كيفية استضافة خطوط جوجل محلياً على ووردبريس (أو أي خطوط أخرى ، أيضاً!)

هل تبحث عن طريقة لاستضافة خطوط جوجل محلياً على موقع ووردبريس الخاص بك؟ تعد خطوط جوجل رائعة لأنها تفتح مجموعة كاملة من خيارات الخطوط المحتملة لموقع WordPress الخاص بك. ولكن يمكن أن يؤدي أيضًا إلى عدد كبير من الطلبات الخارجية لخوادم Google ، وهذا هو السبب في أنك قد تفضل استضافة الخطوط محلياً.
لا يمكنك التحكم في بعض الطلبات الخارجية ، مما يجعل من المستحيل ضغطها أو تصغيرها أو تحسينها. يمكن أن يؤثر هذا بشكل خطير على سرعة ووردبريس الخاصة بك. إذا قمت بالفعل بتكوين إضافة كاش مثل WP Rocket أو W3 Total Cache ، فقد تبدأ في ملاحظة الموارد الخارجية مثل الخطوط التي تؤثر على الدرجات + أوقات التحميل. هذا هو المكان الذي يلعب فيه استخدام خطوط ووردبريس مخصصة. يسمح هذا لإضافة الكاش بضغط جميع الموارد المتعلقة بخطك (خطوطك) المخصصة.
على الرغم من أنني قمت بتأطير هذه المشاركة على أنها “كيفية استضافة خطوط جوجل محلياً على ووردبريس”، فإن الطريقة اليدوية التي سأوضحها لك ستعمل فعليًا مع أي خط آخر، لذلك فهي لا تقتصر على خطوط جوجل فقط.
بالإضافة إلى هذه الطريقة اليدوية ، سأشارك أيضًا إضافة رائعة تجعل من السهل استضافة خطوط جوجل محلياً (ولكنها تعمل فقط مع خطوط جوجل – وليس مع الخطوط الأخرى).
لماذا من الأفضل إستضافة الخطوط محلياً؟
لا أعتقد في الواقع أن معظم المواقع تحتاج إلى استضافة خطوطها محلياً. لكنه خيار جيد لبعض المواقع ولمن يرغب في إضافة خطوط مخصصة إلى ووردبريس.
أولاً ، تؤدي استضافة خطوط ووردبريس محلياً إلى فتح عالم الخطوط بالكامل على الويب. ستكون قادرًا على استخدام أي خط تجده ولديك الحقوق القانونية الخاصة به. وهذا رائع جدًا!
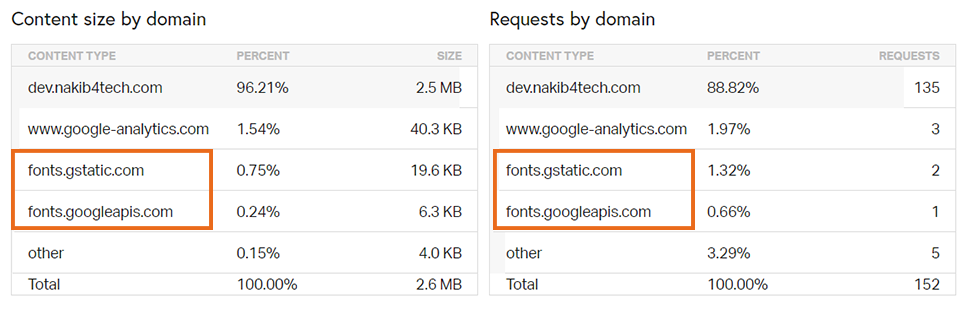
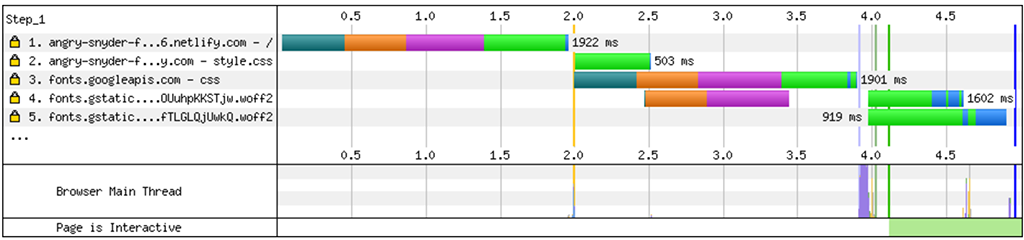
علاوة على ذلك ، يمكن أن يكون هناك تعزيز للأداء من خلال استضافة الخطوط محلياً لأنك قادر على قطع الطلبات الخارجية لأي خادم يستضيف الخطوط الخاصة بك. على سبيل المثال، يمكنك أن ترى هذا الطلب الخارجي لخوادم Google في شلال Pingdom Tools على موقع الاختبار الخاص بي:

إذا كان موقع الويب الخاص بك على استضافة جيدة أو لديه CDN ومكّن HTTP/2، فستتفوق الاستضافة الذاتية على خوادم Google CDN. نظرًا لأن المتصفح ليس مضطرًا إلى إجراء عمليات بحث إضافية عن نظام أسماء النطاقات (DNS Lockups)، ومصادقات SSL وما إلى ذلك، وإعادة استخدام اتصال HTTP/2 الحالي.
عند استخدام خطوط ووردبريس مخصصة ، يمكن للمتصفح البدء فورًا في تنزيل الخط بعد تلقي أول HTML. يمكنك أيضًا الاستفادة من وظائف التحميل المسبق للخطوط (Preload).
كتب Sia Karamalegos مقالاً رائعًا عن مقارنة الفرق: جعل خطوط جوجل أسرع⚡.


كيفية استضافة خطوط جوجل محلياً على ووردبريس: الطريقة اليدوية
حسنًا ، دعنا الآن ندخل في جزء الكيفية وسأوضح لك كيفية استضافة خطوط جوجل محلياً على ووردبريس أو ما يعني استخدام خطوط ووردبريس مخصصة.
[toc]
تذكر – أثناء استخدامي لخطوط جوجل كمثال، ستعمل هذه الطريقة اليدوية مع أي خط آخر أيضًا (خطوط أدوبي على سبيل المثال!).
الخطوة 1: قم بتنزيل ملف الخط
للبدء ، ستحتاج إلى تنزيل ملف الخط الذي تريد استخدامه.
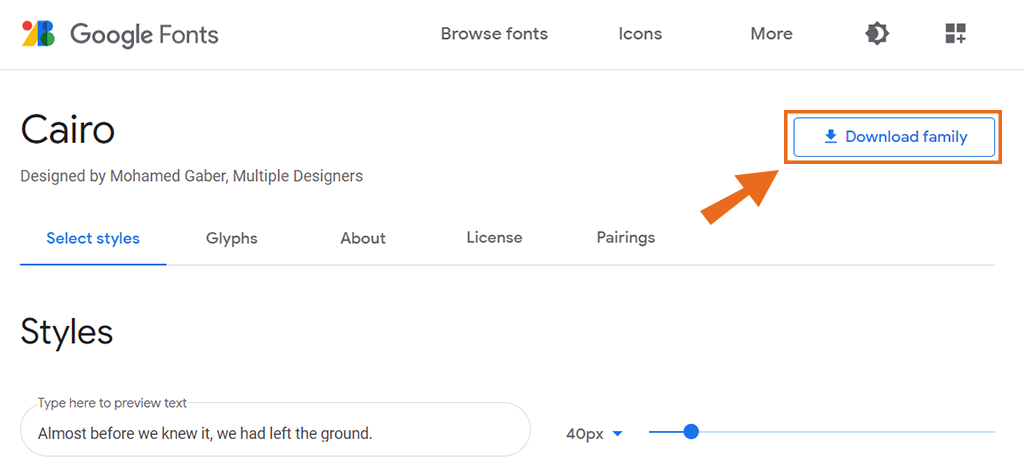
في Google Fonts ، يمكنك البحث عن عشرات الخطوط المجانية، بما في ذلك خطوط جوجل العربية المختلفة. ثم انقر فوق زر “Download family“:

عند النقر فوق زر التنزيل ، ستمنحك خطوط جوجل ملفًا مضغوطًا بجميع أوزان الخط المختلفة.
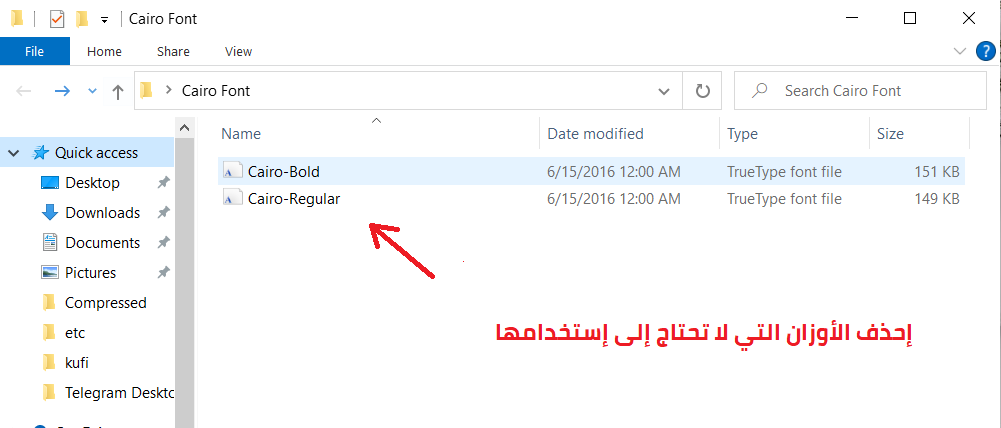
ومع ذلك ، أوصي باختيار الحد الأدنى لعدد أوزان الخطوط المطلوبة فقط – لا تستخدم كل وزن. الإختيار الجيد هو واحد من:
- عادي (Regular)
- االخط العريض (bold)
لذلك ، استخرج الملف واحذف جميع الخطوط التي لا تريد استخدامها:

الخطوة 2: تحويل الخطوط إلى تنسيق WOFF و WOFF2
عندما تقوم بتنزيل خط من Google Fonts ، فإنه يمنحك الخط بتنسيق TTF. لضمان التوافق عبر المتصفحات، يبدو أن معظم المصادر التي قرأتها توصي باستخدام تنسيقات WOFF أو WOFF 2.0.
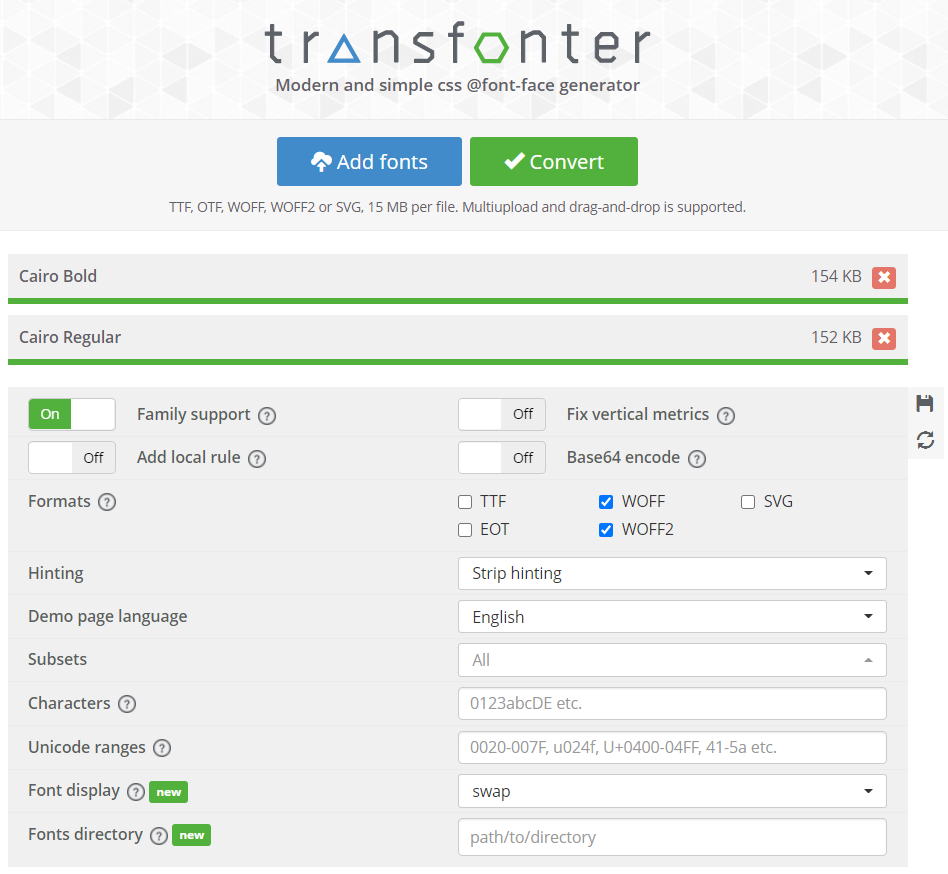
لذلك إذا لم يكن الخط الذي اخترته بهذا التنسيق بالفعل، فيمكنك استخدام أداة Transfonter المجانية لتحويله إلى WOFF و WOFF2:

الخطوة 3: تحميل ملفات الخطوط إلى الخادم
بعد ذلك ، خذ ملفات الخطوط هذه وقم بتحميلها على الخادم الخاص بك باستخدام FTP أو cPanel File Manager. يمكنك أيضاً إستخدام إضافة مدير الملفات لرفع ملفات الخطوط بسهولة من لوحة تحكم ووردبريس.
لتسهيل العثور على ملفات الخطوط ، يمكنك إضافتها في مجلد يسمى fonts. في هذا المثال، قمت بإنشاء مجلد الخطوط في مجلد الروت لموقعي. يمكنك أن ترى كيف تبدو في لقطة الشاشة أدناه:

الخطوة 4: أضف كود CSS لـ Font-Face@
بمجرد تحميل ملفات الخطوط إلى خادمك ، ستحتاج إلى تضمين هذه الخطوط في CSS بموقعك باستخدام @font-face.
للقيام بذلك ، يمكنك إما استخدام علامة التبويب تنسيقات (CSS) إضافية لمخصص ووردبريس. أو يمكنك استخدام مكون إضافي مثل Simple CSS من Tom Usborne، وهو ما أوصي به بشدة.
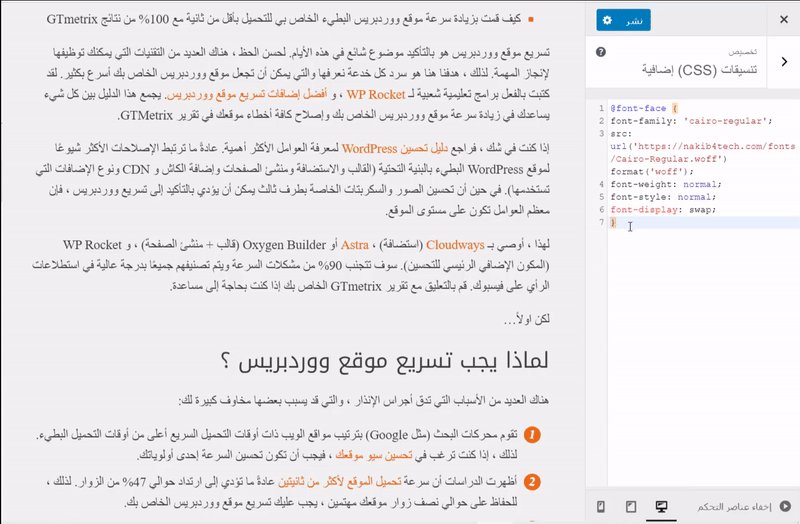
بمجرد اختيار طريقتك لإضافة CSS مخصصة، إليك كود CSS الدقيق الذي ستحتاج إليه:
@font-face {
font-family: 'cairo-regular';
src: url('https://dev.nakib4tech.com/fonts/Cairo-Regular.woff') format('woff');
font-weight: normal;
font-style: normal;
font-display: swap;
}يرجى مراعاة ما يلي:
- اجعل عائلة الخطوط (font-family) اسم عائلة الخط الفعلي الذي ستستخدمه
- استبدل عنوان URL بعنوان URL الفعلي لملف الخط ذي الصلة على الخادم الخاص بك
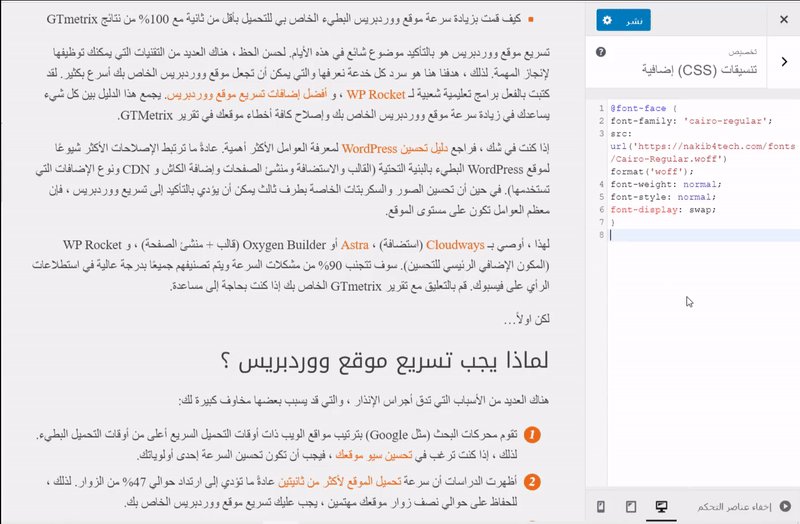
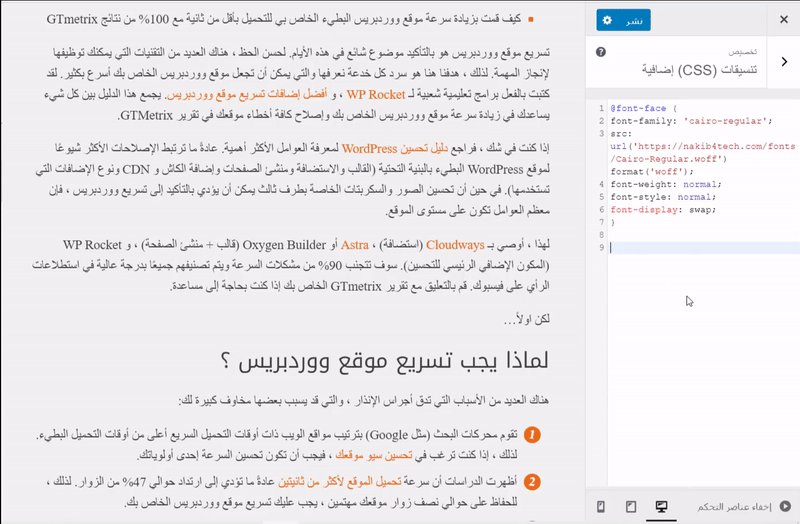
ستحتاج أيضًا إلى تكرار نفس كود CSS لكل ملف خط منفصل تستخدمه. هذا هو الشكل الذي يبدو عليه لملفات الخطوط الإثنين على موقعي:
@font-face {
font-family: 'cairo-regular';
src: url('https://dev.nakib4tech.com/fonts/Cairo-Regular.woff') format('woff');
font-weight: normal;
font-style: normal;
font-display: swap;
}
@font-face {
font-family: 'cairo-bold';
src: url('https://dev.nakib4tech.com/fonts/Cairo-Bold.woff') format('woff');
font-weight: normal;
font-style: normal;
font-display: swap;
}الخطوة 5: تعيين الخطوط لموقعك بإستخدام CSS
الآن ، كل ما عليك فعله هو البدء فعليًا في استخدام الخطوط في CSS الخاص بك!
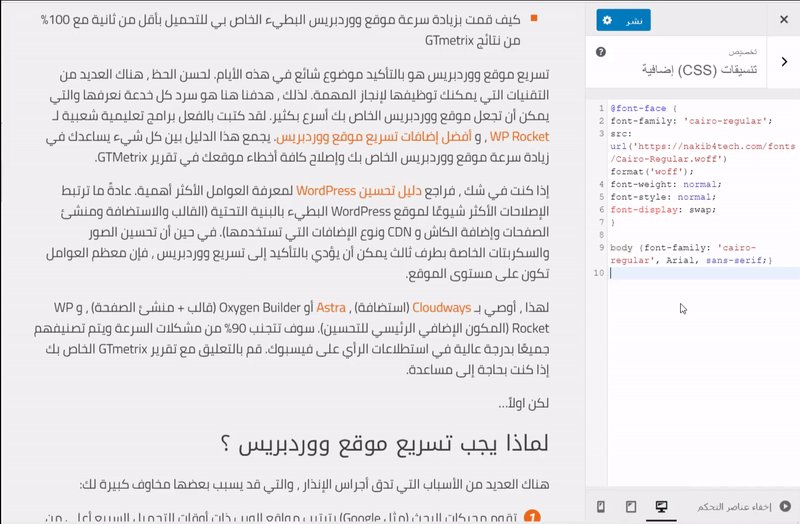
على سبيل المثال ، إذا أردت أن أجعل كل نصوص ال body تستخدم خط Cairo Regular الذي أقوم باستضافته بنفسي الآن، سأستخدم كود CSS هذا:
body {font-family: 'cairo-regular', Arial, sans-serif;}يمكنك إضافة CSS هذا في نفس المكان الذي أضفت فيه كود CSS من الخطوة 4.
سأوضح لك الفرق باستخدام GIF لمخصص ووردبريس. شاهد النص الأساسي أثناء إضافة CSS الجديد:

الخطوة 6: منع القالب من تحميل خطوط جوجل
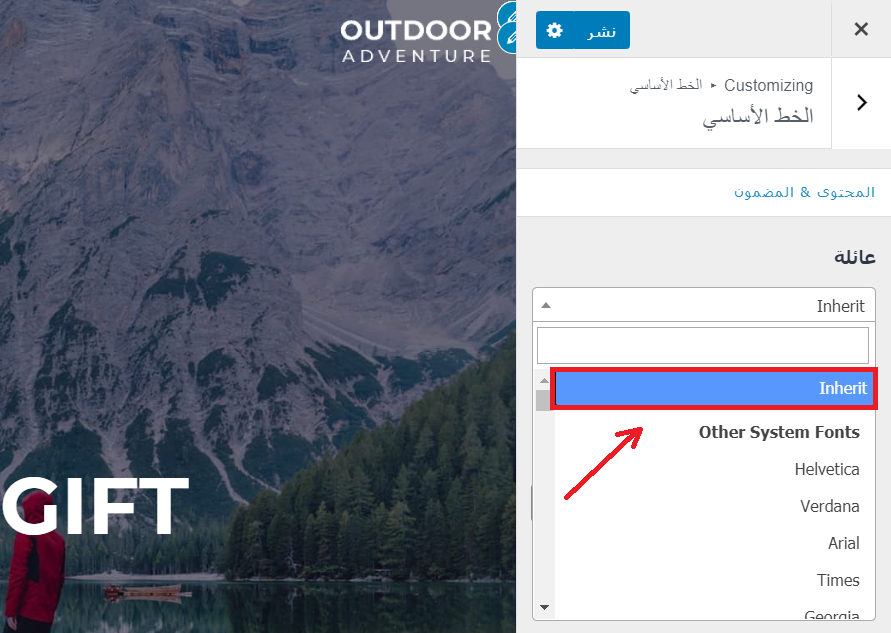
إذا كان موقعك لا يزال يقوم بتحميل الخطوط من خادم Google Fonts، فقد يرجع ذلك إلى أن القالب الخاص بك يعتقد أنه لا يزال بحاجة إلى استخدام الخطوط المستضافة على خوادم Google Fonts.
لإيقاف ذلك ، يمكنك محاولة تعيين القالب الخاص بك لاستخدام خطوط النظام (أو الخطوط الأفتراضية). على سبيل المثال، يتيح لي Astra تحديد هذا الاختيار في أداة تخصيص ووردبريس:

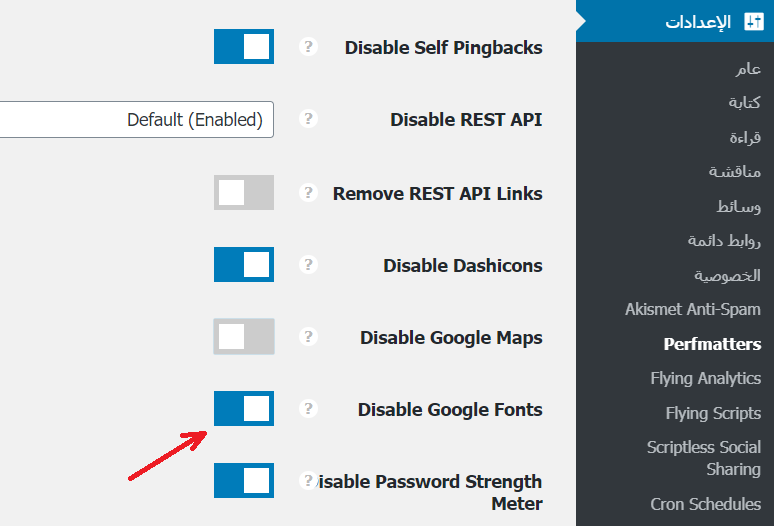
أو يمكنك أيضًا إستخدام إضافة Perfmatters لتعطيل خطوط جوجل بكامل موقع ووردبريس بنقرة زر:

يمكنك أيضًا تجربة إضافة Disable Google Fonts المجانية، على الرغم من عدم وجود ضمان بأنه يعمل مع كل قالب على حدة.
كيفية استضافة خطوط جوجل محلياً باستخدام إضافة
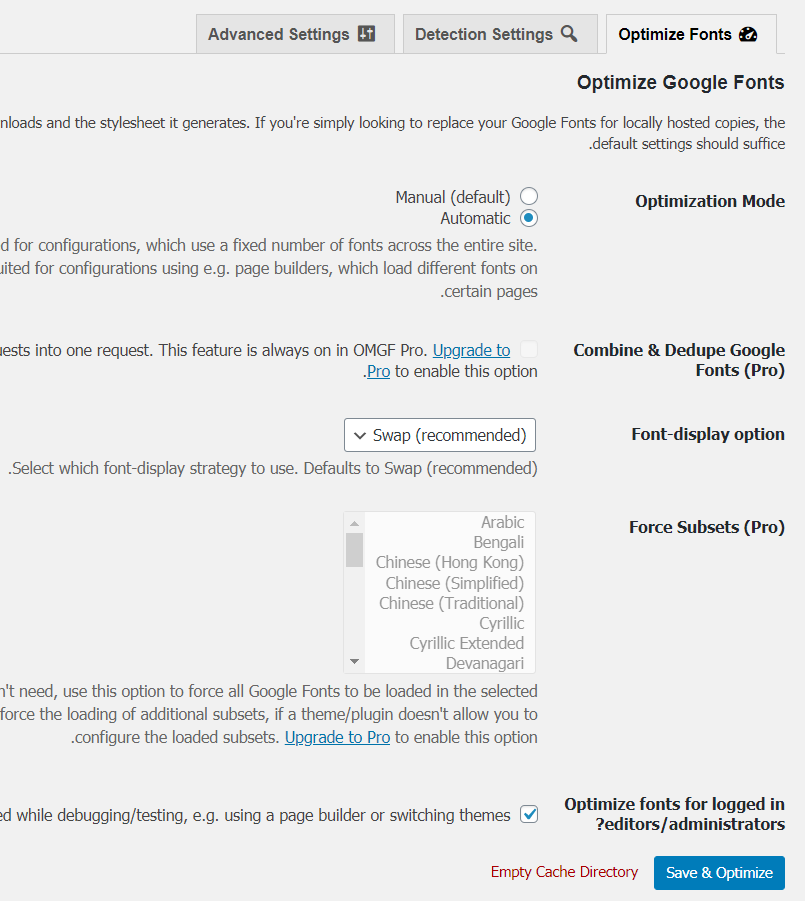
إذا كنت مندهشًا من الطريقة اليدوية، فيمكنك أيضًا استضافة خطوط جوجل محلياً باستخدام إضافة ووردبريس رائعة تسمى OMGF من Daan van den Bergh.
إنه سهل الاستخدام. كل ما عليك فعله هو اختيار طريقة استضافة الخطوط (يدوي أو تلقائي) والنقر على “Save & Optimize“:

بمجرد أن ينشئ المكون الإضافي ورقة أنماط CSS، فإنه سيضيفها إلى عنوان القالب الخاص بك.
في حين أن المكون الإضافي سهل الاستخدام للغاية، إلا أنه سيعمل فقط مع خطوط جوجل ، في حين أن الطريقة اليدوية ستعمل مع أي خط ويمكنك من خلالها استخدام خطوط ووردبريس مخصصة كما تريد.
فيديو تعليمي شرح خطوة بخطوة
لا تنسى الإشتراك في قناتنا على اليوتيوب في حال لم تكن مشترك!
جرب استضافة الخطوط محلياً اليوم
تعد استضافة الخطوط محلياً طريقة رائعة لفتح موقعك على خطوط جديدة وأيضاً تسريع موقعك.
إذا كنت تبحث تحديدًا عن استضافة خطوط جوجل محلياً ، فهناك مكونات إضافية يمكنها مساعدتك في القيام بذلك. أو يمكنك دائمًا الذهاب إلى المسار اليدوي الذي سيعمل مع أي خط ويب.
أخيرًا ، كما هو الحال مع أي تغيير كبير في موقع WordPress الخاص بك ، أوصي دائمًا بإجراء اختبار لمعرفة ما إذا كانت استضافة الخطوط محلياً تعمل بالفعل على تسريع موقعك. إذا وجدت أنك لا تحصل على مزايا الأداء التي توقعتها، فقد ترغب في النظر في استخدام شبكة CDN لتقديم ملفات الخطوط الخاصة بك.
أسئلة يتكرر طرحها
كيف تقوم بتسريع خطوط جوجل؟
يمكن أن يساعد دمج خطوط جوجل ، واستضافتها محليًا ، والربط المسبق (Preconnect) والجلب المسبق في تحسين أوقات التحميل الخاصة بها. تحقق من GTmetrix Waterfall للحصول على معيار لخطوطك، ثم أعد اختبارها بعد التحسين.
كيفية تحويل الخطوط إلى ملفات خطوط الويب؟
نحن نستخدم Transfonter.
ماذا عن Elementor custom fonts؟
يمكن أن تستضيف Elementor Custom Fonts أيضًا خطوط جوجل محليًا وهي مدمجة في Elementor Pro. يمكنك استخدام هذا في استخدام خطوط ووردبريس مخصصة.
ما الإضافة التي تساعد في تحسين الخطوط؟
يمكن أن تساعدك WP Rocket و OMGF و Autoptimize و Perfmatters على تحسين الخطوط.
ماذا عن الجلب المسبق (prefetch) والتوصيل المسبق (preconnect) للخطوط؟
يمكن أن يؤدي ذلك إلى تسريع الخطوط من خلال مساعدة المتصفحات على توقعها بشكل أفضل. نحن نستخدم المكون الإضافي Perfmatters من Kinsta للجلب المسبق للخطوط وتوصيلها مسبقًا ، ولكن يمكنك أيضًا استخدام WP Rocket أو إضافة Pre Party Resource Hints.
هل لديك أي أسئلة أخرى حول كيفية استضافة الخطوط محلياً على ووردبريس؟ أخبرنا في التعليقات وسنحاول مساعدتك!

حول أنمار النقيب
مدون & مطور، أُشارك كل ما تعلمته حول تحسين مواقع ووردبريس للسرعة، ودروس تحسين محركات البحث (SEO). إقرأ سيرتي الذاتية لتتعلم المزيد عني.





الله يعطيك العافية أحب موقعك جدا استفدت منك الشيء الكثير شكرا لك
مرحباً أخي أنمار
من فضلك لقد تعبت لماذا تذكر جزء وتترك جزء آخر
كيف يمكن تغيير خط الموقع كله ليس جزء ال body فقط
قمت بعمل كل شيء لكني لم استطع تغيير الخط لكل الموقع فقط ال body
بكود css
body {font-family: ‘cairo-regular’, Arial, sans-serif;}
أريد كود كامل لكل خطوط الموقع
عنوان الموقع – وصف الموقع – القائمة – العناوين – الفوتر – القوائم الجانبية – الودجات.
أهلاً أخي،
شكراً لك للتعليق ونعتذر لأي إزعاج!
لايمكننا شرح طريقة تغيير كل الخطوط لأن ذلك يختلف من قالب لآخر. كل قالب لديه CSS Class تختلف عن الآخر.
الشيئ المُتفق عليه في كل القوالب هو ال Body والعناوين. وأنت بنفس الطريقة أستهدف ال Class الأخرى!
لتغيير خط العناوين أضف هذا الكود:
h1, h2, h3, h4, h5, h6 {font-family: 'cairo-regular', Arial, sans-serif;}إذا لم تكن لديك خبرة في لغة CSS فأسأل مطور القالب الخاص بك لعمل اللازم…
تحياتي،