5 طرق لمعاينة الموقع على شاشات مختلفة (Responsive Web Test)

عندما يتعلق الأمر بتحسين الموقع بالنسبة لمحركات البحث، فأول نقطة يجب أن تعطيها اهتمام هي إلزامية توافق عرضه مع مختلف مقاسات الشاشات، وبالأخص الأجهزة الصغيرة بما أنها الأكثر استعمالات في التصفح، وربما تحتاج عناية أكبر في التصميم بسبب خيارات العرض الجد محدودة هناك.
ولكن انتظر! ليس بمجرد فحص ظهور موقعك على هاتفك الشخصي وتحصلت على نتائج مرضية إذا الموقع الخاص بك صار مؤهل، ولكن يجب أن تحصل على تلك النتائج في أكثر من شاشة وبمقاسات مختلفة، الأمر الذي سيكلفك أسطول من الهواتف الذكية والذي من المستحيل توفيره على أرض الواقع، ولكن افتراضيا ستتمكن من ذلك وبأكثر من طريقة، وهذا بالتحديد ما سنناقشه فيما يلي.
5 طرق للتحقق من مظهر موقعك على شاشات مختلفة

مع تشبع السوق بطرازات متنوعة من الهواتف الذكية وكلها بمقاسات ومواصفات مختلفة، صار محتم عليك إرضائها جميعا وجعل موقعك يظهر عليها بسلاسة من أجل تقديم تجربة مستخدم عالية الجودة لعملائك، والنقطة التالية ستكون أسهل طريقة يمكن أن تفحص بها توافق موقعك على تلك الأجهزة الذكية.
01 – من خلال المتصفح (Browser)

أشهر المتصفحات التي نتسعملها في أجهزة الكمبيوتر مثل Chrome، Microsoft Edge، Mozilla وغيرها.. كلها توفر لنا إمكانية تصفح موقعنا على شاشات موبايل مختلفة ودون الحاجة للاستعانة بأي أداة أخرى.
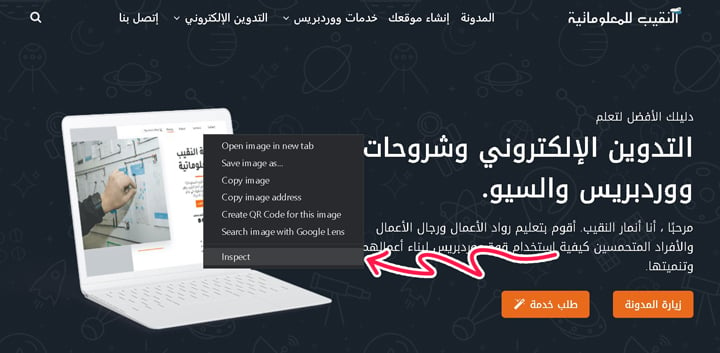
ادخل لأحد صفحات موقعك، ومن ثم اضغط على الزر الأيمن للفأرة واذهب مع خيار Inspect ومباشرة سيتم تقسيم الشاشة إلى جزأين، الأول يحمل الكود البرمجي الخاص بالموقع، والثاني يتوفر على شاشة موبايل. ويمكنك تحديد طرازات مختلفة حسب ما يقدمه كل متصفح، فمثلا على Chrome ستتمكن من اختيار العديد من الأجهزة مثل Iphone 12 Pro، Galaxy Fold، Pixel 5، Ipad والكثير من الموديلات الأخرى.

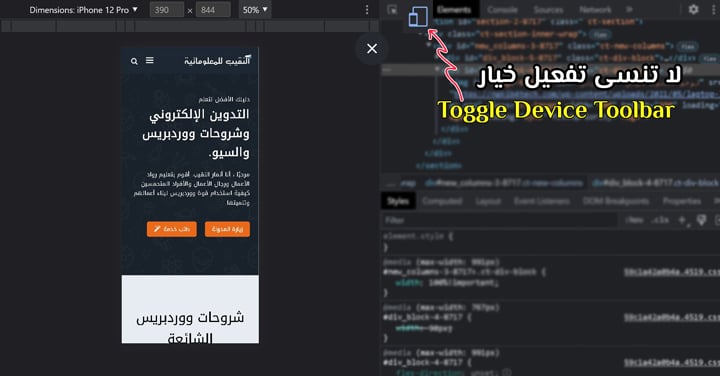
ملاحظة: لا تنسى التعليم على خيار Toggle Device Toolbar (كما هو موضح في الصورة الأسفل) من أجل اختيار وضع الموبايل، وأيضا قم بإعادة تحميل الصفحة.

02 – BrowserStack

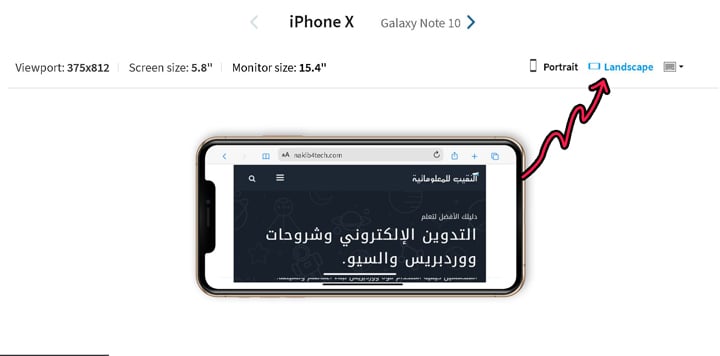
عكس الطريقة السابقة التي تقتصر على عرض الموقع بمقاسات مختلفة للهاتف الهاتف، ولكن مع هذه الأداة أنت ستحصل على تجربة مقاربة للواقع بدرجة كبيرة، فأنت هنا لديك العديد من الأجهزة الذكية مثل الهواتف، التابلت، شاشات التلفزيون وبأنظمة مختلفة، فمثلا اذا اخترت أحد أجهزة Apple فكأنما تتصفحه على الأيفون وكيف سيبدوا موقعك مع خاصية الـ Notch! ويمكنك قلب الشاشة في وضعية الـ Landscape بسهولة لتعاين أدائه بجميع الوضعيات الممكنة.
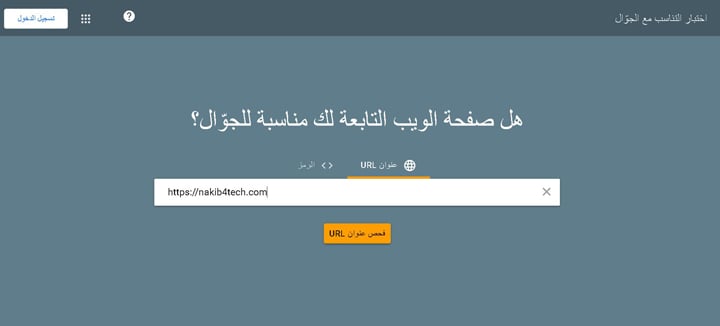
طريقة استعماله في غاية البساطة، فقط قم بإدراج موقعك في الشريط المخصص لذلك ومن ثم اضغط على خيار “Check”. ولكن قبل هذا أنت بحاجة لتسجيل حساب جديد مجاني، وإذا كنت تريد خصائص أعلى فهناك اشتراك مدفوع.

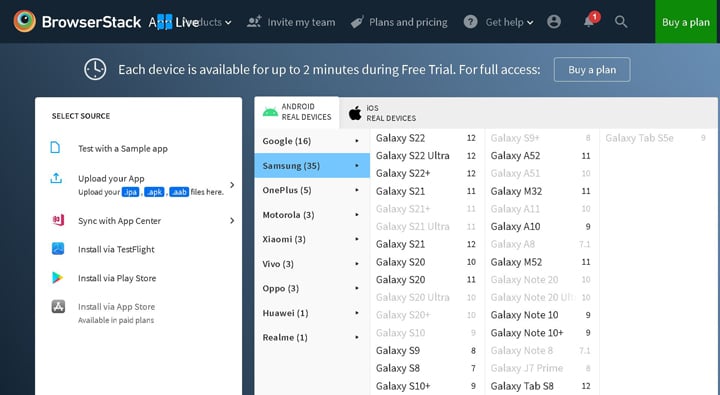
الطريقة هذه ستسمح لك فقط بعرض موقعك من دون تفاعل حقيقي، ولكن إذا أردت أن تأخذ تجربة حية من الأداة بحيث تتصفح الموقع وتدخل لمختلف صفحاته، يوجد طريقة أخرى توفرها الأداة، من خلال النظام السحابي (BrowserStack Live App)، بحيث تعرض عليك عدد كبير من الأجهزة يمكن أن تجرب عليها موقعك لمدة دقيقتين، أو تشترك في الخطة المدفوعة لتأخذ كامل وقتك في التجربة.
03 – Responsinator

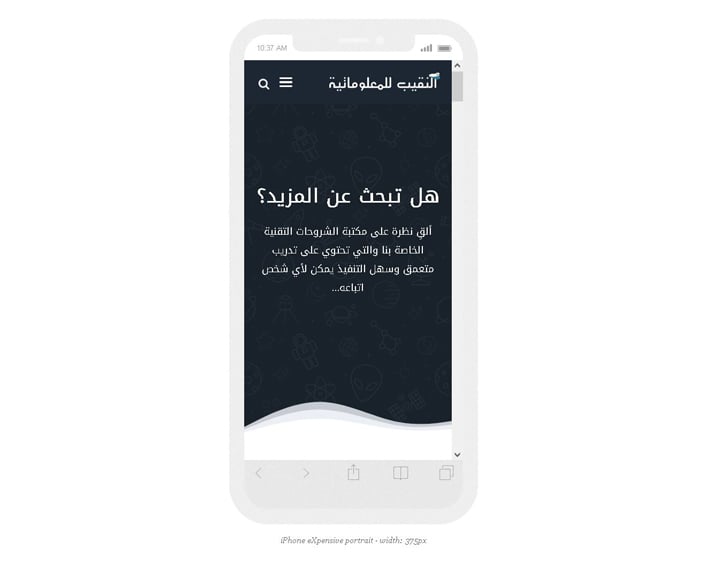
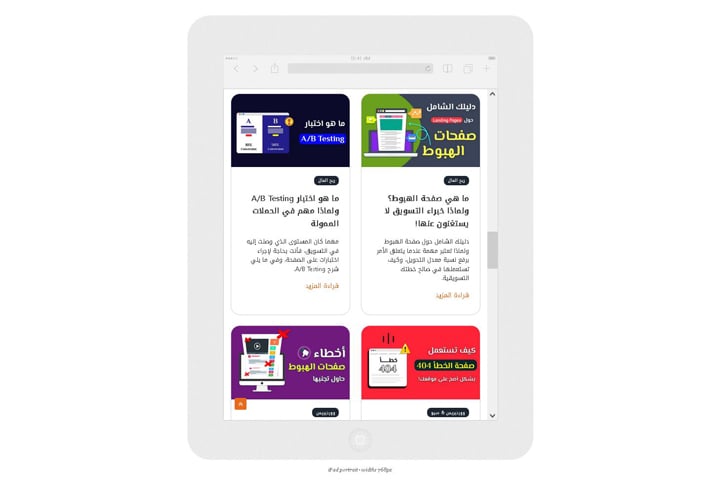
تعتبر أداة Responsinator أسرع وأسهل طريقة يمكنك من خلالها فحص أداء مدونتك على مختلف الشاشات الصغيرة. في هذه الأداة أنت لا تحتاج إلى تسجيل حساب جديد أو البحث عن أجهزة مخصصة.

في المقابل ستحصل على 10 شاشات بمقسات الأكثر شيوعا ووضعيات مختلفة، والرائع أنك ستتمكن من الدخول للموقع الخاص بك وتصفح صفحاته من دون أي مشاكل وكذلك فتح القائمة الجانبية ومعاينتها هل خياراتها قابلة للنقر بسهولة، بل حتى زر الصعود للأعلى ستجده يستجيب على الأداة وبكل سلاسة.
من الأخطاء الشائعة هي إعطاء أهمية للتصفح العمودي وإهمال الوضعية الأفقية للجهاز (Landscape)، هي الأخرى لا تقل أهمية في تجربة المستخدم.
04 – SmartBear

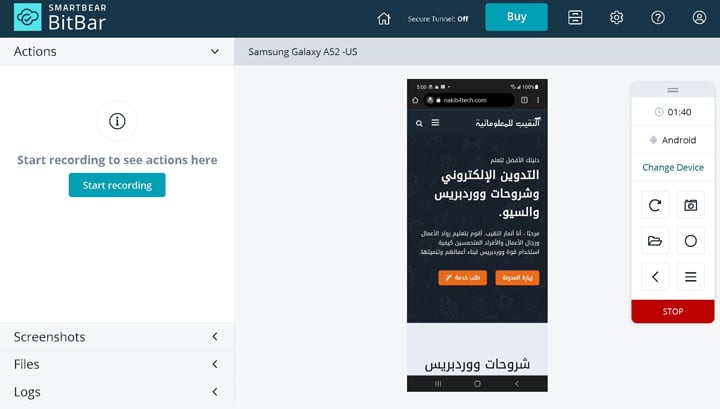
إذا كنت في مرحلة بناء متجر إلكتروني فإليك طريقة مميزة يمكنك من خلالها تصفح متجرك هذا بطريقة واقعية جدا.
الفكرة هنا ستحصل على جهاز خاص بك اعتمادا على SmartBear، ولنفترض أنك اخترت هاتف سامسونج بإصدار معين، وهنا كأنما أنت بالفعل تمتلك ذلك الهاتف، حيث ستظهر لك واجهة Android حقيقية تم تنصيب عليها العديد من التطبيقات، يمكنك اختيار متصفح جوجل كروم وفحص موقعك هذا بتجربة حقيقية.
الجميل في هذا الموقع أنك ستتمكن من تسجيل فيديو حول شرح جزء معين في المتجر، كطريقة الدفع وملئ البيانات وهذه واحدة من أهم الميزات التي ستستفيد منها من هذه الأداة المميزة. بالطبع الأداة هذه مدفوعة ومن أجل الاستفادة من جميع خصائصها مثل التصفح بشكل حر أنت ملزم بالانضمام للخطة المدفوعة.
إذا كنت مطور ويب، فمن المهم أن تتأكد أن المواقع التي تصممها تعرض بأفضل طريقة ممكنة حتى لا يواجه المتصفح مشاكل مع موقعك وإعطائه تجربة خالية من العيوب.
05 – اعتمادا على الووردبريس

منصة الووردبريس هي الأخرى تعطينا الفرصة في عرض موقعنا على شاشة الهاتف واللوحات الذكية، ويكون هذا من خلال طريقتين:
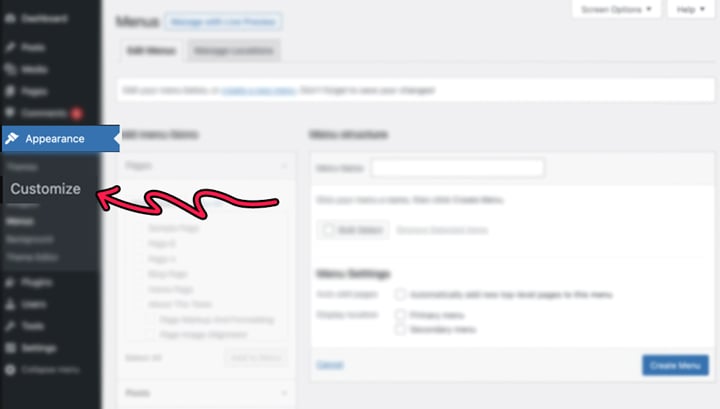
الأولى من خلال خيار تخصيص القالب (Customize) حيث ستفيدك الميزة هذه كثيرا إذا كنت تريد إجراء بعض التعديلات على القالب نفسه وتتأكد من عدم وجود عيوب، ربما تريد إضافة أيقونة معينة، أو تتأكد من أن الشعار يأخذ المقاسات المناسبة، هل القائمة الجانبية قابلة للنقر بسهولة وما إلى ذلك..
ومن خلال القائمة الجانبية للـ Menu اذهب مع خيار Appearance ومن ثم Customize، ويمكنك عمل تجربة حية وبكل بساطة.

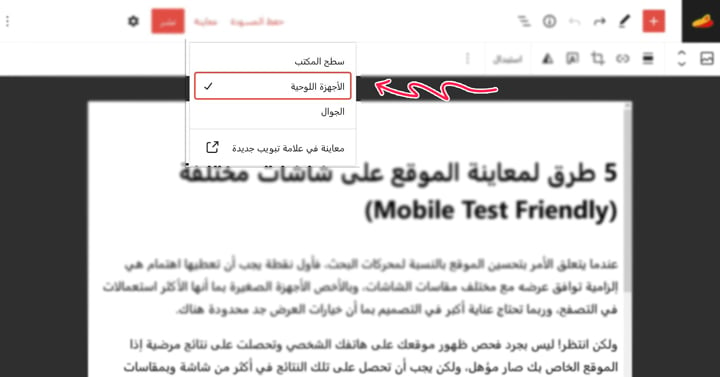
أما الطريقة الثانية فتكون من خلال محرر ووردبريس Gutenberg الرائع، وإذا أنت لا زلت تعتمد على المحرر الكلاسيكي فصدقني أنت تضيع على نفسك الكثير. ومن إحدى مزايا محرر ووردبريس جوتنبرج هي إمكانية عرض أداء صفحات الموقع وجميع مقالاته على مختلف الأجهزة وحتى قبل نشرها. فأي خطأ في النسيق، أو مشاكل في الظهور على مختلف الشاشات يمكنك التفطن إليها مباشرة من خلال المحرر نفسه.

أهم أداة يجب أن تركز عليها (Google Test)

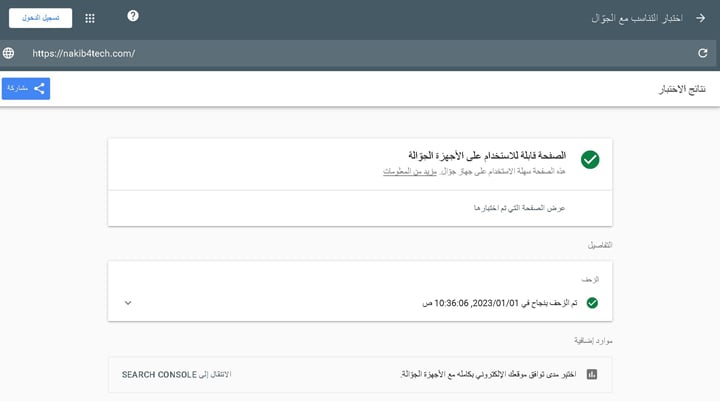
حصولك على نتائج جيدة في مختلف الأجهزة لا يعني بالضرورة أن الموقع الخاص بك هو جيد 100%، ولكن الأصح أن تكون النتائج الخاصة بالأداء كلها ممتازة على أداة جوجل لتوافق مع الموبايل، وإذا حصلت على تقييمات كلها باللون الأخضر فهذا يعني أن موقعك نجح في هذه المرحلة.
الخطوة الأولى تكون من خلال التأكد أن موقعك متوافق مع الشروط التي تفرضها جوجل، بداية من مقاسات الموقع التي يجب أن تصير متوافقة مع شاشات الموبايل وإذا كنت تعتمد على خلفية (Background) بأبعاد كبيرة ربما هذا سيؤثر في كيفية ظهوره بشكل غير مناسب مما سيعطي تجربة تصفح ليست في المستوى.
يجب كذلك أن تتأكد أن الخط الذي تستعمله قابل للقراءة وغير صغير. والنقطة الثالثة وهي أن تكون الروابط وغيرها من الخيارات التي تعرضها كفئات في القائمة الجنبية وكذلك أزرار اتخاذ الإجراء كلها تغدوا بحجم مناسب قابل للنقر وبضوح.

الثلاث نقاط السابقة يجب أن تعطيها أهمية وإلا موقعك سيعاني صعوبات في فهرسة صفحاته، ويمكنك التأكد من ذلك اعتمادا أداة (Mobile Google Friendly Test)، وهي موجودة كذلك في مشرفي المواقع.
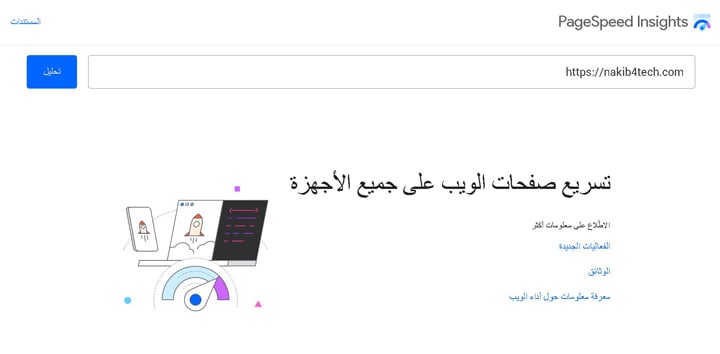
وأيضا جوجل تقدم لنا أداة أخرى (PageSpeed Insights) تختص بفحص سرعة الموبايل على مختلف الأجهزة، ولكن أنت هناك ركز على خيار الموبايل حيث بعد فحص الموقع اعتمادا على الأداة سيعطيك سرعته الفعلية وهل هو يؤدي ما عليه عندما يتعلق الأمر بتجربة المستخدم الاحترافية.

والجميل في هذه الأداة بالذات ستعرض لك جميع الأخطاء والمشاكل التي تعرقل من سرعة موقعك، حاول إصلاحها واحدة بواحدة وحتما سترى فرق كبير في النتائج، وفيما سبق نحن بالفعل تطرقنا لكيفية تسريع موقع ووردبريس على أداة PageSpeed Insights.
المشاكل التي يمكن تواجهها إذا كان موقع لا يتوافق مع الموبايل
سيكون من الصعب تحقيق نتائج متقدمة في الصفحات الأولى لمحرك جوجل العالمي، فتوافق قالب الموقع مع أجهزة الموبايل يعتبر من أحد عوامل السيو التي يجب أن تركز على حلها، غير ذلك محرك جوجل لن يرضى على موقعك وسيقوم بتهميشه.
من أحد العراقيل التي سيسببها لك مشكل عدم توافق الموقع مع الشاشات الصغيرة، هو عدم فهرسة المقالات وغيرها من الروابط الجديدة التي ستنشرها، وسيكون من الصعب فهرستها إذا لم يتم حل هذا المشكل، وفي حالات أخرى الروابط التي كانت مفهرسة بالفعل على الموقع سيتم حذفها من أرشيف جوجل.
الزائر لموقعك هو الآخر إذا صادف مشاكل تتعلق بالتصفح، ربما مقاسات الشاشة كبيرة، جزء من المحتوى لا يظهر، الخط صغير جدا وما إلى ذلك، كلها ستدفعه لمغادرة الصفحة فورا.
ستكون سبب رئيسي في رفع معدل الارتداد (Bounce Rate) فكما فصلنا في السابق، العميل إذا واجه تجربة سيئة في تصفح موقعك ما هي إلا بضعة ثواني حتى يغادر الصفحة، مما سيعمل على رفع تلك النسبة والتي لن تكون في صالحك إذا حدث ذلك.

كان هذا دليل مبسط حول كيف يمكن أن تعاين موقعك الإلكتروني على شاشات بمقاسات مختلفة، الجميل أنه من خلال المتصفح الخاص بك يمكنك تجربته على أكثر من جهاز وبأنظمة تشغيل مختلفة.
ولكن الأهم أن تركز على فحص موقعك في أداة جوجل، أي تنبيهات معلم عليها باللون الأحمر هذا يعني أن موقعك به مشاكل في العرض بالنسبة للموبايل، وعدم حل هذه المعضلة بنسبة كبيرة ستؤثر على ظهور موقعك في نتائج البحث، لذا سيكون في صالحك إصلاح جميع تلك الأخطاء حتى تكون نتائج الفحص كلها ملونة بالأخضر.

حول شمسي
كاتب محتوى تسويقي وخبير في مجال السيو (SEO)، أعمل كمستقل مع مواقع عربية متعددة.