تصميم انفوجرافيك احترافي في 5 خطوات (دليل 2023)

بتصميم حيوي، إبداعي غني بالمعلومات القيمة والمنسقة هناك بطريقة احترافية تجعل عملية قراءتها ممتعة، بل تدفعنا أحيانا لمشاركتها في صفحتنا على منصات التواصل الاجتماعي (باكلينك مجاني) نظرا للجودة العالية التي تقدمها في جوهرها. هذا مجرد عدد قليل من الفوائد التي يمكن أن تحققها من وراء اعتمادك على الInfographics كأحد العناصر الأساسية في المحتوى الذي تقدمه.

تعتبر الانفوجرافيك واحدة من أفضل قطع المحتوى التي تمكننا من إيصال المعلومات بطريقة سهلة ومفهومة، ورغم بساطتها إلا أنه من الشاق الحصول على تلك النتيجة النهائية التي تُعجب القراء وتدفعهم لمشاركتها على صدى واسع، ربما قد تواجه بعض الصعوبة في التصميم ولكن مع الوقت الأمر هذا سيصبح عادي جدا مع كثرة الاستعمال، ولكن المشقة الكبيرة كلها تكون في إيجاد المحتوى المناسب وطريقة تنسيقه بأقل عدد ممكن من الكلمات دون أن يفقد معناه.
فيما سبق كنا بالفعل قد وضحنا أهمية استعمال الانفوجرافيك في مقالاتك وكيف سيكون لها تأثير مباشر على صحة السيو الخاصة بموقعك، وكذلك مدى أهميتها في إبقاء الزائر لأطول فترة ممكنة في الصفحة مما سيساعد في تخفيض معدل الارتداد.
ولكن فيما يلي سنتطرق إلى كيفية إنشاء هذا النوع الشهير والمهم من أنواع وسائط المحتوى بطريقة احترافية، ما هي الخطوات التي يجب المرور عليها للحصول على ذلك التصميم عالي الجودة والذي يساعد في انتشارها أكثر، وكيف تحقق الفائدة القصوى منها.
والنصيحة الأهم التي سنركز عليها في موضوعنا هذا، اجعل تصميماتك بسيطة وواضحة، فالتصميم المرئي الجيد ينقل المعلومة بشكل واضح للقارء على شكل رسالة أحيانا يصعب وصفها بالكلمات.
خطوات تصميم انفوجرافيك عالية الجودة

من ناحية المضمون من المهم أن تكون الانفوجرافيك خاصتك تخلق توازن بين المحتوى القيم من دون زيادة أو نقصان وبين التصميم ذو صلة غير المرهق للعين عند القراءة، بحيث يجب أن تراعي في ذلك حجم الخط، الخلفية المناسبة وكذلك الألوان الملائمة. كل هذا يمر عبر خطوات مدروسة لو اتبعتها يمكن أن تكون النتيجة النهائية في ذات جودة عالية، وهذا ما سنتطرق إليه فيما يلي على شكل مراحل متسلسلة.
01 تحديد الشريحة المستهدفة

خذها قاعدة وفي أي مجال، دائما قم باختيار جمهور محدد هو الذي يجب أن تتواصل معه من خلال المحتوى الذي يناسبه. أما إذا كنت تريد إرضاء الجميع فسينتهي بك المطاف بعدم إرضاء أي أحد. ربما قد تحاول مشاركة رسم بياني تستهدف به الجميع ولكن في النهاية لن يعجب أحد، هذا سيكون مضيعة للوقت إذا كنت تنشر بشكل عادي على صفحاتك في منصات التواصل الاجتماعي، وخسارة للمال إذا كنت تقوم بحملات إعلانية مدفوعة.
فمثلا شريحتك المستهدفة من هم محترفين نوعا ما في التسويق، فهنا المحتوى الذي تنشره داخل الانفوجرافيك خاصتك بالطبع يجب ألا يحتوي المعلومات الأساسية (خطوات إنشاء حملة إعلانية) فهنا الذي يملك تجربة لن تجذبه الأمور التي يعلمها من قبل، بل ادخل في الأهم مباشرة (أسرار استهداف نسبة كبيرة من الجمهور بأقل سعر ممكن!).
أما إذا كان جمهورك من فئة المبتدئين، فهنا يجب أن تمهد الطريق قبل أن تدخل في الأساسيات. تحديد شريحة المناسبة ستختصر عليك الكثير من الطريق، بحيث ستكون واضح في نوع المحتوى الذي ستشاركه معهم.
أيضا المستوى المعرفي لديهم يلعب دور، فمن لا يملك خبرة في مجال تحسين المواقع لمحركات البحث (SEO) قد يحتاج منك أن تخفض المستوى وتبسيط لغة التحاور وقد يتطلب منك أن تشرح البديهيات حول ماذا نقصد بهذا وذاك. عكس الممارس لهذا المجال منذ فترة، فهو يعرف جيدا ماذا يُقصد باختصارات السيو وسيكون الأمر متعب لكليكما إذا ناقشته بها في الانفوجرافيك خاصتك.
إذا كنت صاحب موقع الكتروني، فمن المفترض أن جمهورك تعرفه جيدا! فأنت في الأساس قمت ببناء موقعك خصيصا لذلك الجمهور. كذلك البحث عن الكلمات المفتاحية ودراستها سيساعدك كثيرا في تقليص الخيارات وتعرف من هي شريحتك المستهدفة بدقة وما الذي تبحث عنه.
02 معلومات من مصادر موثوقة

الآن نمر للمرحلة الأكثر أهمية في تصميم الانفوجرافيك ككل، وهي صناعة المحتوى وكيفية تجميعه. فمن الشروط الأساسية التي يجب أن تراعيها، هي صحة المعلومات المطروحة هناك ونوع المصادر التي تعتمد عليها، ولا تغامر أبدا بمصداقية موقعك في وضع مصادر غير موثوقة.
في المرحلة هذه بالتحديد، انسى كل ما يتعلق بالتنسيق، فأنت هنا في طور جمع المعلومات والتحري من صحتها، قم بفتح صفحة وورد جديدة، ودون جميع الملاحظات التي تراها أنت مهمة وستفيد جمهورك. وسيكون من الجيد لو تعتمد على مصادر متنوعة (مقالات، فيديوهات، مقاطع بودكاست) فكلما طالعت واستمعت أكثر عن الموضوع الذي تبحث عنه هذا سيسهل المهمة عليك أكثر في مشاركة المعلومات المهمة ذات الجودة العالية.
أول مصدر معلومات تعتمد عليه، هو موقعك الالكتروني، وكذلك خبرتك في المجال الذي أنت فيه، فبالطبع أنت كصانع محتوى قد كتبت العشرات من المقالات تناقش فيها مواضيع متنوعة ولكن جميعها تنتمي لفئة معينة. أيضا أنت كصاحب شركة دائما اجعلها مصدرك الأول في تحصيل المعلومات، من خلال مشاركة احصائيات سنة كاملة من الشغل، ما هي التحديثات التي قمتم بها في فترة معينة، وغيرها من المعلومات التي لو نظمتها في انفوجرافيك تتوسطها بعض المخططات والرسومات البيانية هذا كله سيكون أفضل في كيفية إيصال رسالتك.
إذا كنت موظف عادي داخل الشركة تأكد من أخذ إذن باستعمال تلك البيانات فبعضها يمكن أن يكون حساس وغير مسموح بمشاركته للعامة.
03 تنسيق المحتوى

حتى الآن مازلنا لم نخرج عن حيز الورق، سواء كنت تستعمل في ذلك لوحة المفاتيح اعتمادا على محرر النصوص الالكتروني، أو تنتمي للفئة التي تحب كل ما هو كلاسيكي في تحرير محتواها اعتمادا على القلم.
وفي المستوى هذا نقوم بإعادة صياغة رؤوس الأقلام التي أخذناها فيما سبق والتي نراها كملاحظات مهمة، هنا نقوم بتلخيصها قدر الإمكان دون التضحية بجودة المعلومة، بحيث نراعي في ذلك البساطة في التعبير وتجنب الأخطاء اللغوية. وفي النهاية نقدمها للقارء على شكل عصارة تحتوي على أهم النقاط الرئيسية للموضوع المعالج.
04 اختيار القالب المناسب للانفوجرافيك

بعد أن قمت بتجميع المعلومات اللازمة الآن نمر لمرحلة تشكيل البنية الأساسية الخاصة بتصميمنا، وهو النموذج النهائي الذي سيحتوي على كافة النقاط الأساسية والمهمة بحيث يتم ترتيبها هناك بطريقة احترافية ومفهومة بالنسبة للقارئ. لو اتبعت الخطوات السابقة كما فصلناها بالتحديد لن تواجه أي مشكلة في هذه النقطة.
هناك الكثير من تصاميم الانفوجرافيك، كل نوع يختلف عن الآخر سواء من ناحية التصميم أو حتى كيفية تنسيق المحتوى الخاص بك هناك. ولكن أنت كمبتدأ لا تتعب نفسك بالدخول في تصميمات معقدة، يمكن أن تشاهد نماذج أخرى ربما قد تلهمك في أخذ فكرة ولكن دائما اعتمد على البساطة، وتدريجيا شغلك سيتطور ليصبح احترافي أكثر وتعرف ما الذي يشتغل جيدا وما الذي يجب تجنبه.
لكي تطور من مهاراتك في مجال التصميم وتنتقل إلى مستوى أعلى بحيث تصبح تصاميمك أكثر ابداعا، يجب عليك أن تتشبع بصريا من خلال مشاهدة الكثير من التصاميم وتركز على كيفية التنسيق فيها وماهي الألوان المستعملة هناك وغيرها من الأمور الأخرى.
بالنسبة للمقاسات، هذا بالدرجة أولى يعتمد على الأبعاد التي تعتمدها في موقعك، خصوصا من ناحية العرض يجب أن يتناسب مع ما هو متوفر لديك حتى تتجنب أخطاء في عرض صفحاتك، لا سيما إذا كنت تعتمد على قالب يشترط مقاسات معينة، فربما لو تجاوزت الحد المطلوب سيظهر تصميمك أكبر في الشاشة، وبشكل خاص شاشة الهواتف الذكية.

لا ترهق نفسك في البحث عن أفضل قالب موجود، أو إجراء بحوثات معمقة التي ستجعل تصميمك خارق للعادة، دائما انطلق بما لديك من خبرة ومعرفة، اختر خط واضح ومفهوم للقارئ، بالنسبة للألوان فقط أجري عملية بحث بسيطة حول مجموعة ألوان متناسقة “اذهب مع ثلاثة ألوان في البداية” ويمكن أن تضيف بعض الأيقونات التي تتماشى مع ما تقدمه.
إذا كان جمهورك غير عادي بحيث تستهدف شركات احترافية، أو حتى كنت تريد التسويق لخدماتك بشكل مهني أكبر، من الأفضل لو تتعاقد مع مصمم ذو خبرة للقيام بالعمل الاحترافي بدل عنك أو كأقل تقدير الاعتماد على قوالب مدفوعة جاهزة. فالعرض السيء لرسالتك التسويقية سيكون له تأثير سلبي على النتائج التي تطمح إلى تحقيقها.
هناك الكثير من القوالب الجاهزة التي تتماشى مع أكثر من محتوى وتعمل معه بشكل عادي، ولكن حاول ألا تستعملها نسخة طبق الأصل، فمثلا يمكنك إضافة لمستك الإبداعية من خلال التغيير في درجات الألوان، شكل الأيقونات، تغيير الخط، وبطبيعة الحال المضمون يجب أن يتغير كليا ويتم استبداله بمحتوى حصري خاص بك. والجميل في الأمر أن عملية التعديل عليها في غاية البساطة، فهي تعمل بنظام السحب والافلات والذي لا يحتاج معرفة كبيرة في مجال التصميم.
أهمية استعمال الصور والأيقونات ونوع الخطوط المناسبة

حاول إضافة بعض الأيقونات بألوان مغايرة وتتماشى مع النسق اللوني الذي تتبعه في تصميمك، فهي ستبث نوع من الحياة في الانفوجرافيك وأفضل وسيلة يمكن أن تملأ بها المسافة الفاضية هناك. هذا النوع من الرموز والأيقونات متواجد بكثرة في أدوات التصميم ولا تحاول تصميمه من العدم، فالأنترنت متشبع بها سواء المدفوع أو المجاني منها.
ويمكن كذلك الاعتماد على بعض الصور ولكن هذا يحتاج بعض المعرفة في أساسيات التصميم، فهي تعتبر أداة تسويقية جد فعالة ومؤثرة للغاية عندما يتعلق الأمر بالرسالة العاطفية التي تريد تثبيتها في عقل جمهورك.
اختيار الخط المناسبة لا تقل أهميته عن طريقة ضبط الألوان، فكليها يعتبر فن بحد ذاته ويحتاجان ذوق وتشبع بصري. فالخطوط لها تأثير كبير للغاية في كيفية توجيه رسالتك للقارئ وكيف سيفهمها.
piktochart
حاول تثقيف نفسك في جانب التصميم بصفة عامة، فهذا يعتبر علم بحد ذاته وسيفيدك كثيرا في تجربتك حول كل ما يخص أهم مجالات الربح من الأنترنت. حتى وإن كنت لا تريد التعمق في ميدان التصميم وترغب بالاعتماد على القوالب الجاهزة المدفوعة، فعملية اختيار القالب المناسب نفسها تحتاج شيء من الخبرة والمعرفة، وكذلك طريقة التعديل عليها.

بعد أن تقوم بما سبق، لا تنسى إضافة حساباتك على منصات التواصل الاجتماعي على شكل اسم المستخدم الذي تنشط به هناك، وبالطبع مع تضمين رابط موقعك الالكتروني. ومن الأفضل لو تضيف الشعار الخاص بك، فهو بمثابة الهوية البصرية التي من خلالها تقدم أعمالك وكلما تم نشره على نطاق واسع كلما زاد ترسيخها أعمق في عقل المستخدم. هذا دون أن ننسى قيامك بتضمين ما سبق سيحفظ حقوق مدونتك من سرقة حقوق المؤلف، وإذا تم استخدامها من دون الرجوع إليك فعلى الأقل ستحصل على اشهار مجاني.
05 الخطوات الأخيرة (حفظ النموذج، المشاركة، والتضمين)

هناك العديد من الصيغ الخاصة بالصور، كنا قد تطرقنا إليها بالتفصيل في موضوع سابق، وحتى اٌعطيها لك باختصار، نحن نميل للصيغة JPEG فهي الأسرع في التحميل والأقل حجما عند الاستخراج النهائي مع إمكانية المحافظة على جودتها العالية، لذا سيكون من الجيد أن تكون الصيغة النهائية التي ستستخرج التصميم بها. وبطبيعة الحال الانفوجرافيك بما أنها أكبر من الصورة العادية فمن المنطقي أن يكون حجمها أكبر، لا يوجد مشكل في ذلك بما أنها العنصر المرئي الوحيد الذي سيكون حجمه كبير نوعا ما في كامل المقالة، ولكن حاول قدر المستطاع استخراجها بأقل حجم ممكن.
لا تضحي بجودة الانفوجرافيك في سبيل الحصول على حجم أقل، فإذا كانت الInfographic تظهر بصورة رديئة فهنا القارئ سيتجاهلها، خصوصا وأنها تتوفر في مضمونها على نصوص مكتوبة وبالتالي ستصبح غير مفهومة إذا كانت جودتها ناقصة. سيكون من الصعب الموازنة بين الجودة العالية والحجم الأقل، لذا حاول قدر المستطاع أن يكون تصميمك النهائي يظهر بأفضل جودة ممكنة ولا مشكل إذا كان حجمها كبير نوعا ما ولكن غير مبالغ فيه.
هناك الكثير من المواقع التي توفر لكم قوالب جاهزة للاستخدام وهذا سيوفر عليكم الكثير من الوقت وفي المقابل ستحصل على تصميم احترافي، ولكن وجب أن ننوه لنقطة معينة، وهي عند استخراج التصميم النهائي ستعطيكم الكثير من الخيارات مثل حفظها على سطح المكتب، مشاركتها مباشرة على البريد الاكلتروني أو تضمينها بحيث تبقى الصورة محفوظة على سيرفرات الموقع الذي قمت بتصميمها عليه وفي المقابل ستعطيك رابط صغير تقوم بتضمينه داخل مقالتك.
خاصية التضمين لا أنصحك بالقيام بها، فربما قد تفقد جميع تصاميمك بمجرد غلق حسابك على المنصة أو يتم مسحها تلقائيا. وحتى من ناحية السيو فهي تعتبر صورة غير خاصة بموقعك بما أن روبوتات جوجل ستزحف لسيرفيرات غير موقعك. في الجهة المقابلة نرى أن الممارسة العادية التي نطبقها في التعامل مع الصور العادية هي الأصح، يعني تقوم بحفظ تصميمك النهائي على سطح المكتب ومن ثم تقوم بتحميله إلى مكتبة الوسائط الخاصة بك داخل منصة الووردبريس أين سيتم رفعها مباشرة في استضافتك الخاصة، وسيتم إعطائها رابط مخصص لها تحت اسم رابط موقعك الالكتروني ومن خلاله يمكنك تضمينها في مواقع أخرى أو مشاركتها على وسائل التواصل الاجتماعي للحصول على روابط خلفية بمختلف أشكالها.
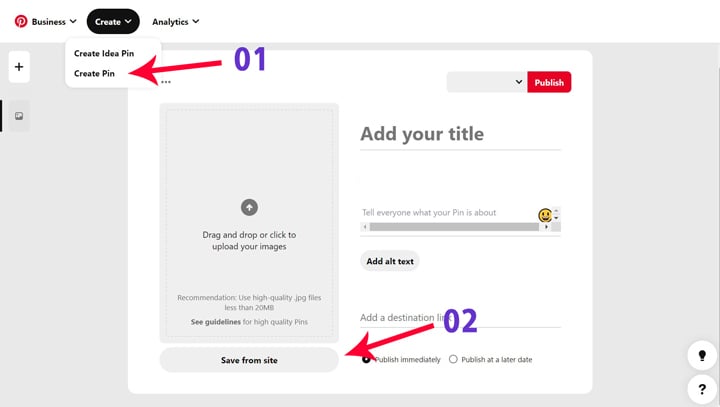
من أفضل منصات التي يمكنك مشاركة تصاميم الانفوجرافيك خاصتك، موقع Pinterest الأكثر تناسقا مع هذا النوع من المحتوى، ثم يليه موقع Facebook وكذلك Instagram ولما لا موقع Linkedin إذا كان محتواك يستهدف مجال الأعمال. ولا تنسى كذلك مشاركتها على منصة Tumblr و Digg و Behance وما يشابهها من منصات مشاركة التصاميم.

من الجيد لو تقوم بمشاركة الصور من خلال رابطها على موقع الالكتروني بدل رفع على المنصة، هكذا ستحسب كباكلينك أو إشارة خلفية لموقعك (Social Signal).

أفضل الأدوات لتصميم Infographics

بطبيعة الحالة، الأنترنت مليء جدا بالأدوات التي تقدم هذا النوع من الخدمات، بل يعتبر جزء صغير مما تبرع فيه. وفيما يلي سنكتفي بأداتين تتوفران تقريبا على كل شيء ستحتاجونه من أجل تصميم انفوجرافيك احترافية. بالطبع يمكنكم الاعتماد على مصادر أخرى قد ترونها أفضل، ولك جميعها يقدم نفس الخدمة.
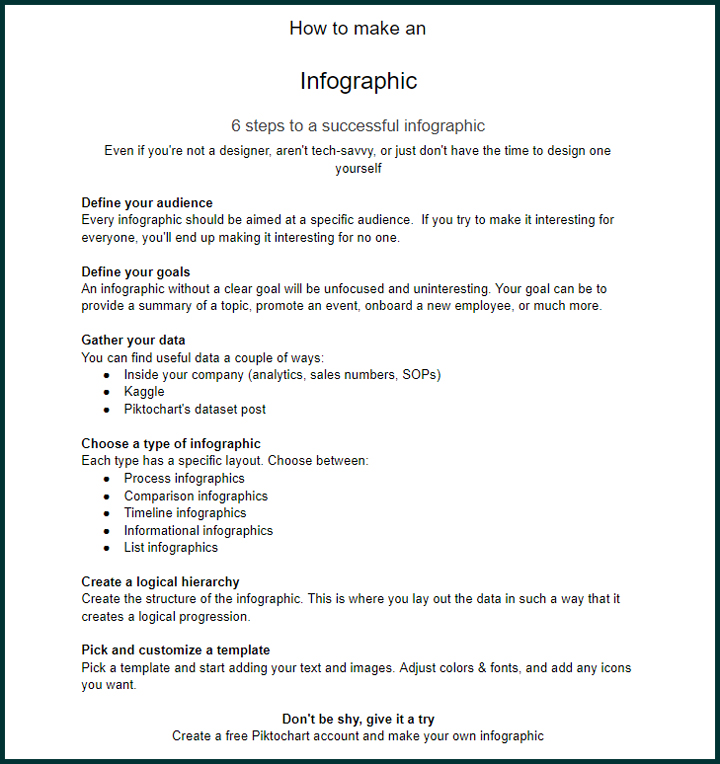
في الانفوجرافيك السابقة اعتمدت على كلتا الأداتين (سنتطرق إليهما في الأسفل)، حيث القالب قمت بتحميله من موقع كانفا وتخلصت من المحتوى الذي كان باللغة الإنجليزية وكذلك بعض الأيقونات التي لا تتناسب مع المحتوى الذي عالجته فيها. وبعدها قمت ببعض التعديلات اعتمادا على برنامج الفوتوشوب باستعمال خط عربي واضح ومفهوم مع إضافة بعض البيانات التي تتناسب مع المحتوى.
وبخطوات بسيطة مع خبرة لا بأس بها في التعامل مع برامج التصميم قمت بالوصول إلى تصميم في غاية الاحترافية، ولكن الجزء الأهم كله كان منجز بالفعل، فالخلفية الاحترافية وجدتها جاهزة على موقع كانفا، في حين المحتوى كان من قبل جاهز في هذه المقالة وفقط قمت بأخذ النقاط الأساسية، ولكن سيستغرق وقت من أجل اتمامه.
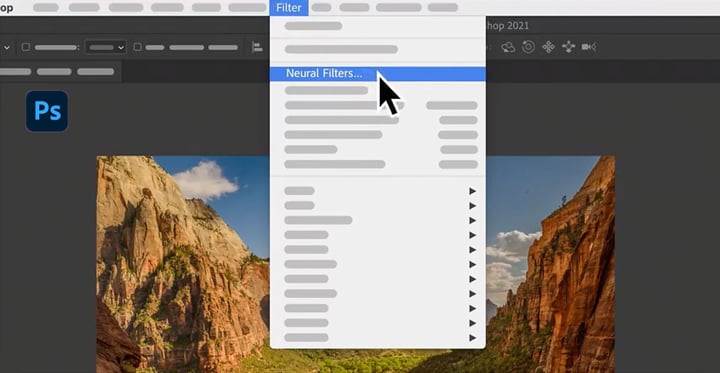
01 أداة الفوتوشوب (Photoshop)

من منا لم يُجرب استعمال الأداة هذه أو على الأقل تكون قد سمعت عنها في أن اختصاصها هو التعديل على الصور وإنشائها من العدم. يمكن أن نقول إنها أفضل خيار يمكن أن تعتمد عليه في إنشاء العديد من الإنفوجرافيك المتنوعة. والجميل في الأمر أنه يمكنك أن تقوم بحفظ قالب تصميمك النهائي وتعيد استعماله في كل مرة جديدة مع تعديلات بسيطة في الألوان والمحتوى لما يتناسب مع موضوعك.
أداة الفوتوشوب ربما قد يهابها البعض منكم لأن طريقة استعمالها قد تكون صعبة نوعا ما، نعم هي معقدة بالنسبة لمن لم يجربها ولو مرة في حياته، ولكن بمجرد فهم الأساسيات فقط، نعم الضروريات وحسب، وهذا سيأخذ منك ساعة أو ربما يوم واحد حتى تفهم منطق عملها، وفقط قم باتباع الشروحات على اليوتيوب (وما أكثرها هناك!) وتدريجيا ستقوم برفع مستواك وتصبح قادر على الابداع في شغلك.
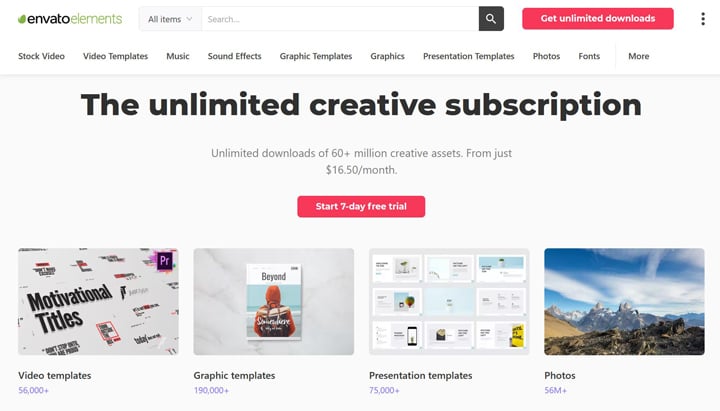
ليس عندك الوقت لتصميمها من العدم، هناك العديد من المواقع التي تضم الآلاف من القوالب الجاهزة الخاصة بالانفوجرافيكس والتي تقوم فقط بتغيير محتواها ليتناسب مع موضوع مقالتك، ويعتبر موقع Envato هو المكان الأكثر شهرة الذي يلتقي فيه أشهر المصممين لبيع أعمالهم هناك، ويمكنك أن تشتري منه تصميمات جاهزة أو حتى بيع تصميماتك (هناك مواقع كثيرة أخرى تقدم نفس الخدمات).

يبقى عيبها الوحيد هو ثمنها المرتفع نوعا ما (20.99 دولار للشهر مع وجود عروض أخرى)، ولكن صدقني فهي تعتبر استثمار حقيقي، فعملها لا يقتصر فقط في تصميم المخططات البيانية! بل أبعد من هذا بكثير، أين يمكن أن تخرج ابداعاتك وتقوم ببيعها، فهناك بالفعل من هم بحاجة للمستك الإبداعية في تصميم شعار لموقعهم، أو ربما ذوقك الرفيع في انشاء مختلف الخطوط العربية والأجنبية سيجعلك تحقق مبالغ جد محترمة.

02 موقع وأداة كانفا (Canva)

الموقع الرائع الغني عن التعريف، وكذلك يقدم خدماته على شكل تطبيق للهواتف الذكية. على الرغم من أنه ليس في مستوى الفوتوشوب ولكنه جد كافي من أجل تصميم هذا النوع من الوسائط وحتى مختلف العناصر المرئية الأخرى. والجميل، هو مجاني فلن تحتاج إلى دفع اشتراك حتى تقوم بالعمل عليه، ولكن يقبى محدود جدا مقارنة بالحساب المدفوع.
أيضا أعجبتني فيه نقطة جد رائعة، وهي أنك لست بحاجة لتسجيل حساب من أجل تحميل تصميماتك، فأحيانا أكون في عجالة من أمري أحتاج تصميم سريع وفي نفس الوقت يكون حصري خاص بي، فمباشرة أفتح رابط الموقع في المتصفح، أنشئ تصميمي بسهولة ومن ثم أقوم بتحميله مباشرة من دون الحاجة لتسجيل حساب.
ما لم يعجبني فيه، هو طريقة التنسيق غير مرنة مقارنة بالأداة السابقة، وكذلك بالنسبة للخط العربي، فهو مازال يحتاج عمل تطويرات أكبر في هذا الجانب.
أيضا يوجد موقع “piktochart.com” فهو يقدم عدد لا بأس به من القوالب التي يمكن استخدامها في أكثر من نيش (Niche)، وللمزيد حول كيفية استعمالها مع بالطريقة الصحيحة التي تجعل تصاميمك تبدوا احترافية ننصحكم بهذا المقال “Infographic Tips” من نفس الموقع.
نصائح لتصميم Infographic أكثر احترافية

فيما سبق، شاركنا معكم أهم الخطوات الرئيسية التي من خلالها يمكنكم تصميم انفوجرافيك قوية من ناحية التصميم وكذلك من جهة المحتوى القوي الذي يقدم إضافة للقارئ. وفيما يلي سنشارك معكم نصائح إضافية أخرى لا تقل أهمية عما سبق.
01 اتبع البساطة في التصميم
هناك من تجده مهووس بالتصميم، بحيث لا يجد أيقونة إلا وقد يستعملها، مع مبالغة كبيرة في استخدام أنواع مختلفة من الخطوط تتخللها تشكيلة متنوعة من الألوان وأمور كثيرة أخرى. فالمبالغة في استعمال كل ما سبق ستجعل من تصميمك معقد وغير مفهوم، نعم أنا أقدر محاولتك تحقيق الجودة العالية فهي في غاية الأهمية، ولكن لا تجعلها على حساب المحتوى المطروح هناك.
أيضا قد تجد من لا يقتنع أبدا بالنتيجة التي وصل لها، كل مرة يقوم بتعديلات جديدة من أجل الحصول على تصميم احترافي، لينتهي به المطاف أنه لن ينشرها أبدا. الكمالية لن تصل إليها أبدا خصوصا إذا كنت مبتدأ وانطلق بما لديك من معرفة.
ربما تصميم بسيط يحتوي على ثلاث ألوان كحد أقصى سيكون أفضل بكثير من تلك النماذج المبالغ فيها، وبعد أخذ الخبرة ومعرفة ما الذي يميل إليه جمهورك يمكنك التطوير في تصميماتك من خلال إضافة بعض تلك الأيقونات التي ستزيد من تناسقها.
02 حاول أن تكون رسالتك واضحة

أهم شيء يجب أن تركز عليه في الانفوجرافيك خاصتك، هو المحتوى الذي تتضمنه، فمن المهم أن يكون معالج هناك بطريقة مختصرة قدر الإمكان، وفي نفس الوقت يقدم قيمة للقارئ. ولا تضحي بالمعلومات الرئيسية فقط من أجل أن يبدوا تصميمك مختصر. نعم قد تخدعني بتصميمك الرائع ربما قد يجذبني لألقي نظرة عليه! ولكن لا تأمل أن أقوم بمشاركة هذا المحتوى الركيك، وهنا أنت الخاسر، لأنك ستخسر اشهار مجاني وربما باكلينك سيكون مفيد لك.
الانفوجرافيك ستكون جد مفيدة لك في عرض خدماتك، ربما أنت مطور ويب لديك من الخبرة ما يكفي في تصميم موقع ويب سريع جدا، يتماشى مع خوارزميات محركات البحث، كما أن تصميمه عصري وسلس، في هذه الحالة أشهر طريقة لعرض خدماتك على عملائك في صفحة ويب على شكل مقالة، أو ربما تراسلهم برسالة بريدية. ولكن لو قمت بتجميع كل ما سبق وتصميمه على شكل انفوجرافيك هذا سيعطي دلالة كبيرة على احترافيتك في الشغل، كما أن عميلك سيفهم أكثر محتوى الرسالة أفضل من مجرد مقال أو رسالة عادية.
03 شاركها على شكل قصة

واحدة من أفضل الطرق لسرد محتواك التسويقي، هي عن طريق سرده على شكل قصة مشوقة ومختصرة، موقع كانفا وكذلك موقع piktochart يعطياكما الكثير من القوالب الجاهزة في هذا النوع من الانفوجرافيك الذي يضم قصة في محتواه بطريقة مميزة (منها المجاني والمدفوع). ولكن تأكد أن هذا النوع من الاستراتيجيات ليس دائما فعال، بل له حالات معينة، وإذا طبقتها بالشكل الصحيح هذا سيكون له عوائد كبيرة لأن الزائر سيقتنع برسالتك التسويقية وستأثر عليه بشكل فعال.
04 ألوان متناسقة

أنت كصاحب موقع الكتروني بالطبع لديك ألوانك الخاصة التي بنيت عليها تصميمك، حاول استعمال نفس ألوان موقعك في الانفوجرافيك. أما إذا كنت تريد الاعتماد على ألوان جديدة فحاول استعمال نفسها في جميع تصميمات القادمة، هكذا جمهورك إذا صادفها في مكان خارجي سيتعرف على تصميماتك فقط من خلال الألوان.
في النقطة هذه بالذات لا تشغل بالك في محاولة صنع ألوان متناسقة من العدم، المختصون في مجال الألوان بالفعل قاموا بدراساتهم وشاركوا معنا أفضل الألوان التي تتماشى مع بعضها البعض في تصميم واحد وفي نفس الوقت لن تكون مشتتة للعين، فقط قم باختيار ما تراه يتماشى مع تصميماتك وركز في كيفية جعله متناسق. هناك الكثير من المصادر في الأنترنت ويمكنكم الاطلاع على المقالة هذه من موقع كانفا “Color Combinations” التي تكلمت في هذه النقطة بالتفصيل مع أمثلة كثيرة.
05 اجعلها ملائمة للشاشات الصغير

أغلب من يبحث عن المعلومة، تجده يعتمد بشكل مباشر على هاتفه الذكي، والانفوجرافيك هي أفضل عنصر مرئي يتناسب مع مقاسات شاشة الهاتف، ونظرا للاستعمال الكبير لهذا النوع من الأجهزة، محركات البحث صارت تعطي الأولوية لها، وإذا كان تصميم موقعك الالكتروني يواجه مشاكل مع صفحات الموبايل، فهذا يعني أنك ستواجه عقبات مع محرك البحث Google ومن أشهرها أن المقالات التي أنت بصدد نشرها لن يتم أرشفتها حتى تحل مشكل تناسق صفحاتك مع حجم شاشة الهواتف الذكية.
دائما قم بفحص صفحات موقعك الالكتروني من خلال أداة جوجل في أدوات مشرفي المواقع، ومن هناك يمكنك التأكد أن صفحتك ليس بها أي مشاكل (أو من خلال رابط خارجي سريع خاص بجوجل “Mobile Friendly“). كذلك أداوت أخرى مثل GTmetrix وغيرها.. كلها ستعطيكم معلومات حول سرعة الموقع الخاص بكم وما هي الأشياء التي تعرقل من تحميل الصفحة وتأثر على سرعتها، أحيانا الصور قد تكون جزء من ذلك المشكل ويمكنكم معرفة ذلك من خلال الأدوات السالفة الذكر.

الانفوجرافيك دورها مهم جدا في تثقيف جمهورك وتبسيط المعلومات للقارئ بطريقة سهلة وممتعة أين تعجز الكلمات في وصف كل ذلك. ولكن ضع في اعتبارك أن هذا النوع من الوسائط يتطلب منك وقت وجهد كبير سواء من ناحية جمع المعلومات، وكذلك في كيفية تنسيقها وتصميمها. فهي تماما مثل أي قطعة محتوى أخرى فيديو، مقالة، بودكاست تعليمي، كلها تأخذ وقت من أجل الخروج بشيء ذو جودة عالية يقدم قيمة مضافة لجمهورك مما يجعلهم أوفياء لموقعك وللمحتوى الذي تقدمه.

حول شمسي
كاتب محتوى تسويقي وخبير في مجال السيو (SEO)، أعمل كمستقل مع مواقع عربية متعددة.



