تسريع موقع ووردبريس على الهاتف: دليل نهائي للحصول على 100% في PageSpeed Insights

هل تريد تسريع موقع ووردبريس على الهاتف الجوّال الخاص بك؟
تستخدم Google الفهرسة التي تعطي أولوية للأجهزة الجوّالة، مما يجعل سرعة تحميل الموقع على الهاتف أكثر أهمية من أي وقت مضى. تتمثل الخطوة الأولى في فحص سرعة الموقع الخاص بك باستخدام اختبار سرعة تحميل موقعك على الجوال (مثل Think With Google) وعرض تقرير مؤشرات أداء الويب الأساسية في Google Search Console. تعرف على ما إذا كنت بحاجة إلى تحسين أشياء مثل LCP أو CLS أو TBT على أجهزة الجوال لموقع ووردبريس الخاص بك.
إذاً كيف يتم تسريع الموقع على الهاتف؟
لتسريع موقع ووردبريس على الهاتف، قم بتمكين التخزين المؤقت للجوال في إضافة الكاش، واستخدم الصور التكيفية/المتجاوبة، وتجنب JavaScript في قوائم الهاتف المحمول (حاول ترميزها في CSS بدلاً من ذلك). يمكنك التفكير في AMP، ولكن هناك شكاوى بشأنه. يمكنك أيضًا إضافة زر “تحميل المزيد من التعليقات” على الهاتف المحمول وتقليل جودة الصورة لاتصالات الهاتف المحمول البطيئة.
الأخبار الجيدة هي أن معظم تحسينات سطح المكتب تنتقل إلى الهاتف المحمول. يعد تقليل TTFB، باستخدام الإضافات خفيفة الوزن، والترميز الثابت للهيدر/الفوتر (بدلاً من الاعتماد على منشئي الصفحات) كلها أشياء يمكن أن تحسن سرعة الموقع على سطح المكتب والجوال. إذا لم تكن قد فعلت كل ما بوسعك لتحسين موقعك (التحسينات العامة)، فمن المفترض أن تعمل هذه التحسينات على تسريع الموقع على الهاتف أيضًا.
كيفية تسريع موقع ووردبريس على الهاتف

1. اختبر سرعة موقعك للجوّال
Think With Google هو أفضل طريقة لاختبار سرعة الهاتف المحمول لأنه يستخدم اتصال 4G.
تقدم لك PageSpeed Insights توصيات مماثلة ولكنها تستخدم اتصال 3G لاختبار الهاتف المحمول. هذا يعني أن موقع ووردبريس الخاص بك سيتم دائمًا تحميله بشكل أسرع في اختبار سطح المكتب.

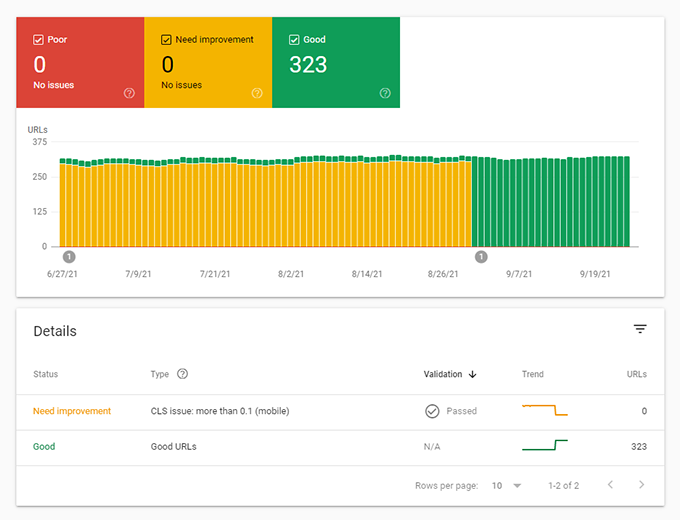
يحتوي تقرير مؤشرات أداء الويب الأساسية في Google Search Console على قسم خاص بالهاتف الجوال يعرض عناوين URL المتأثرة. ومع ذلك، فإنه يوضح فقط ما إذا كنت بحاجة إلى تحسين LCP و FID و CLS. استخدم Think With Google (أو حتى PageSpeed Insights) إذا كنت تريد التوصيات المحددة.

يمكن لحسابات GTmetrix Pro اختبار موقع الويب الخاص بك على Android، ولكنه يقتصر على فانكوفر. نظرًا لأن GTmetrix تستخدم نفس التوصيات من Lighthouse، فلا فائدة إلى حد ما. يتيح لك برنامج Google Analytics أيضًا الاطلاع على وقت تحميل الجوال لكل صفحة ضمن السلوك > سرعة الموقع، قم بإضافة Segment لزيارات الجوّال والأجهزة اللوحية. ولكن كما قلت سابقًا، سألتزم بـ Think With Google.
2. تفعيل التخزين المؤقت للجوال
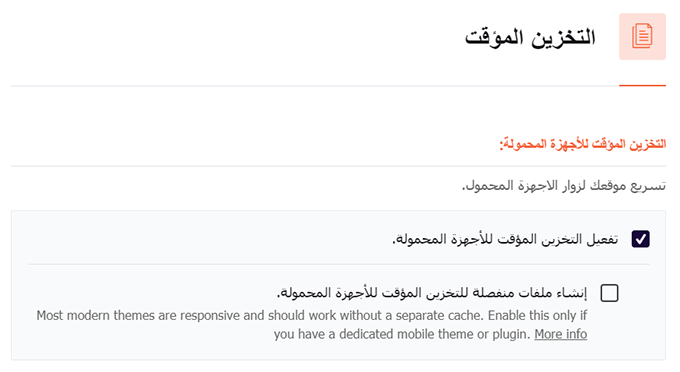
تحتوي معظم إضافات التخزين المؤقت مثل WP Rocket و WP Fastest Cache على خيار التخزين المؤقت للهاتف المحمول.

إذا كانت إضافة الكاش لا تدعم التخزين المؤقت للجوّال، فقد ترغب في التبديل إلى أحد المكوِّنات التي تدعم التخزين المؤقت. تقوم ملفات التخزين المؤقت المنفصلة للأجهزة المحمولة بتخزين العناصر الخاصة بالجوال مؤقتًا ويجب تمكينها فقط إذا كنت تستخدم مكونًا إضافيًا للجوال (WP Touch، و WP Mobile Detect، وموضوع JetPack للجوال).
3. استخدم الصور التكيفية
ستعمل الصور التكيفية على عرض الصور بحجم أصغر للأجهزة المحمولة.
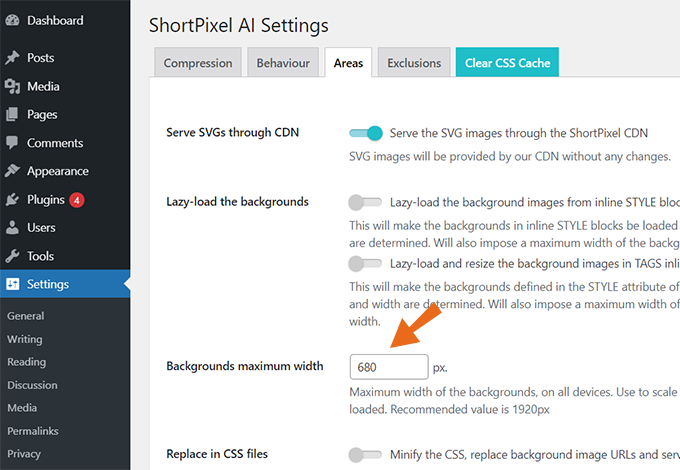
إنه مشابه للصور ذات الحجم المناسب (للجوال فقط) ويتم باستخدام مكوِّن إضافي للصور مثل ShortPixel Adaptive Images. في الإعدادات، قم بتعيين الحد الأقصى لعرض الخلفية.

4. التحميل الكسول لصور الهاتف
تتيح لك العديد من المكونات الإضافية لذاكرة التخزين المؤقت وتحسين الصور تحميل الصور الكسول على الهاتف المحمول.

5. إزالة السلايدر على الهاتف المحمول
لقد قيل عدة مرات، لكن السلايدرز مقرفون.
إذا كنت تصر على الحصول عليها، ففكر على الأقل في إزالته من الهاتف وتقليل عدد الصور. ستعمل جميع أشرطة التمرير تقريبًا على إبطاء ووردبريس وهذا صحيح أيضًا للجوال. إذا كنت تستخدم منشئ صفحات مثل Elementor، فاستخدم وضع الاستجابة لإزالة السلايدر على الجوال.
6. إصلاح أخطاء إعادة توجيه الجوال
إذا رأيت أخطاء إعادة التوجيه في PageSpeed Insights، فمن المحتمل أن يكون ذلك بسبب:
- قمت بالتغيير إلى HTTPS أو WWW ولم تقم بتحديث الروابط
- يمكنك إعداد قواعد الصفحة في Cloudflare باستخدام عناوين URL لإعادة التوجيه
- تتسبب المكونات الإضافية المشفرة بشكل سيئ أو المكونة بشكل غير صحيح في عمليات إعادة التوجيه
- خيارات Cloudflare SSL غير متوافقة مع تكوين الخادم الخاص بك (انظر البرنامج التعليمي)
إذا كنت تستخدم Cloudflare، فيمكنك استخدام خيار إعادة توجيه الهاتف المحمول الخاص بهم والذي يقولون “يعيد تلقائيًا توجيه زوار الجهاز المحمول إلى نطاق فرعي مُحسَّن للجوال. تتم إعادة التوجيه على خوادم شبكة Cloudflare، مما يحسن وقت التحميل من خلال التخلص من رحلة الذهاب والإياب إلى الخادم الأصلي – وهذا أمر ذو قيمة خاصة على شبكات الجوال، التي تقدم محتوى أبطأ من wifi.”
ضبط إعادة التوجيه على مستوى الخادم
إذا كان لديك نطاق فرعي للجوال (أو أي إعادة توجيه لهذا الأمر)، فمن الأفضل إعداده على مستوى الخادم حتى لا يصل إلى WordPress مطلقًا. عمليات إعادة التوجيه على مستوى الخادم أسرع بكثير من طريقة PHP Redirect.
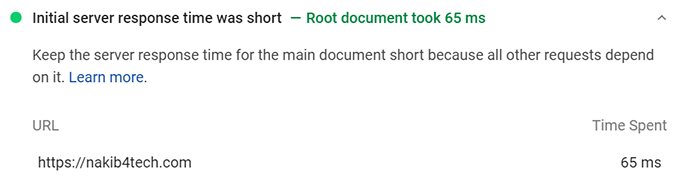
7. تقليل TTFB باستضافة أسرع
أنا أستخدم Cloudways Vultr High Frequency وعادةً ما يكون وقت استجابة الخادم الخاص بمدونتي أقل من 100ms. لا تتردد في النقر فوق موقعي لمعرفة مدى سرعة تحميله.

تعد Vultr HF و DigitalOcean من أكثر خطط الاستضافة شيوعًا في مجموعات WordPress Hosting و WP Speed Matters على فيسبوك. Cloudways هو تسعير شهري ويتضمن ترحيلًا مجانيًا يسهل تجربته. الاستضافة هي إلى حد بعيد العامل رقم #1 في دليل تحسين سرعة ووردبريس وهم يوصون بـ DigitalOcean.
كن حذرًا مع توصيات الاستضافة الأخرى:
- يوصي الكثير من المدونين في بلوهوست وجودادي ولكنهم يستخدمون Cloudways على مواقعهم.
- داريل ويلسون يوصي بإستضافة NameHero لكن تقرير GTmetrix الخاص به في حالة من الفوضى.
- يكتب Hostinger مراجعات مزيفة وتم حظره من مجموعات Facebook.
- يقومون أيضًا بتوصية SiteGround بينما يقول Backlinko أن TTFB الخاص بهم بطيء (توقفت عن التوصية بهم وغيرت مراجعتي لتوضيح جميع مشكلات SiteGround).
- من الواضح أن العلامات التجارية WP Engine و GoDaddy و Bluehost و HostGator و EIG ليست جيدة.
لقد قمت بالترحيل من SiteGround إلى Cloudways في 2020 وإليك ما حصل:

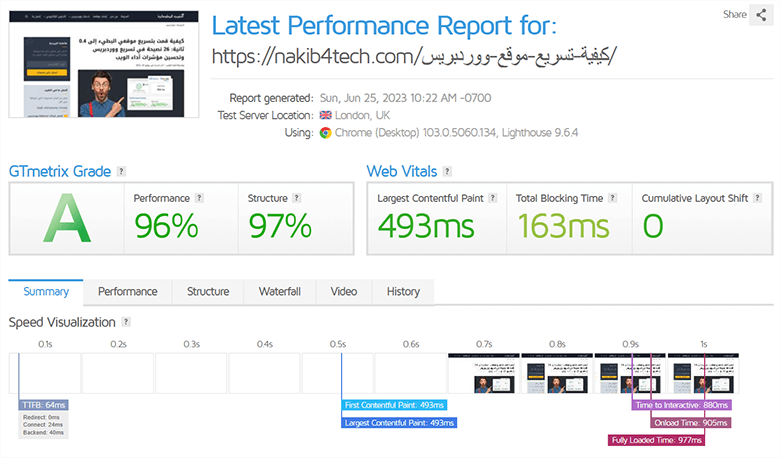
انخفضت أوقات التحميل إلى النصف وخاصةً صفحات المقالات. يمكنك أن ترى كيف يتم تحميل هذا المقال الثقيل جداً بوقت تحميل 676ms وهذا بفضل سيرفر Digital Ocean على استضافة Cloudways.
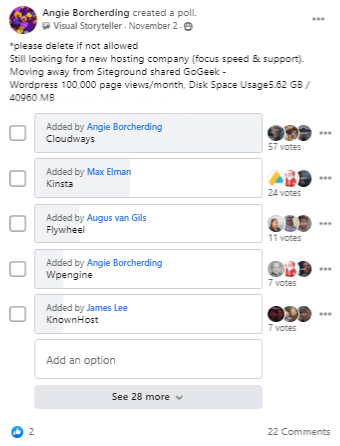
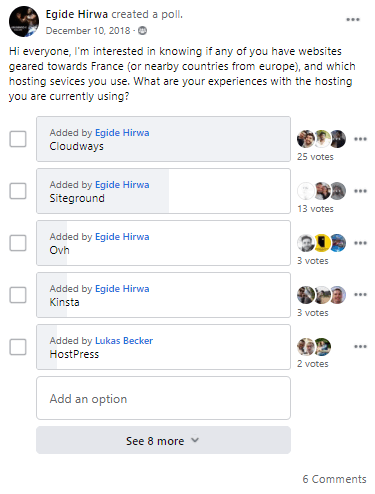
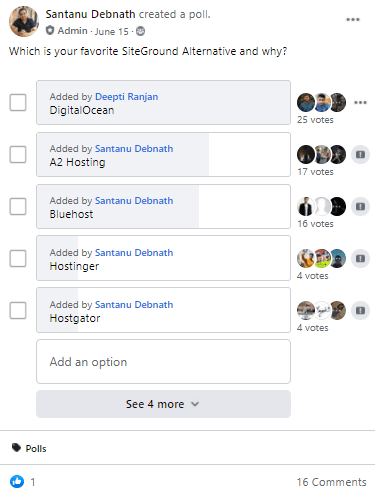
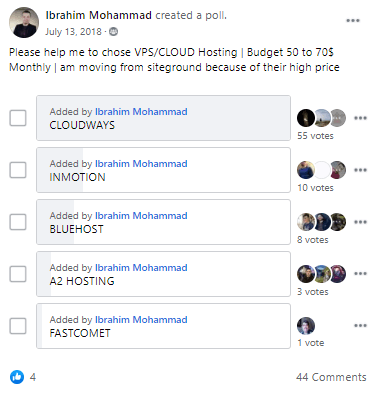
أحدث استطلاعات الرأي على فيسبوك حول أفضل استضافة ووردبريس:
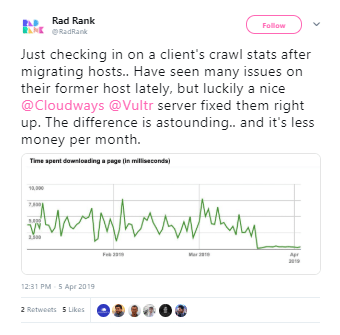
الأشخاص الآخرون الذين انتقلوا إلى Cloudways (أو أحد موفري السحابة):
أنا أحب Cloudways لأن:
- وقت TTFB الخاص بي دائماً أقل من 200ms.
- حتى المقالات التي يبلغ حجم صفحتها 1.6mb يمكن تحميلها في أقل من ثانيتين
- مستويات مختلفة من الكاش Varnish و Redis و memcached كلها مدمجة للحصول على أداء أعلى.
- إنها توفر ترحيلًا مجانيًا ولكن اضافة Migrator الخاصة بهم ستفي بالغرض أيضًا.
- الدعم رائع كما ينعكس في مراجعات Trustpilot الخاصة بهم.
- تعد DigitalOcean و Vultr HF أسرع بكثير من الاستضافة المشتركة.
- التسعير الشهري بدون عقود أو تجديدات سيئة
- يمكنك الاختيار من DigitalOcean و Vultr HF و Linode و AWS و Google Cloud.
- لا توجد مشكلات في وحدة المعالجة المركزية مثل SiteGround و Bluehost والاستضافات المشتركة الأخرى.
- شهادة أمان SSL و Staging والنسخ الاحتياطية كلها سهلة للغاية في لوحة معلومات Cloudways.
- التسجيل سهل: قم بتشغيل الخادم، قم بتوصيل الدومين + SSL ، قم بتسجيل الدخول إلى ووردبريس
إخلاء مسؤولية الأفلييت – في النقيب للمعلوماتية نحن نؤمن بالشفافية لذا إذا قمت بالتسجيل في Cloudways باستخدام الرابط التابع الخاص بي، فسوف أحصل على عمولة لعملية البيع التي سأكون ممتن للغاية لها. الاستضافة السحابية الخاصة بهم أسرع بكثير من الاستضافة المشتركة وأنا أوصي بخطة DigitalOcean الخاصة بهم.
8. ضع في اعتبارك AMP
تعمل صفحات الجوّال المسرّعة (AMP) على جعل صفحات الجوّال أسرع. لكن AMP يغير تمامًا تصميم موقع ووردبريس للجوال الخاص بك.
انخفضت تحويلات Kinsta بنسبة 59% عند إضافة AMP وعادت منذ ذلك الحين إلى صفحات الجوال العادية. لقد قررت أيضًا عدم استخدام AMP نظرًا لأن التصميم لا يبدو رائعًا. هناك مكونات إضافية لصفحات AMP للمساعدة في التصميم، لكنها لا تزال محدودة إلى حد ما وقد تشعر بخيبة أمل من النتيجة. وإذا قررت إضافة AMP ثم إزالتها، فهذا عمل إضافي حيث ستحتاج إلى إعداد عمليات إعادة التوجيه واتخاذ إجراءات أخرى للعودة إلى صفحات الجوال العادية.
قد تضحي بالتصميم والتحويلات من أجل السرعة. هل AMP يستحق كل هذا العناء؟ أنا لا أستخدمه.
إذا قررت استخدام AMP، فاستخدم اضافة AMP For WP.
إذا كنت ستضيف AMP، فمن المحتمل أن تستخدم اضافة AMP For WP. تحتوي على معظم خيارات التخصيص من أي مكون إضافي لصفحات AMP رأيته (حتى اضافة AMP المدعومة من Google و Automattic). هناك أيضًا Glue For Yoast & AMP الذي يحتوي أيضًا على الحد الأدنى من الخيارات.
Cloudflare AMP Real URL
تقول Cloudflare إن ميزة AMP Real URL “تعني أنه يمكن تخزين الصفحة في ذاكرة تخزين AMP المؤقتة وعرضها بسرعة منه أثناء عرض عنوان URL الأصلي للموقع في شريط التنقل بالمتصفح”.
يمكنك العثور على هذا في إعدادات السرعة في Cloudflare:

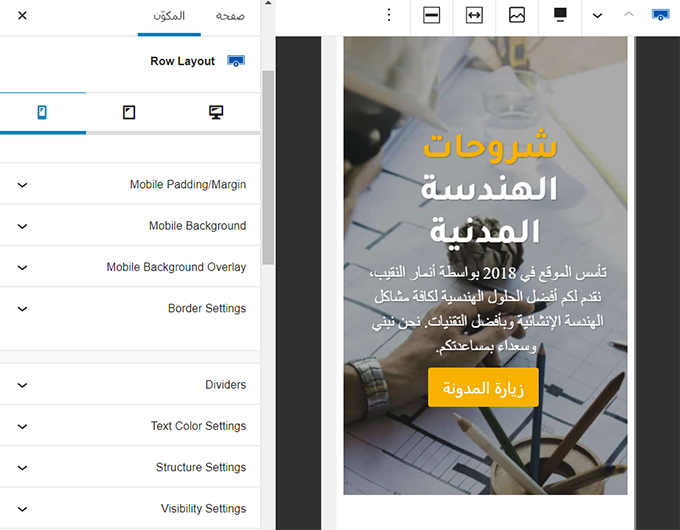
9. استخدم الأوضاع التجاوبية لتبسيط تخطيطات الهاتف المحمول
يقوم منشئو الصفحات عمومًا بعمل جيد في الحفاظ على استجابة موقعك، ولكن تحقق من طريقة العرض سريعة الاستجابة للتأكد من أنها تبدو جيدة وإزالة أشرطة التمرير أو جافا سكريبت الثقيلة غير الضرورية على الهاتف المحمول.

إذا كنت تستخدم Elementor، فإليك مقطع فيديو رائع حول تبسيط التنسيقات:
10. تقليل جودة الصور على الاتصالات البطيئة
تتيح لك بعض إضافات تحسين الصور، مثل Optimole، تقليل جودة صورتك عندما يكون الزائرون على اتصال بطيء. تحتاج إلى اتخاذ قرار (فقط أثناء الاتصالات البطيئة) فيما إذا كانت سرعة الموقع على الهاتف المحمول أو جودة الصورة (عند ضغط 40%) هي الأولوية بالنسة لموقعك.

يقوم Mirage أيضًا بهذا الأمر إذا كنت تستخدم Cloudflare Pro.

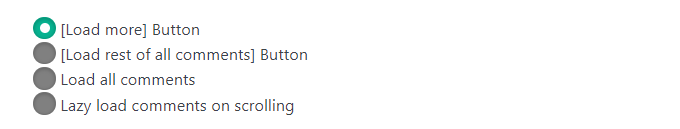
11. استخدم زر “تحميل المزيد من التعليقات” على الهاتف المحمول
إذا كانت المشاركات تحتوي على الكثير من التعليقات، ففكر في تقسيمها أو استخدم زر “تحميل المزيد من التعليقات”.
أنا لا أفعل هذا وبدلاً من ذلك، أجعل تعليقاتي (Gravatars) يتم تحميلها عند تفاعل المستخدم (أي التمرير). لقد لاحظت أيضًا أن WP Johnny يوصي باستخدام زر تحميل المزيد من التعليقات، لكنه يقوم بتحميل جميع التعليقات. إذا كنت لا تستخدم زر تحميل المزيد، فعليك على الأقل تحسينها.
تحتوي wpDiscuz ومعظم المكونات الإضافية للتعليقات على زر تحميل المزيد وإعدادات السرعة الأخرى.

12. تحسين مؤشرات أداء الويب الأساسية
افتح تقرير مؤشرات أداء الويب الأساسية للجوّال في Search Console وتحقق مما إذا كنت بحاجة إلى تحسين 3 مؤشرات أساسية للويب: LCP و CLS و TBT.
سرعة عرض أكبر جزء من المحتوى (LCP) – سيظهر أكبر جزء من المحتوى لديك في PageSpeed Insights وعادةً ما يكون صورة كبيرة أو صورة خلفية (يمكن أن يكون مقطع فيديو أو رسمًا متحركًا أو عنصرًا على مستوى العرض أيضًا). ولكن في كثير من الحالات، تكون هذه صورة أو صورة خلفية يتم تحميلها غالبًا عبر موقعك بالكامل. حسِّن هذه الصورة عن طريق ضغطها، والتأكد من حجمها المناسب، والنظر في تنسيق صورة أسرع (أي WebP أو AVIF)، وتحميل الصورة مسبقًا (Preload). يجب أن تفكر أيضًا في تقديم الصورة من رابط CDN الخاص بك، واستبعادها من التحميل البطيء، والتأكد من أنها تحتوي على أبعاد محددة.

متغيّرات التصميم التراكمية (CLS) – استخدم مصحح أخطاء التنسيق التراكمي من Google وحدد ” تجنب متغيّرات التصميم التراكمية” في تقرير PageSpeed Insights. يتم حل مشاكل CLS عادةً عن طريق تحديد الأبعاد (للصور ومقاطع الفيديو وإطارات iframe والإعلانات في كود div). إصلاح “التأكد من بقاء النص مرئيًا أثناء تحميل خط الويب” عن طريق إضافة font-display: swap إلى CSS الخاص بالخط الخاص بك (يدويًا أو باستخدام مكون إضافي مثل Swap Google Fonts Display). استضف الخطوط محليًا، وقم بتحميلها مسبقًا، وتأكد من أن “تحسين تحميل ملفات CSS” في WP Rocket يعمل إذا كنت تستخدمه. استخدم خاصية تحويل CSS في الرسوم المتحركة واستخدم transform: translate() لتحريك العناصر الخاصة بك (بدلاً من أعلى، أسفل، يسار، يمين).

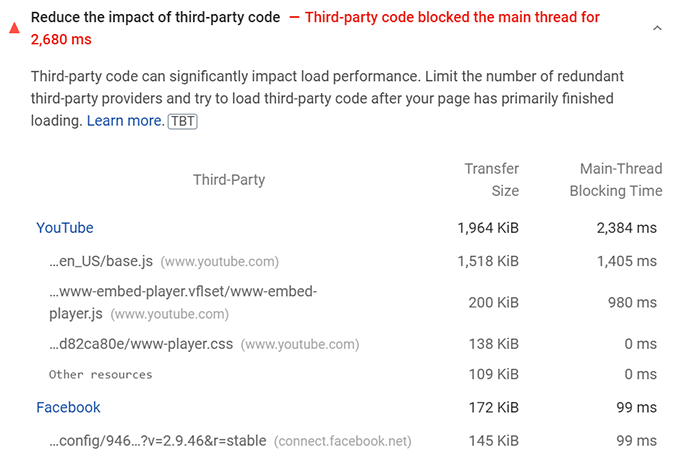
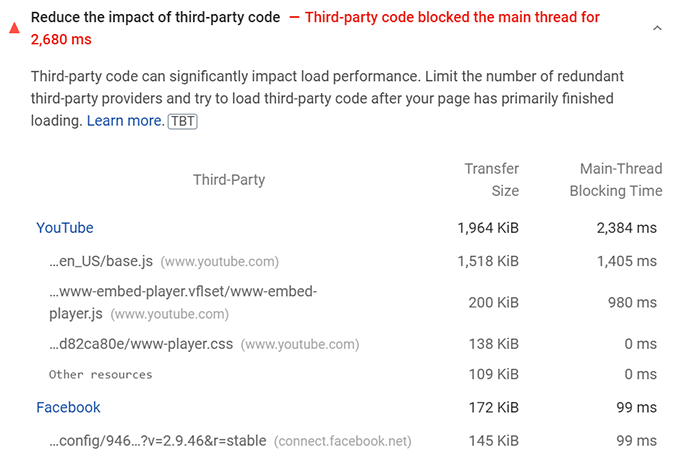
إجمالي وقت الحظر (TBT) – يمكن أن يكون سبب الحظر هو الخطوط أو رمز جهة خارجية أو JavaScript. اعرض تقرير Waterfall الخاص بك في GTmetrix وابحث عن العناصر التي لها وقت حظر مرتفع (يعرض تقرير رمز الجهة الخارجية في PSI أيضًا وقت حظر مؤشر الترابط الرئيسي لرمز جهة خارجية).

13. إصلاح توصيات PageSpeed Insights للجوال
لدي برامج تعليمية لكل توصية تقريبًا في PageSpeed Insights والتي يمكنك العثور عليها في الشريط الجانبي. تحقق من العناصر التي تظهر في تقرير الجوال الخاص بك وحاول إصلاحها.
موارد حظر العرض – حاول تكوين Autoptimize (تمكين optimize/aggregate ملفات CSS و JavaScript في الإعدادات). قم أيضًا بتهيئة المكون الإضافي Async JavaScript (فقط انقر فوق “apply defer” بعد تثبيته).

التأكد من بقاء النص مرئيًا أثناء تحميل خط الويب – أضف font-display: swap إلى CSS للخط يدويًا أو باستخدام مكون إضافي (مثل Swap Google Fonts Display و LiteSpeed Cache و Asset CleanUp).
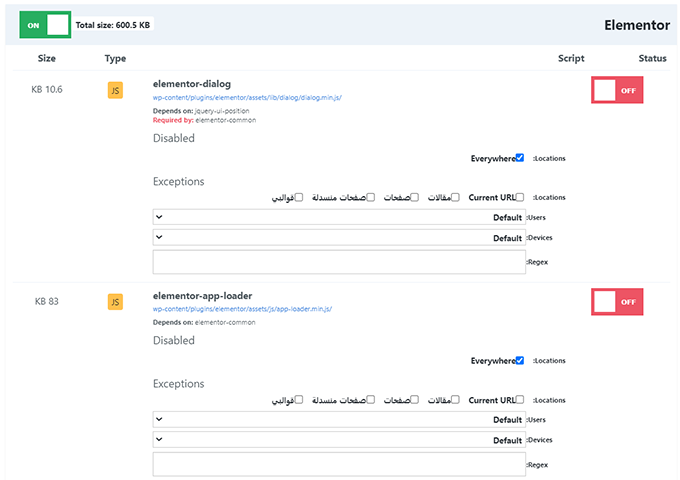
تحسين JavaScript – تأجيل ملفات JavaScript وتأخيرها وتصغيرها. قم بإزالة ملفات JavaScript و CSS غير المستخدمة باستخدام مكون إضافي مثل Asset CleanUp أو Perfmatters.

تحسين ملفات CSS – إنشاء critical CSS (أي تحسين تسليم CSS) أو تجربة أدوات إزالة CSS مثل PurifyCSS. يزيل المكون الإضافي RapidLoad بواسطة Autoptimize ملفات CSS غير المستخدمة وهو مكون إضافي ممتاز.
تحسين كود الطرف الثالث – استضف الأشياء محليًا (الخطوط ، الصور الرمزية). لانوصي بإستضافة التحليلات و FB Pixels محلياً وبدلاً من ذلك نوصي بتأخيرها حتى تفاعل المستخدم. كن بسيطًا مع مجموعات الخطوط والأوزان والرموز. استخدم رمز تتبع تحليلات أصغر (analytics-min.js). تحميل مقاطع الفيديو/إطارات iframe الكسول واستبدال صورة يوتيوب مع معاينة. استخدم اضافة سريعة للمشاركة الاجتماعية (مثل Scriptless Social Share). تحميل برنامج AdSense بشكل بطيء واحتفظ بمساحة للإعلانات عن طريق تحديد أبعاد في كود div (لمنع حدوث تغييرات في التخطيط). ضع في اعتبارك تأخير سكربتات الطرف الثالث باستخدام WP Rocket أو Flying Scripts، وجلبها مسبقًا. تجنب تحميل JavaScript ثقيل في الجزء المرئي من الصفحة.

التحميل المسبق (Preload) – جرب تحميل الخطوط مسبقًا (الموجودة في مخطط GTmetrix Waterfall) بالإضافة إلى عنصر LCP (الموجود في تقرير PageSpeed Insights) واختبر تأثير كل واحد على أوقات التحميل.
الاتصال المسبق (Preconnect) – عادةً ما يتم ذلك فقط مع شبكات CDN والخطوط الخارجية عندما لا تكون مستضافة محليًا.
14. استخدم القوالب والمكونات الإضافية المتجاوبة
من المفترض أن تتكيف القوالب والمكونات الإضافية المتجاوبة مع الأجهزة المحمولة.
لماذا هذا مهم؟ نظرًا لأنه تمامًا مثل الصور التكيفية، سيتم تغيير حجم العناصر الأخرى الموجودة على موقع الويب الخاص بك تلقائيًا لتناسب شاشات الهاتف المحمول، مما يجعلها يتم تحميلها بشكل أسرع من إصدار سطح المكتب.
على الرغم من أن معظم السمات والمكونات الإضافية تستجيب للجوال، إلا أن هذا لا يعني أن موقعك يستجيب. لا يزال بإمكانك الحصول على أخطاء يمكن التحقق منها باستخدام مدقق التصميم سريع الاستجابة.

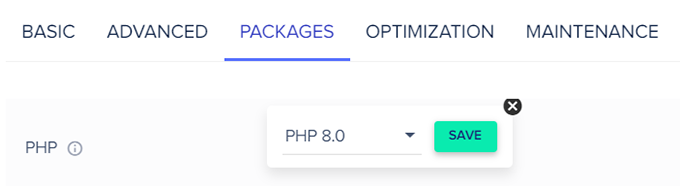
15. استخدم PHP 8.0
يدعم بعض المضيفين (مثل Cloudways) الآن PHP 8.0.
قد لا تكون القوالب/الإضافات متوافقة، لذلك قد تكون أفضل حالًا في PHP 7.4. لكن دائمًا اختبر أحدث إصدار من PHP في حساب الاستضافة الخاص بك. عند إصدارات PHP الأعلى = مواقع أسرع.

16. استخدم CDN جيد
Cloudflare (خاصةً مع APO الخاص بهم) و BunnyCDN و QUIC.cloud CDN على LiteSpeed هي 3 خيارات قوية.
BunnyCDN شائع في كَروبات الفيسبوك. إنها رخيصة نسبيًا بالنظر إلى أنك فقط حددت البلدان التي تريد استخدامها. إعداد BunnyCDN سهل مع هذه التعليمات. قم بالتسجيل، حدد البلدان التي تريد استخدامها، ثم قم بإنشاء Pull Zone. يوفر لك BunnyCDN عنوان URL لـ CDN والذي ستقوم عادةً بلصقه في اضافة الكاش، أو استخدام اضافة BunnyCDN.
إذا كنت تستخدم Cloudflare بالفعل، فإن الأمر يستحق تجربة APO. حقق العديد من الأشخاص نتائج رائعة في مجموعات فيسبوك وتقول Cloudflare إنها يمكن أن تقلل TTFB بشكل كبير وتخزين HTML مؤقتًا. سيخدم APO من Cloudflare موقع الويب بالكامل من شبكتهم الطرفية. يمكن شراؤها مقابل 5 دولارات شهريًا في لوحة معلومات Cloudflare.
17. تحسين الإضافات
يمكن أن يؤدي وجود عدد كبير جدًا من المكونات الإضافية أو أي إضافات عالية الإستهلاك لوحدة المعالجة المركزية (خاصة تلك التي تستخدم السكربتات الخارجية) إلى إبطاء موقعك، حتى على الهاتف المحمول. استخدم دائمًا المكونات الإضافية الأسرع والأكثر خفة وزنًا والموثوقية. أجري اختبار Query Monitor بعد تثبيت إضافة جديدة.
- تجنب الإضافات عالية إستخدام CPU: تجنب هذه القائمة من إضافات ووردبريس البطيئة. تشمل المكونات الإضافية البطيئة الشائعة اضافات المشاركة الاجتماعية، والسلايدر، والإحصاءات، والنسخ الاحتياطية، وغيرها.
- استبدل الإضافات العالية إستخدام CPU بإضافات أسرع: ستكون هناك حاجة إلى بعض الأبحاث، ولكن استبدل أيًا من المكونات الإضافية العالية لوحدة المعالجة المركزية بمكونات إضافية أسرع وخفيفة الوزن.
- احذف الإضافات التي لا تحتاج إليها: هل يمكنك استبدال الإضافات بكود (على سبيل المثال، أدخل رمز تتبع GA مباشرةً، أو استخدم ودجات فيسبوك بدلاً من المكونات الإضافية، أو أنشئ جدول محتويات في HTML + CSS)؟ أي إضافة يمكنك إستبدالها بكود – إفعلها.
- استخدم الإضافات ذات التصميم المعياري: يتيح لك ذلك تعطيل وظائف معينة لاتستخدمها في الإضافة، مما يؤدي في النهاية إلى تقليل حجم الأكواد وزيادة سرعة الإضافة.
- ابحث عن أبطأ المكونات الإضافية: استخدم علامة التبويب GTmetrix Waterfall أو Query Monitor (علامة تبويب queries by components) لمعرفة أبطأ المكونات الإضافية. إذا ظهر مكون إضافي عدة مرات في تقرير GTmetrix أو Lighthouse، فهذا أيضًا مؤشر.
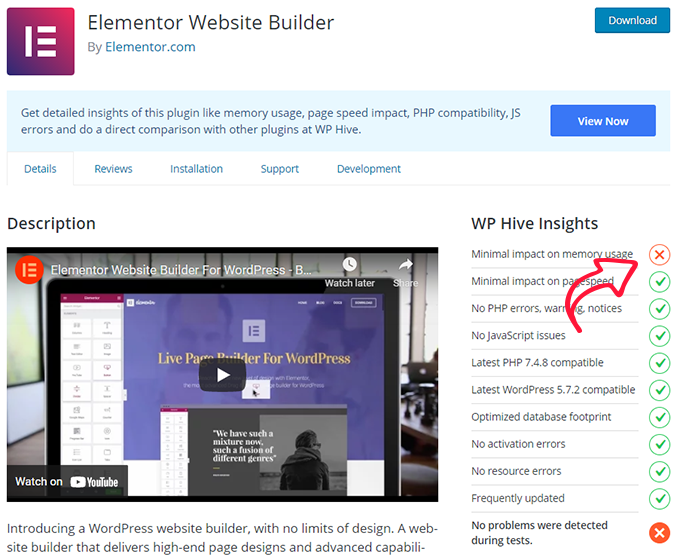
WP Hive هو ملحق Chrome يعرض لك تأثير المكون الإضافي على استخدام الذاكرة ونتائج PageSpeed. قم بتثبيته في متصفحك، وابحث في متجر ووردبريس عن مكون إضافي، واعرض الإحصائيات.

18. استخدم أفضل إضافة كاش
WP Rocket و LiteSpeed هما المعياران الذهبيان لإضافات ذاكرة التخزين المؤقت.
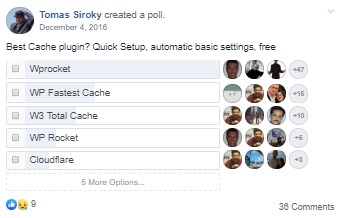
أنا أستخدم WP Rocket الذي كان رقم #1 في معظم استطلاعات الرأي على فيسبوك ويأتي مع ميزات أكثر من إضافات الكاش الأخرى. إذا كنت ستستخدم إضافة كاش لا تحتوي على هذه الميزات، فستحتاج إلى تثبيت حوالي 6-7 مكونات إضافية، بينما يحتوي WP Rocket على كل هذه الميزات المضمنة:
- تنظيف قاعدة البيانات (مضمن في WP Rocket، أو استخدم WP-Optimize)
- تحسين CSS/JS – أو Autoptimize
- تأخير تنفيذ JavaScript – أو Flying Scripts
- التحميل المسبق/الصفحة الفورية – Perfmatters أو Flying Pages
- التحكم في Heartbeat (مضمن في WP Rocket، أو استخدم Heartbeat control)
- التحميل الكسول للصور/الفيديو (مدمج في WP Rocket، أو استخدام WP YouTube Lyte)
- استضافة Google Analytics محليًا (مضمّن في WP Rocket، أو استخدام Flying Analytics)
- الجلب المسبق/التحميل المسبق – Pre* Party Resource Hints
- التوافق مع Cloudflare أو اي شبكة CDN أخرى (مضمنة في WP Rocket، أو استخدام CDN Enabler)
حصل WP Rocket على التقييم #1 في العديد من إستطلاعات الرأي على فيسبوك.






احصل على خصم 10% على WP Rocket من خلال الاشتراك في قائمة البريد الإلكتروني الخاصة بهم على صفحة القسائم الخاصة بهم. ثم تحقق من إعدادات WP Rocket الموصى بها للحصول على أفضل أوقات التحميل.
أسئلة يتكرر طرحها
كيف أقوم باختبار سرعة تحميل موقعي على الجوال؟
يستخدم Think With Google اتصال 4G لاختبار سرعة الهاتف المحمول لموقعك على الويب ويتضمن توصيات يمكنها تحسين مؤشرات أداء الويب الأساسية.
لماذا موقع ووردبريس الخاص بي بطيء على الهاتف المحمول؟
إذا كان موقعك للهاتف المحمول بطيئًا، فقد يكون ناتجًا عن جافا سكريبت ثقيل ناتج عن المكونات الإضافية ومنشئي الصفحات ورمز الجهة الخارجية. يمكن أن يكون أيضًا من الصور غير المتجاوبة، ومشكلة التخزين المؤقت للجوال، والسلايدر، و TTFB البطيء.
لماذا تقرير PageSpeed Insights للجوال الخاصة بي بطيء
تستخدم PageSpeed Insights اتصال 3G بطيئًا لاختبار موقع الويب للجوال الخاص بك. ادمج هذا مع مشاكل موقعك وهذا غالبًا هو سبب حصول مواقع الويب على نتائج أفضل على سطح المكتب من الأجهزة المحمولة.
ما هي إضافات ووردبريس التي تعمل على تسريع الموقع على الهاتف؟
لا يوجد مكون إضافي مخصص لتسريع الموقع على الهاتف. جرب استخدام إضافات التحسين العامة مثل Autoptimize و Asset CleanUp و ShortPixel وإضافة كاش جيدة.
هل يجب علي استخدام صفحات الجوال المسرَّعة (AMP)؟
يوصي معظم الأشخاص في مجموعات فيسبوك بعدم استخدام AMP لأنه يغير تصميمك وقد يكون من الصعب أن يعمل بشكل صحيح. أبلغ Kinsta عن انخفاض تحويلاتهم بنسبة 59% بعد استخدام AMP وقرر في النهاية تعطيله.
يعد تسريع الموقع على الهاتف أهم شيء يمكنك القيام به لزيادة مبيعات الجوال. إنه أكثر أهمية من المظهر سريع الاستجابة، لأن العديد من الزوار لن ينتظروا حتى تحميل موقعك إذا استغرق وقتًا طويلاً.
نأمل أن يساعدك هذا الدليل في تحسين موقعك على الجوال. في حال كان لديك أي إستفسار فدعنا نعرف ذلك من خلال التعليق أدناه:)
انظر أيضًا: دليل تسريع ووردبريس النهائي الخاص بي
حول أنمار النقيب
مدون & مطور، أُشارك كل ما تعلمته حول تحسين مواقع ووردبريس للسرعة، ودروس تحسين محركات البحث (SEO). إقرأ سيرتي الذاتية لتتعلم المزيد عني.






















شكرا على شرحك المبسط وليا استفسار بسيط
بالنسبة الى نقطة تفعيل التخزين المؤقت للجوال في اضافة wp rocket هذه الخاصية لماذا توقف اعلانات ادسنس
أهلاً tamer،
شكراً لك للتعليق الجميل!
يجب أن لا تُسبب هذه الميزة توقف لإعلانات أدسنس.
في حال كنت تواجه مشكلة عند تفعيل الميزة فأتصل مع دعم WP Rocket لحل المشكلة.
تحياتي
ممتاز ورائع اخى م.أنمار النقيب المبدع دائما
سؤالى تفضلا
16. استخدم CDN جيد
Cloudflare (خاصةً مع APO الخاص بهم) و BunnyCDN و QUIC.cloud CDN على LiteSpeed هي 3 خيارات قوية.
انا استخدم BunnyCDN …. وسؤالى انا استضافتى تستخدم سيرفرات LiteSpeed هل استخدام QUIC.cloud CDN يعطى فرصه اكبر فى السرعه ام BunnyCDN ؟
تحياتى لك
أهلاُ أخي،
شكراً لك للتعليق!
إذا كانت إستضافتك تستخدم تقنية LiteSpeed فنوصي وبشدة إستخدام LiteSpeed Cache + QUIC.cloud CDN.
ستحصل على أداء أعلى من إستخدام Bunny.
تحياتي
شكرا على ردك اخى م.انمار
انا استخدم wp rocket وحقيقة هى ممتازه معى ولكن سأجرب QUIC.cloud CDN ان شاء الله
تحياتى وتقديرى لك