كيفية تغيير الصورة المصغرة لموقعك التي تضهر عند مشاركته على فيسبوك

عندما ينشر شخص ما مشاركة على Facebook تتضمن رابطًا إلى موقعك على الويب ، ربما لاحظت أن فيسبوك سيحل محل عنوان URL مع صورة مصغرة ، وعنوان ، ووصف. هذه تسمى كائنات الرسم البياني المفتوحة (Open Graph Objects) وتظهر على عدد من وسائل الإعلام الاجتماعية ، وليس فقط فيسبوك. لقد تم إثبات أن خصائص Open Graph لها تأثير كبير على معدلات التحويل والنقرات. لذا ، دعنا نفسر كيفية تغيير كيفية ظهور رابط موقعك الإلكتروني عندما تتم مشاركته على الشبكات الاجتماعية.
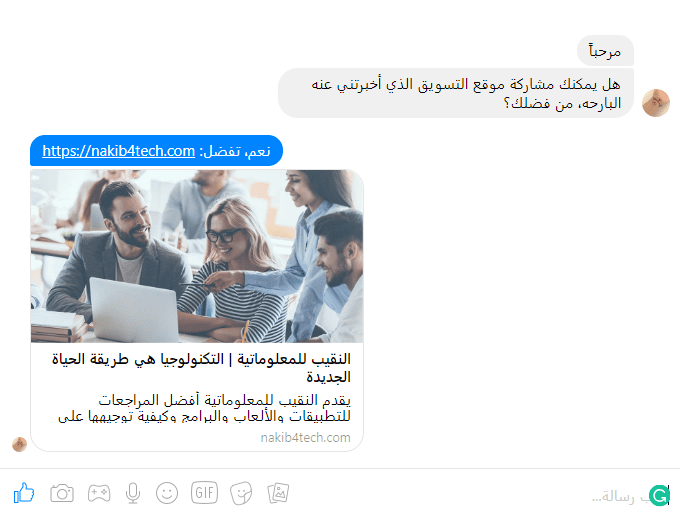
يمكن تعيين كائن رسم بياني مفتوح فريد لكل صفحة من موقع الويب الخاص بك. لنبدأ بصفحتك الرئيسية. أولاً عليك التحقق من كيفية ظهور الصورة المصغرة لموقعك على الويب عندما يكون مرتبطًا بها على الشبكات الاجتماعية عن طريق إدخال عنوان URL لصفحتك الرئيسية في أداة “Facebook Sharing Debugger” في Facebook. بدلاً من ذلك ، يمكنك ببساطة إرسال رابط موقع الويب الخاص بك إلى أي شخص على Facebook Messenger.

لا تحب ما تراه؟ اطلب من مطور الويب لموقعك اتباع الإرشادات أدناه لتغيير خصائص Open Graph لموقعك على الويب:
- اختر الصورة التي ترغب في ظهورها كصورة مصغرة لموقع الويب الخاص بك وحملها إلى خادم موقع الويب الخاص بك. يجب أن تكون هذه الصورة 1200×627 بكسل ولا يزيد حجمها عن 5 ميغابايت.
- أضف <meta property = “og: image” content = “X” /> إلى قسم <head> في HTML لصفحة الويب الخاصة بك. استبدل X بعنوان URL للصورة التي قمت بتحميلها للتو.
- أضف <meta property = “og: type” content = “X” /> إلى قسم <head> في HTML لصفحة الويب الخاصة بك. يجب استبدال X بـ “نوع” محدد لصفحة الويب الخاصة بك (راجع القائمة الكاملة لأنواع Open Graph). في معظم الحالات ، سيكون هذا “website” لصفحات الويب العامة أو “article” للمدونات.
- أضف <meta property = “og: url” content = “X” /> إلى قسم <head> في HTML لصفحة الويب الخاصة بك. استبدل X بعنوان URL لصفحة الويب التي تتم مشاركتها على Facebook (لن يظهر هذا في أي مكان على Facebook ، فهذا ببساطة هو الرابط الذي سيتم إرساله للمستخدمين).
- أضف <meta property = “og: title” content = “X” /> إلى قسم <head> في HTML لصفحة الويب الخاصة بك. استبدل X بعنوان ذي صلة أقل من 88 حرفًا (بما في ذلك المسافات). سيظهر هذا العنوان بخط غامق إلى جانب صورتك.
- أضف <meta property = “og: description” content = “X” /> إلى قسم <head> في HTML لصفحة الويب الخاصة بك. استبدل X بوصف أقل من 200 حرف (بما في ذلك المسافات). اقض وقتًا في كتابة وصفك لأنه يؤثر بشكل كبير في معدلات التحويلات والنقرات.
هذا هو كل شئ! يمكنك الآن استخدام أداة Debugger الخاص بمشاركة Facebook مرة أخرى لترى كيف يبدو موقعك عندما تتم مشاركته على Facebook. نوصيك بتكرار العملية لصفحتك الرئيسية ، وصفحات الويب الشائعة ومقالات المدونات التي من المحتمل أن تتم مشاركتها عبر الإنترنت.
تغيير معاينة فيسبوك لمستخدمي مواقع Wordpress
إذا كنت تدير موقع Wordpress ، فيمكنك إدارة خصائص Open Graph باستخدام Wordpress SEO Plugin by Yoast. بمجرد تثبيت المكون الإضافي Yoast من لوحة تحكم ووردبريس توجه إلى: SEO >> SOCIAL >> FACEBOOK وقم بتعيين خصائص Open Graph من تلك الصفحة ببساطة وسهولة تامة ودون الحاجة للأكواد.

حول أنمار النقيب
مدون & مطور، أُشارك كل ما تعلمته حول تحسين مواقع ووردبريس للسرعة، ودروس تحسين محركات البحث (SEO). إقرأ سيرتي الذاتية لتتعلم المزيد عني.




اريد الكواد الميتا الخاص بالصورة المصغرة لجميع المواقع ليس الفيسبوك فقط