أفضل 26 إضافات تسريع موقع ووردبريس (أستخدمها للحصول على GTmetrix 100%)

- إليك أفضل إضافات تسريع موقع ووردبريس لجعل موقعك يعمل بسرعة فائقة (نفس الإضافات أستخدمها للحصول على سرعة 100% في GTmetrix)
تحتاج إلى قائمة قوية من الإضافات ل زيادة سرعة ووردبريس ؟
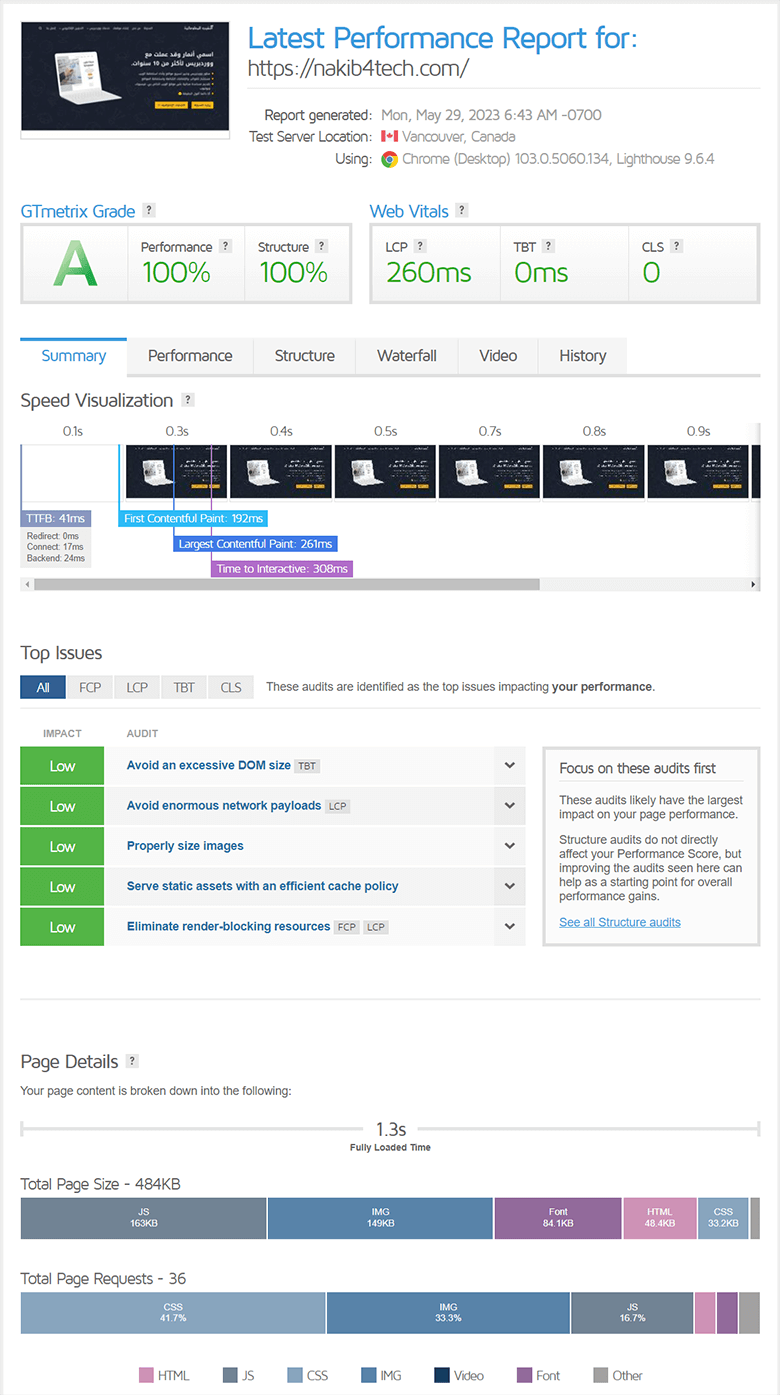
لدي قائمة لك. إضافات التخزين المؤقت ، وتحسين الصور ، والتحميل الكسول ، و AMP ، والتخزين المؤقت لصور Gravatar ، ومراقبة وقت التحميل ، والمكونات الإضافية التي تعمل على إصلاح أخطاء خطوط جوجل و أناليتكس (Google Font + Analytics) في GTmetrix و PageSpeed Insights. أنا استخدم العديد من إضافات تسريع موقع ووردبريس هذه على موقعي ولديّ سرعة 100% على GTmetrix ووقت تحميل 0.5 ثانية على Pingdom.
أوصي بفحص موقع WordPress الخاص بك من خلال PageSpeed Insights (أداة جوجل) و GTmetrix أو أداة أخرى لاختبار السرعة لاستخدامها كمعيار. بمجرد تثبيت كل إضافة، أعد اختبار PSI لمعرفة كيف يؤثر ذلك على وقت تحميل صفحتك وأداؤها. ستساعدك هذه الإضافات بكل تأكيد في زيادة سرعة ووردبريس. معظم الإضافات لديها تصنيف 4.5 نجوم على الأقل، وكن مطمئنًا، لقد أجريت أبحاثي واختباري.

ملاحظة: الاستضافة هي العامل رقم #1 في دليل تحسين سرعة ووردبريس. توصي Google بوقت استجابة للخادم أقل من 200 مللي ثانية ويمكنك التحقق من إحصاءات PageSpeed Insights. أنا استخدم NakibVPS (شركة الإستضافة الخاصّة بنا)، ولكنني أوصي أيضاً بإستضافة Rocket.net و Cloudways.
بشكل عام، هذه هي أسرع ثلاث شركات استضافة في الوقت الحالي.
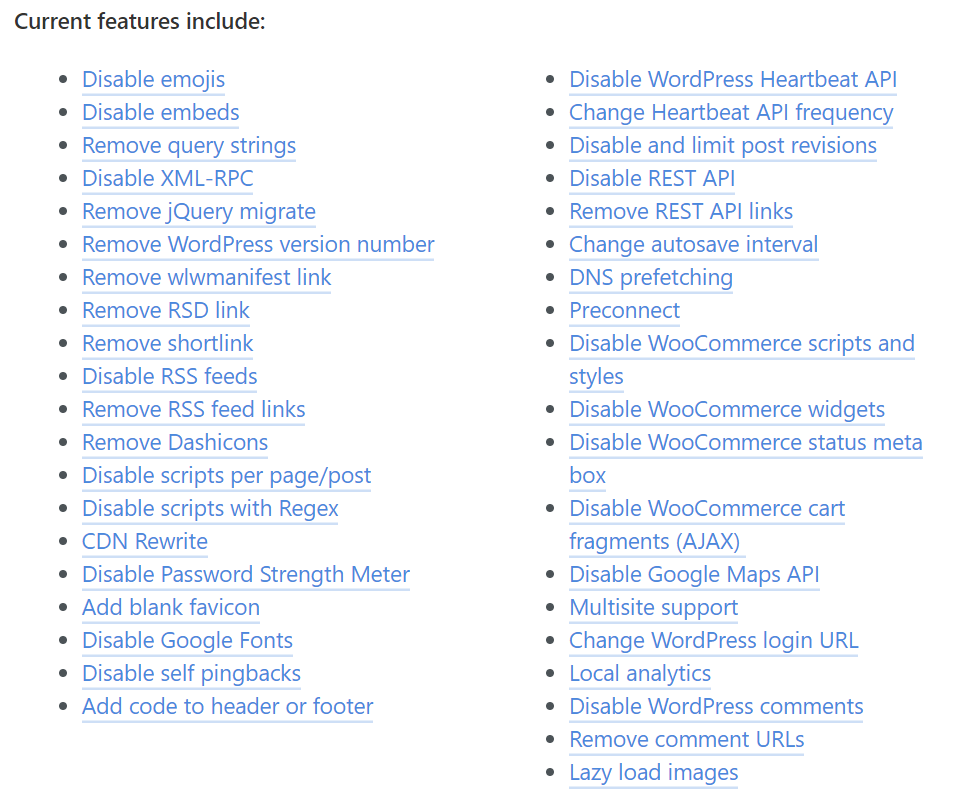
1. إضافة FlyingPress

تم تطوير FlyingPress بواسطة خبير السرعة المعروف Gijo Varghese في 2020، وهي أفضل إضافة كاش على الإطلاق. تم العناية بالكود الخاص بهذه الإضافة للكفاءة العالية وقلة إستهلاك الموارد، حيث تأتي مع مزايا محسنة بشدة لتحسين مؤشرات أداء الويب الأساسية وهي ما أستخدمه في كل مواقعي.
نظرًا لأن الإستضافة وإضافة التخزين المؤقت هما عموماً أفضل عاملين للسرعة. تعتبر إضافة FlyingPress أسهل مكون إضافي لذاكرة التخزين المؤقت للتهيئة ويتم تحديثها بشكل متكرر بميزات جديدة للمساعدة في زيادة سرعة ووردبريس وتحسين مؤشرات اداء الويب.
أهم المزيا مقارنةً مع اضافة WP Rocket:
- تحسين CSS وحذف ملفات CSS غير المستخدمة
- التحميل الكسول للمحتوى (Lazy Render) – غير موجود في WP Rocket
- تحسين متكامل لملفات JavaScripts
- Defer Inline Scripts – غير موجود في WP Rocket
- تأخير تحميل جافاسكريبت بطريقتين (لكل السكربتات او لسكربتات منفردة) – غير موجود في WP Rocket
- دمج وإستضافة خطوط جوجل محلياً – غير موجود في WP Rocket
- التحميل الكسول للصور
- Exclude above-fold images – غير موجود في WP Rocket
- Preload critical images – غير موجود في WP Rocket
- إستضافة صور Gravatar محلياً – غير موجود في WP Rocket
- تعطيل المزايا غير الضرورية (Bloat Removal) – غير موجود في WP Rocket
- المزيد من المزايا التي يتم اضافتها أسبوعياً..
سهولة إعداد الإضافة والتي تأتي بواجهة مستخدم بسيطة للغاية والمزايا الفريدة التي تقدمها، جعلتها تكتسح منافسيها وتُصنف كأفضل إضافة كاش في العديد من استطلاعات الرأي على فيسبوك.
هذه الإضافة مميزة ولا يوجد إصدار مجاني. السعر هو 60$ للسنة الأولى ثم 42$ لكل سنة عند التجديد.
2. إضافة WP Rocket

لطالما تم تصنيف WP Rocket ك أفضل اضافة كاش للووردبريس في العديد من استطلاعات الرأي على فيسبوك وكنت أستخدمها في جميع مواقعي، ولكن الحال اليوم لم يعد كما كان عليه من قبل، حيث سرعات ما أصبحت WP Rocket في المركز الثاني بعدما ضهرت FlyingPress بوقت قصير.
يجب أن تستخدم فقط إضافة واحدة لذاكرة التخزين المؤقت، ولكن من الأفضل تجربة 2-3 على الأقل (التي ذكرتها) لمعرفة أيها يمنحك أفضل النتائج في PSI/GTmetrix.
لدى WP Rocket الكثير من الميزات التي تجعلها اضافة كاش مميزة:
- تنظيف قاعدة البيانات (مضمن في WP Rocket، أو استخدم WP-Optimize)
- التحكم في Heartbeat (مضمن في WP Rocket، أو استخدم Heartbeat control)
- التحميل الكسول للصور/الفيديو (مدمج في WP Rocket، أو استخدام WP YouTube Lyte)
- استضافة Google Analytics محليًا (مضمّن في WP Rocket، أو استخدام CAOS For Analytics)
- طلبات الجلب المسبق لنظام أسماء النطاقات (مدمجة في WP Rocket، أو استخدم Pre * Party Resource Hints)
- التوافق مع Cloudflare أو اي شبكة CDN أخرى (مضمنة في WP Rocket، أو استخدام CDN Enabler)
احصل على خصم 10% على WP Rocket من خلال الاشتراك في قائمة البريد الإلكتروني الخاصة بهم على صفحة القسائم الخاصة بهم. ثم تحقق من إعدادات WP Rocket الموصى بها للحصول على أفضل درجات/أوقات تحميل GTmetrix.
يوضح لك البرنامج التعليمي الخاص بي كيفية إعداد إضافة WP Rocket باستخدام Cloudflare. أحافظ على تحديثه بأحدث الإصدارات وشروحات WP Rocket. يمكن أن يؤدي ذلك إلى إصلاح عدد كبير من العناصر في GTmetrix وربما يكون ثاني أكبر عامل زيادة سرعة ووردبريس خارج الاستضافة.
3. SG Optimizer

لا يعمل SG Optimizer إلا إذا كنت تستخدم استضافة SiteGround والتي لا أوصي بها نظرًا لأن SiteGround أصبح بطيئًا جدًا في اختبارات السرعة الخاصة بي وانخفض تمامًا في السنوات الأخيرة.
منذ التحديث الكبير لـ SiteGround إلى SG Optimizer ، أصبح الآن مشابهًا لـ WP Rocket. كما أنه يستخدم التخزين المؤقت من جانب الخادم والثنائيات التي تكون أسرع وأكثر كفاءة من التخزين المؤقت المستند إلى الملفات بواسطة ملحقات التخزين المؤقت الأخرى (بما في ذلك FlyingPress). لو كنت في SiteGround، فسأستخدمه بالتأكيد.
ميزات SG Optimizer
- التخزين المؤقت (ثابت ، ديناميكي ، memcached)
- تصغير ودمج HTML و CSS و JS
- ضغط Gzip
- تنظيف قاعدة البيانات
- التحكم في ضربات القلب
- الجلب المسبق للمجالات الخارجية
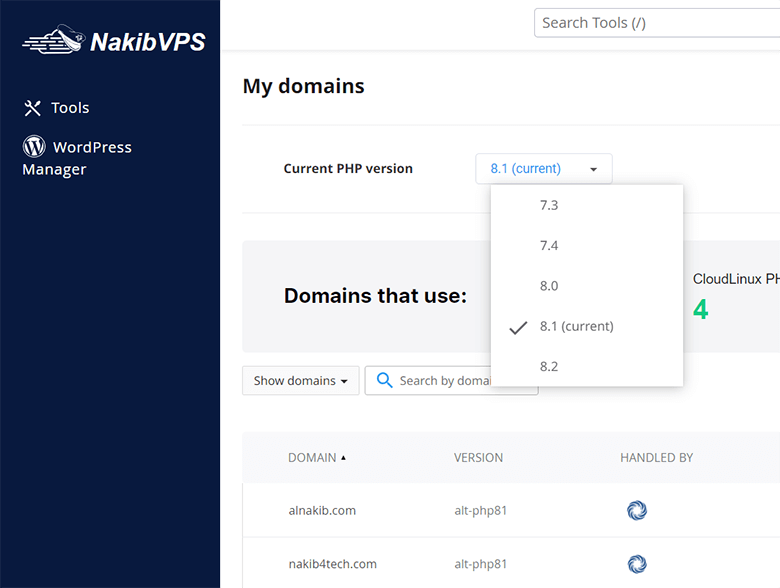
- اختيار إصدار PHP
- تحسين خطوط جوجل
- تأجيل JS حظر العرض
- ضغط الصور الجديدة + الموجودة
- تحميل كسول للصور ومقاطع الفيديو وإطارات iframes و Gravatars والصور المصغرة
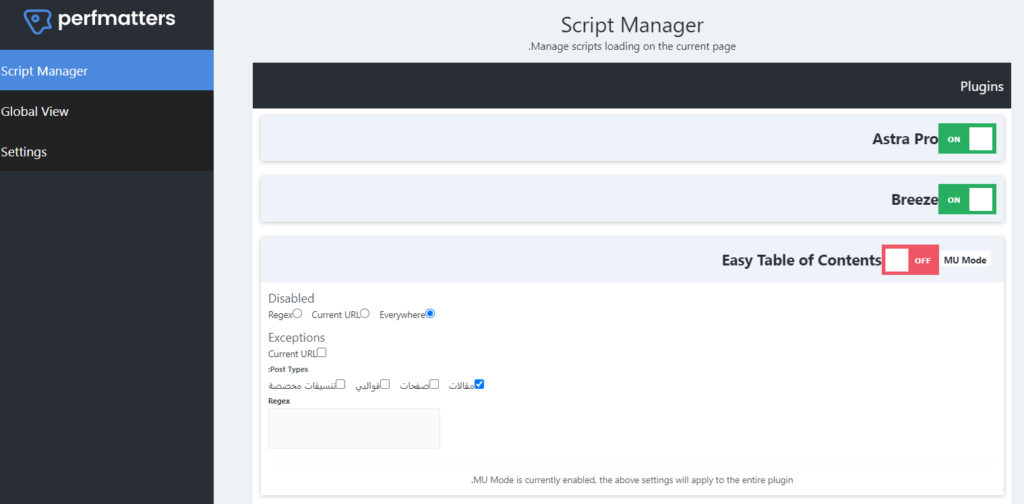
4. Perfmatters
تم تطوير Perfmatters بواسطة Kinsta وهو مشابه لـ Clearfy و Asset Cleanup. يتيح لك تعطيل الوظائف غير الضرورية بما في ذلك أجزاء عربة WooCommerce والنصوص والأنماط. يمكنك أيضًا تعطيل المكونات الإضافية بشكل انتقائي. تبدأ الأسعار من 24.95 دولارًا سنويًا لموقع واحد، أنا أستمر في استخدامه على موقع الويب الخاص بي. إليك كل ميزاته.

يتضمن Perfmatters ميزة Script Manager لتعطيل البرامج النصية/المكونات الإضافية بشكل انتقائي على محتوى معين (نفس الشيء مثل Asset CleanUp). يتم تحميل بعض المكونات الإضافية عبر موقعك بالكامل حتى في حالة عدم استخدامها. من خلال تعطيل المكونات الإضافية بشكل انتقائي ، ستقلل من أحجام الصفحات ويتم تحميلها بشكل أسرع. هناك أيضًا خيار Regex للتحكم بشكل أفضل في مكان تحميل المكونات الإضافية.
أمثلة:
- تعطيل اضافة السلايدر على الصفحات التي لا تستخدم سلايدر
- تعطيل اضافة سكيما على الصفحات التي لا تستخدم المقتطفات المنسقة
- تعطيل اضافة نموذج الاتصال في الصفحات التي لا تستخدم نماذج الاتصال
- تعطيل إضافة الأفلييت على الصفحات التي لا تستخدم روابط affiliate
- تعطيل اضافة المشاركة الاجتماعية في جميع الصفحات (لأنه عادةً ما تكون المشاركات في المقالات فقط)

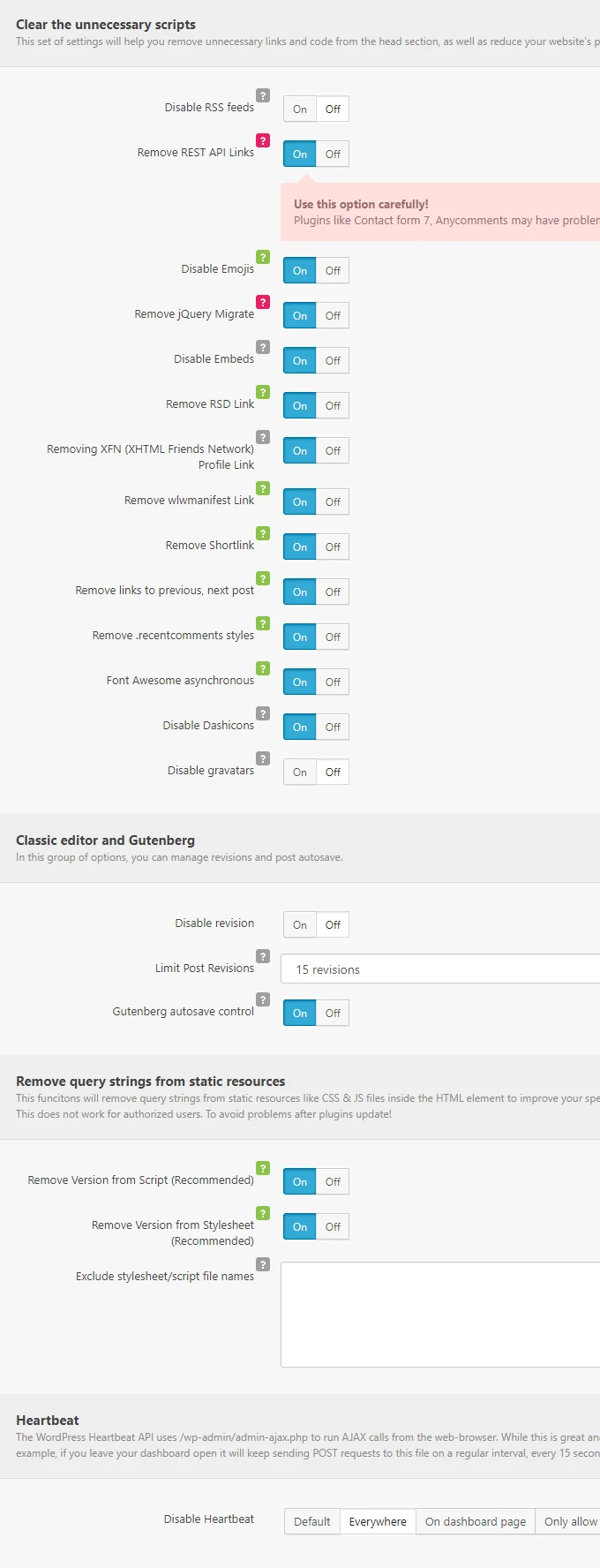
5. Clearfy
هذا هو مكون إضافي ضروري يجب أن يعطل الميزات غير الضرورية في WordPress core التي قد تستهلك وحدة المعالجة المركزية. كما أنه يساعد على تحميل الخطوط بشكل غير متزامن، واستضافة رمز تتبع Google Analytics محليًا، وتحديد عدد المراجعات المنشورة، وتعطيل الحفظ التلقائي، وميزات السرعة الأخرى.

يسمح لك بتعطيل:
- Revisions
- Autosaves
- Emojis
- Gravatars
- Google Maps
- RSD (Really Simple Discovery) tag
- Shortlink Tag
- WordPress API from header
- Windows Live Writer tag
- WordPress Generator Tag
- Pingbacks + trackbacks
- RSS
- XML-RPC
- WooCommerce scripts
- WooCommerce reviews
- Woocommerce Cart Fragments
يمكنه أيضًا ترقيم الصفحات بعد 20 تعليقًا أو تعطيلها بعد 28 يومًا.
6. Asset Cleanup
تعطيل الإضافات بشكل انتقائي من التحميل على صفحات/مقالات معينة. هذا يمكن أن يقلل من عدد الطلبات وبالتالي زيادة سرعة ووردبريس. المثال الأكثر شيوعًا هو تحميل إضافة نموذج الاتصال فقط على الصفحات التي تحتوي فعليًا على نموذج اتصال. ولكن يمكنك القيام بذلك مع عدد من المكونات الإضافية.
الإضافات المشابهة:
- Plugin Organizer
- Plugin Load Filter
- يحتوي Swift Performance (المكوّن الإضافي لذاكرة التخزين المؤقت) أيضًا على خيار لذلك.
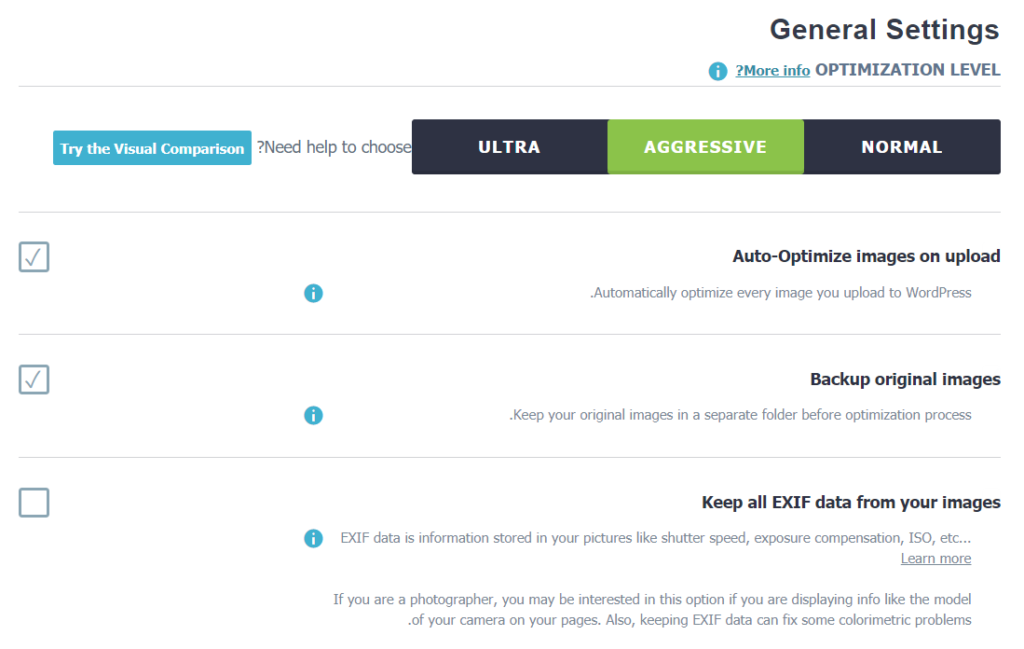
7. Imagify
ضغط الصور دون ضياع مما يؤدي إلى تحسين عناصر الصور في GTmetrix. لدي دليل كامل لتحسين الصور بإستخدام Imagify (هناك 20 طريقة في الواقع) ولكن الطرق الرئيسية هي الضغط بدون فقدان، وعرض الصور التي تم تغيير حجمها (تغيير حجمها إلى الأبعاد الصحيحة) وتحديد أبعاد الصورة (تعيين العرض/الارتفاع في HTML أو CSS للصور).
يقوم كل من ShortPixel و Smush و Kraken و EWWW بنفس الشيء. ما عليك سوى استخدام مكون إضافي واحد لتحسين الصور.
الميزات
- ضغط الصور دون ضياع
- تغيير حجم الصور كبيرة الحجم
- إزالة بيانات EXIF

التعليمات:
- قم بالتسجيل في Imagify
- قم بتثبيت اضافة Imagify
- ستتم مطالبتك بالتعليمات أدناه:
- أدخل مفتاح API من حساب Imagify الخاص بك
- تعيين مستوى الضغط الخاص بك
- تحسين جميع الصور على موقعك بشكل مجمّع (إنها ميزة مجانية/مدفوعة)

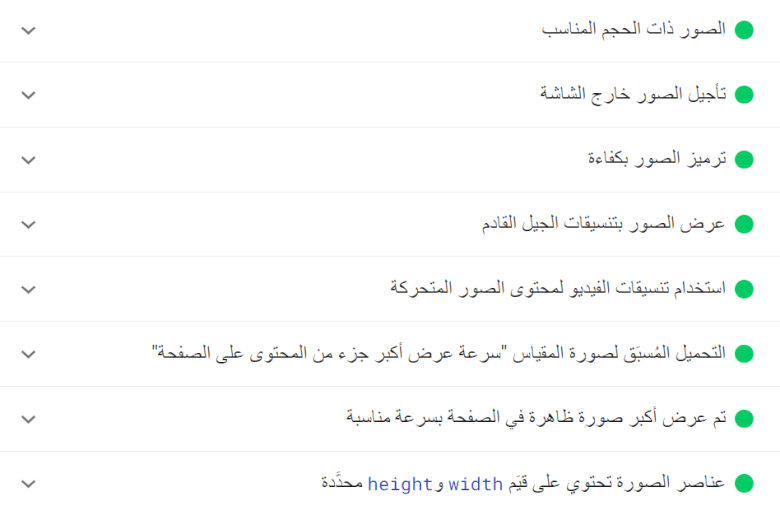
8. WebP Converter

من أروع الإضافات المجانية لضغط الصور وتحويل صيغتها إلى WebP. إنه يعمل كالسحر! يقوم بتحسين الصور وتحويلها لصيغ الجيل القادم بشكل سريع جداً، وهو يعمل بلا مشاكل مع أغلب القوالب.
لذا إذا كنت تريد إستخدام حل مجاني لتحسين الصور، فهذه الإضافة هي أفضل خيار لك. تتوفر نسخة مميزة من الاضافة لتحويل الصور الى صيغة AVIF (أصغر حجماً من WebP) وبعض المزايا الإضافية الأخرى، ولكن النسخة المجانية كافية لتحسين الصور.
9. WP-Optimize
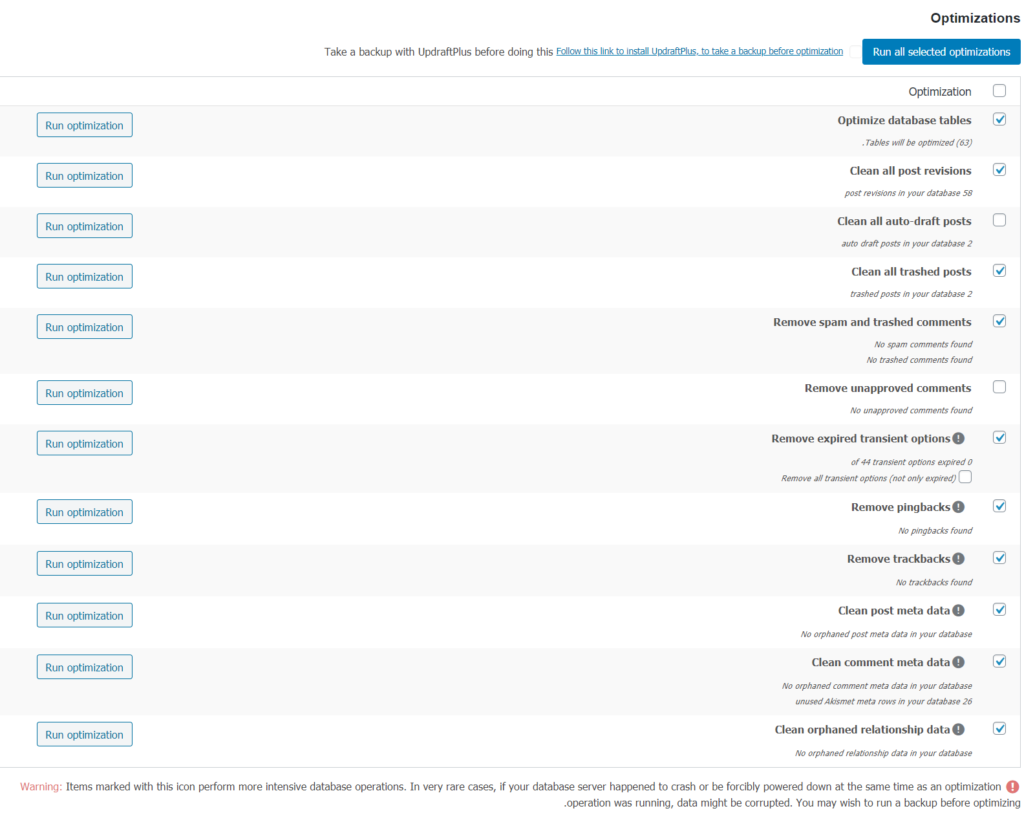
يزيل سلة المهملات، والبريد العشوائي، والمراجعات، والملفات العابرة، وغيرها من الملفات غير المرغوب فيها المخزنة في قاعدة البيانات الخاصة بك والتي يمكن أن تبطئ كل من صفحات موقع WordPress ولوحة الأدمن. أنصح بتشغيل هذا كل أسبوع (لكل من WP-Optimize و FlyingPress خيار جدولة عمليات تنظيف قاعدة البيانات). إذا كنت تستخدم FlyingPress، فأنت لا تحتاج إلى هذا المكون الإضافي نظرًا لأن FlyingPress لديه خيار لهذا في إعدادات قاعدة البيانات. إذا كنت تستخدم اضافة اخرى لذاكرة التخزين المؤقت، استخدم WP-Optimize.

التعليمات
- اعمل نسخ احتياطي لقاعدة البيانات الخاصة بك!
- قم بتثبيت الاضافة
- انتقل إلى علامة التبويب WP-Optimize
- شغّل الإضافة كإعدادات افتراضية ولكن ألغ تحديد “unapproved comments”
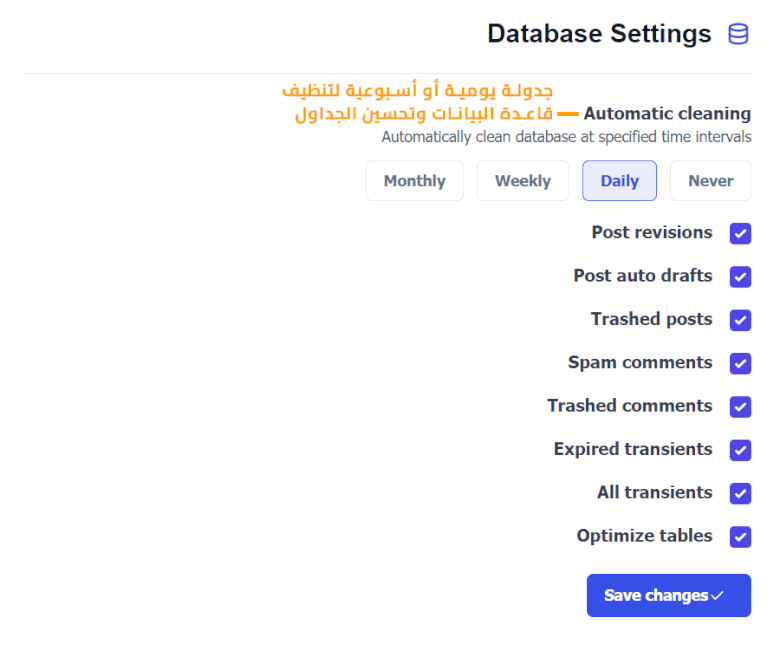
إذا كنت تستخدم FlyingPress، فلن تحتاج إلى WP-Optimize (يحتوي FlyingPress على هذا في علامة التبويب “Database”):

10. WP YouTube Lyte
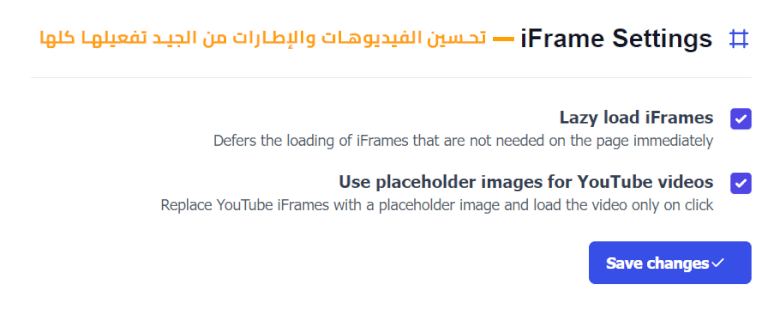
يقوم بتحميل مقاطع الفيديو عن طريق إدراج “Lite YouTube Embeds” المتجاوب الذي يستدعي مشغل YouTube “السمين” فقط عند النقر على زر التشغيل. تستغرق مقاطع الفيديو أطول وقت للتحميل. فقط لإعطائك فكرة، يحتوي البرنامج التعليمي لـ FlyingPress على مقطع فيديو فقط، ولكن عندما أقوم بتحميله بشكل بطيء، فإن وقت تحميل المقال انخفض من 6 ثوانٍ إلى 2.6 ثانية.
الإضافات المشابهة:
إذا كنت تستخدم FlyingPress، فلديهم هذه الميزة في إعدادات “iFrame”:

11. Heartbeat Control
تستهلك واجهة برمجة تطبيقات WordPress heartbeat الموارد عن طريق إرسال إشعارات المكونات الإضافية في الوقت الفعلي ، عندما يقوم المستخدمون الآخرون بتحرير منشور ، وما إلى ذلك. 99٪ من الناس يجب أن يعطلوه.

يتيح لك FlyingPress و WP Rocket و Perfmatters أيضًا تعطيله.
12. Pre* Party Resource Hints
يتيح ذلك الجلب المسبق لنظام أسماء النطاقات، العرض المسبق، التوصيل المسبق، الجلب المسبق، والتحميل المسبق. إذا كنت تستخدم موارد خارجية على موقعك على الويب، فهذا يساعد المتصفحات على توقعها وتحميلها بشكل أسرع.
يحتوي WP Rocket على خيار الجلب المسبق لنظام أسماء النطاقات، ولكن ليس لديه خيار للاتصال المسبق، في حين أن هذا المكون الإضافي موجود.
الفرق بين الجلب المسبق لـ DNS والربط المسبق هو الجلب المسبق يسمح فقط ببحث DNS، بينما يقوم الاتصال المسبق بالبحث عن DNS، ومفاوضة TLS، بالإضافة إلى مصافحة TCP.
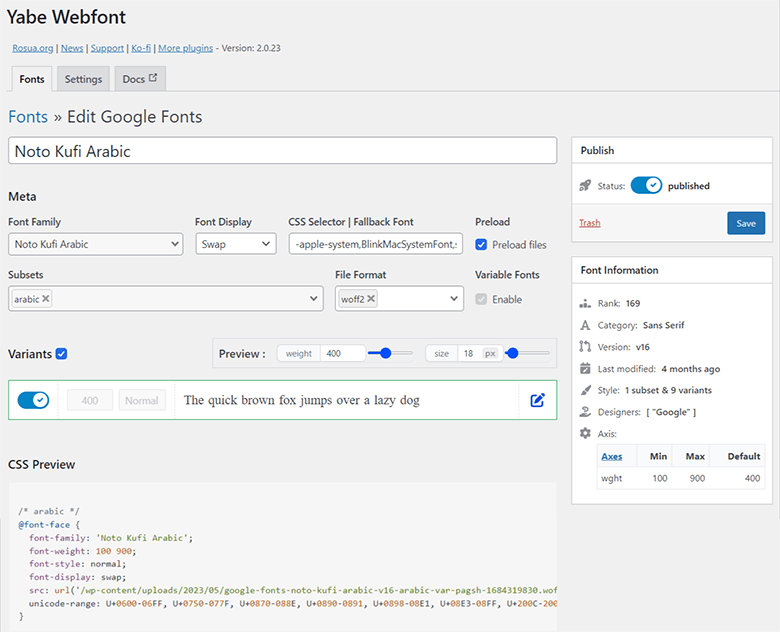
13. Yabe Webfont

أفضل مدير للخطوط المخصصة و استضافة خطوط جوجل محلياً على ووردبريس. متوافق مع القانون العام لحماية البيانات (GDPR) مصمم للمصممين والمطورين وهو متقدم وسهل الاستخدام وبديهي لمنحك تحكمًا كاملاً في الخطوط.
Yabe Webfont مليء بالميزات المصممة لتبسيط سير عملك. بعض مفضلاتنا هي:
- خطوط Google و Adobe Fonts جاهزة: ابدأ باستخدام أي خطوط متوفرة على Google Fonts و Adobe Fonts.
- سهل الاستخدام: أضف خطوطًا مخصصة إلى موقع WordPress الخاص بك بواجهة بسيطة وبديهية.
- خفيف الوزن وسريع للغاية: يستخدم نظام إدارة الخطوط WordPress REST API وإطار عمل JavaScript حديثًا لتجربة مستخدم فورية وسريعة الاستجابة.
- دعم الخطوط المتغيرة: يسمح التنسيق لملف خط واحد باحتواء العديد من التنوعات الأسلوبية.
أستخدمه في موقعي لإستضافة خط كوفي المتوفر في مكتبة خطوط جوجل.

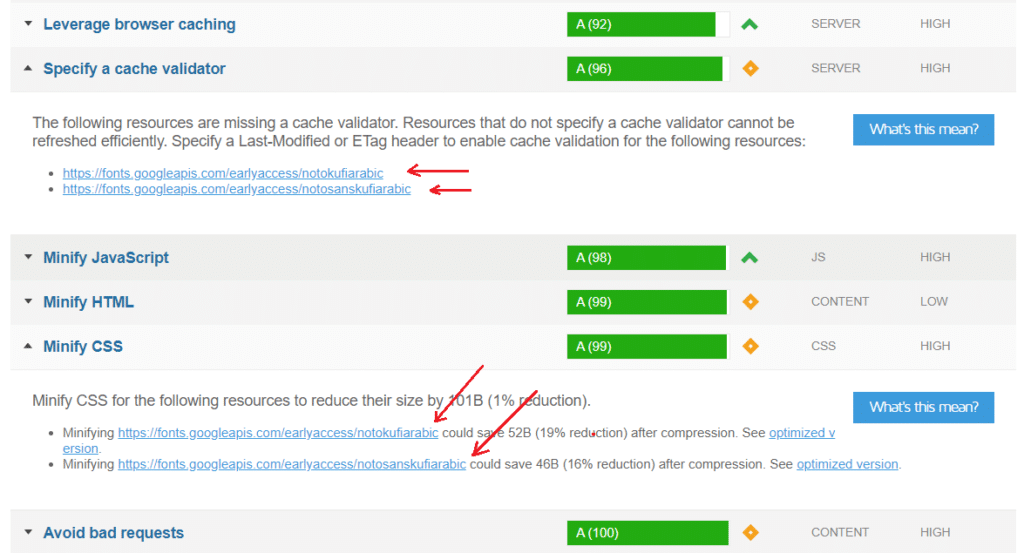
14. OMGF | Host Google Fonts Locally
يمكن لـ OMGF إصلاح أخطاء خطوط جوجل في GTmetrix و Pingdom و PageSpeed Insights. سيتم تنزيل جميع خطوط Google على موقعك (باستخدام واجهة برمجة تطبيقات Google Fonts Helper) وإنشاء ورقة أنماط له. بعد ذلك، ستحتاج إلى إزالة أي طلبات لمصادر الخطوط الخارجية.

15. Flying Analytics

تعمل Flying Analytics على إصلاح مشكلة التخزين المؤقت للمتصفح في GTmetrix من خلال استضافة Google Analytics محليًا. قم بتثبيته، وأدخل معرف التتبع الخاص بك، واضبط طريقة JavaScript، وسيقوم بالباقي. في بعض الأحيان، لا تصلح FlyingPress و Perfmatters ذلك، لكنني اكتشفت أن Flying Analytics يفعل ذلك.
16. Flying Scripts

يساعدك هذا المكون الإضافي على تحسين البرامج النصية للجهات الخارجية الموجودة في PageSpeed Insights حول (تقليل تأثير رمز الجهات الخارجية).
يؤخر تحميل JavaScript حتى فترة المهلة التي تحددها في المكون الإضافي. على سبيل المثال، يمكنك تأخير تحميل المكوِّن الإضافي للتعليقات و Gravatars لمدة 3 ثوانٍ مما قد يؤدي إلى تسريع أوقات التحميل الأولية بشكل كبير. في الواقع، كنت أستخدم Flying Scripts حتى اطلاق FlyingPress والذي يسمح لك بتأجيل عرض ملفات JS بدون الحاجة لأي اضافة خارجية.
17. Optimum Gravatar Cache
إذا كان لديك الكثير من التعليقات على المقالات، يمكن لـ Gravatars تدمير أوقات التحميل وتقارير GTmetrix. يمكنك استخدام هذه الإضافة لتخزين صور التعليقات. خيار آخر هو تعطيل Gravatars تمامًا (على الرغم من أن هذا سيمنع ظهور الصور) ويجعل قسم التعليقات الخاص بك يبدو مملاً. لكنها مفاضلة بين Gravatars و أوقات التحميل الخاصة بك.

الإضافات المشابهة:
إذا كنت تستخدم إضافة FlyingPress، فلن تحتاج إلى هذه الاضافة، حيث يمكنك استضافة صور التعليقات محلياً ببساطة من قسم Images في FlyingPress:

18. CDN Enabler
يساعدك CDN Enabler في إعداد CDN (شبكة توصيل المحتوى). لا يعمل هذا مع Cloudflare (الذي يتطلب تغيير خوادم الأسماء) بينما يكون مُمكّن CDN مخصصًا لـ BunnyCDN و KeyCDN و CDNs الأخرى التي توفر عنوان URL لـ CDN.
أولاً ، قم بالتسجيل في CDN ثم أدخل عنوان URL الخاص بـ CDN في اضافة CDN Enabler. انظر التعليمات أدناه:
الخطوة 1: قم بالتسجيل للحصول على CDN وقم بإنشاء رابط CDN.
الخطوة 2: احصل على عنوان CDN الخاص بك:
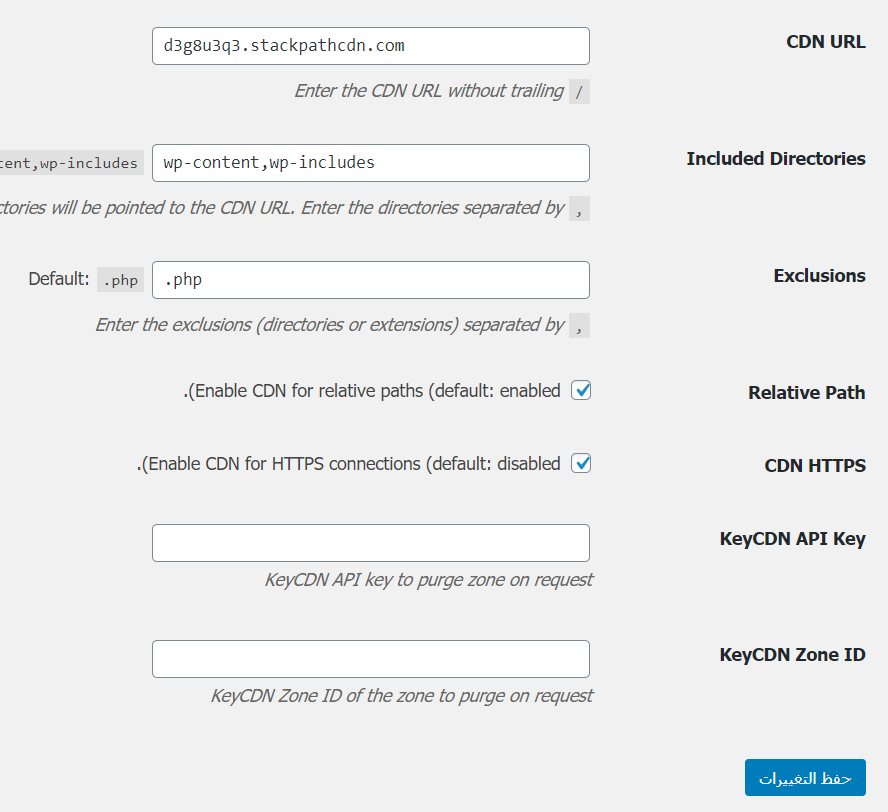
الخطوة 3: أدخل عنوان CDN الخاص بك في CDN Enabler، ثم قم بتكوين الإعدادات:

19. Breeze By Cloudways
اضافة Breeze فقط إذا كنت تستخدم Cloudways.
لا يزال أمام Breeze طريق طويل إذا أرادوا اللحاق بـ SG Optimizer أو WP Rocket. أنا شخصياً سأستخدم FlyingPress بدلاً من ذلك لأنه يفتقر إلى العديد من الميزات (ربما سبب عدم حصوله على أفضل التقييمات). بينما أوصي باستضافة Cloudways، لا يمكنني أن أوصي بـ Breeze حتى الآن.

في حين أن المكون الإضافي Cloudways Breeze ليس رائعًا، إلا أن الاستضافة الخاصة بهم رائعة.
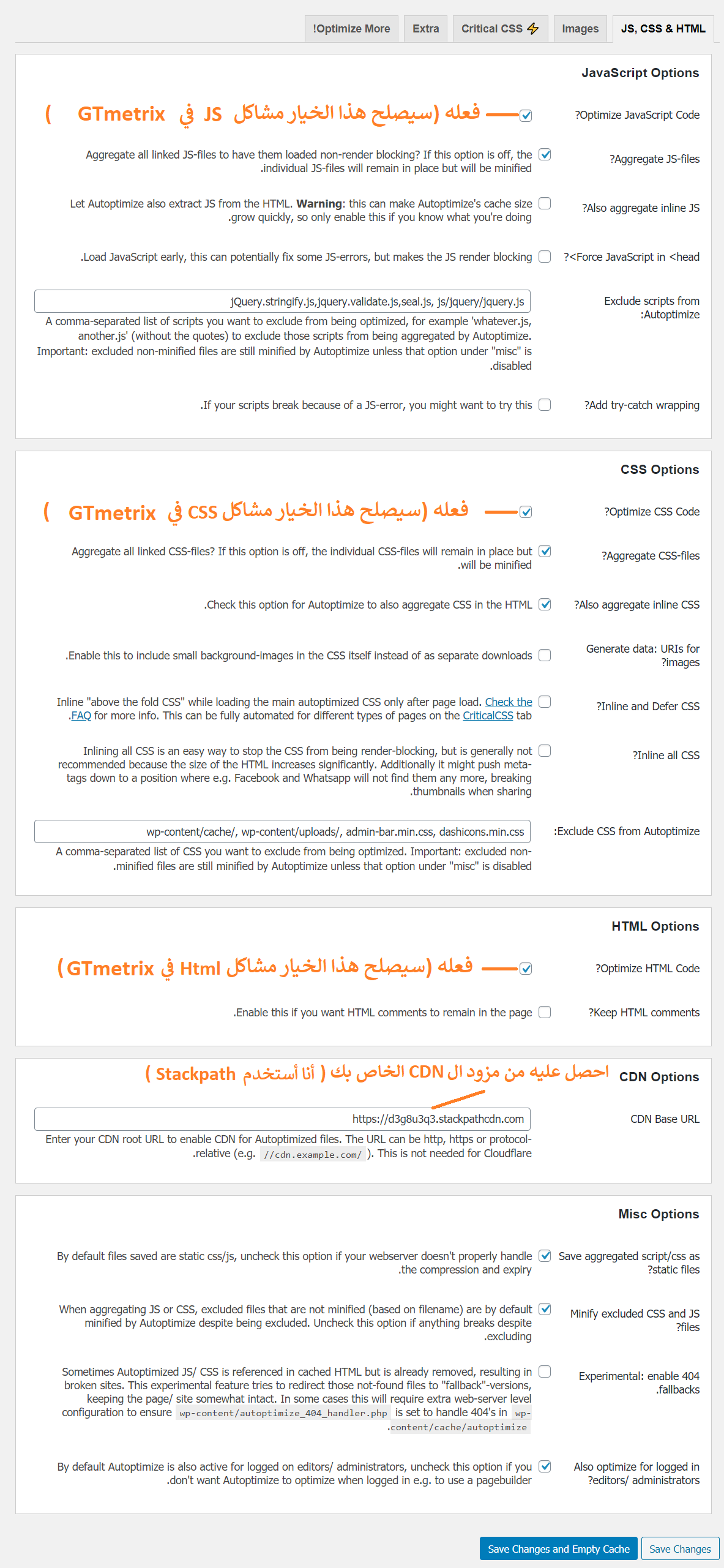
20. Autoptimize

تحسن HTML و CSS و JavaScript. قد لا تحتاج إلى التحسين التلقائي لأن FlyingPress ومعظم المكونات الإضافية لذاكرة التخزين المؤقت تعمل على تحسين الأكواد لك. ولكن في حالات معينة مثل ان بعض استضافات الويب كإستضافة Godaddy تعمل على حظر اضافات التخزين المؤقت فأنت هنا بحاجة ل Autoptimize لمساعدتك في تحسين سرعة ووردبريس.

21. Debloat
مكون إضافي للمستخدمين المتقدمين لتحسين تسليم CSS، وإزالة CSS غير المستخدمة، وتحسين تسليم Javascript مع تأجيل أو تأخير تحميل جافاسكريبت. يحتوي على مجموعة من الميزات المثالية لتحسين “مؤشرات أداء الويب الأساسية” والأداء العام لموقع الويب.
قمت بتجربة هذه الاضافة على متجر ووكومرس متضخم جداً ومصمم مع WPBakery الثقيل، وكانت النتائج فوق الخيال. حيث عملت الاضافة على تحسين اكواد اداة انشاء الصفحات بشكل متكامل وكفاءة عالية. لديهم توافقية مع Elementor كذلك.
22. WP Fastest Cache
إنها إضافة التخزين المؤقت المجانية الأعلى تقييمًا وهي سهلة التكوين. على عكس FlyingPress، لا يحتوي هذا المكون الإضافي على خيار التحميل الكسول للصور/مقاطع الفيديو، وتنظيف قاعدة البيانات وخيارات أخرى. لذلك ستحتاج إلى استخدام WP-Optimize والمكون الإضافي Lazy Load For Videos إذا كنت تريد هذه الميزات أيضًا (مستحسن).

23. AMP For WP
صفحات الجوال المسرّعة هي مشروع Google يجعل تحميل صفحات الجوال أسرع. كما يضيف طابع “AMP” بجوار صفحات الجوال الخاصة بك. سيغير هذا المكون الإضافي تخطيط/تصميم صفحات الجوال، لذا تأكد من تخصيص الإعدادات بالكامل. إذا لم تعجبك لسبب ما، فاحذفه وسيعود إلى تصميمك القديم.
تنبيه: قبل التفكير في تثبيت الإضافة ، عليك أولاً فهم ما هو AMP وما هي مميزاته وسلبياته. يمكنك قراءة مقالي السابق حول صفحات الجوال المسرعة من جوجل.

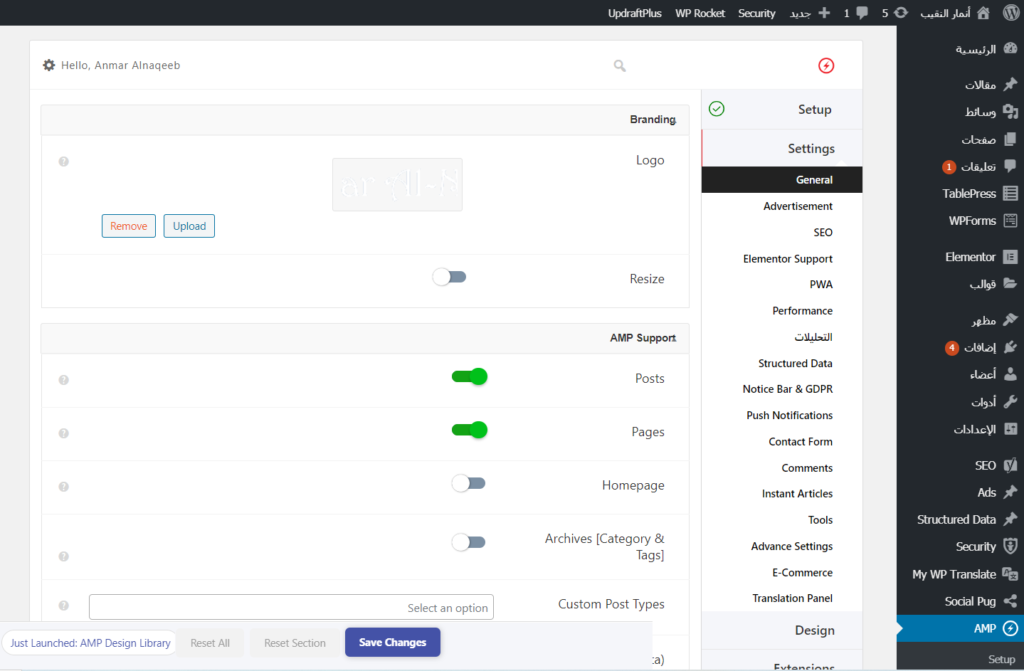
يحتوي هذا المكون الإضافي على العديد من الإعدادات لتخصيص صفحات AMP:

تعليمات:
- قم بتثبيت البرنامج المساعد
- تخصيص المحتوى الذي تريده لصفحات AMP (الصفحات والمقالات وما إلى ذلك)
- أضف /amp/ إلى أي صفحة على موقع الويب الخاص بك لمعرفة كيف يبدو والتأكد من أنه يعمل
- انتظر حتى يقوم Google بإعادة الزحف إلى موقعك وإضافة نتائج بحث AMP في بحث الجوال
- تفضل بزيارة قسم صفحات الجوال المسرَّعة في Google Search Console لمعرفة أخطاء AMP.
انصحك بمشاهدة دليل تفعيل AMP الخاص بي.
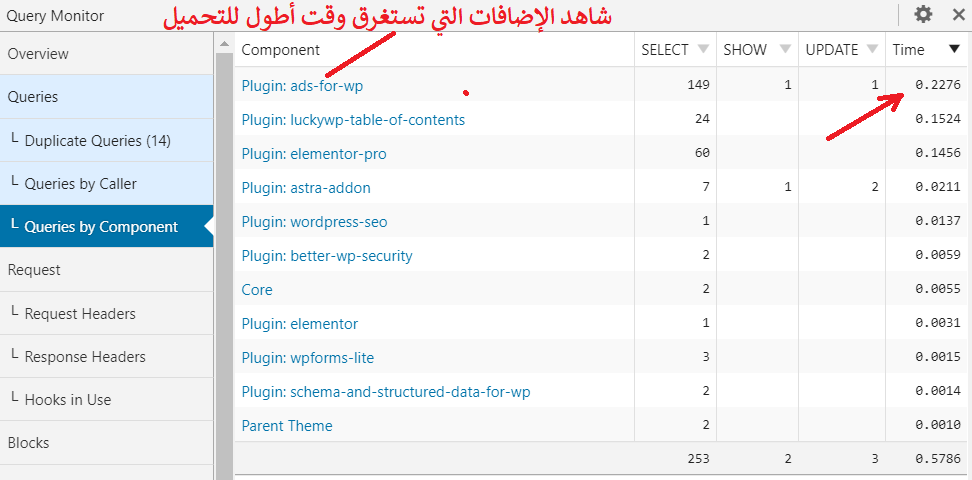
24. Query Monitor
ابحث عن إضافات ووردبريس البطيئة في التحميل والاستعلامات والبرامج النصية والعناصر الأخرى التي تستغرق وقتًا أطول للتحميل.

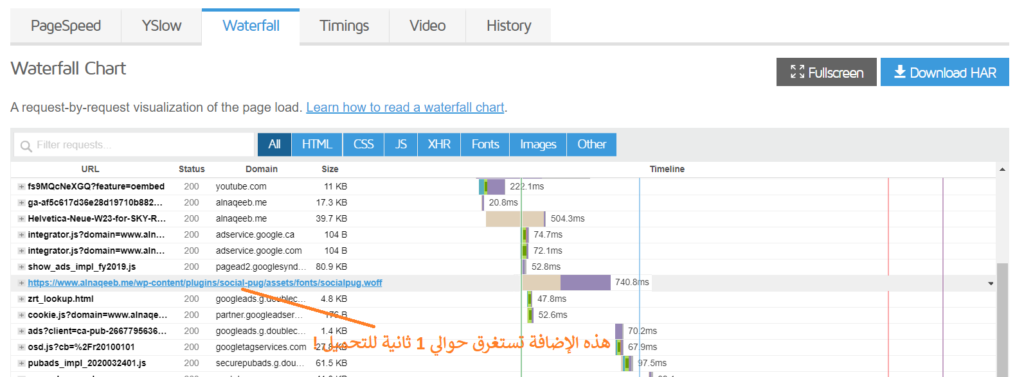
كان P3 Profiler رائعًا في العثور على المكونات الإضافية البطيئة، ولكن لم يتم تحديثه لسنوات. استخدم Query Monitor كبديل. بديل آخر هو تشغيل موقعك من خلال GTmetrix واستخدام علامة التبويب Waterfall. يمكنك أيضًا التحقق من قائمة الإضافات التي تستهلك أعلى موارد CPU وتبطئ موقعك.

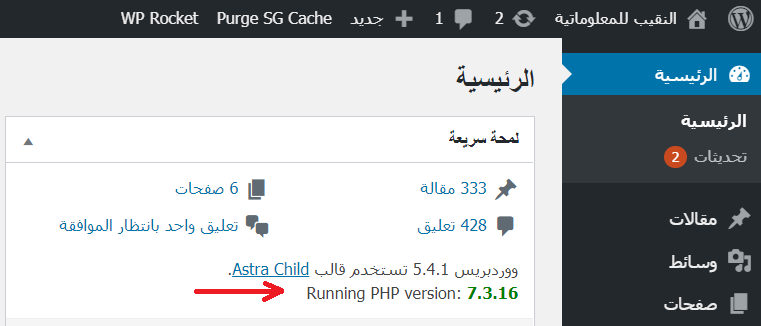
25. Display PHP Version
يعرض لك Display PHP Version إصدار PHP الذي تقوم بتشغيله لموقعك.

تعمل الإصدارات الأعلى من PHP على تشغيل موقعك بشكل أسرع …

يمكنك الترقية إلى إصدارات جديدة في استضافة cPanel …
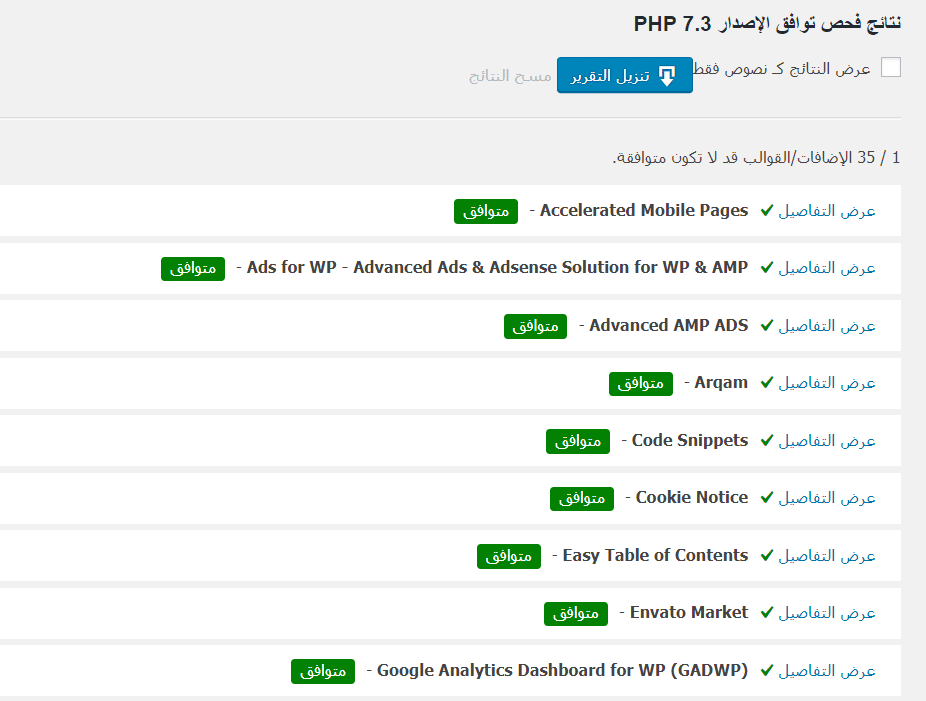
26. PHP Compatibility Checker
يفحص مدقق توافق PHP المكونات الإضافية للتأكد من توافقها مع إصدارات PHP الجديدة. لا يتم تحديث بعض مكونات WordPress الإضافية بشكل متكرر أو يتم تشفيرها جيدًا – يمكن أن يؤدي تشغيل هذا مسبقًا إلى منع الأخطاء (مثل تعطل موقعك على الويب) بسبب المكونات الإضافية غير المتوافقة.

أدوات / موارد أخرى ملحوظة
معظم توصيات الاستضافة هي بصراحة هراء.
انضم إلى مجموعة WordPress Hosting على فيسبوك للحصول على تعليقات غير متحيزة من الأشخاص المطلعين الذين كانوا حول المجموعة. لن أخبرك بتبديل الإستضافة إذا لم تكن بحاجة إلى ذلك، لذا قم بتشغيل موقع الويب الخاص بك من خلال PageSpeed Insights وتحقق من أوقات استجابة الخادم البطيئة (TTFB) التي تزيد عن 600ms.
تعتبر NakibVPS (شركة الاستضافة الخاصّة بنا) و Rocket.net و Cloudways هي الشركات الثلاثة الأسرع على الاطلاق في مجال إستضافة ووردبريس. يتم تصنيف Rocket.net في استطلاعات الرأي على الفيسبوك كأفضل استضافة ووردبريس بما يتعلق بالسرعة، كما تحظى Cloudways بشعبية كبيرة في مجموعة WordPress Hosting و WP Speed Matters (مكان رائع للحصول على تعليقات غير متحيزة).
أنت تعرف بالفعل أن العلامات التجارية GoDaddy و EIG (Bluehost و HostGator) ليست جيدة. تؤثر الاستضافة على TTFB و LCP ومؤشرات أداء الويب الأخرى والتي أصبحت عامل تصنيف في جوجل.
تقدم Rocket.net خدمة Cloudflare Enterprise مع APO و Argo مجاناً مع كل خطة، وهذا يسمح لهم بفتح جميع الموارد للعملاء (يقدمون 32CPU + 128GB RAM بدون قيود). وهنا سأوضح كيف لشركة استضافة أن تقدم هذا الكم الهائل من الموارد لمستخدميها بدون قيود!
طالما هم يستخدمون Cloudflare APO فإن 95% من الترافيك والعمليات الخارجية في الموقع يتم تمريرها على خوادم كلاود فلير (حوالي 200 مركز بيانات حول العالم)، فبالتالي لن تكون هناك حاجة لاستهلاك موارد الاستضافة… وسيتم استخدام حوالي 5% فقط من الموارد والباقي تتحمله شبكة كلاود فلير العملاقة.
| المواصفات | NakibVPS Pro Plan | Rocket.net Starter Plan | Cloudways DO Premium (2GB) |
|---|---|---|---|
| النوع | سحابية | سحابية | سحابية |
| السيرفر | LiteSpeed Enterprise | Apache + Nginx | Apache + Nginx |
| CPU Cores | 2Core | 32Core | 1Core |
| RAM | 2GB | 128GB | 2GB |
| Bandwidth | غير محدود | 50GB | 2TB |
| التخزين | Unlimited NVMe | 10GB NVMe | 50GB SSD |
| CDN | Internal/QUIC | Cloudflare Enterprise | Cloudflare Enterprise (5$/month) |
| PHP processor | LiteSpeed | LiteSpeed | FPM |
| Memory limit | قابل للتعديل | 1GB | قابل للتعديل |
| قاعدة البيانات | MariaDB | MariaDB | MariaDB |
| إستضافة إيميل | |||
| Malware Cleaner | Imunify360 | Imunify360 | |
| خدمة نقل | Unlimited free | Unlimited free | 1free + $25/site |
| خدمة تسريع | |||
| السعر | 17.5$/شهر عند الدفع سنوياً | 25$/شهر عند الدفع سنوياً | 33$/شهر مع CF Enterprise |
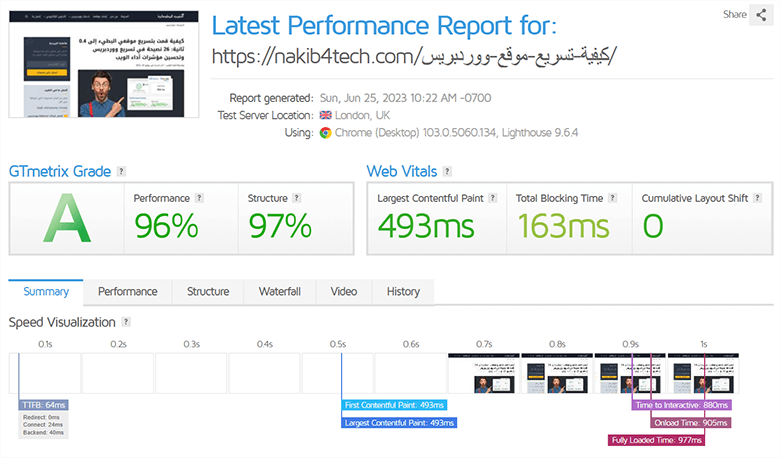
أنا أستخدم استضافة NakibVPS مع اشتراك Cloudflare APO (سعرهُ 5$/شهر) ويمكنك تصفح مدونتي لمعرفة مدى سرعة تحميلها. في كل اختبار PageSpeed Insights تقريبًا، يكون TTFB أقل من 200ms.

لا أحد لديه الوقت لإنتظار أوقات TTFB البطيئة عند محاولة اجتياز مؤشرات أداء الويب الأساسية. ذهب SiteGround إلى منحدر وكان TTFB بطيئًا، وتكتب Hostinger مراجعات مزيفة وغير اخلاقية، ولم تكن العلامات التجارية GoDaddy و Bluehost + EIG جيدة أبدًا.

يمكنك أن ترى كيف يتم تحميل هذا المقال الثقيل جداً بوقت تحميل 977ms وهذا بفضل خوادم NakibVPS القوية وخدمة كلاود فلير APO.
أهم ما يميز NakibVPS:
- تستخدم لوحة تحكم cPanel المألوفة.
- سعر مناسب مقارنةً بالخدمة المقدمة وأنسب من Cloudways و Rocket.net.
- وقت TTFB الخاص بي دائماً أقل من 200ms.
- حتى المقالات التي يبلغ حجم صفحتها 1.6mb يمكن تحميلها في أقل من ثانيتين
- مستويات مختلفة من الكاش LiteSpeed + QUIC و Redis و Memcached كلها مدمجة للحصول على أداء أعلى.
- توفر ترحيلًا مجانيًا غير محدود.
- توفر خدمة تسريع ووردبريس مجاناً لكل مشترك جديد. هذا يضمن ان جميع المواقع على سيرفرات NakibVPS هي محسنة بأيدٍ خبيرة ولا تستهلك موارد عالية.
- الدعم رائع كما ينعكس في مراجعات Trustpilot الخاصة بهم.
- التسعير ثابت بدون عقود أو تجديدات سيئة.
- لا توجد مشكلات في وحدة المعالجة المركزية مثل SiteGround و Bluehost والاستضافات المشتركة الأخرى. وكل مستخدم له موارده الخاصة ببيئة منعزلة بإحكام بواسطة تقنية Cloudlinux.
- شهادة أمان SSL و Staging والنسخ الاحتياطية كلها سهلة للغاية في لوحة تحكم cPanel.
خصم حصري لقرّاء النقيب للمعلوماتية – إستخدم الكوبون “NAKIB4TECH” للحصول على خصم 10% للإشتراك السنوي. بالنسبة للإشتراك الشهري فهم يقدمون خصم ساري المفعول بقيمة 1$ للشهر الأول ولكنني أفضل الإشتراك السنوي لأنه سيكون أرخص.
Cloudflare – خدمة CDN وخدمة سرعة/أمان مجانية تعكس موقعك (وتقلل الموارد) في أكثر من 200 مركز بيانات. يتكامل مع معظم ملحقات ذاكرة التخزين المؤقت مع خيار استخدام التصغير الشديد و hotlinking. تتضمن جميع البرامج التعليمية للمكونات الإضافية لذاكرة التخزين المؤقت تعليمات إعداد Cloudflare.
BunnyCDN – خدمة CDN مدفوعة الأجر يضيف أكثر من 30 مركز بيانات إضافيًا حول العالم (المزيد من مراكز البيانات = تسليم محتوى أسرع)، مما يقلل المسافة بين موقعك على الويب و زوارك.
Google PageSpeed Insights – أفضل أداة لقياس سرعة الموقع، خصوصاً بعد ان تم دمج مؤشرات الأداء وأصبحت عامل أرشفة في جوجل. مفيدة لقياس وقت استجابة الخادم الذي توصي به جوجل <200ms أو أن الاستضافة بطيئة.
GTmetrix – جيد لتحديد الصور التي تحتاج إلى التحسين باستخدام الطرق الثلاث: عرض الصور التي تم تغيير حجمها، وتحديد أبعاد الصور في HTML/CSS، وتحسين الصور (الضغط بدون فقدان). تحولت GTmetrix مؤخرًا إلى مقياس وقت التحميل الكامل والذي يظهر وقت تحميل أطول من السابق. تقيس علامة تبويب waterfall الخاصة بها عناصر التحميل البطيء الفردية، وإذا كان وقتك للبايت الأول طويلًا يشير إلى أن استضافتك بطيئة.
Pingdom – الأداة الأكثر دقة لقياس أوقات التحميل وفقًا لـ WP Rocket ، على الرغم من أن PageSpeed Insights لديها توصيات أفضل لتحسين موقعك بالفعل، في رأيي المتواضع.
أسئلة مكررة
ما هي أهم 5 اضافات ووردبريس للسرعة؟
FlyingPress و Imagify و OMGF و Perfmatters و Autoptimize هي أفضل 5 مكونات إضافية لتحسين السرعة
ما هي أفضل إضافة كاش للووردبريس؟
تم تصنيف FlyingPress كأفضل اضافة كاش في العديد من استطلاعات الرأي على Facebook نظرًا لأنها تحتوي على ميزات سرعة أكثر من المكونات الإضافية لذاكرة التخزين المؤقت بما في ذلك تنظيف قاعدة البيانات والتحكم في ضربات القلب والتحميل البطيء وتحسين CSS.
ما هي أفضل اضافة لتحسين الصور؟
نستخدم Imagify لأنها لا تسبب فقدان فعلي للجودة ولا تزال تعمل على إصلاح عناصر الصور المحسنة في GTmetrix.
ما هي أفضل اضافة لتحسين الخطوط؟
OMGF و FlyingPress وكلاهما رائع في تحسين الخطوط. يتيح لك Perfmatters أيضًا الجلب المسبق والخطوط المسبقة.
مقال زيادة سرعة ووردبريس الخاص بي – يحتوي على +26 نصيحة ممتازة لتسريع موقع ووردبريس و “قد تكون هذه واحدة من أكثر المقالات المفيدة التي قرأتها على الإطلاق.” استخدم مقالتي العديد من الأشخاص لتحسين نتائج PageSpeed Insights و GTmetrix.
آمل أن تجد إضافات تسريع موقع ووردبريس هذه مفيدة! إذا كانت لديك أسئلة، فاترك لي تعليقاً. أو إذا كنت ببساطة بحاجة إلى إصلاح موقع ووردبريس البطيء، فراجع شرحي أعلاه.

حول أنمار النقيب
مدون & مطور، أُشارك كل ما تعلمته حول تحسين مواقع ووردبريس للسرعة، ودروس تحسين محركات البحث (SEO). إقرأ سيرتي الذاتية لتتعلم المزيد عني.




يعني معني ذلك ان اضافه wp rockt بها جميع المزايا للكاش والسرعه ولا يتم تنصيب اضافات اخري
الامر الاخر ارجو منك توضيح الاضافات التي لا تسبب بطي للموقع وتستنزف موارد الاستضافه
سؤال آخر أخي … بلوجن AMP For WP لا يشتغل معي بجميع الميزات ؟
ما المزايا التي لا تعمل معك أرجو التوضيح؟
تأتيني رسالة عندما اصل ل setup
available in standalone mode
you are using AMPforWP as an addon mode
و يأتيني بوكس مغلق … يعني لا يتيح لي التعامل بباقي الامتيازات ؟
أما المشاكل السابقة حلت بكلود فلار في الغالب
أنت تستخدم إضافتين لصفحات الجوال المسرعة وهي AMPforWP و AMP by Automatic.
هذا اجراء خاطئ ويجب أن تحتفظ بإضافة واحدة فقط.. مبدئياً أنصحك بحذف AMP وأبقي فقط على AMPforWP. أرجو أن ترجع لمقالنا السابق حول تفعيل AMP لموقع ووردبريس.
شكراً،
السلام عليكم أخي أنمار صاحب أحسن قناة تقنية عربية بدون منازع بدون أي مجاملة لأني بصراحة استفدت منك كثيرا
عندي مشكل اخي بعد ما تبعت شروحاتك خطوة بخطوة صار عندي موقع متكامل و خفيف لكن بقي عندي مشكل في Gtmetrix في Yslow في كل من Add Expires headers و Use a Content Delivery Network (CDN)
كلاهما بقي 0 و مصنف في الخانة F رغم أني عملت كل شيء …. أخطاء Add Expires و CDN كانت في الغالب بسبب autoptimaze لذلك أضن أنه الخلل عندي في تداخل اعدادات برامج التسريع للعلم أني سطبت كل من Speed Booster Pack و Autoptimize مما جعلني أشك في تداخل الاعدادات.
مرحباً أخي،
شكراً لك على التعليق!
لقد أطلعت على تقرير موقعك قبل أن أقوم بحذفه، حيث أود التنبيه إلى أنه يتم حذف أي رابط خارجي في قسم التعليقات!
مشكلة CDN تُحل بإستخدام شبكة نقل محتوى لموقعك (أنصحك بإستخدام كلاودفلير وهو مجاني). كما شاهدت لديك مشاكل في سياسة التخزين المؤقت للمصادر الخارجية والداخلية منها أكواد أناليتكس وملفات ال CSS، تحل أغلب هذه المشاكل بإستخدام إضافة كاش جيدة.. نحن ننصح وبشدة بإستخدام WP Rocket. لدينا دليل متكامل لإستخدام Cloudflare مع WPRocket بشكل مثالي.
أخيراً، أنت تستخدم إعلانات أدسنس وهذه لا يمكن تحسينها بشكل يجعلها تختفي من تقرير GTMetrix لأنها ليست مستضافة على خادم موقعك!
تحياتي،