شرح إعدادات FlyingPress المثالية في 2023 (أفضل من WP Rocket)

هل أنت جاهز لتكوين أفضل إضافة للتخزين المؤقت في ووردبريس؟
إذا كنت تبحث عن إضافة تسريع موقع ووردبريس، فلا تبحث سوى عن FlyingPress. تم تصميم إضافة التخزين المؤقت هذه لتحسين موقع الويب الخاص بك لأوقات تحميل أسرع، وتقوم بعمل رائع في هذا الشأن. في مراجعة FlyingPress هذه، سنلقي نظرة على جميع الميزات التي تقدمها هذه الإضافة ونرى كيف يمكن أن تساعد في تسريع موقع ووردبريس الخاص بك.
أولاً، يمكننا أن نبدأ مع المطور، Gijo، وبالنسبة لأولئك الذين شاهدوا مقاطع الفيديو الخاصة بي وشاهدوا المحتوى الخاص بي، فإن مجموعته من المكونات الإضافية المجانية لمساعدتك في تسريع عمليات محددة على موقعك هي مجرد قيمة مذهلة.
أصدر حقيبة مغامرات من المكونات الإضافية للأداء والخدمات الأخرى… وكلها مسماة بشكل مناسب تحت علامته التجارية “Flyingweb”:
- Flying Analytics
- Flying Images
- Flying Pages
- Flying Fonts
- Flying Scripts
- FlyingCDN
- أيضًا Swap Google Fonts Display (لا تقلق، فهو لا يزال يطير!)
إنه خبير في إيجاد وتنفيذ وظائف السرعة المتطورة. المكونات الإضافية مثل WP Rocket اتخذت واستخدمت الكود الخاص به في إضافاتهم لأنه كان أفضل من أي شيء آخر في أي مكان آخر.
يدير اثنين من أفضل موارد تحسين السرعة الإجمالية على الويب من خلال موقع WP Speed Matters على الويب والذي يعد موردًا رائعًا جنبًا إلى جنب مع مجموعة فيسبوك الخاصة به.
من سيحب FlyingPress؟
لا يوجد أي شخص تقريبًا لن يستفيد من استخدام FlyingPress ولكن هناك بعض المستخدمين الأساسيين الذين سيحبون البساطة وسهولة الإعداد والاستخدام التي يوفرها FlyingPress مقابل الإضافات المدفوعة الأخرى التي تحتوي على طبقات وطبقات من التكوين تحتاج إلى تكوينها بشكل صحيح وليس تخريب موقعك.
- مالكو مواقع الويب المتخصصة – لنكن واضحين وصادقين هنا، فإن معظم المسوقين التابعين يريدون فقط أن يعمل موقعهم ويضيعوا القليل من الوقت في إدارته بفعالية من أجل الأداء، والتخلص من إهدار الوقت للتركيز بشكل أكبر على إنشاء المحتوى.
- أقل تعقيدًا – هناك العديد من المكونات الإضافية القابلة للتخصيص والقابلة للتهيئة بشكل كبير للسرعة ولكنها لا تلبي احتياجات المستخدم النهائية وهي إزالة تعقيد المكونات الإضافية الأخرى مثل LiteSpeed و Swift و W3 Total Cache وغير ذلك الكثير.
- مستخدمو WP Rocket – لأولئك الذين يرغبون في الانتقال من نظام أساسي آخر والاستمرار في تحسين أدائهم من خلال إضافة تخزين مؤقت متميزة.
بالنسبة للكثيرين، فإن السبب الأساسي لإضافة مكون إضافي مثل FlyingPress هو تعزيز الأداء لتجاوز أشياء مثل مؤشرات أداء الويب الأساسية و Google Pagespeed Insights حيث أن هذه عوامل الترتيب الآن.
لماذا تعتبر FlyingPress رائدة المجموعة؟
هناك بعض الأسباب الأساسية وراء نمو FlyingPress باستمرار منذ إصداره الأولي، واجهة المستخدم مبسطة للغاية ولكنها تعمل بشكل لا يصدق، وقد جاءت التحديثات والتحديثات باستمرار، ومشاركة مجتمعية مذهلة، ويتم إصلاح الأخطاء بسرعة عند العثور عليها.
بالنسبة لأولئك الذين يأتون من شركات أكبر وأكثر “شهرة”، فأنت تعلم مقدار الألم الذي يمكن أن يحدث بسبب عدم القيام بأي من هذه الأشياء باستمرار!
واجهة مستخدم نظيفة
لقد جعل Gijo المكوّن الإضافي سهل الاستخدام بشكل لا يصدق. التصميم نظيف بشكل لا يصدق حتى عند مقارنته بأدوات مماثلة مثل WP Rocket.
تحديثات نشطة
يعمل Gijo دائمًا على طرق جديدة للحصول على تحسينات في الأداء ويتم إضافتها إلى الإضافة بمجرد اختبارها وفحصها للعمل كما هو متوقع حيث لا تحتاج إلى إنشاء موقع لاختبار بعض “الميزات” الجديدة.
مجتمع قوي
مجموعة Facebook نشطة للغاية وهناك دائمًا مساعدة متاحة في أي وقت تقريبًا من اليوم لشرح شيء ما إذا كانت الوظيفة تسبب لك مشكلات أو مشاكل.
خذ بعض الوقت قبل طرح الأسئلة من خلال قراءة وثائق الدعم عالية الجودة المقدمة حيث أن معظم المشكلات المتكررة مغطاة بالفعل هنا ولا يحتاج كل شيء إلى منشور على Facebook.
ممتلئ بالمزايا
تحتوي الإضافة على مجموعة مذهلة من الميزات المضمنة بالفعل، وهذه واحدة من أقوى الفوائد لاستخدام Flyingpress على العديد من الخيارات الأخرى المتاحة.
الأخطاء يتم حلها بسرعة
يستجيب Gijo دائمًا للأخطاء ولتحديد أسبابها وسحقها، فوجود مطور حقيقي مسؤول عن هذا المكون الإضافي يعني أنك تحصل على دعم فعلي لإصلاح المشكلات!
القدرة على إضافة FlyingCDN للتخزين المؤقت على خوادم CDN
يشبه FlyingCDN خيارات CDN الأخرى المتاحة، حاليًا، 3$ لكل 100GB شهريًا، مما يساعد على جعل الأشخاص غير الموجودين بالقرب من الخادم الخاص بك بنفس سرعات التحميل حتى على بعد آلاف الأميال.
بالنسبة للأشخاص الذين لديهم موقع يقدم الخدمات في جميع أنحاء العالم، فهذه حاجة وشيء ترغب دائمًا في تنفيذه لدعم زوار موقعك!
إذا لم تكن قد اشتريت اضافة FlyingPress بعد، فسأكون ممتنًا لك باستخدام رابط الإحالة الخاص بي. كما أنني أستخدم هذه العمولات في استمرار تشغيل مدونتي.
شرح إعدادات FlyingPress المثالية للتخزين المؤقت والتحسين
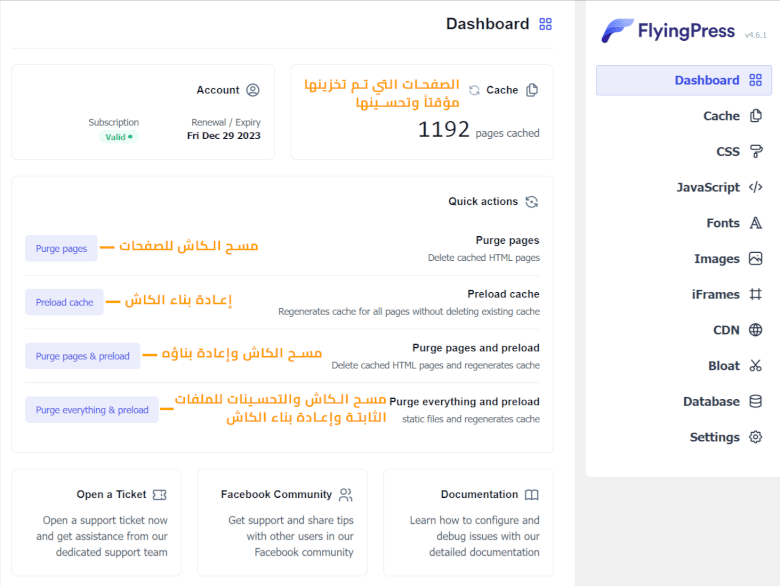
1. لوحة التحكم (Dashboard)
سترى هنا الصفحات التي تم تخزينها مؤقتاً ويمكنك من لوحة التحكم مسح الكاش والتحميل المسبق للتخزين المؤقت. هناك أيضاً وثائق الدعم الخاصة بالإضافة وحالة حسابك في FlyingPress.

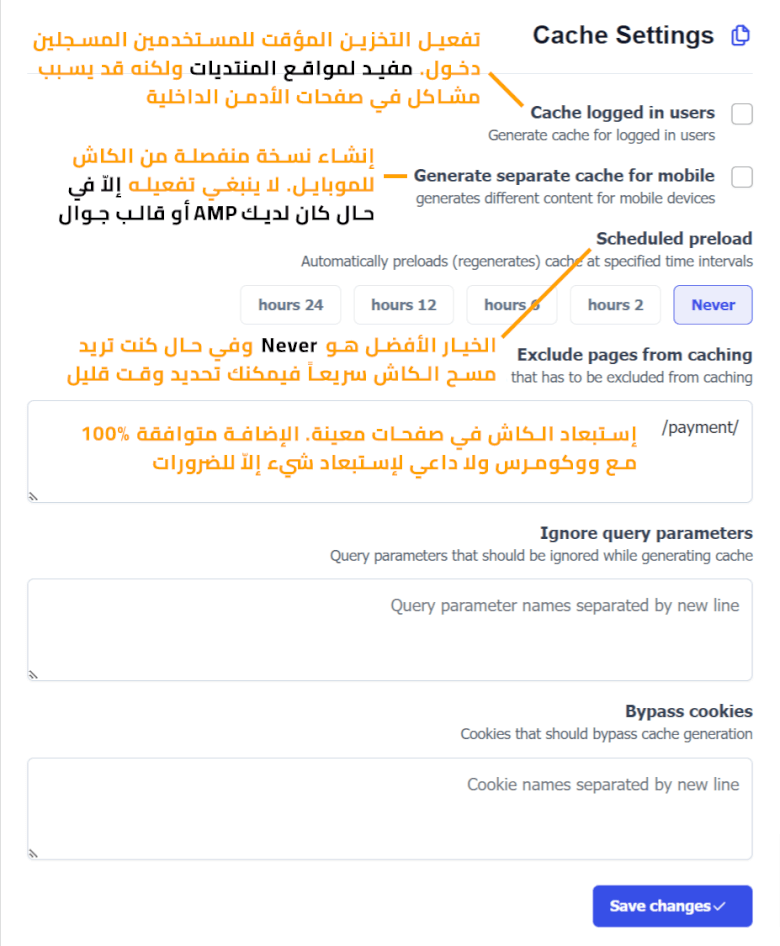
2. التخزين المؤقت (Cache)
يتم تخزين موقعك مؤقتًا بشكل تلقائي وسيتم تحميل موقع الويب الخاص بك بشكل أسرع. ستجد هنا بعض خيارات الكاش الاخرى مثل تفعيل الكاش للمستخدمين الذين قامو بتسجيل الدخول وإستبعاد الصفحات من الكاش.
جدير بالذكر ان FlyingPress متوافقة تماماً مع APO وبعض خدمات الكاش الخارجية مثل Varnish وغيره.

Cache Logged in Users – تفعيل التخزين المؤقت والتحسينات الأخرى للمسجلين دخول في الموقع. مفيد في حالة كنت تدير منتدى وأغلب الزائرين هم اعضاء مسجلين وكذلك مفيد في حال كان موقع مدونة وليس متجر. ولكن في بعض الحالات يسبب مشاكل في لوحة تحكم المسؤول ولا ننصح به لمتاجر ووكومرس في طبيعة الحال.
Generate Separate Cache for Mobile – يُنشئ نسخة منفصلة من الكاش لأجهزة الجوال. مفيد في حال كنت تستخدم AMP او قالب/اضافة ذو تصميم مختلف للجوال مثل اضافة WPTouch.
Scheduled Preload – يعني الرقم الأقل أن ذاكرة التخزين المؤقت سيتم تحديثها بشكل متكرر، ولكنها تستهلك المزيد من الموارد. فيما يعني عمر ذاكرة التخزين المؤقت الأعلى أنه لن يتم تحديث ملف الكاش بشكل متكرر، ولكنه يحفظ الموارد. أفضل خيار هو Never لتعطيل التحميل المسبق للكاش بشكل متكرر.
Exclude Pages from Caching – تجنب التخزين المؤقت في صفحات معينة إذا كنت تواجه مشكلة! مثل صفحات الدفع وصفحة إتصل بنا. جدير بالذكر ان Flying Press متوافقة 100% مع متاجر ووكومرس وهي تقوم تلقائياً بمنع الكاش في صفحات الدفع وصفحة حسابي.
Ignore Query Parameters – يمكنك إجبار الكاش في صفحات الإستعلام المحددة مثل (?utm_campaign). ستتم إزالة سلاسل طلب البحث المطابقة أدناه وسيتم عرض الصفحة المخبأة. لا أعتقد أن أحد منا سيحتاج هذه الميزة طالما أن FlyingPress اضافت بالفعل الاستعلامات الشهيرة.
Bypass Cookies – تتيح لك ميزة “Bypass Cookies” في FlyingPress تحديد ملفات تعريف ارتباط معينة يجب أن تتجاوز إنشاء ذاكرة التخزين المؤقت. هذا يعني أنه لن يتم إنشاء الكاش للصفحات التي تحتوي على ملفات تعريف الارتباط هذه.
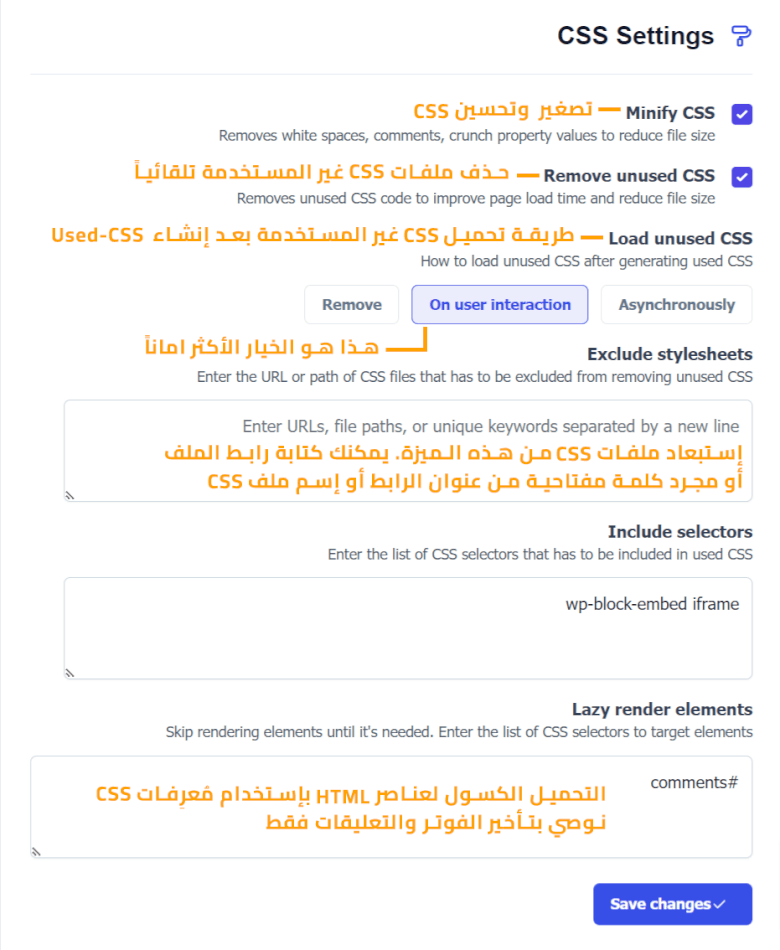
3. تحسين CSS
إدارة إعدادات CSS لموقع الويب الخاص بك. إذا كنت ترغب في تصغير CSS أو إذا كنت ترغب في إزالة CSS غير المستخدم أو تأخير تحميل عناصر HTML مثل الفوتر والتعليقات.

Minify CSS – يساعدك Minify CSS على إزالة المساحات غير الضرورية والتعليقات من CSS لموقعك على الويب. يساعدك هذا الخيار على تحميل موقع الويب الخاص بك بشكل أسرع.
Remove Unused CSS – يتيح ذلك للمستخدمين تحميل ملفات CSS غير المستخدمة بشكل غير متزامن، عند تفاعل المستخدم، أو إزالتها تمامًا ولكن هناك احتمالات لإزالة CSS غير المستخدمة (Remove) يمكن أن تؤدي إلى تعطيل موقع الويب الخاص بك.
إذا تعطل موقع الويب الخاص بك أو حدث خطأ ما، فسأقترح عليك تفعيل خيار (On user interaction) أو (Asynchronously).
ملاحظة: إذا كنت تستخدم قالب وإضافات جيدة (لا تحتوي على أكواد غير مستخدمة)، فالأفضل هو تعطيل هذه الميزة لأنها في أغلب الأحياناً ستسبب مشاكل CLS.
Exclude Styles – يقوم بإستبعاد ملفات CSS محددة من ميزة حذف CSS غير المستخدم. يمكنك تضمين عنوان URL للملف أو جزء من العنوان مثل (/wp-content/themes/theme-name/assets) أو فقط كلمة مفتاحية فريدة من العنوان.
Include Selectors – كما يوحي الإسم، فأنه يسمح لك بتضمين كلاسات ومُعرفات CSS ليتم إجبار الإضافة على عدم إزالة أكواد CSS هذه وتضمينها في الهيدر مما يعطيها أولوية قصوى في العرض. تعرف على المزيد حول إستخدام هذه الميزة في وثائق الدعم للإضافة هنا.
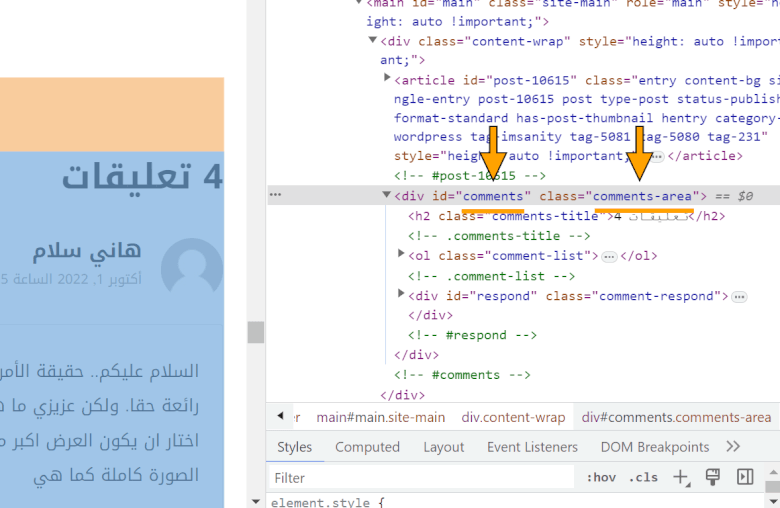
Lazy Render Elements – تتيح ميزة “Lazy Render” تخطي عناصر HTML الموجودة على الصفحة أثناء العرض حتى يحتاجها المستخدم بالفعل. يمكن أن يؤدي ذلك إلى تحسين وقت تحميل الصفحة بشكل كبير وتسريع موقع الويب. نوصي بتأخير قسم التعليقات بالكامل والفوتر كذلك.
لنفترض شيئًا ما في الجزء غير المرئي من الصفحة مثل تعليقاتك أو تذييل موقع الويب الخاص بك. يمكنك ببساطة التحميل البطيء لهذا العنصر الذي سيساعدك على تحسين وقت تحميل موقع الويب الخاص بك.
أنا شخصياً أحب هذه الميزة لأنها تساعدني في تحميل أكثر من 200 تعليق على أحد صفحات موقعي بشكل بطيء.
يمكنك ببساطة إضافة مُعرف CSS أو فئة هذا العنصر والذي يمكنك العثور عليه بإستخدام أدوات المطورين للمتصفح.

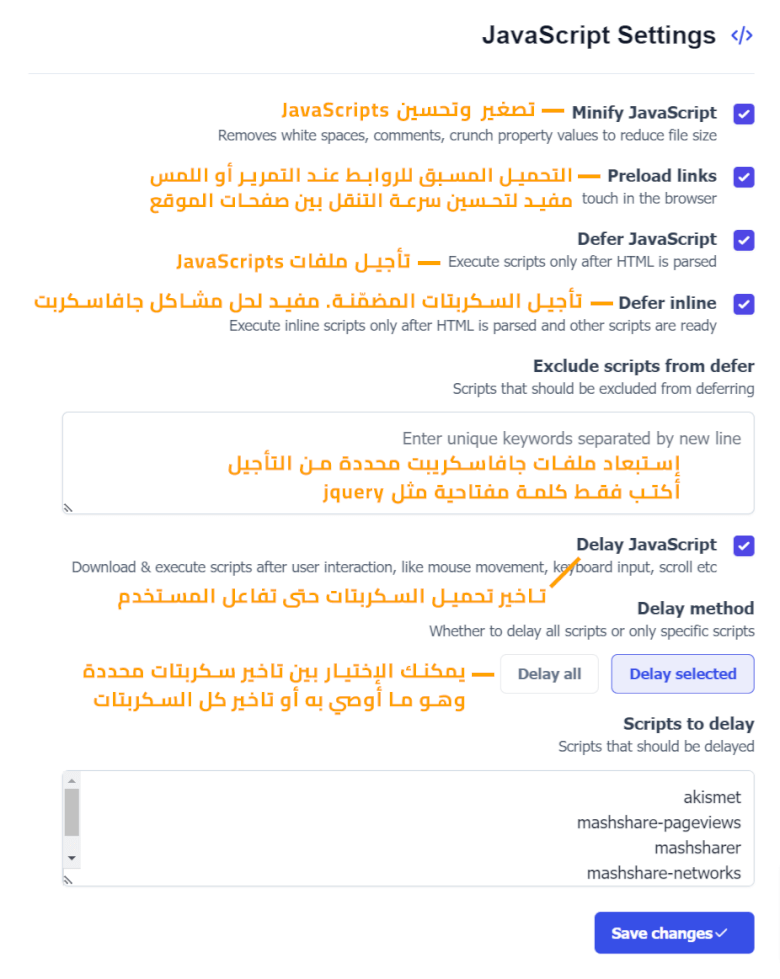
4. تحسين JavaScript
هنا سوف تكون قادرًا على إدارة إعدادات JavaScript لموقع الويب الخاص بك. إذا كنت ترغب في تصغير JavaScript أو إذا كنت ترغب في تحميل الروابط مسبقًا بحيث يتم تحميل الصفحات بشكل أسرع بمجرد النقر فوق هذه الروابط.

Minify Javascript – يساعدك تصغير جافا سكريبت على إزالة المساحات غير الضرورية والتعليقات من جافا سكريبت لموقعك على الويب. سيساعدك هذا على تحميل موقع الويب الخاص بك بشكل أسرع.
Preload Links – عندما يحوم شخص ما على الرابط، سيتم تحميل الصفحة تلقائيًا مسبقًا. تم تنفيذ الشيء نفسه بواسطة المكوّن الإضافي Flying Pages الخاص بـ Gijo.
هذه ميزة رائعة تساعدك على تسريع موقع الويب الخاص بك لأن الصفحة يتم تحميلها مسبقًا تلقائيًا.
Defer JavaScript – عند تحميل موقع الويب، فإن أول شيء يتم تحميله هو html ثم يقوم المستعرض بتنفيذ Javascript لموقعك على الويب.
أثناء هذه العملية، سيرى المستخدم الذي يبحث في موقع الويب الخاص بك صفحة فارغة لأن المتصفح يقوم بتنفيذ جافا سكريبت ثم يقوم بتحميل الصفحة.
إذا كنت تجعل المستخدمين ينتظرون حتى يتم تحميل جميع البرامج النصية الخاصة بك حتى ذلك الوقت، فسوف ينقر على زر الرجوع ويتفقد موقع الويب الآخر.
هذا غبي، أليس كذلك؟
سأقترح عليك تمكين هذا الخيار لأنه بعد ذلك سيكون لدى مستخدمي موقع الويب الخاص بك شيء ما للتحقق منه حتى وقت تحميل موقع الويب الخاص بك في الخلفية. من الأفضل تحميل شيء ما على عدم تحميل أي شيء.
Defer Inline JavaScript – سيساعدك هذا الخيار في تنفيذ البرامج النصية المضمنة فقط بعد تحليل HTML وتكون البرامج النصية الأخرى جاهزة.
Exclude Scripts from Defer – إذا كنت لا تريد أن يحتوي ملف JavaScript على علامة تأجيل، فيمكنك إضافة إسم هذا الملف في مربع النص.
Delay JavaScripts – هذا هو خياري المفضل الذي يساعدك على تحميل جافا سكريبت خارجي لموقعك على الويب عندما يتفاعل المستخدم مع موقع الويب الخاص بك. إذا قام المستخدم بتحريك الماوس أو الضغط على أي مفتاح على لوحة المفاتيح فسيتم حينها إطلاق السكربتات.
يمكنك إضافة نصوص برمجية مثل Facebook Pixel Code ورمز تتبع التحويل من Google ورمز Google Analytics والمزيد.
تحتاج فقط إلى إضافة اسم الملف مثل جوجل أناليتكس (analytics.js)، وكود فيسبوك بيكسل (fbevents.js)، وكود تتبع التحويل من جوجل (gtag.js)، ورمز إدارة العلامات من جوجل (gtm.js)، …الخ.
ga( '
ga('
google-analytics.com/analytics.js
analytics.js
gtagv4.js
analytics-minimal.js
/gtm.js
/gtag/js
gtag(
/gtm-
adsbygoogle.js
grecaptcha.execute
optimize.js
fbevents.js
fbq(
/busting/facebook-tracking/
disqus.com/embed.js
script.hotjar.com
wp-content/themes/script-name
wp-content/plugins/plugin-nameيمكنك إختيار تاخير كل السكربتات (Delay All) بإستثناء البعض ممن تحددهم انت، ولكنني لا أنصح بهذه الطريقة لأنها تسبب مشاكل في تجربة المستخدم وفي كثير من الأحيان ستسبب مشاكل CLS.
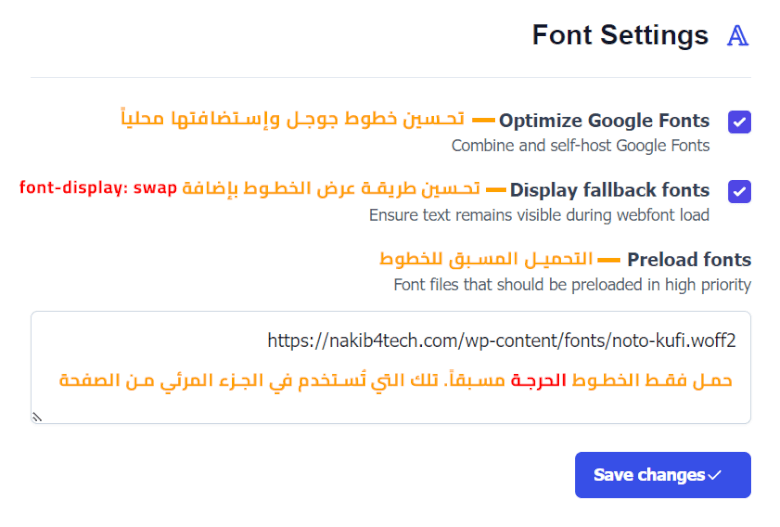
5. الخطوط (Font)
إذا كنت ترغب في تحسين خطوط موقعك، فيمكنك القيام بذلك بمساعدة هذه الميزة.
هناك ثلاثة إعدادات تساعدك على تحسين الخط وتحميل الخطوط أيضًا مسبقًا.

Optimize Google Fonts – يتيح لك هذا الخيار استضافة خطوط جوجل محلياً بنفسك بحيث يتم تحميل موقع الويب الخاص بك بشكل أسرع ويمكنك أيضًا حفظ بعض الطلبات. يعد هذا خيارًا رائعًا إذا كنت تستخدم خط Google على موقع الويب الخاص بك.
يمكنك قراءة المزيد حول سبب أهمية استضافة الخطوط محلياً على موقع الويب الخاص بك.
Display Fallback Fonts – من الأفضل دائمًا عرض شيء ما بدلاً من عدم عرض أي شيء على موقع الويب الخاص بك.
سيقوم هذا الخيار تلقائيًا بتحميل الخط الافتراضي (خط النظام) أولاً حتى يتمكن المستخدم من قراءة نص موقع الويب.
بعد تحميل الخط، سيتم تحميل الخط الخاص بك. إنه أفضل عندما يتعلق الأمر بسرعة موقع الويب الخاص بك.

Preload Fonts – إذا كنت ترغب في تحميل خط معين أولاً على موقع الويب الخاص بك، فيمكنك إضافة عنوان URL لهذا الخط وسيتم تحميله مسبقًا كلما أرسل المستعرض الطلب.
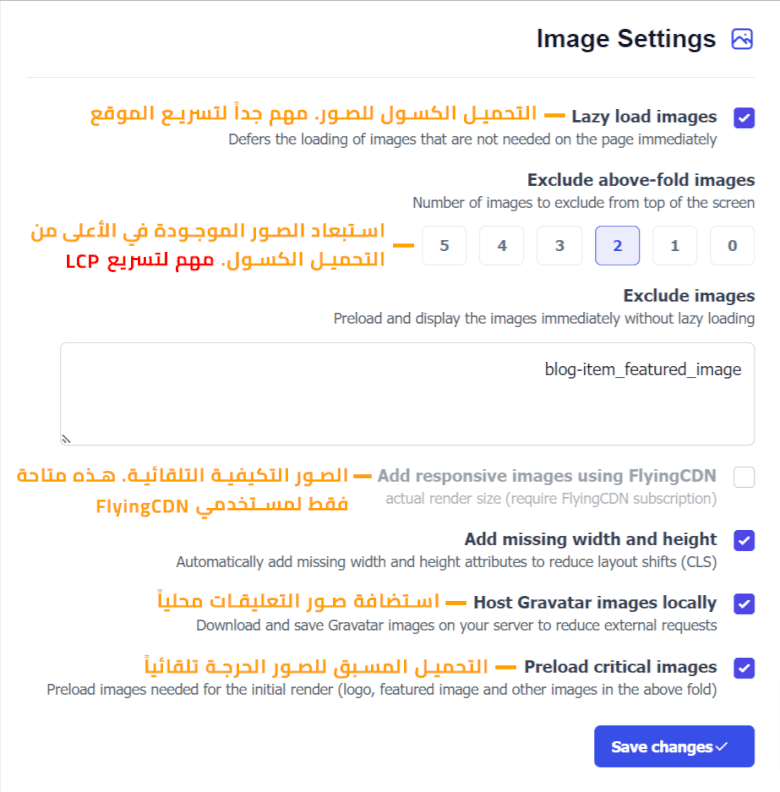
6. الصور (Image)
تلعب الصور دورًا مهمًا للغاية عندما يتعلق الأمر بسرعة تحميل موقع الويب الخاص بك. إذا كانت الصور الموجودة على موقع الويب الخاص بك تستغرق وقتًا طويلاً للتحميل، فسوف تدمر تجربة المستخدم.
هنا يمكنك تحسين صور موقع الويب الخاص بك أو يمكنك ببساطة تمكين التحميل الكسول.

Lazy Load Images – يعني التحميل البطيء أن الصور سيتم تحميلها تلقائيًا بعد أن يقوم المستخدم بالتمرير لأسفل. هذا يساعد المستخدمين على تحميل موقع الويب الخاص بهم بشكل أسرع.
Exclude Above-Fold Images – يقوم تلقائيًا بتحميل صورتين أو ثلاث صور لموقع الويب الخاص بك (اعتمادًا على اختيارك)، سيقوم المكون الإضافي بإستبعاد هذه الصور من التحميل الكسول.
Add Responsive Images – ميزة رائعة تقوم بتغيير أحجام الصور لتلائم شاشات المستخدم المختلفة. تستخدم هذه الميزة FlyingCDN المدعوم من BunnyCDN لتمرير هذه الصور التكيفية.
Add Missing Width and Height – يضيف هذا الخيار قيم الارتفاع والعرض للصور تلقائيًا مما يؤدي إلى تجنب مشكلة CLS.
Host Gravatar Images Locally – استضافة صور التعليقات محلياً على السيرفر. سيساعد هذا بشكل كبير في تسريع موقع الويب الخاص بك من خلال تقليل طلبات Gravatar الخارجية.
Preload Critical Images – يساعد هذا الخيار المستخدمين في تحميل أهم الصور على موقع الويب الخاص بك أولاً. مثل صورة الشعار أو يمكن أن تكون صورة خلفية لافتة أو الصورة البارزة للمقال.
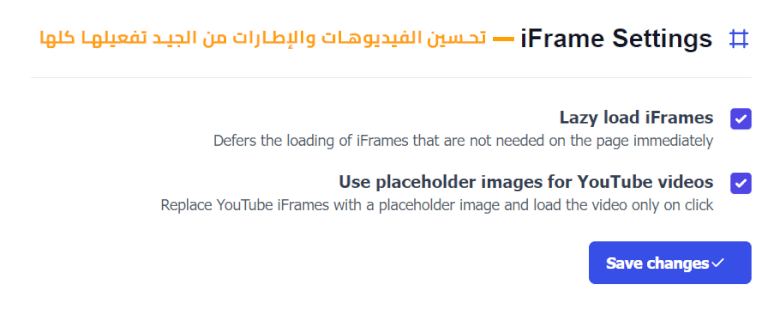
7. إطارات iFrame
إذا كنت تريد التحميل البطيء للفيديوهات وإطارات iFrames مثل YouTube أو مقاطع فيديو Vimeo، فيمكنك تمكين هذا الخيار.
سأقترح عليك تمكين هذه الخيارات.

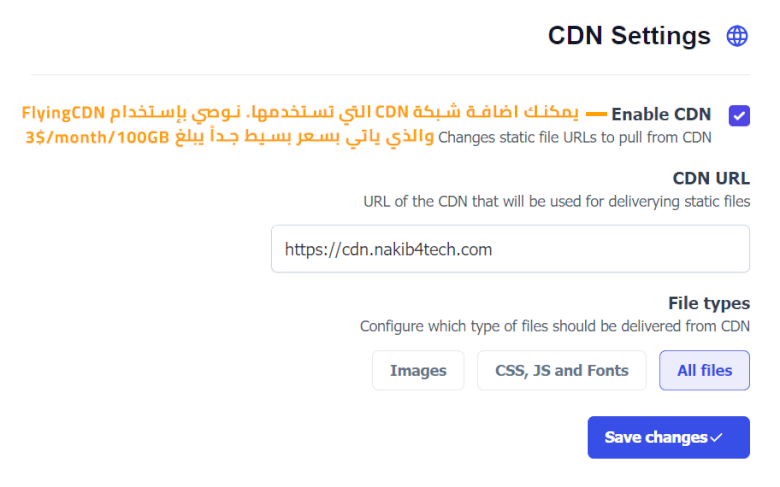
8. CDN
إذا كنت تستخدم CDN مثل BunnyCDN أو Amazon Cloudfront، فيمكنك إدخال عنوان URL وستكون قادرًا على استخدام CDN مع موقع الويب الخاص بك.
إذا كنت تريد استخدام CDN الخاص بـ FlyingPress، فيمكنك استخدام FlyingCDN.
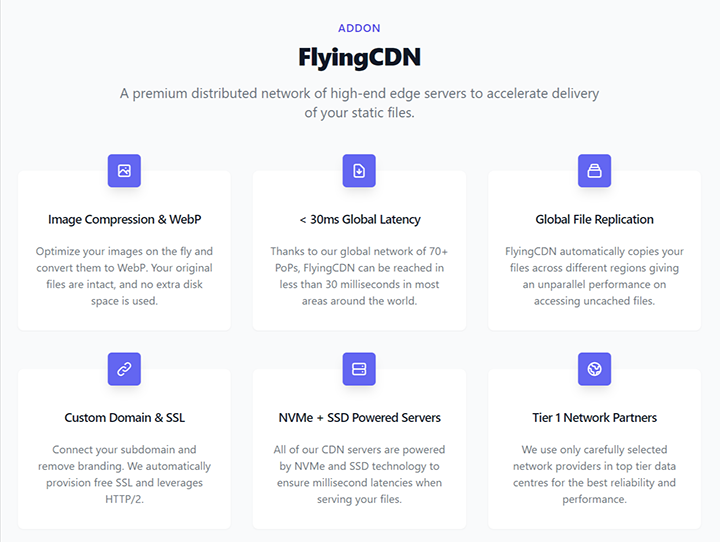
يأتي FlyingCDN بالعديد من الميزات التي تساعدك على تحميل موقع الويب الخاص بك بشكل أسرع. يمكنك التحقق من ميزات FlyingCDN أدناه.

سأقترح عليك تمكين خيار FlyingCDN لزيادة تحسين موقع الويب الخاص بك وسيساعدك في ضغط الصور وتحيلها إلى WebP وتصغير ملف CSS وملف JS.
يتم تشغيل خيار FlyingCDN بواسطة BunnyCDN وإذا حاولت تمكين هذا الخيار من BunnyCDN فسيتم تحصيل 9.5 دولارات مقابل شهر.
إذا كنت تستخدم FlyingCDN، فسيتم تحصيل 3 دولارات فقط وهي ميزة رائعة متوفرة على موقع الويب الخاص بك.

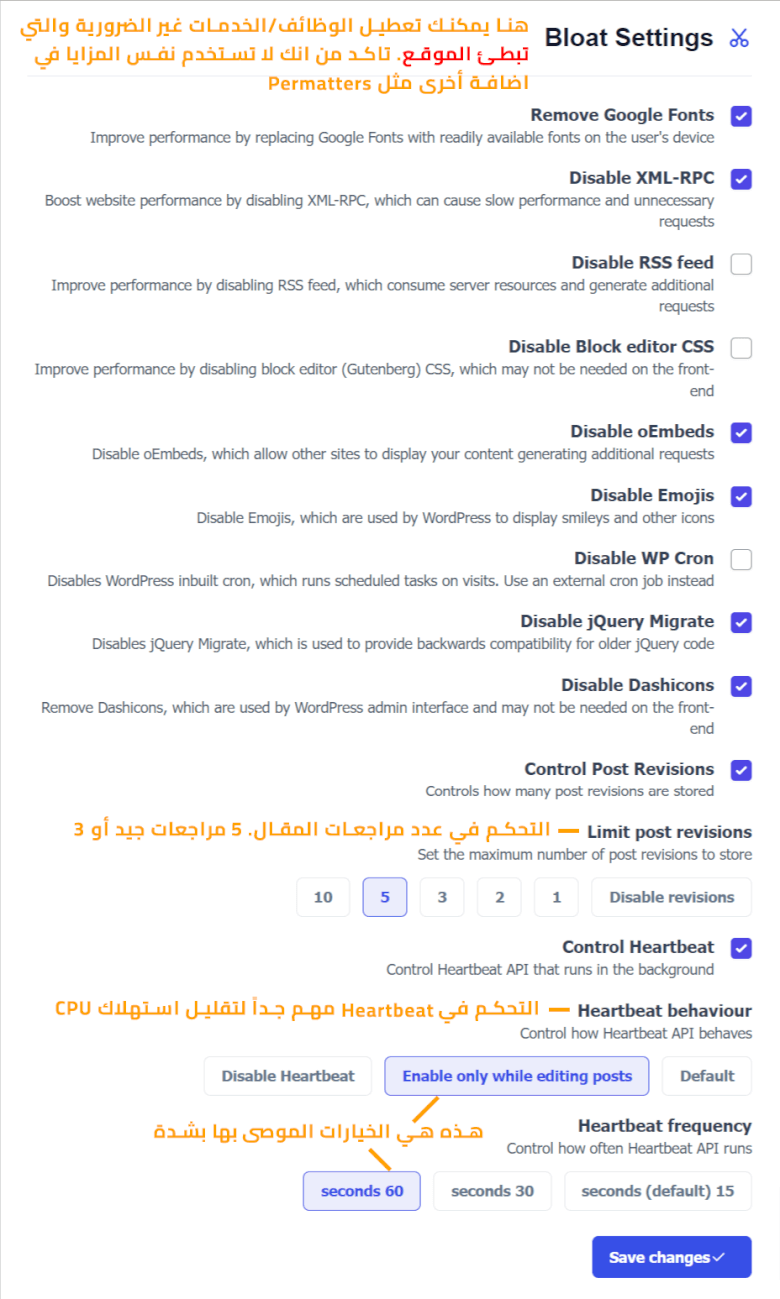
9. Bloat Settings
تم اضافة هذا القسم بالتحديث الأخير للإضافة وهو مفيد لتسريع الموقع بشكل أكبر من خلال تعطيل بعض الوظائف غير الضرورية والتي تستهلك الكثير من الباندوث وموارد CPU.
من المهم أن تتأكد من عدم تفعيل نفس الخيار في مكانين، على سبيل المثال فإن هذه المزايا متوفرة في اضافة Perfmatters ويجب تفعيلها في مكان واحد، إمّا داخل FlyingPress أو Perfmatters.

Remove Google Fonts – تعطيل خطوط جوجل في الموقع (التوقف عن طلبات apis.google.com و fonts.google.com). مفيد إذا قمت بإستضافة خطوط جوجل محلياً.
Disable XML-RPC – تستخدم نظام WordPress API للربط الخارجي وهي تُرسل بعض الطلبات الخارجية وقد تسبب ثغرات للوصول لموقعك. من الجيد تعطيلها.
Disable Emoji – دائمًا ما يأخذ الرمز التعبيري العادي من wordpress.org طلبات إضافية وهناك فرص أن يتم تحميل موقعك على الويب ببطء إذا كنت تستخدم الرموز التعبيرية.
يقوم هذا الخيار تلقائيًا بتحميل الرموز التعبيرية للنظام للمستخدمين بدلاً من جلب الطلبات من wordpress.org.
Disable WP Cron – تعطيل وظيفة Cron الخاصة بموقع ووردبريس. يتعين عليك إستخدام Real Cron إذا قمت بتعطيله.
Disable jQuery Migrate – يمنع تحميل ملف jQuery Migrate، وهو تابع لـ jQuery.
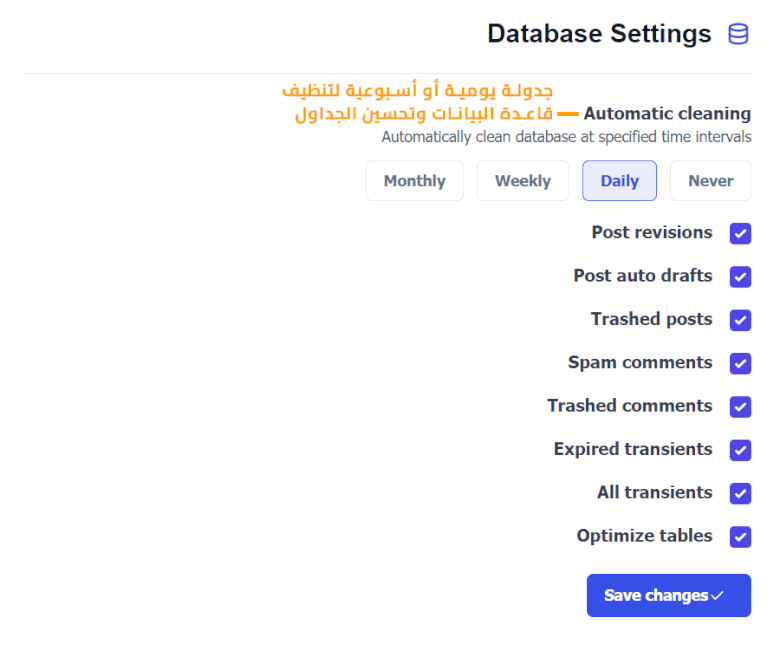
10. Database Cleaner
تقوم بإنشاء وحذف الكثير من المقالات وأحيانًا يتم حفظ هذه المقالات في مجلد المهملات وتعيش هناك إلى الأبد.
هناك ميزة رائعة مخبوزة داخل الإضافة تساعد المستخدمين على تنظيف قاعدة بيانات موقع الويب الخاص بك.
الآن، لست بحاجة إلى مكون إضافي تابع لجهة خارجية لتحسين قاعدة بيانات موقع الويب الخاص بك. كل شيء مدمج مع FlyingPress.

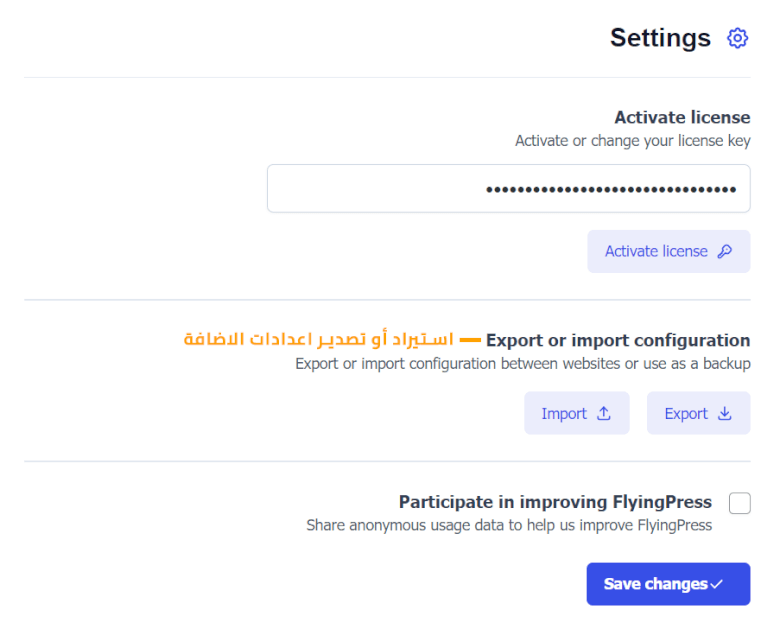
11. إعدادات الإضافة (Settings)

فيديو تعليمي لإعداد FlyingPress
إذا كنت لا تحب القراءة، فقمت بعمل فيديو مفصل خطوة بخطوة لإعداد الإضافة.
نظرة حول الأداء
أعلم أنكم جميعًا تنتظرون هذا. هذا هو سبب مقارنة FlyingPress مع WP Rocket لفهم الأداء والميزات.
قبل أن ندخله مباشرةً، اسمحوا لي أن أخبرك بالسيرفر وتفاصيل القالب والمكونات الإضافية التي كنت أستخدمها وكذلك الدرجات قبل التحسين.
بيئة الاختبار
| الإسم | النوع |
|---|---|
| نوع الخادم | Nginx |
| القالب | Oxygen 3.9 |
| الإستضافة | Cloudways |
| موقع الفحص | Frankfurt, Germany |
جدول المقارنة
| الموقع | قبل التحسين | WP-Rocket | FlyingPress |
|---|---|---|---|
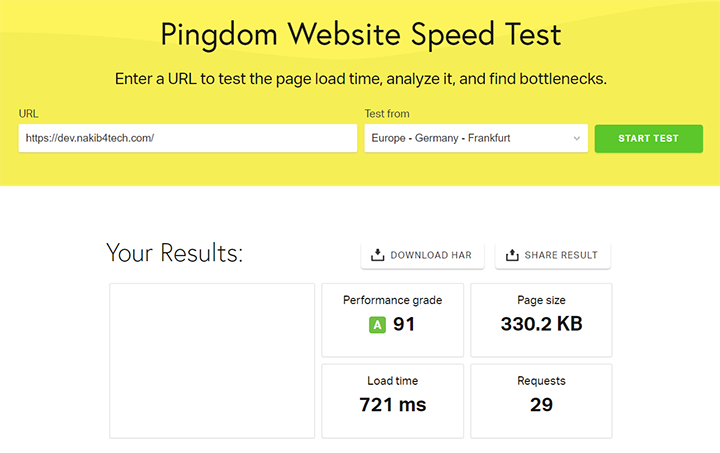
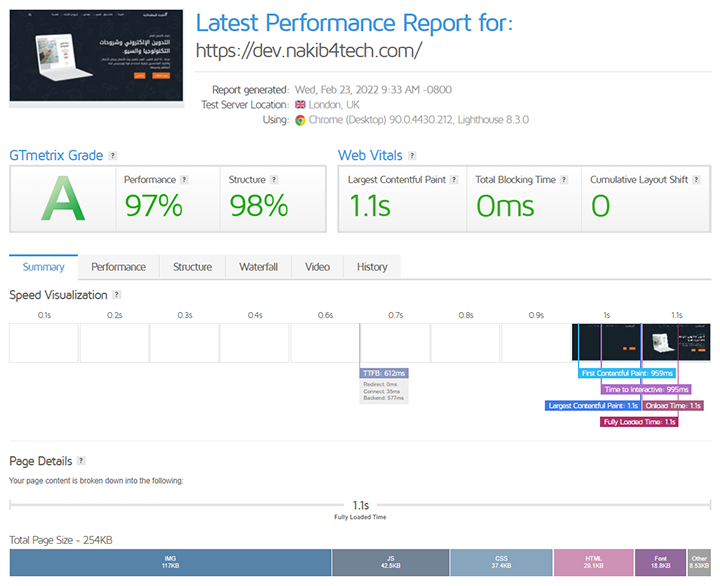
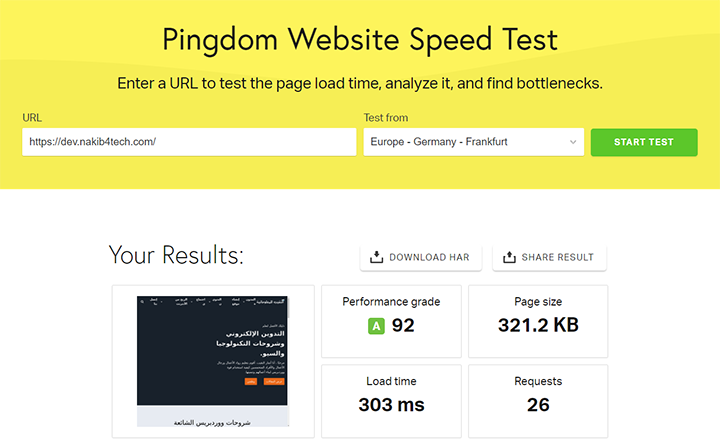
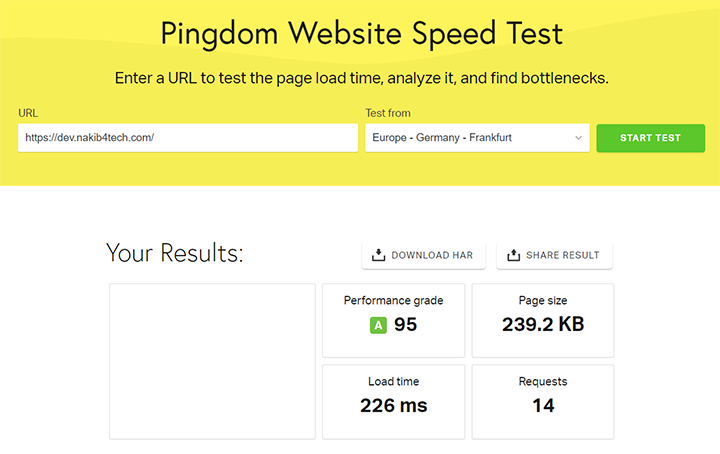
| Pingdom | 721ms | 303ms | 226ms |
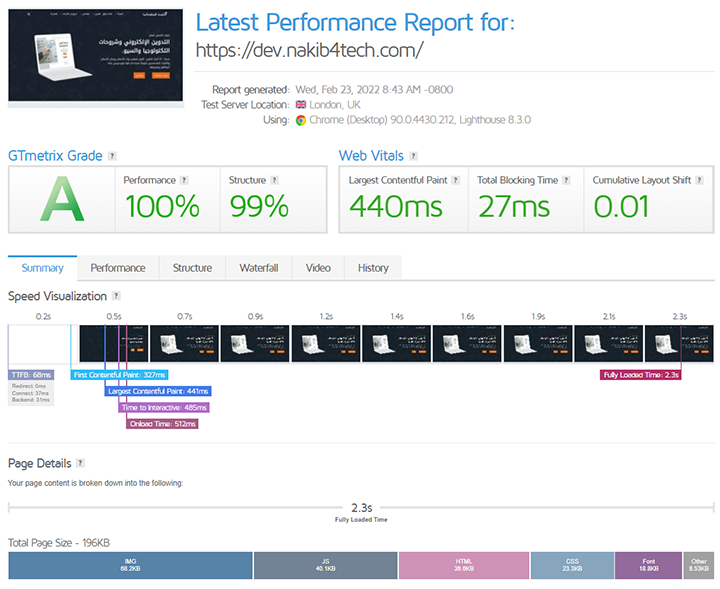
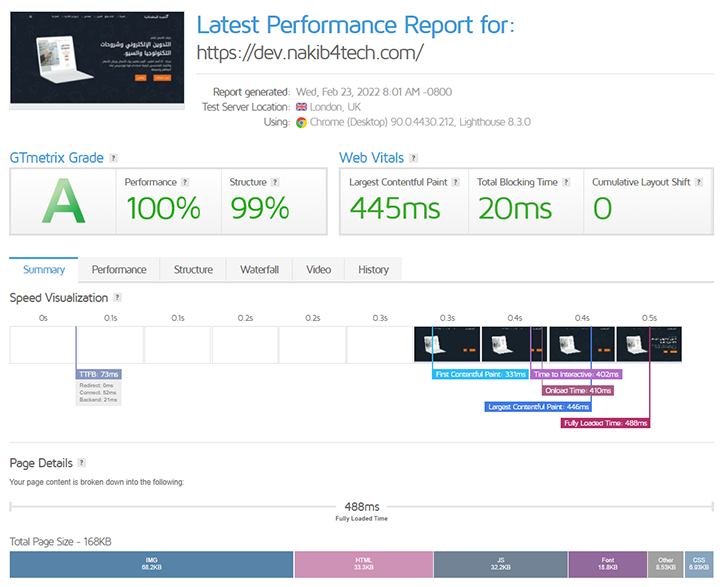
| GTmetix (LCP, TBT, CLS) | 1.1s / 0ms / 0 | 440ms / 27ms / 0.01 | 445ms / 20ms / 0 |
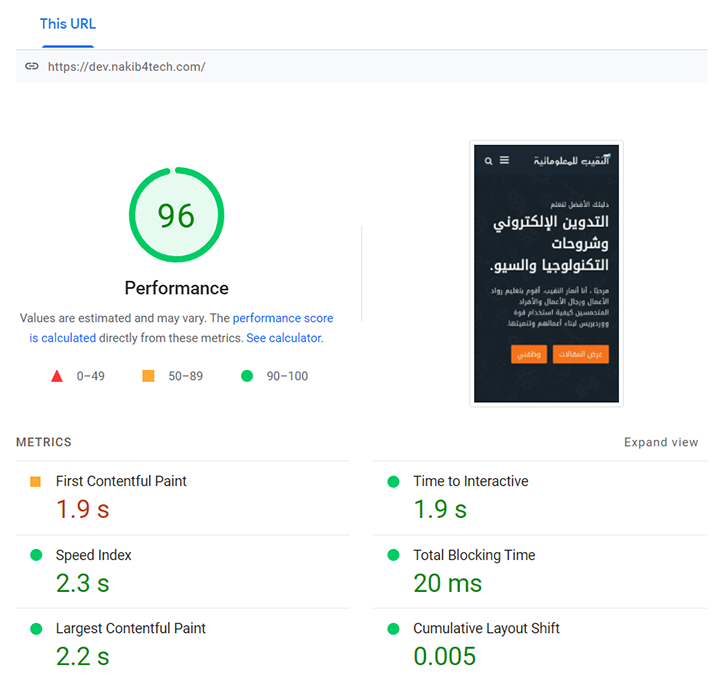
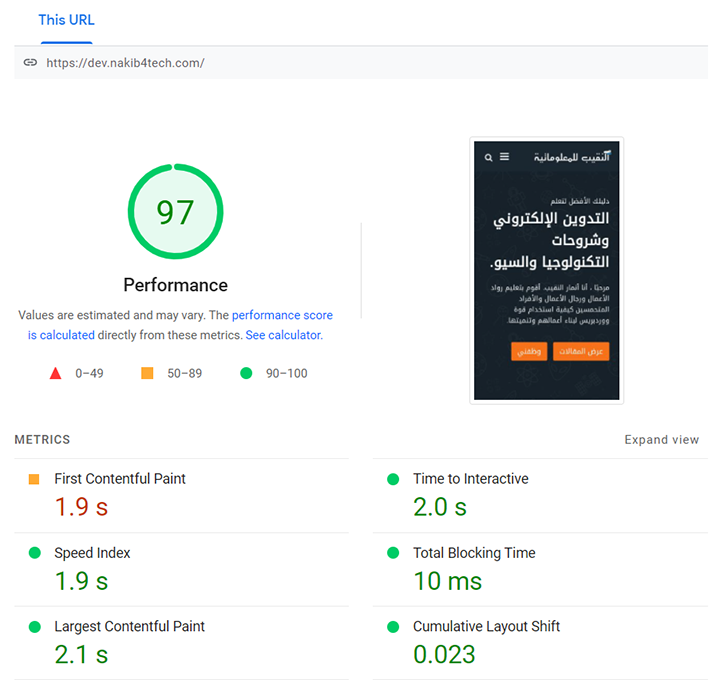
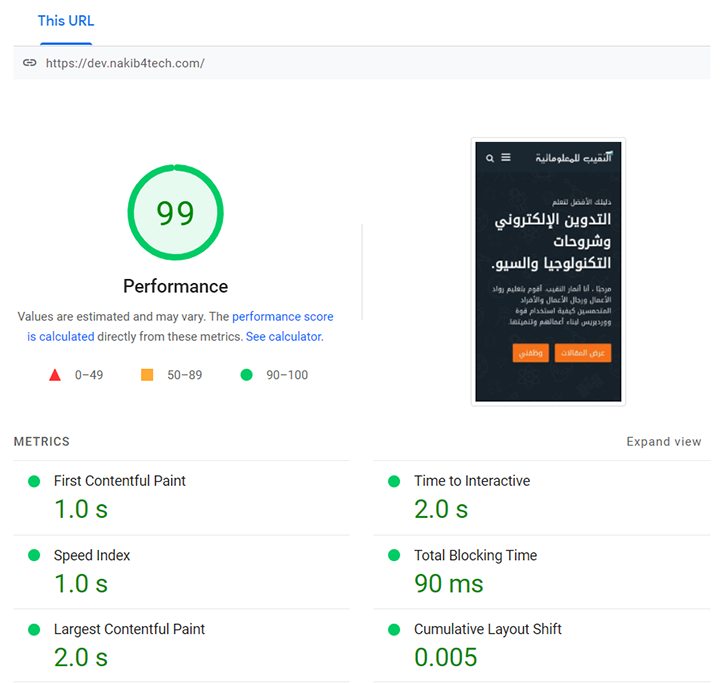
| PageSpeed Mobile | 96% | 97% | 99% |
النتائج قبل التحسين



التحسين مع WP-Rocket



التحسين مع FlyingPress



التحديثات
رائع! هذا هو المفضل لدي. أنا أستخدم FlyingPress على أكثر من 10 مواقع ويب، وقد قمت بتمكين التحديثات التلقائية على جميع مواقع WordPress الخاصة بي.
أصدر Gijo أكثر من 55 تحديثًا لهذا المكون الإضافي من يوليو إلى ديسمبر 2020 وهذا كثير في 5 أشهر فقط.
بعد النظر في أداء هذه الإضافة، أنا مغرم تمامًا بهذا البرنامج المساعد.
هناك الكثير من الميزات المثيرة التي ستأتي في تحديثات FlyingPress القادمة.
الدعم
عندما يتعلق الأمر بدعم المكون الإضافي، فهناك مجموعة على Facebook وهناك نموذج دعم أيضًا.
يمكنك الحصول على المساعدة من هنا وفي معظم الأوقات عندما أقوم بإنشاء تذكرة دعم يتم حلها في غضون 24 ساعة.
هناك أيضًا وثائق دعم وهي مفصلة للغاية من حيث الاستضافة والتخزين المؤقت وكيف يمكنك استكشاف المشكلات المتعلقة باستضافتك وإصلاحها.

التسعير
تبدأ الخطة الأساسية لإضافة FlyingPress من 60 دولارًا. عند مقارنة الأسعار بالمنافسين، تكون التكلفة أعلى قليلاً.
ها هي أفكاري في نفس الشيء.
مستعد؟
تمام! أستمع لي.
استغرق WP-Rocket حوالي 8 سنوات للوصول إلى ما هو عليه الآن. عندما نرى الأداء والتحسين وقاعدة المستخدمين والدعم. إنه مشهور ويعمل بشكل رائع.
إذا كانوا يتقاضون 49$ مقابل المكون الإضافي، فهذا أمر رائع بالنسبة لهم لأن لديهم قاعدة مستخدمين ضخمة.
عندما ننظر إلى FlyingPress، رأينا أنه في غضون 5 أشهر فقط، تغلب هذا البرنامج المساعد على WP-Rocket.
أعلم أنه ليس كثيرًا ولكن هل هذا شيء صحيح؟
الآن، إذا كان المطور قادرًا على الاقتراب من أداء WP-Rocket في 5 أشهر فقط.
أعتقد أن التكلفة تستحق ذلك تمامًا بسبب الميزات المعبأة في هذه الإضافة.
تحتاج كل شركة ناشئة في السوق إلى المال وإذا كانوا يفرضون عليك رسومًا أكثر ويقدمون أداءً أفضل، فأنا شخصياً أعتقد أن الأمر يستحق ذلك تمامًا.
تمكنت من تسجيل 100/100 لمدونتي على PageSpeed Insights وهذا أيضًا للجوال وسطح المكتب بمساعدة FlyingPress وهذا إنجاز بالنسبة لي.
بعد الاطلاع على تطوير وتحديث المكون الإضافي من الأشهر الخمسة الماضية، يمكنني إخبارك بشيء واحد وهو أنه يجب عليك تجربة FlyingPress تمامًا.
تذكر شيئًا واحدًا مفاده أن جميع مواقع الويب مختلفة، يمكنك تجربة موقعك مع FlyingPress و WP-Rocket وكلاهما لديه سياسة استرداد الاموال.
جرب وشارك النتيجة في قسم التعليقات.
الإستضافة التي أوصي بها للسرعة: NakibVPS
يخفق فحص PageSpeed Insights الخاص بك عندما يتجاوز TTFB (وقت استجابة الخادم) 600ms.
كنت من عشاق Cloudways ولكن منذ أن أعلنت DigitalOcean عن شراء Cloudways مقابل مبلغ $350M أصبحت شركة ذات طابع ربحي وقامو بحذف سيرفرات Vultr و Linode وتقديم فقط DigitalOcean، بالإضافة الى تراجع فريق الدعم وإعادة تصميم الموقع بشكل أكثر تعقيداً.
تقدم Rocket.net خدمة Cloudflare Enterprise مع APO و Argo مجاناً مع كل خطة، وهذا يسمح لهم بفتح جميع الموارد للعملاء (يقدمون 32CPU + 128GB RAM بدون قيود). ولكن أسعارهم مرتفعة للغاية بالنظر لمن سيُنشئ موقع جديد للتو ولا يوفرون لوحة تحكم سهلة مثل cPanel.
بعد سنين من الترويج لهذه الشركات التي تفتقر أحياناً لمزايا السرعة، قمت بتأسيس شركة الإستضافة الخاصّة بي، NakibVPS لهدف واحد فقط وهو “تقديم أسرع إستضافة ووردبريس ممكنة”، والحمدلله فقد لاقت الخدمة رواجاً كبيراً بشكل سريع وهذا ينعكس في تقييمات TrustPilot الأخيرة.
| المواصفات | NakibVPS Pro Plan | Rocket.net Starter Plan | Cloudways DO Premium (2GB) |
|---|---|---|---|
| النوع | سحابية | سحابية | سحابية |
| السيرفر | LiteSpeed Enterprise | Apache + Nginx | Apache + Nginx |
| CPU Cores | 2Core | 32Core | 1Core |
| RAM | 2GB | 128GB | 2GB |
| Bandwidth | غير محدود | 50GB | 2TB |
| التخزين | Unlimited NVMe | 10GB NVMe | 50GB SSD |
| CDN | Internal/QUIC | Cloudflare Enterprise | Cloudflare Enterprise (5$/month) |
| PHP processor | LiteSpeed | LiteSpeed | FPM |
| Memory limit | قابل للتعديل | 1GB | قابل للتعديل |
| قاعدة البيانات | MariaDB | MariaDB | MariaDB |
| إستضافة إيميل | |||
| Malware Cleaner | Imunify360 | Imunify360 | |
| خدمة نقل | Unlimited free | Unlimited free | 1free + $25/site |
| خدمة تسريع | |||
| السعر | 17.5$/شهر عند الدفع سنوياً | 25$/شهر عند الدفع سنوياً | 33$/شهر مع CF Enterprise |
أنا أستخدم استضافة NakibVPS مع اشتراك Cloudflare APO (سعرهُ 5$/شهر) ويمكنك تصفح مدونتي لمعرفة مدى سرعة تحميلها. في كل اختبار PageSpeed Insights تقريبًا، يكون TTFB أقل من 200ms.

لقد قمت بالترحيل من Cloudways إلى NakibVPS وإليك ما الذي حصل:

انخفضت أوقات التحميل بشكل ملحوظ وخاصةً صفحات المقالات وهذا بفضل سيرفر NakibVPS Cloud و Cloudflare APO.
لماذا NakibVPS؟
- تستخدم لوحة تحكم cPanel المألوفة.
- سعر مناسب مقارنةً بالخدمة المقدمة وأنسب من Cloudways و Rocket.net.
- وقت TTFB الخاص بي دائماً أقل من 200ms.
- حتى المقالات التي يبلغ حجم صفحتها 1.6mb يمكن تحميلها في أقل من ثانيتين
- مستويات مختلفة من الكاش LiteSpeed + QUIC و Redis و Memcached كلها مدمجة للحصول على أداء أعلى.
- توفر ترحيلًا مجانيًا غير محدود.
- توفر خدمة تسريع ووردبريس مجاناً لكل مشترك جديد. هذا يضمن ان جميع المواقع على سيرفرات NakibVPS هي محسنة بأيدٍ خبيرة ولا تستهلك موارد عالية.
- الدعم رائع كما ينعكس في مراجعات Trustpilot الخاصة بهم.
- التسعير ثابت بدون عقود أو تجديدات سيئة.
- لا توجد مشكلات في وحدة المعالجة المركزية مثل SiteGround و Bluehost والاستضافات المشتركة الأخرى. وكل مستخدم له موارده الخاصة ببيئة منعزلة بإحكام بواسطة تقنية Cloudlinux.
- شهادة أمان SSL و Staging والنسخ الاحتياطية كلها سهلة للغاية في لوحة تحكم cPanel.
خصم حصري لقرّاء النقيب للمعلوماتية – إستخدم الكوبون “NAKIB4TECH” للحصول على خصم 10% للإشتراك السنوي. بالنسبة للإشتراك الشهري فهم يقدمون خصم ساري المفعول بقيمة 1$ للشهر الأول ولكنني أفضل الإشتراك السنوي لأنه سيكون أرخص.
أسئلة يتكرر طرحها
ماهي FlyingPress؟
FlyingPress هي إضافة للتخزين المؤقت والتحسين لموقع ووردبريس. يمكنك تحسين سرعة موقعك بمزايا الكاش وتحسين CSS و JS والصور وخطوط موقعك، بالإضافة لخدمة FlyingCDN التي تقدمها الإضافة.
هل FlyingCDN مجاني؟
لا! يبدأ السعر من 3$ / 100GB / شهر.
هل توجد سياسة استرداد؟
نعم! يمكنك تجربة FlyingPress لمدة 14 يومًا، وإذا لم تعجبك الإضافة، فيمكنك طلب استرداد أموالك.
هل FlyingPress أفضل من WPRocket؟
سأقترح عليك أن تجرب وترى الأداء بنفسك. بالنسبة لي كان أفضل من WP Rocket.
كيف أتحقق من النسخة غير المخبأة من موقع الويب الخاص بي؟
يمكنك إضافة ?no_optimize بعد عنوان URL لموقعك على الويب. سترى موقع الويب دون إجراء أي تحسين بواسطة FlyingPress.
كنت من أوائل الذين تبنوا إضافة FlyingPress واشتريت ترخيص FlyingPress لأنني أحب العمل السابق للمطور.
عندما أطلق المطور إصدار 2.0 من FlyingPress ، كنت سعيدًا حقًا بعد رؤية أداء المكون الإضافي.
أنا أستخدم هذا المكون الإضافي في جميع مدوناتي الشخصية مع إستضافة NakibVPS وثق بي أنه رائع وأنا أحب أداء الإضافة.
جميع المواقع مختلفة، وسأقترح عليك المحاولة ثم اتخاذ قرار.
إذا كان لديك أي أسئلة، يمكنك دائمًا طرحها في قسم التعليقات وسأحاول الإجابة عليها جميعًا.

حول أنمار النقيب
مدون & مطور، أُشارك كل ما تعلمته حول تحسين مواقع ووردبريس للسرعة، ودروس تحسين محركات البحث (SEO). إقرأ سيرتي الذاتية لتتعلم المزيد عني.




قمت بالاشتراك من خلال رابط الذي وضعته في الشرح، واتبعت كامل الاعدادات في المقال والفيديو لكنني لازلت أعاني من مشكلة
Recommendations on how to improve your site
الحدّ من محتوى CSS غير المُستخدَم
الحدّ من محتوى JavaScript غير المستخدَم
أهلاً محمد،
شكراً لك لإستخدام رابط الأفلييت الخاص بنا!
بالنسبة ل JavaScript فأعمل Delay للسكربتات غير الضرورية أو غير المستخدمة.
وبالنسبة لملفات CSS فإن ميزة FlyingPress ينبغي أن تحل المشكلة! في حال استمرت المشكلة فتواصل مع مطور الاضافة للبحث في الموضوع أكثر.
تحياتي
اشكرك اخ انمار
قمت بشراء الاضافة ودفعت 60 دولار لكن لم احصل على السرعة المناسبة لان ويب روكت كان 100 ثابت بس في الاضافة الجديدة متغير
يوجد لدي استفسار
هلا لو الموقع توظيف وكل دقيقة بنزل وظيفة الكاش لو وضعتها 6 ساعات عادي
أهلاً انس،
شكراً لك للتعليق!
جميل، في حال لم تعمل مع موقعك جيداً فلديهم سياسة رد أموال بلا أسئلة… يمكنك رد أموالك والبقاء مع WPRocket. ولكن لو تتواصل مع دعمهم فأنا متأكد انه سيتم حل مشكلتك في وقت قصير.
أود الإشارة أن FlyingPress ليست لكل انواع المواقع وقد تواجه مشاكل توافقية مع بعض القوالب والإضافات… لذا من الأفضل مراسلة المطور.
بالنسبة لسؤالك عن الكاش، طالما المحتوى يتحدث فهي تقوم بمسح الكاش عند نشر كل وظيفة جديدة تلقائياً… وأفضل أن تجعل الكاش على ساعتين كذلك!
تحياتي
شرح كافي ووافي ولاكن انا مرتاح حالياً مع ويب ركت لانى قما قمت بإعداد ويب روكت مع Perfmatters لهذا لا ارجوا ان ادخل بمتاهة بينهم واوقف واشغل
بالتوفيق امور جيدة وشرح كافي ووافي بالتوصيل
أهلاً محمود،
شكراً لك للتعليق!
جيد جداً، لاتزال WP Rocket جيدة وجديرة بالثقة. فقط أود الإشارة إلى أن FlyingPress متوافقة مع Perfmatters أيضاً وأنا أستخدمهم معاً.
تحياتنا