تسريع متجر ووكومرس: 18 طريقة لجعل متجر WooCommerce البطيء وصفحات المنتج يتم تحميلها بسرعة

هل لديك متجر ووكومرس بطيء؟
يرتبط موقع ووكومرس البطيء دائمًا بالبنية التحتية: الاستضافة، والقالب، والمكونات الإضافية، و CDN، واضافة الكاش، كلها عوامل ذات تأثير كبير. ومع ذلك، هناك عدد غير قليل من الأشياء التي يمكنك القيام بها داخل WooCommerce لتسريعها أكثر: مسح جلسات العملاء، والملفات العابرة، وتحسين سكربتات WooCommerce، والأنماط، وأجزاء عربة التسوق، وتحسين صور المنتج.
هل موقع النقيب WooCommerce؟ لا. لكنني عملت في العديد من مواقع WooCommerce في إجراء تحسين السرعة منذ عام 2017. لقد أدرجت الحلول الأكثر شيوعًا بناءً على تجربتي بالإضافة إلى التعليقات من مجموعات Facebook المتعددة.
دعنا نلقي نظرة على سرعة تحميل موقعك والطرق الفعالة لتسريع متجر ووكومرس عبر الإنترنت. اترك لي تعليق إذا كان لديك أسئلة.
خطوات تسريع متجر ووكومرس البطيء
1. إزالة WooCommerce Bloat
Disable WooCommerce Bloat يزيل مخلفات المتجر الإلكتروني ويمكنه تسريع الواجهة الأمامية ولوحة الإدارة. في الواجهة الأمامية، يمكنك تعطيل سكربتات ووكومرس والأنماط وأجزاء عربة التسوق. في المسؤول، يمكنك تعطيل الميزات لجعل لوحة التحكم أكثر نظافة وأسرع. يحتوي Perfmatters أيضًا على خيارات لإزالة WooCommerce bloat، لكن هذا المكون الإضافي يقوم بعمل أفضل.

تعطيل ملفات JS/CSS الغير مستخدمة لمتجر ووكومرس – يقوم WooCommerce بتحميل 3 ملفات CSS في جميع أنحاء موقعك (woocommerce-layout.css و woocommerce-smallscreen.css و woocommerce.css). نظرًا لأنك لا تحتاج إلى تحميل هذه في كل صفحة، قم بتعطيلها في المحتوى غير المتعلق بالتجارة الإلكترونية.
تعطيل ودجات ووكومرس الغير ضرورية – قم بإزالة مخلفات ووكومرس في لوحة الأدمن: الأدوات والتحليلات والإشعارات ومربع تعريف الحالة واقتراحات السوق والقائمة الفرعية للإضافات.
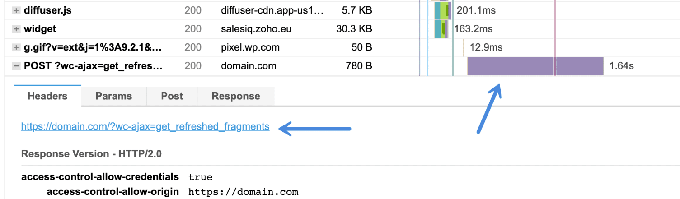
تعطيل أجزاء سلة التسوق (Cart Fragments) – تقوم أجزاء سلة التسوق بتحديث إجمالي سلة التسوق دون تحديث الصفحة، ولكنها قد تؤدي أيضًا إلى إبطاء موقعك. تحقق من مخطط شلال GTmetrix أو Pingdom لمعرفة المدة التي يستغرقها تحميل جزء عربة التسوق. لا أوصي بتعطيل أجزاء سلة التسوق حتى تنتهي من تسريع متجر ووكومرس لأنها في الواقع ميزة مفيدة للمستخدمين.

2. مسح جلسات العملاء والملفات العابرة المنتهية الصلاحية
في إعدادات حالة ووكومرس الخاصة بك، امسح جلسات العملاء والملفات العابرة منتهية الصلاحية.
كما هو موضح في هذه المقالة، يساعد مسح تخزينات WooCommerce المؤقتة عندما ينمو جدول wp-options بسرعة كبيرة عادةً بسبب وظائف cron غير الفعالة أو الروبوتات التي تزحف إلى موقع WooCommerce الخاص بك وإنشاء جلسات سريعة. يجب أن يتم مسح المعلومات العابرة منتهية الصلاحية مرة واحدة أيضًا.

3. تحسين صور المنتج
هناك عدة طرق لتحسين صور المنتج:
- الصور ذات الحجم المناسب (Properly size images) – قم بتغيير حجم الصور الكبيرة لتصبح أصغر. عرض مدونتي هو 780 بكسل لذلك أقوم بقص/تغيير حجم صور المدونة ذات النطاق الكامل لهذا الحجم.
- ضغط الصور بلا ضياع – يعتمد مستوى الضغط حقًا على ما ترغب في مقايضته من حيث الجودة مقابل السرعة (يستخدم Lighthouse 85%). وهذا ما يسمى “تشفير الصور بكفاءة” في PSI. سأتحدث عن موضوع ضغط الصور بالتفصيل ادناه.
- تحويل الصور إلى WebP – استخدم اضافة/خدمة لتحويل الصور إلى WebP والتي من المفترض أن تكون أسرع وأفضل جودة من JPEG/PNG. وهذا ما يسمى “عرض الصور بتنسيق الجيل القادم” في PSI. ساتحدث عن موضوع WebP بالتفصيل ادناه.
- عرض الصور من خلال CDN – يمكن استخدام شبكة CDN مثل BunnyCDN لتمرير الصور من رابط CDN ثابت. لا تستخدم Cloudflare عنوان URL لـ CDN ولكنها تقوم بتمرير الصور عبر البروكسي تلقائياً.
- Adaptive Images – عرض الصور بحجم أصغر على الهاتف المحمول باستخدام مكون إضافي للصور التكيفية. يوفر Cloudflare خدمة Mirage للقيام بذلك، كذلك توفر اضافة Optimole ميزة الصور التكيفية.
- تعطيل Hotlinking – يمنع الأشخاص من تضمين صورك على موقع الويب الخاص بهم مما يستهلك النطاق الترددي ويكلفك المال. يمكنك منع ذلك من خلال كلاود فلير، أو أن بعض الاستضافات لديهم خيار تعطيل Hotlinking.
- التحميل الكسول للصور – مضمنة في WordPress 5.5 والعديد من اضافات السرعة تفعل ذلك أيضًا. يجب استبعاد الصور الموجودة في الجزء المرئي من الصفحة من التحميل البطيء نظرًا لأنها بالغة الأهمية وستظهر في الواقع بشكل أبطأ للزوار عند التحميل البطيء.

خدمات تحسين الصور:
نقصد بالتحسين هو ضغط الصور وتحويلها إلى WebP أو AVIF. لحسن الحظ توفرت العديد من الخدمات الخارجية للقيام بذلك وهنا يمكنك الإختيار بين تحسين الصور مع خدمة خارجية مثل شبكات CDN أو بإستخدام اضافة ووردبريس داخل موقعك.
| تحسين الصور مع اضافة | تحسين الصور على CDN |
|---|---|
| أكثر تكلفة (في حال استخدامك لإضافة احترافية) | أقل تكلفة |
| سيكون له تأثير في استهلاك موارد الاستضافة نتيجةً لعمليات التحسين الداخلية والتي تستهلك CPU | ليس له أي تأثير على موارد الإستضافة وبالتالي ينتج عنه أداء أفضل لموقعك مع تقليل تكاليف الاستضافة. |
| أكثر موثوقية، حيث سيتم تحسين الصور بشكل نهائي حتى مع عدم وجود الكاش ستُعرض الصور بصيغ WebP | أقل موثوقية، حيث سيخزن الصور المحسنة على خوادم ال CDN ويعرضها منها، وفي كل مرة تمسح الكاش لخدمة CDN سيتم إعادة إنشاء الصور المحسنة من جديد |
| قد تواجه مشاكل توافقية ولا تُعرض الصور بصيغة WebP إذا كان قالبك غير متوافق | لن تكون هناك أي مشاكل توافقية وستُعرض الصور بصيغة WebP في كل الحالات |
خدمات CDN لتحسين الصور الأفضل على الإطلاق:
- FlyingCDN – تستخدم هذه الخدمة الرائعة BunnyCDN + Optimizer بتسعير شهري جداً بسيط 3$/شهر لكل 100GB من Bandwidth.
- Cloudflare Pro – بسعر 20$/شهر ياتي مع خدمات تحسين الصور وتحويلها الى WebP وخدمة Image Resizing و Mirage بالاضافة إلى APO.
- BunnyCDN – إذا كنت لا تفضل إستخدام FlyingCDN فيمكنك الإشتراك مباشرةً مع Bunny. حيث يقدم خدمة Bunny Optimizer بسعر 9.5$/شهر، ويأتي هذا الاشتراك مع Bandwidth غير محدود.
- Cloudflare Enterprise – إذا كنت على شركة استضافة تقدم خدمة كلاود فلير Enterprise مجاناً لعملاءها فستحصل على مزايا اشتراك Cloudflare Enterprise متضمناً ذلك خدمة Polish لتحسين الصور.
أفضل اضافات تحسين الصور لموقع ووردبريس:
- Optimole – أفضل إضافة تحسين الصور على الإطلاق. تأتي مع مزايا احترافية مثل Image Resizing و AVIF إلى جانب WebP وهي تعمل على خوادم Cloudfront CDN. التسعير يبدأ من 19.08$/شهر في حالة الدفع سنوي.
- Shortpixel – تتمتع بسمعة جيدة في مجتمع ووردبريس وذات توافقية كبيرة، تأتي مع مزايا تحسين الصور وتحويلها الى WebP و AVIF. تتوفر خطط مجانية ولكن محدودة جداً وتسمح لك بتحسين 100 صورة فقط. التسعير يبدأ من 8.28$/شهر في حالة الدفع سنوي.
- Imagify – من أشهر اضافات تحسين الصور في ووردبريس، تم تطويرها بواسطة WP Rocket. تقوم بعمل جيد في تحسين الصور وتحويلها الى WebP ولكنها محدودة المزايا. التسعير يبدأ من 8.33$/شهر في حالة الدفع سنوي.
- ShortPixel Adaptive Images – تم تطويرها بواسطة Shortpixel وهي تتمتع بمزايا ال CDN اضافة لتحسين الصور وتحويلها الى WebP و AVIF.
- WebP Converter for Media – هذه اضافة مجانية لتحسين الصور وتحويلها الى WebP. تتمتع بشهرة كبيرة في الاونة الاخيرة وهي ببساطة “تعمل بلا مشاكل”.
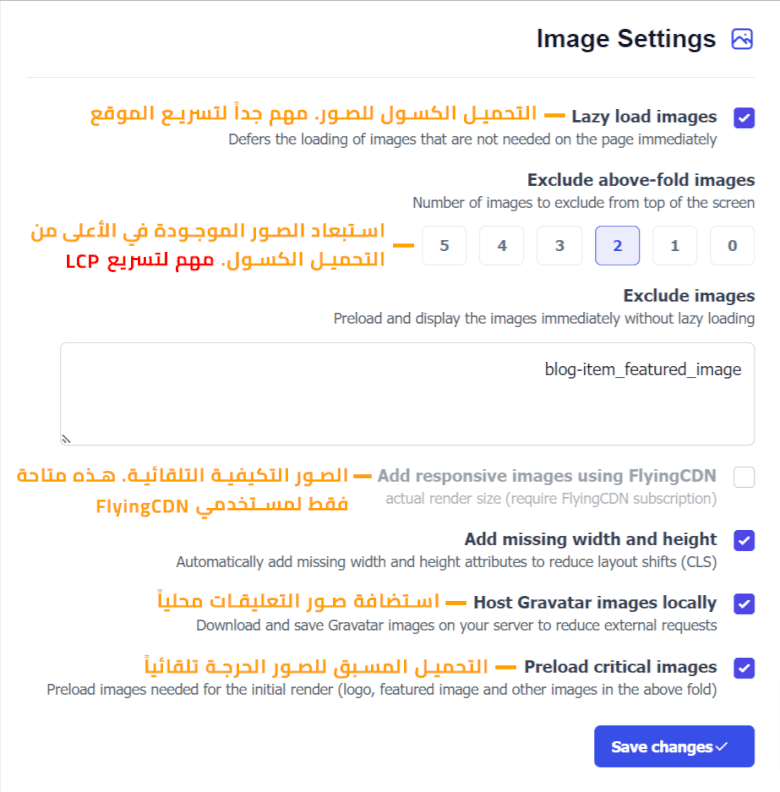
4. ضع في اعتبارك التحميل الكسول للصور
إذا كانت لديك صفحات أطول أو الكثير من الصور على موقعك، فقد ترغب في التفكير في تمكين التحميل البطيء للصور. تعمل هذه الوظيفة على تأخير تحميل الصور تلقائيًا حتى يقوم زائر الموقع بالتمرير لأسفل إلى المكان الذي تظهر فيه على الصفحة. هذا يعني أن عملائك لن يضطروا للجلوس والانتظار حتى يتم تحميل جميع الوسائط الخاصة بك قبل أن يتمكنوا من استهلاك المحتوى الخاص بك (أو شراء منتجاتك!)
هناك مجموعة متنوعة من الأدوات المتاحة، بما في ذلك ميزة التحميل البطيء في FlyingPress والتي يمكن تمكينها بنقرة واحدة فقط.

من المهم جداً إستبعاد الصور التي تضهر في الجزء المرئي من الصفحة من ميزة التحميل الكسول (اللوجو وصورة المنتج البارزة). كذلك تحميل الصور البارزة مسبقاً لتسريعها. وهذه المزايا توفرها اضافة FlyingPress بنقرة زر واحدة بدون إعداد يدوي.
5. الحد من الإضافات التي تستخدمها
تعد المكونات الإضافية واحدة من أكبر فوائد ووردبريس لأنها تتيح مرونة لا نهاية لها. ومع ذلك، هذا لا يعني أنه يجب عليك تثبيت كل منهم.
يمكن أن تؤثر المكونات الإضافية على السرعة من خلال:
- إرسال طلبات HTTP إضافية – تضيف العديد من المكونات الإضافية ملفات Javascript أو CSS إضافية إلى موقعك، مما يزيد من عدد طلبات HTTP المرسلة إلى الخادم الخاص بك وبالتالي يؤدي إلى إبطاء متجرك.
- إضافة استعلامات قاعدة البيانات – تقوم الكثير من المكونات الإضافية بسحب المعلومات من قاعدة البيانات الخاصة بك لعرض العناصر على الواجهة الأمامية، مما يزيد من الحمل على الخادم الخاص بك (إرتفاع CPU).
- تناول موارد الاستضافة – كلما زاد عدد المكونات الإضافية لديك، زادت موارد الخادم التي تستخدمها. وإذا تجاوزت الموارد المخصصة لخطة الاستضافة الخاصة بك، فسوف يعاني وقت التحميل الخاص بك.

لكن الأمر لا يتعلق فقط بعدد المكونات الإضافية التي تثبتها – ليس هناك رقم صحيح أو خاطئ – بل يتعلق أيضًا بالجودة. اختر المكونات الإضافية التي تخدم وظائف متعددة، وتحقق من المراجعات للحصول على معلومات حول تأثيرها على السرعة، وتأكد من تحديثها بانتظام.
6. حافظ على تحديث ووردبريس والقوالب والإضافات
غالبًا ما تتضمن تحديثات WordPress الأساسية والقوالب والمكونات الإضافية أكثر من مجرد ميزات جديدة رائعة أو تصحيحات أمان. في كثير من الحالات، ستعمل على تحسين سرعة موقعك باستخدام شفرة محسّنة.
تأكد من إجراء التحديثات في كل مرة تكون متاحة فيها. أو، إذا كنت لا ترغب في التحقق بشكل متكرر، يمكنك تشغيل التحديثات التلقائية في إعدادات ووردبريس الخاصة بك.
7. استخدم قالب ووكومرس سريع ومنشئ الصفحة
العديد من القوالب وأدوات إنشاء الصفحات بطيئة.
يضيف Elementor و Divi ومنشئو الصفحات الآخرون CSS و JavaScript إضافيًا إلى موقعك مما يضر بالعناصر المتعددة في PageSpeed Insights. في شركة النقيب نقدم خدمة إزالة أداة إنشاء الصفحات كجزء من خدمة تسريع ووردبريس حتى تتمكن من إزالة Elementor بالكامل واستخدام كتل Gutenberg أو Breakdance Builder بدلاً من ذلك. هناك اتجاه كبير في مجموعات Facebook من الأشخاص الذين يقومون بإزالة أداة إنشاء الصفحات الخاصة بهم ونشر نتائج أفضل لـ GTmetrix.
القوالب الموصى بها
- Breakdance
- GeneratePress
- قالب Kadence (نستخدمه في موقعنا هذا)
- Oxygen Builder
- Astra
- Gutenberg Blocks
- قوالب StudioPress
8. إزالة CSS/JS غير المستخدمة
ربما تكون قد سمعت عن Clearfy و Perfmatters.
إنها تتيح لك تعطيل الإضافات والسكربتات بشكل انتقائي من الصفحات التي لا تحتاج إلى تحميلها. أنا شخصياً أستخدم Perfmatters لأن واجهة المستخدم/UX أفضل بكثير، ولكن يجب على أي منهما القيام بالمهمة.
قم بتثبيت أحد هذه الإضافات ثم عرض مدير البرنامج النصي (Script Manager). يتطلب ذلك اختبارًا (أو موقعًا مرحليًا) ولكنك تحتاج إلى معرفة مكان تحميل السكربتات الخاصة بك. بمجرد معرفة ذلك، يمكنك تعطيلها على عناوين URL الحالية، أو استخدام regex لتعطيلها استنادًا إلى أنماط عناوين URL، أو تعطيلها في كل مكان باستثناء الصفحات أو المقالات. سيؤدي ذلك إلى تقليل JavaScript و CSS على موقعك (عنصر PageSpeed Insights).
أمثلة
- تعطيل إضافة السلايدر في الصفحات التي لا تستخدم السلايدر.
- تعطيل إضافة نموذج الاتصال في الصفحات التي لا تحتوي على نموذج اتصال.
- قم بتعطيل البرامج النصية لـ WooCommerce والأنماط على صفحات غير التجارة الإلكترونية.
- تعطيل إضافة الأفلييت على الصفحات التي لا تستخدم روابط affiliate.
- تعطيل إضافة المشاركة الاجتماعية في جميع الصفحات (لأنه عادةً ما يكون للمقالات فقط).
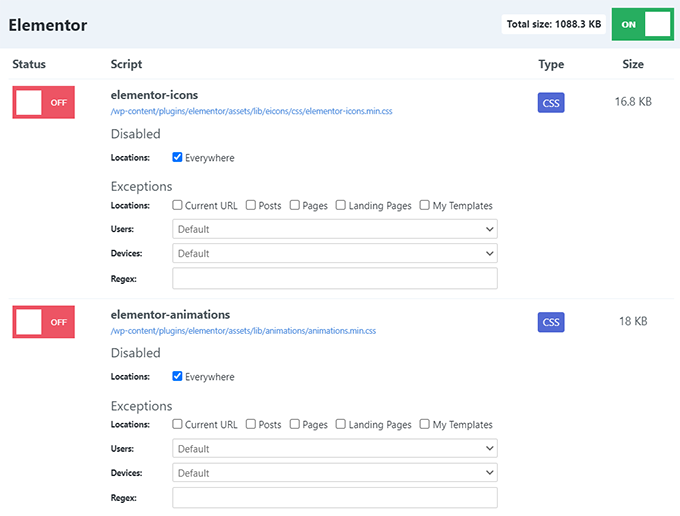
- تعطيل الوظائف غير المستخدمة في مُنشئ الصفحة الخاص بك (انظر هذا المقال لـ Elementor).

9. تكوين إضافة كاش جيدة
هناك 3 عوامل عندما يتعلق الأمر بإضافات التخزين المؤقت:
- إذا كنت تستخدم إضافة كاش أو لا تستخدم
- ما هي إضافة الكاش اتي تستخدمها
- ما إذا كنت قد هيأت الإعدادات المثالية أم لا
بالنسبة للخيار المجاني، أوصي باستخدام LiteSpeed Cache أو Swift Performance أو WP Fastest Cache. ولكن إذا كنت ترغب في إسقاط 60$، فقد تم تصنيف FlyingPress في المرتبة الأولى في معظم استطلاعات الرأي على Facebook. هذا لأنه يأتي مع عدد كبير من الميزات التي لا تتوفر في معظم إضافات التخزين المؤقت، وفي هذه الحالة ستحتاج إلى حوالي 6 مكونات إضافية:
- تنظيف قاعدة البيانات (مضمن في FlyingPress، أو استخدام WP-Optimize)
- التحكم في Heartbeat (مدمج في FlyingPress، أو استخدام Heartbeat Control)
- تحميل الصور/مقاطع الفيديو بشكل كسول (مدمج في FlyingPress، أو استخدم WP YouTube Lyte)
- تأخير تنفيذ JavaScript – أو Flying Scripts
- تحسين خطوط Google (مدمج في FlyingPress، أو استخدام OMGF)
- المزيد.
دروس إضافات التخزين المؤقت:
- FlyingPress (موصى بها)
- LiteSpeed Cache (موصى بها لمن يستخدم إستضافة LiteSpeed)
- WP Rocket
- Swift Performance (فيديو)
- WP Fastest Cache (فيديو)
- W3 Total Cache
- WP Super Cache (فيديو)
10. تجنب الإضافات المتعطشة للموارد
هذه هي المكونات الإضافية الأكثر شيوعًا التي تستنزف وحدة المعالجة المركزية، ولكن هناك قائمة كاملة بها.
تشتمل معظم الإضافات البطيئة على المشاركة الاجتماعية، والسلايدر، ومُنشئي الصفحات، والمقالات ذات الصلة، والإحصائيات، والدردشة الحية، والمكونات الإضافية التي تقوم بإجراء عمليات مسح/عمليات مستمرة أو تظهر عدة مرات في تقرير GTmetrix.
- AddThis
- AdSense Click Fraud Monitoring
- Backup Buddy
- Beaver Builder
- Better WordPress Google XML Sitemaps
- Broken Link checker
- Contextual Related Posts
- Digi Auto Links
- Disqus Comment System
- Elementor
- Divi Builder
- شاهد القائمة الكاملة من 64 إضافة بطيئة
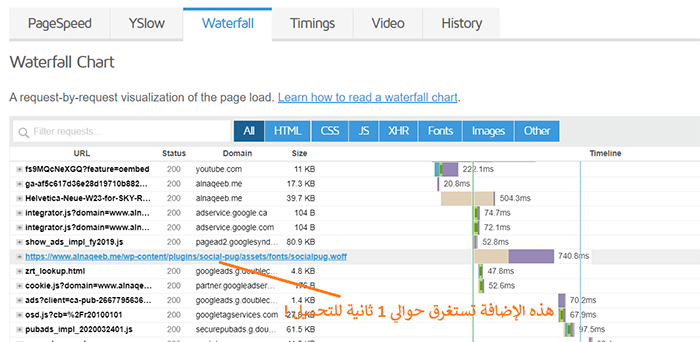
يمكنك أيضًا العثور على إضافات ووردبريس البطيئة التحميل في مخطط GTmetrix Waterfall الخاص بك. إذا ظهرت عدة مرات، أو استغرقت وقتًا طويلاً للتحميل، أو إنشاء طلبات مضاعفة، فستعرف شيئًا ما.

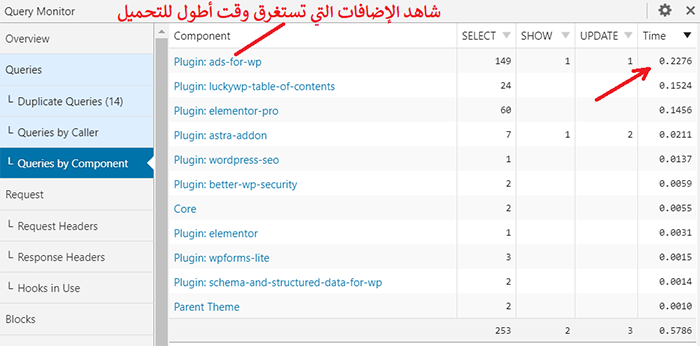
أو استخدم Query Monitor (حدد علامة التبويب “queries by components”):

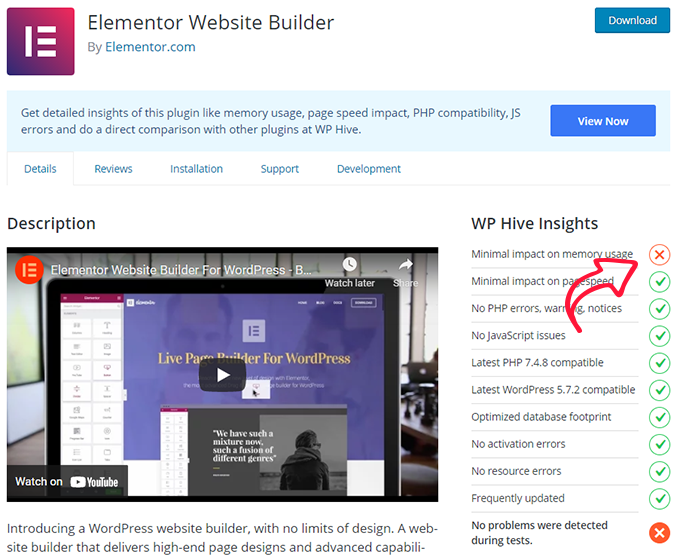
WP Hive هو امتداد Chrome مفيد لمعرفة ما إذا كانت المكونات الإضافية في متجر ووردبريس سيكون لها تأثير على استخدام الذاكرة، ودرجات PSI، وبيانات السرعة الأخرى. قم بتثبيت الامتداد، واعرض الإضافة في متجر WordPress، واعرض البيانات في قسم “WP Hive Insights”.

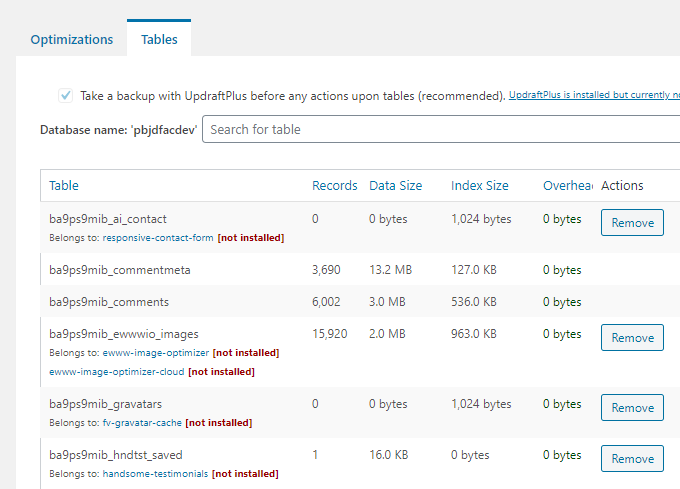
11. تنظيف قاعدة البيانات
استخدم WP Optimize لتنظيف قاعدة البيانات الخاصة بك تمامًا.
تتيح لك بعض اضافات الكاش والسرعة مثل FlyingPress تنظيف قاعدة البيانات الخاصة بك، ولكنها لا تسمح لك بحذف الجداول التي خلفتها المكونات الإضافية القديمة غير المثبتة. إذا حذفت مكونًا إضافيًا، فإنه يترك وراءه البيانات (مثل الإعدادات التي تم تكوينها مسبقًا) في قاعدة البيانات الخاصة بك. لذلك إذا كنت لا تخطط لاستخدام هذا المكون الإضافي مرة أخرى، فاستخدم WP-Optimize لحذف جداولها. سيتم وضع علامة “not installed” على هذه.

12. حظر البوتات السيئة
هل البوتات السيئة تزحف إلى موقعك وتستهلك وحدة المعالجة المركزية؟
لن تعرف هذا أبدًا دون التحقق. يمكن أن تصطدم الروبوتات السيئة بموقعك باستمرار وتستهلك وحدة المعالجة المركزية دون أي فائدة. إنه أمر شائع جدًا في WordPress، لذا إليك كيفية حظره.
الخطوة 1: قم بتثبيت Wordfence.

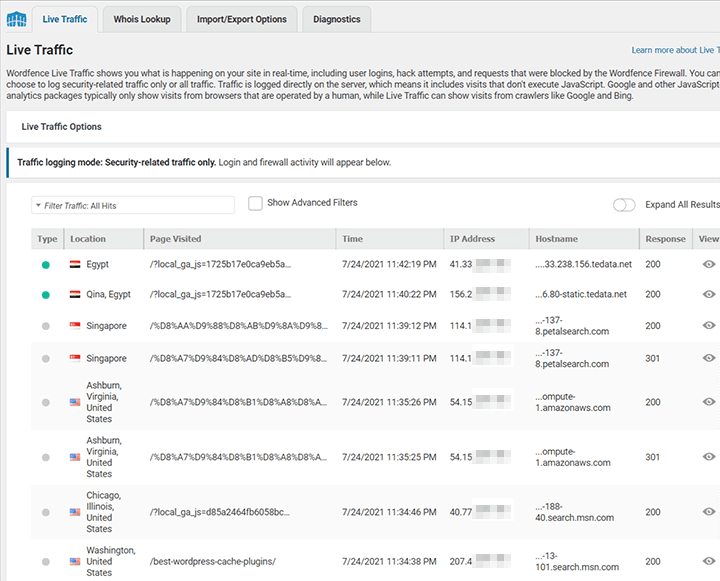
الخطوة 2: عرض تقرير حركة المرور الحية الخاص بك.

الخطوة 3: ابحث عن روبوتات البريد العشوائي في تقرير حركة المرور المباشر الخاص بك (إذا كان الروبوت نفسه يضرب باستمرار موقع الويب الخاص بك ويبدو سطحيًا، فقم بالبحث عن إسم المضيف الخاص به في Google لمعرفة ما إذا كان الأشخاص الآخرون قد أبلغوا عنه على أنه روبوت سيء).
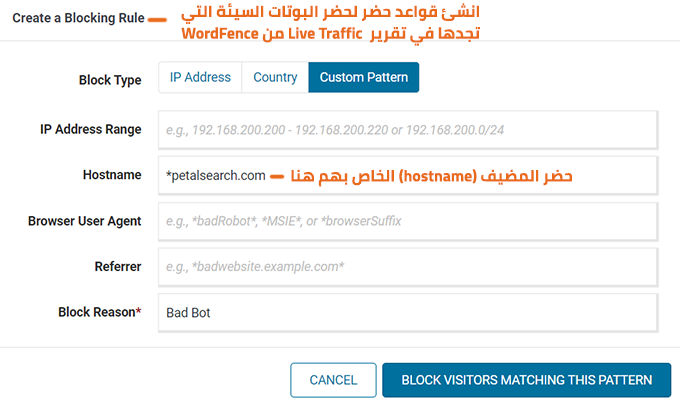
الخطوة 4: حظر البوتات السيئة.

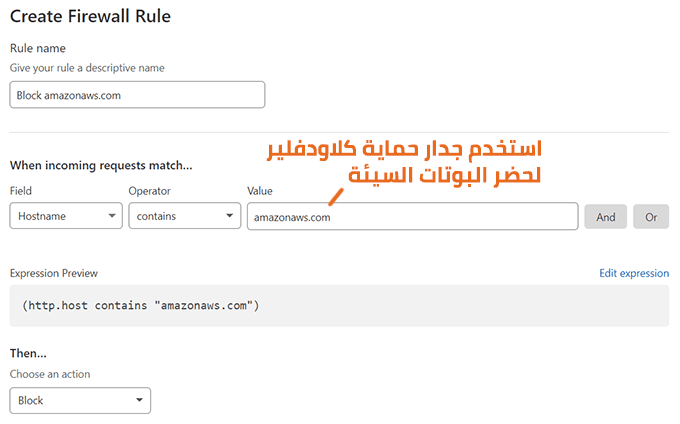
يمكن أن يتسبب Wordfence نفسه في ارتفاع CPU (ولكنه مفيد لمعرفة ما إذا كان لديك روبوتات بريد عشوائي). أوصي بحظرهم باستخدام المكون الإضافي Blackhole For Bad Bots، أو باستخدام قواعد جدار الحماية في Cloudflare. يحتوي Wordfence و Cloudflare على سجل حتى تتمكن من معرفة ما إذا كانت الروبوتات قد تم حظرها بالفعل. إذا نجحت، يمكنك إلغاء تثبيت Wordfence واستخدام Cloudflare أو المكوّن الإضافي Blackhole.


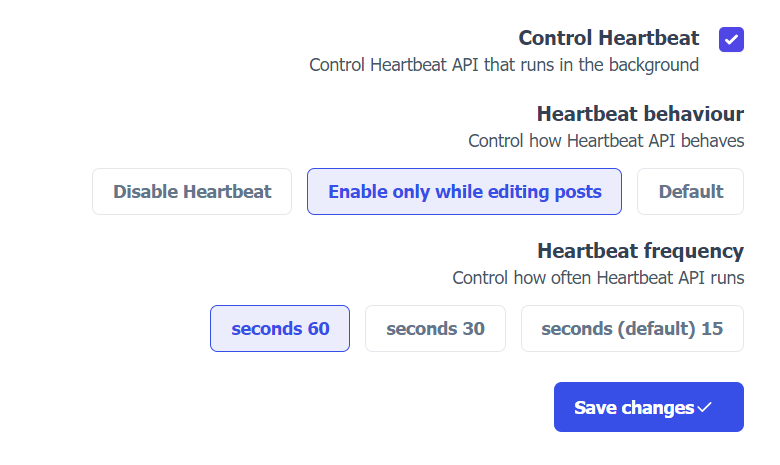
13. تعطيل Heartbeat
يعرض لك WordPress heartbeat إشعارات الإضافات في الوقت الفعلي وعندما يقوم المستخدمون الآخرون بتحرير مقال. يقوم بإنشاء طلب كل 15-60 ثانية. لتعطيل Heartbeat، أضف هذا الرمز إلى function.php أو استخدم FlyingPress أو Heartbeat Control أو معظم اضافات السرعة.
add_action( 'init', 'stop_heartbeat', 1 );
function stop_heartbeat() {
wp_deregister_script('heartbeat');
}
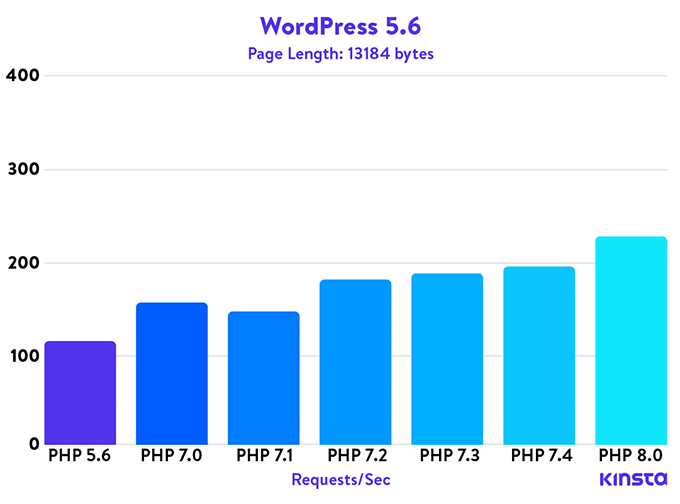
14. قم بتحديث إصدار PHP وزيادة RAM
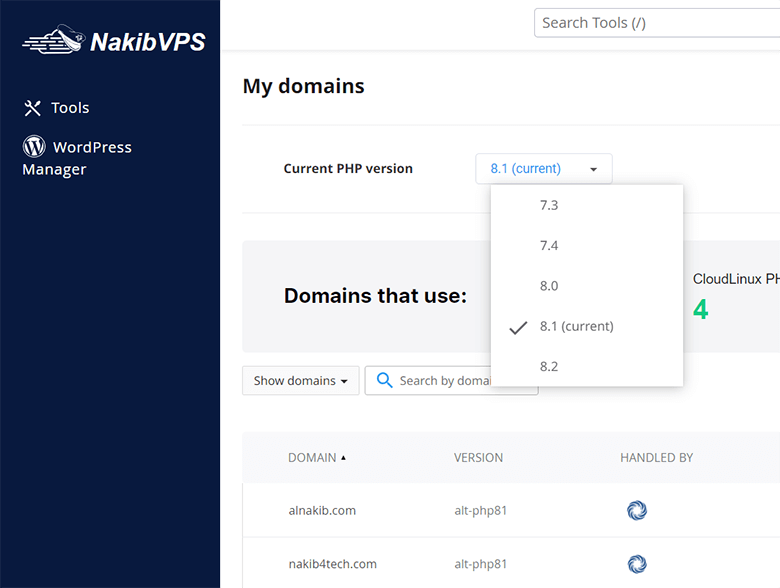
يجب أن تعمل مواقع WooCommerce دائمًا بإصدار PHP سريع (أي PHP 8.0) يمكنك ترقيته في حساب الاستضافة الخاص بك. تجعل إصدارات PHP الأعلى موقعك يعمل بشكل أسرع، على الرغم من أن معظم مستخدمي ووردبريس يستخدمون إصدارات PHP قديمة (لأنهم لا يعرفون كيفية القيام بذلك).

يمكنك الترقية إلى PHP 8.0 في حساب الاستضافة الخاص بك:

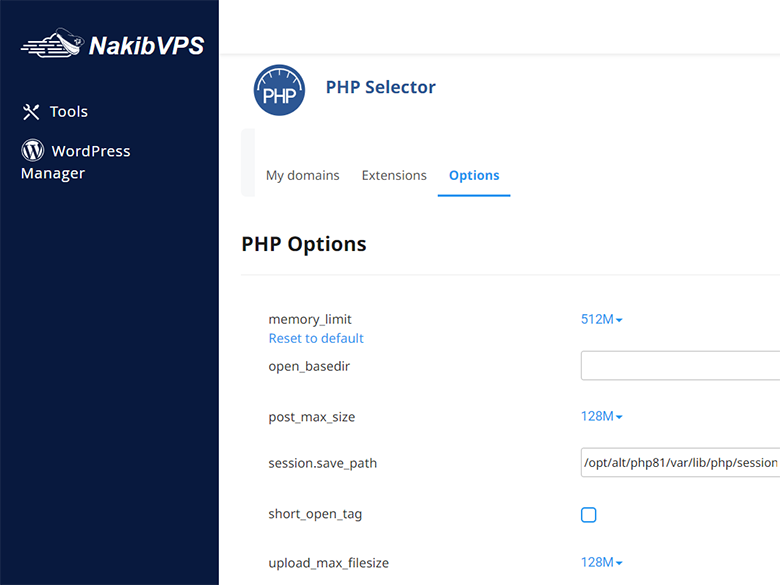
تأكد من أن حد الذاكرة في إستضافتك كبير بما يكفي لتحمل طلبات موقعك. نوصي بجعل حد الرام 256MB للمواقع الصغيرة والمتوسطة، وجعله 512MB للمواقع الكبيرة.

تحقق من موقع الويب الخاص بك بحثًا عن الأخطاء المرئية نظرًا لأن الإضافات غير المحفوظة قد لا تكون متوافقة. إذا رأيت أخطاء، فيمكنك دائمًا الرجوع مرة أخرى إلى إصدار PHP سابق.
15. تحسين خطوط جوجل
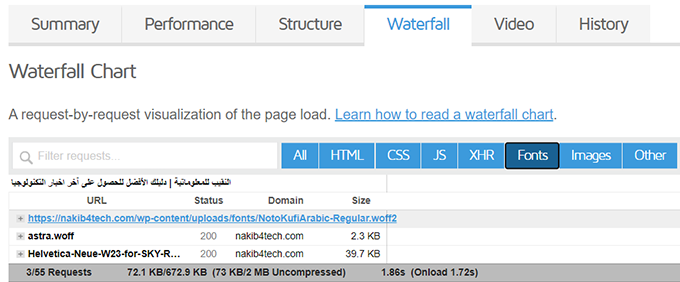
اعرض علامة تبويب GTmetrix Waterfall لمعرفة:
- كم من الوقت يستغرق تحميل الخطوط الخاصة بك
- كم عدد طلبات إنشاء الخطوط الخاصة بك
- ما إذا كان يتم تقديم الخطوط محليًا (أو من خلال fonts.gstatic.com)
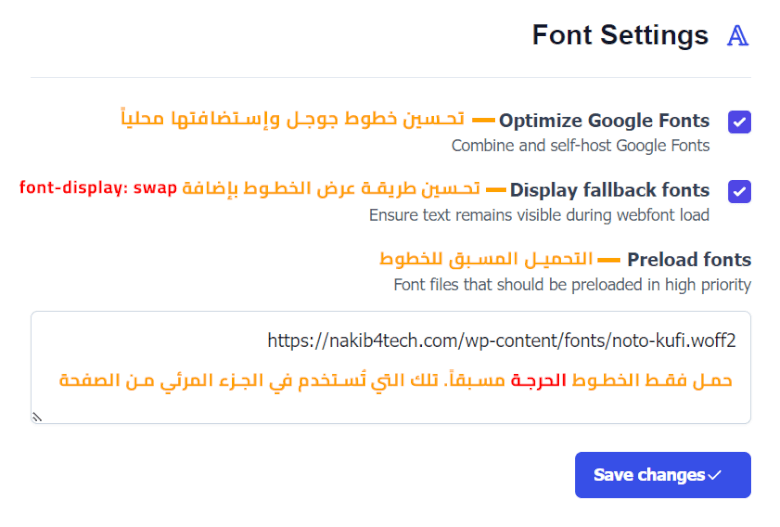
هناك عدة طرق لتحسين الخطوط. أولاً، حدد عدد مجموعات الخطوط والأوزان والأيقونات التي يتم تحميلها على موقعك. استضفهم محليًا باستخدام Transfonter أو إضافة FlyingPress أو OMGF أو Perfmatters. بعد ذلك، الجلب المسبق ومحاولة تحميل الخطوط مسبقًا في FlyingPress أو Perfmatters.


أعد تشغيل موقعك من خلال GTmetrix ونأمل أن تتحسن أوقات التحميل.
16. استخدم Cloudflare APO أو BunnyCDN أو QUIC.cloud
أفضل شبكتي CDN أوصي بهما هما Cloudflare + APO أو BunnyCDN.
عادةً ما يكون Cloudflare Free مناسبًا للمواقع الصغيرة ذات الميزانية المحدودة، ولكنه قد يؤدي في الواقع إلى إبطاء موقع WooCommerce في بعض الحالات (ستحتاج إلى اختباره). إذا كنت تستخدم كلاود فلير، فيجب أن تستخدم APO بسعر 5$ شهريًا أو Cloudflare Pro، والتي ستنقل سرعة تحميل موقعك الى الفضاء.
سيعمل APO على تخزين المتجر بالكامل وبعض الطلبات الخارجية (مثل الخطوط وغيرها) على خوادم كلاود فلير المنتشرة حول العالم ومن ثم تمرير المحتوى للزائرين من أقرب مركز بيانات مُحسن.
تأكد من تكوين قواعد الصفحة، وإعداد جدار الحماية، وتمكين حماية الارتباط السريع، واستخدام WP Cloudflare Super Page Cache إذا لزم الأمر.
BunnyCDN هو CDN أكثر أداء ولكنه للمحتوى الثابت فقط ولا يمكنه العمل مثل APO (تخزين HTML). يوصى باستخدامه في العديد من منشورات فيسبوك فوق شبكات CDN الأخرى. لديهم 50 مركز بيانات ويمكنك اختيار موقعك (مواقعك) للدفع مقابل مواقع معينة فقط. يستخدم BunnyCDN عنوان URL الخاص بـ CDN الذي تقوم بلصقه في FlyingPress أو استخدام المكون الإضافي BunnyCDN. فيما يلي تعليمات لإعداده.
إذا كنت تستخدم LiteSpeed، فيمكنك أيضًا استخدام QUIC.cloud CDN المجاني الذي يعد خيارًا قويًا.
17. تحقق من استخدام CPU وأوقات استجابة الخادم
يمكن التحقق من استخدام وحدة المعالجة المركزية في حساب الاستضافة الخاص بك. ترجع مشكلات وحدة المعالجة المركزية في الغالب إلى الإضافات المتعطشة للموارد أو الاستضافة المشتركة الرخيصة (بما في ذلك SiteGround الذي يشتهر بوجود مشكلات وحدة المعالجة المركزية/حدود CPU غير القابلة للإصلاح). يجب أن تساعدك العديد من التوصيات في هذا الدليل على تقليل وحدة المعالجة المركزية.
يمكن التحقق من أوقات استجابة الخادم و TTFB باستخدام PageSpeed Insights أو GTmetrix أو اختبار أداء KeyCDN ويجب أن تكون أقل من 200 مللي ثانية. يتم التحكم في هذا في الغالب عن طريق الاستضافة.

18. تجنب الاستضافة المشتركة وانتقل مباشرةً إلى السحابة
معظم توصيات الاستضافة هي بصراحة هراء.
انضم إلى مجموعة WordPress Hosting على فيسبوك للحصول على تعليقات غير متحيزة من الأشخاص المطلعين الذين كانوا حول المجموعة. لن أخبرك بتبديل الإستضافة إذا لم تكن بحاجة إلى ذلك، لذا قم بتشغيل موقع الويب الخاص بك من خلال PageSpeed Insights وتحقق من أوقات استجابة الخادم البطيئة (TTFB) التي تزيد عن 600ms.
تعتبر NakibVPS (شركة الاستضافة الخاصّة بنا) و Rocket.net و Cloudways هي الشركات الثلاثة الأسرع على الاطلاق في مجال إستضافة ووردبريس. يتم تصنيف Rocket.net في استطلاعات الرأي على الفيسبوك كأفضل استضافة ووردبريس بما يتعلق بالسرعة، كما تحظى Cloudways بشعبية كبيرة في مجموعة WordPress Hosting و WP Speed Matters (مكان رائع للحصول على تعليقات غير متحيزة).
أنت تعرف بالفعل أن العلامات التجارية GoDaddy و EIG (Bluehost و HostGator) ليست جيدة. تؤثر الاستضافة على TTFB و LCP ومؤشرات أداء الويب الأخرى والتي أصبحت عامل تصنيف في جوجل.
تقدم Rocket.net خدمة Cloudflare Enterprise مع APO و Argo مجاناً مع كل خطة، وهذا يسمح لهم بفتح جميع الموارد للعملاء (يقدمون 32CPU + 128GB RAM بدون قيود). وهنا سأوضح كيف لشركة استضافة أن تقدم هذا الكم الهائل من الموارد لمستخدميها بدون قيود!
طالما هم يستخدمون Cloudflare APO فإن 95% من الترافيك والعمليات الخارجية في الموقع يتم تمريرها على خوادم كلاود فلير (حوالي 200 مركز بيانات حول العالم)، فبالتالي لن تكون هناك حاجة لاستهلاك موارد الاستضافة… وسيتم استخدام حوالي 5% فقط من الموارد والباقي تتحمله شبكة كلاود فلير العملاقة.
| المواصفات | NakibVPS Pro Plan | Rocket.net Starter Plan | Cloudways DO Premium (2GB) |
|---|---|---|---|
| النوع | سحابية | سحابية | سحابية |
| السيرفر | LiteSpeed Enterprise | Apache + Nginx | Apache + Nginx |
| CPU Cores | 2Core | 32Core | 1Core |
| RAM | 2GB | 128GB | 2GB |
| Bandwidth | غير محدود | 50GB | 2TB |
| التخزين | Unlimited NVMe | 10GB NVMe | 50GB SSD |
| CDN | Internal/QUIC | Cloudflare Enterprise | Cloudflare Enterprise (5$/month) |
| PHP processor | LiteSpeed | LiteSpeed | FPM |
| Memory limit | قابل للتعديل | 1GB | قابل للتعديل |
| قاعدة البيانات | MariaDB | MariaDB | MariaDB |
| إستضافة إيميل | |||
| Malware Cleaner | Imunify360 | Imunify360 | |
| خدمة نقل | Unlimited free | Unlimited free | 1free + $25/site |
| خدمة تسريع | |||
| السعر | 17.5$/شهر عند الدفع سنوياً | 25$/شهر عند الدفع سنوياً | 33$/شهر مع CF Enterprise |
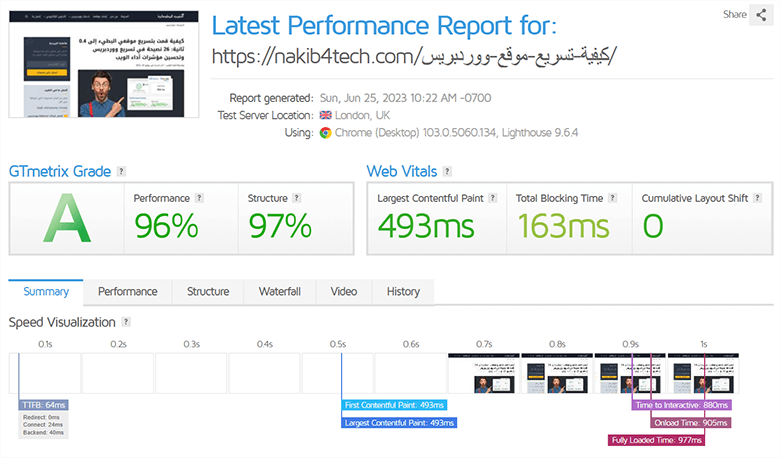
أنا أستخدم استضافة NakibVPS مع اشتراك Cloudflare APO (سعرهُ 5$/شهر) ويمكنك تصفح مدونتي لمعرفة مدى سرعة تحميلها. في كل اختبار PageSpeed Insights تقريبًا، يكون TTFB أقل من 200ms.

لا أحد لديه الوقت لإنتظار أوقات TTFB البطيئة عند محاولة اجتياز مؤشرات أداء الويب الأساسية. ذهب SiteGround إلى منحدر وكان TTFB بطيئًا، وتكتب Hostinger مراجعات مزيفة وغير اخلاقية، ولم تكن العلامات التجارية GoDaddy و Bluehost + EIG جيدة أبدًا.

يمكنك أن ترى كيف يتم تحميل هذا المقال الثقيل جداً بوقت تحميل 977ms وهذا بفضل خوادم NakibVPS القوية وخدمة كلاود فلير APO.
أهم ما يميز NakibVPS:
- تستخدم لوحة تحكم cPanel المألوفة.
- سعر مناسب مقارنةً بالخدمة المقدمة وأنسب من Cloudways و Rocket.net.
- وقت TTFB الخاص بي دائماً أقل من 200ms.
- حتى المقالات التي يبلغ حجم صفحتها 1.6mb يمكن تحميلها في أقل من ثانيتين
- مستويات مختلفة من الكاش LiteSpeed + QUIC و Redis و Memcached كلها مدمجة للحصول على أداء أعلى.
- توفر ترحيلًا مجانيًا غير محدود.
- توفر خدمة تسريع ووردبريس مجاناً لكل مشترك جديد. هذا يضمن ان جميع المواقع على سيرفرات NakibVPS هي محسنة بأيدٍ خبيرة ولا تستهلك موارد عالية.
- الدعم رائع كما ينعكس في مراجعات Trustpilot الخاصة بهم.
- التسعير ثابت بدون عقود أو تجديدات سيئة.
- لا توجد مشكلات في وحدة المعالجة المركزية مثل SiteGround و Bluehost والاستضافات المشتركة الأخرى. وكل مستخدم له موارده الخاصة ببيئة منعزلة بإحكام بواسطة تقنية Cloudlinux.
- شهادة أمان SSL و Staging والنسخ الاحتياطية كلها سهلة للغاية في لوحة تحكم cPanel.
خصم حصري لقرّاء النقيب للمعلوماتية – إستخدم الكوبون “NAKIB4TECH” للحصول على خصم 10% للإشتراك السنوي. بالنسبة للإشتراك الشهري فهم يقدمون خصم ساري المفعول بقيمة 1$ للشهر الأول ولكنني أفضل الإشتراك السنوي لأنه سيكون أرخص.
شركات الاستضافة التي يجب تجنبها
- SiteGround – ذكرت Backlinko أن SiteGround لديها واحد من أسوأ TTFB والتي تنعكس أيضًا في اختبار السرعة والشكاوى في مجموعات فيسبوك (من بين مشكلات أخرى). اعتاد أن يكون رائعًا حتى عام 2020 ولكن عند البحث السريع في مجموعات فيسبوك ستجد العديد من الشكاوى حول TTFB البطيئ وحدود CPU وزيادة الأسعار وما إلى ذلك. لقد انحدرت تمامًا في السنوات الأخيرة.
- Bluehost – خوادم بطيئة جداً، مملوكة لمجموعة شركات EIG ، دعم سيئ ، تم تصنيفها بشكل ضعيف في مجموعات فيسبوك.
- HostGator – مملوك أيضًا من قبل EIG بخوادم بطيئة، ودعم سيء، ومشكلات حدود CPU.
- GoDaddy – أكبر شبكة استضافة للبرامج الضارة في جميع أنحاء العالم، مصنفة بشكل ضعيف في مجموعات FB.
- Hostinger – يكتبون تقييمات مزيفة ويصوتون لأنفسهم في استطلاعات الرأي على Facebook. وبالحديث عن السرعة فالموارد محدودة جداً ويحزمون أعداد هائلة من المستخدمين على السيرفر الواحد.
- NameHero – مناسبة كإستضافة ليست غالية ولكنها لن تتفوق على معظم استضافات السحابة.
- WP Engine – ليس كما كان عليه من قبل، إنه مكلف ولم يعد سريعًا بعد الآن.
أسئلة يتكرر طرحها
لماذا متجر ووكومرس بطيء؟
تعد WooCommerce أبطأ بشكل طبيعي لأنها تضيف برامج نصية وأنماط وشظايا عربة تسوق ووكومرس إضافية. كما أنها تتطلب عادةً المزيد من المكونات الإضافية. هذا جزئيًا هو سبب ضعف أوقات التحميل لمتجر ووكومرس في PageSpeed Insights و GTmetrix.
هل يجب علي تعطيل سكربتات وأنماط WooCommerce؟
يمكنك تعطيل السكربتات والأنماط الخاصة ب WooCommerce بأمان إذا كنت لا تستخدمها في صفحات غير التجارة الإلكترونية.
هل يجب علي تعطيل أجزاء عربة التسوق (cart fragments)؟
لا يوصى بتعطيل أجزاء عربة التسوق ما لم تكن قد أجريت جميع تحسينات السرعة الأخرى. ومع ذلك، يمكن أن تكون أجزاء عربة التسوق مفيدة للزائرين والتي يجب عليك مراعاتها قبل التعطيل.
لماذا صفحة المنتج بطيئة؟
تحسين الصور هو أهم جزء في جعل صفحات المنتجات الفردية يتم تحميلها بشكل أسرع. يتضمن ذلك تجنب الصور الضخمة والضغط والتحميل البطيء وتقديمها من CDN. محاولة استخدام WebP.
كم عدد الإضافات التي تعد أكثر من اللازم بالنسبة لمتجر ووكومرس؟
ليس عدد الإضافات هو الذي يبطئ موقعك، بل الجودة. يمكنك بسهولة تشغيل أكثر من 30 مكونًا إضافيًا خفيف الوزن دون أن يؤثر ذلك على وقت التحميل الخاص بك.
آمل أن يكون هذا قد ساعدك! قم بالتعليق إذا كان لديك أي أسئلة.

حول أنمار النقيب
مدون & مطور، أُشارك كل ما تعلمته حول تحسين مواقع ووردبريس للسرعة، ودروس تحسين محركات البحث (SEO). إقرأ سيرتي الذاتية لتتعلم المزيد عني.



