كيفية إنشاء متجر إلكتروني احترافي على ووردبريس في 2023

هل تريد معرفة كيفية انشاء متجر الكتروني على ووردبريس؟ يمكنك إنشاء متجر ووكومرس باستخدام WordPress في أقل من 30 دقيقة. فقط اتبع الخطوات في هذه المقالة.
ووردبريس هو أفضل منصة لإنشاء متجر إلكتروني احترافي. في هذه المقالة، سنرى كيفية إنشاء متجر ووردبريس مجانًا من نقطة الصفر والبدء في بيع المنتجات دون الحاجة إلى إنفاق أي أموال ودون أي قيود.
يعد انشاء متجر الكتروني على ووردبريس خيارًا جذابًا لرجال الأعمال.
- بمجرد أن تصبح لديك فكرة عن المتجر الإلكتروني الخاص بك، يمكنك العمل ببضع نقرات دون إنفاق الكثير من المال، إن وجد.
- لديك سيطرة كاملة على موقعك ويمكنك تخصيصه كما تراه مناسبًا.
هذا مريح للغاية، لكنه لا يعالج الهدف الحقيقي لموقعك – قيادة أعمال مربحة عبر الإنترنت. إذا كنت تعتقد أن ضرب “نشر” هو كل ما تحتاجه لزيادة عدد الزيارات والمبيعات – فأنت مخطئ للأسف.
عندما تبيع عبر الإنترنت، من الواضح أنك تحتاج إلى موقع جميل وسهل الاستخدام وآمن. لكنك تحتاج أيضًا إلى خطة أعمال عبر الإنترنت ، ولا تنسى السيو ، وبرامج عربة التسوق ، وبوابة الدفع ، والوسائط الاجتماعية ، و تسويق البريد الإلكتروني ، وتحسين معدل التحويل لتحقيق النجاح على المدى الطويل.
الإعتبارات التي يجب وضعها في الحسبان عند إنشاء المتجر
بإختصار شديد، أنت بحاجة إلى متجر ووردبريس سريع جداً وأن يكون سهل الإستخدام. من المعروف أن مؤشرات أداء الويب أصبحت عاملاً تصنيفيًا في يونيو 2021 وقد ترتب على هذا الأمر تراجع الكثير من المواقع البطيئة في بحث جوجل.
لذا فإن المتجر الذي سننشئه اليوم هو أسرع متجر ووكومرس ممكن تصميمه على الإطلاق من خلال إتباعنا الخطوات التالية:
- الإستضافة هي العامل رقم #1 في السرعة، لذا استخدمنا استضافة NakibVPS Cloud ذات السرعة الفائقة.
- سنستخدم Gutenberg مع قالب Kadence بدلاً من Elementor البطيء.
- نستخدم LiteSpeed Cache للتخزين المؤقت.
- نستخدم RankMath SEO وهي أسرع بكثير وأفضل من Yoast.
- لن نستخدم إضافات ثقيلة ولن نوصي ب Jetpack لانها ثقيلة جداً.
للأدوات التي تستخدمها في إنشاء متجر ووردبريس تأثير كبير على سرعة تحميل الموقع و SEO والتصميم. من الأسهل بكثير القيام بذلك بشكل صحيح من البداية.
تكلفة انشاء متجر الكتروني على ووردبريس
يمكنك إنشاء متجر إلكتروني احترافي على ووردبريس بتكلفة منخفضة مع الحفاظ على الأساسيات. ستحتاج إلى اثنين من الخدمات الأساسية:
- دومين من Cloudflare: يمكنك الحصول على دومين (اسم الموقع الخاص بك) من خلال خدمة كلاود فلير بتكلفة تقريبية تبلغ 9.15$ سنويًا.
- الاستضافة خطة NakibVPS Pro: توفر هذه الخطة خدمة استضافة سريعة جدًا وموثوقة بتكلفة شهرية قدرها 17.5$.
من الجيد أن يكون هذا الخيار الأساسي متاحًا للحصول على متجر ووردبريس فعال بتكلفة معقولة، ويمكنك فيما بعد إضافة مزيد من الخدمات والإضافات إذا لزم الأمر وبحسب احتياجات موقعك. على سبيل المثال، يمكنك الترقية إلى قالب Kadence Pro ، والذي يوفر ميزات تصميم وخيارات تخصيص متقدمة بالإضافة إلى Kadence Blocks Pro الرائعة.
Rank Math هو مكون إضافي لتحسين محركات البحث يمكنه تحسين موقع الويب الخاص بك لمحركات البحث. الإصدار المجاني يكفي للجميع وهو جيد ويتوفر لديهم إصدار مميز يأتي مع مزايا اضافية مثل اضافة Schema متقدمة وتحليلات أناليتكس التفصيلية.
| الخدمات | الأهمية | التكلفة |
|---|---|---|
| الدومين (.com) | ضروري | 9.15$ لكل سنة |
| الإستضافة (NakibVPS Pro) | ضروري | 17.5$ لكل شهر |
| اضافة Rankmath Pro | إختياري | 59$ لكل سنة |
| ترقية القالب (Kadence Bundle) | إختياري | 129$ لكل سنة |
من المهم ملاحظة أن الإضافات الاختيارية المذكورة اعلاه، ليست ضرورية للوظائف الأساسية لمتجر ووكومرس. يعتمد تضمينها على احتياجاتك وأهدافك وميزانيتك.
خطوات إنشاء متجر إلكتروني احترافي على ووردبريس
فيما يلي خطوات انشاء متجر ووكومرس احترافي على ووردبريس.
1. شراء دومين من Cloudflare
الدومين هو عنوان موقع الويب الخاص بك على شبكة الإنترنت. هذا هو ما يكتبه المستخدمون في متصفحاتهم للوصول إلى موقع الويب الخاص بك (على سبيل المثال: google.com أو nakib4tech.com).
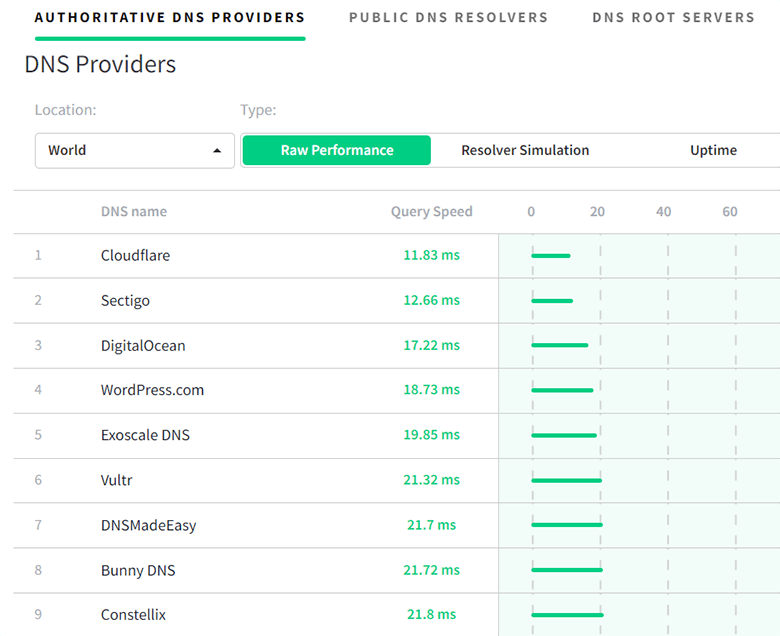
كلاود فلير هو أفضل مكان لشراء النطاقات. يتميز بشبكة DNS عملاقة مع وقت إستجابة 11.83 مللي ثانية وهو الأسرع في العالم.

يمكن القول إنها أرخص من GoDaddy و Namecheap. كما أنها توفر خصوصية المجال (Domain Privacy) مجانًا مدى الحياة. وحتى لو اشتريت الدومين من مكان آخر، فسوف تضطر إلى ربطه مع Cloudflare لاحقاً للإستفادة من شبكة CDN المجانية التي يقدموها.
تقدم بعض الإستضافات (مثل Bluehost) دومين مجاني للسنة الأولى مع خطة الإستضافة، ولكن خدمة الاستضافة الخاصة بهم سيئة للغاية وأنا هنا اتحدث عن متجر احترافي يتم تحميله بوقت سريع جداً ويتصدر محركات البحث. سنقوم بالتسجيل في الاستضافة والدومين بشكل منفصل لأن أفضل مسجلي النطاق ليسوا أفضل المضيفين.
ماذا يجب أن يكون دومين المتجر الإلكتروني الخاص بك؟
- اختر اسم دومين لا يُنسى
- لا تختر المجالات من أجل الكلمات الرئيسية
- جرب wordoid.com للحصول على أفكار لاسم المجال الخاص بك
- دومين .com هو الأكثر شيوعاً (لا داعي لشراء ملحقات غير ضرورية)

2. اشترك في الاستضافة السحابية
استضافة الويب هي المكان الذي يعيش فيه موقعك على الإنترنت. يتم تخزين بيانات الموقع وصور المنتجات والمقالات…الخ في الإستضافة. كل موقع على شبكة الإنترنت يحتاج إلى استضافة ويب.
تعتبر NakibVPS (شركة الاستضافة الخاصّة بنا) و Rocket.net و Cloudways هي الشركات الثلاثة الأسرع على الاطلاق في مجال إستضافة ووردبريس. يتم تصنيف Rocket.net في استطلاعات الرأي على الفيسبوك كأفضل استضافة ووردبريس بما يتعلق بالسرعة، كما تحظى Cloudways بشعبية كبيرة في مجموعة WordPress Hosting و WP Speed Matters (مكان رائع للحصول على تعليقات غير متحيزة).
بعد سنين من الترويج لهذه الشركات التي تفتقر أحياناً للكثير من مزايا السرعة، قمت بتأسيس شركة الإستضافة الخاصّة بي، NakibVPS لهدف واحد فقط وهو “تقديم أسرع إستضافة ووردبريس ممكنة”، والحمدلله فقد لاقت الخدمة رواجاً كبيراً بشكل سريع وهذا ينعكس في تقييمات TrustPilot الأخيرة.
| المواصفات | NakibVPS Pro Plan | Rocket.net Starter Plan | Cloudways DO Premium (2GB) |
|---|---|---|---|
| النوع | سحابية | سحابية | سحابية |
| السيرفر | LiteSpeed Enterprise | Apache + Nginx | Apache + Nginx |
| CPU Cores | 2Core | 32Core | 1Core |
| RAM | 2GB | 128GB | 2GB |
| Bandwidth | غير محدود | 50GB | 2TB |
| التخزين | Unlimited NVMe | 10GB NVMe | 50GB SSD |
| CDN | Internal/QUIC | Cloudflare Enterprise | Cloudflare Enterprise (5$/month) |
| PHP processor | LiteSpeed | LiteSpeed | FPM |
| Memory limit | قابل للتعديل | 1GB | قابل للتعديل |
| قاعدة البيانات | MariaDB | MariaDB | MariaDB |
| إستضافة إيميل | |||
| Malware Cleaner | Imunify360 | Imunify360 | |
| خدمة نقل | Unlimited free | Unlimited free | 1free + $25/site |
| خدمة تسريع | |||
| السعر | 17.5$/شهر عند الدفع سنوياً | 25$/شهر عند الدفع سنوياً | 33$/شهر مع CF Enterprise |
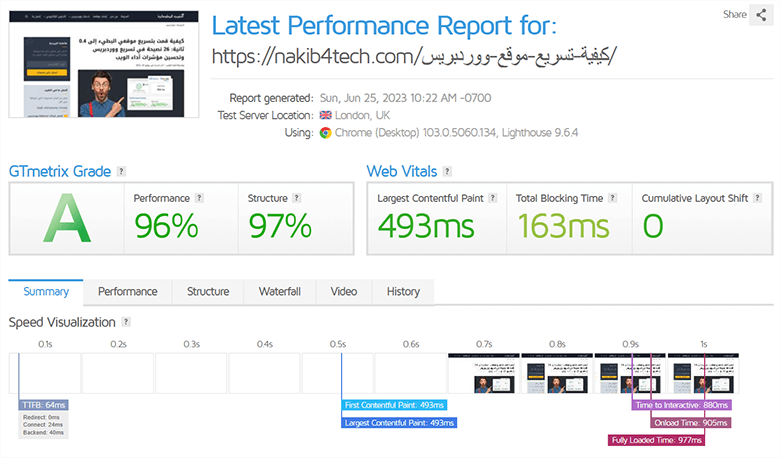
أنا أستخدم استضافة NakibVPS مع اشتراك Cloudflare APO (سعرهُ 5$/شهر) ويمكنك تصفح مدونتي لمعرفة مدى سرعة تحميلها. في كل اختبار PageSpeed Insights تقريبًا، يكون TTFB أقل من 200ms.

يمكنك أن ترى كيف يتم تحميل هذا المقال الثقيل جداً بوقت تحميل 977ms وهذا بفضل خوادم NakibVPS فائقة السرعة وخدمة كلاود فلير APO.
لماذا NakibVPS؟
- تستخدم لوحة تحكم cPanel المألوفة.
- سعر مناسب مقارنةً بالخدمة المقدمة وأنسب من Cloudways و Rocket.net.
- وقت TTFB الخاص بي دائماً أقل من 200ms.
- حتى المقالات التي يبلغ حجم صفحتها 1.6mb يمكن تحميلها في أقل من ثانيتين
- مستويات مختلفة من الكاش LiteSpeed + QUIC و Redis و Memcached كلها مدمجة للحصول على أداء أعلى.
- توفر ترحيلًا مجانيًا غير محدود.
- توفر خدمة تسريع ووردبريس مجاناً لكل مشترك جديد. هذا يضمن ان جميع المواقع على سيرفرات NakibVPS هي محسنة بأيدٍ خبيرة ولا تستهلك موارد عالية.
- الدعم رائع كما ينعكس في مراجعات Trustpilot الخاصة بهم.
- التسعير ثابت بدون عقود أو تجديدات سيئة.
- لا توجد مشكلات في وحدة المعالجة المركزية مثل SiteGround و Bluehost والاستضافات المشتركة الأخرى. وكل مستخدم له موارده الخاصة ببيئة منعزلة بإحكام بواسطة تقنية Cloudlinux.
- شهادة أمان SSL و Staging والنسخ الاحتياطية كلها سهلة للغاية في لوحة تحكم cPanel.
خصم حصري لقرّاء النقيب للمعلوماتية – إستخدم الكوبون “NAKIB4TECH” للحصول على خصم 10% للإشتراك السنوي. بالنسبة للإشتراك الشهري فهم يقدمون خصم ساري المفعول بقيمة 1$ للشهر الأول ولكنني أفضل الإشتراك السنوي لأنه سيكون أرخص.
ينبغي أن يكون NakibVPS Tiny Plan سعة 1GB مناسبًا للمدونات الجديدة. ولكنّها لن تكون مناسبة لتشغيل الاضافات المتعطشة للموارد (مثل WooCommerce أو Elementor) أو إذا زاد استخدامك لحركة المرور + CPU التي يمكنك مراقبتها في cPanel لحساب استضافة NakibVPS. لهذا اوصي بخطة PRO فما فوق للحصول على أفضل أداء.
3. توصيل الدومين وإضافة شهادة SSL
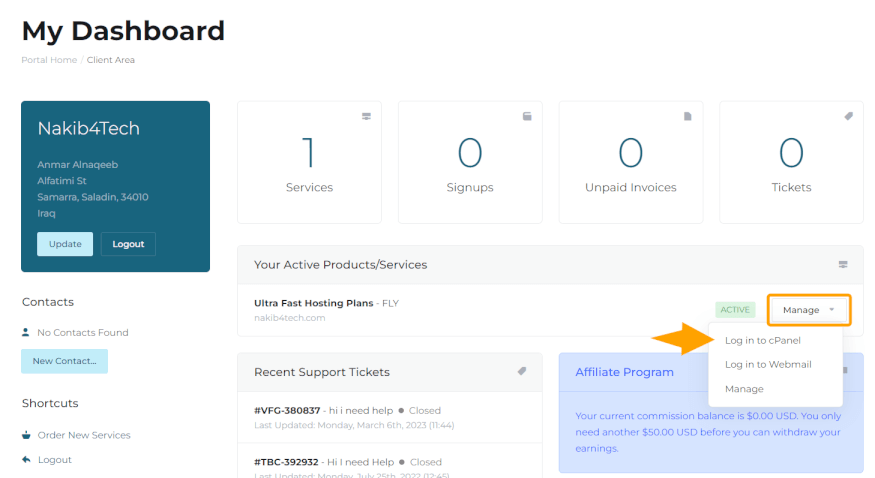
الخطوة 1: الدخول إلى cPanel ونسخ عنوان IP إستضافتك في NakibVPS (سجل الدخول إلى لوحة تحكم NakibVPS وأختر Login to cPanel من قائمة Manage).

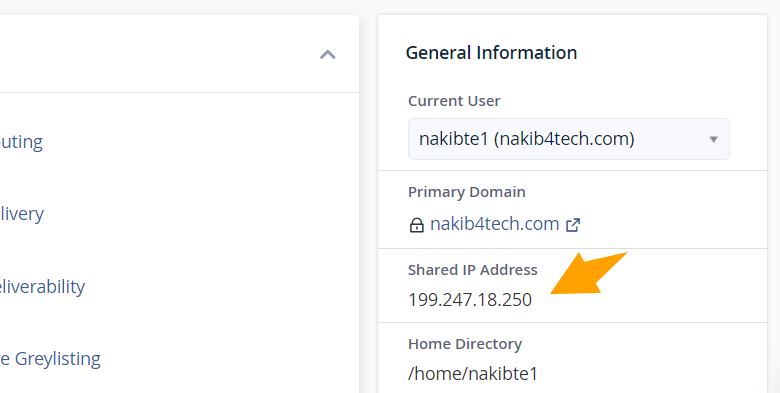
بعد الدخول إلى لوحة cPanel ستجد الايبي في الشريط الجانبي على اليمين تحت عنوان “Shared IP Address“. قم بنسخ هذا العنوان حيث سنحتاجه في الخطوة اللاحقة.

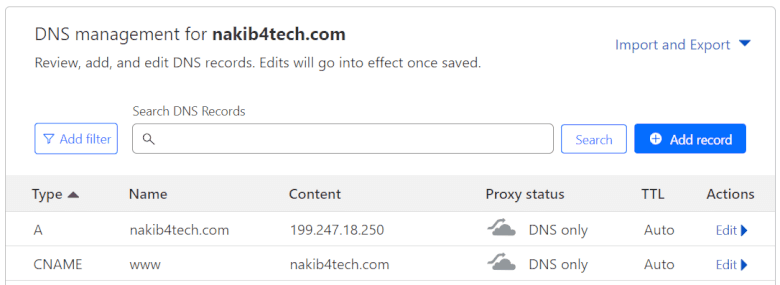
الخطوة 2: قم بتحديث سجلات DNS الخاصة بك في كلاود فلير (Dashboard → DNS → Add Record). قيمة A Record هي عنوان IP العام الذي قمنا بنسخه في الخطوة السابقة في cPanel. وقيمة CNAME هي اسم المجال الخاص بك. استخدم نفس التنسيق على النحو التالي.

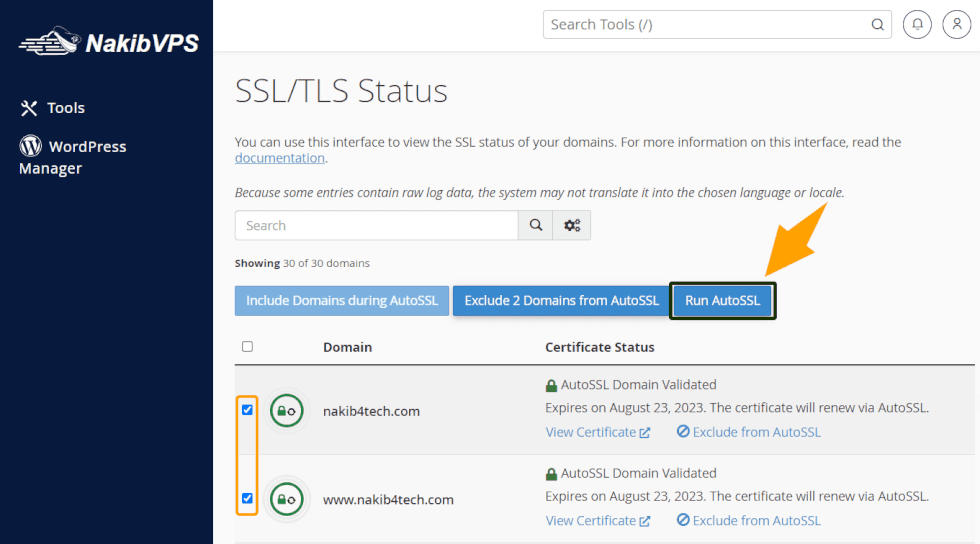
الخطوة 3: إضافة شهادة أمان Let’s Encrypt SSL مجانًا (cPanel → SSL/TLS Status). اختر فقط صيغتين، الدومين بدون www وصيغة مع www ثم أضغط “Run AutoSSL” حيث سيتم تفعيل SSL وتمكين التجديد التلقائي.

4. تثبيت ووردبريس
ليس هنالك أسهل من تثبيت ووردبريس على cPanel مع أداة WordPress Manager أو Softaculous الخاصّة بإستضافة NakibVPS.
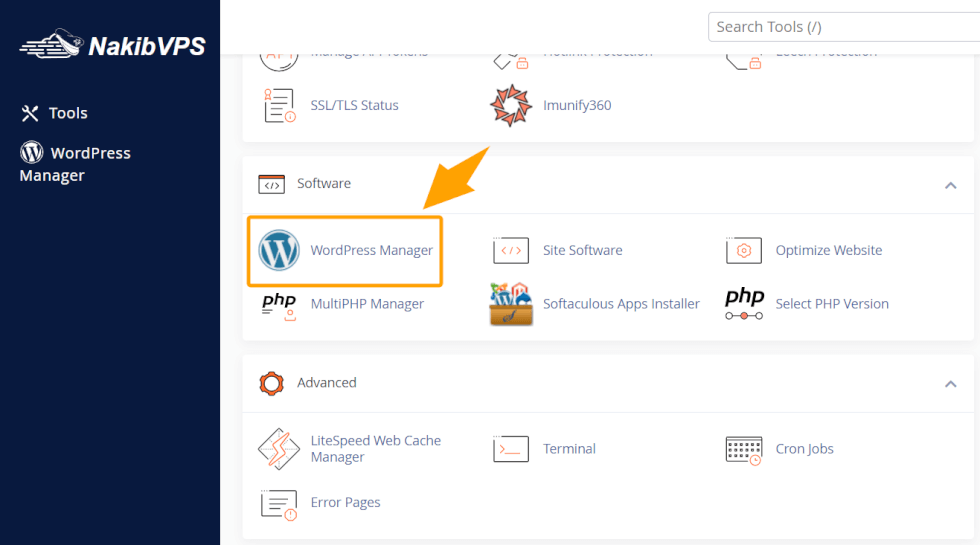
الخطوة 1: سجل الدخول إلى لوحة cPanel ثم اختر أداة تثبيت ووردبريس من قسم Software بالأسفل (cPanel → WordPress Manager).

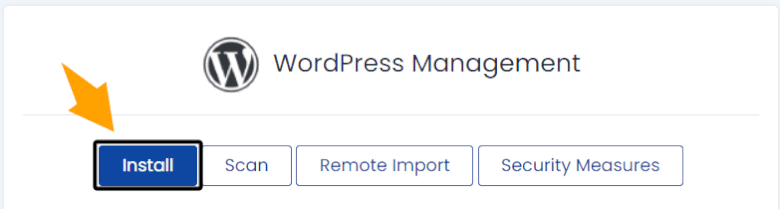
الخطوة 2: اختر Install من أول قسم في الأعلى.

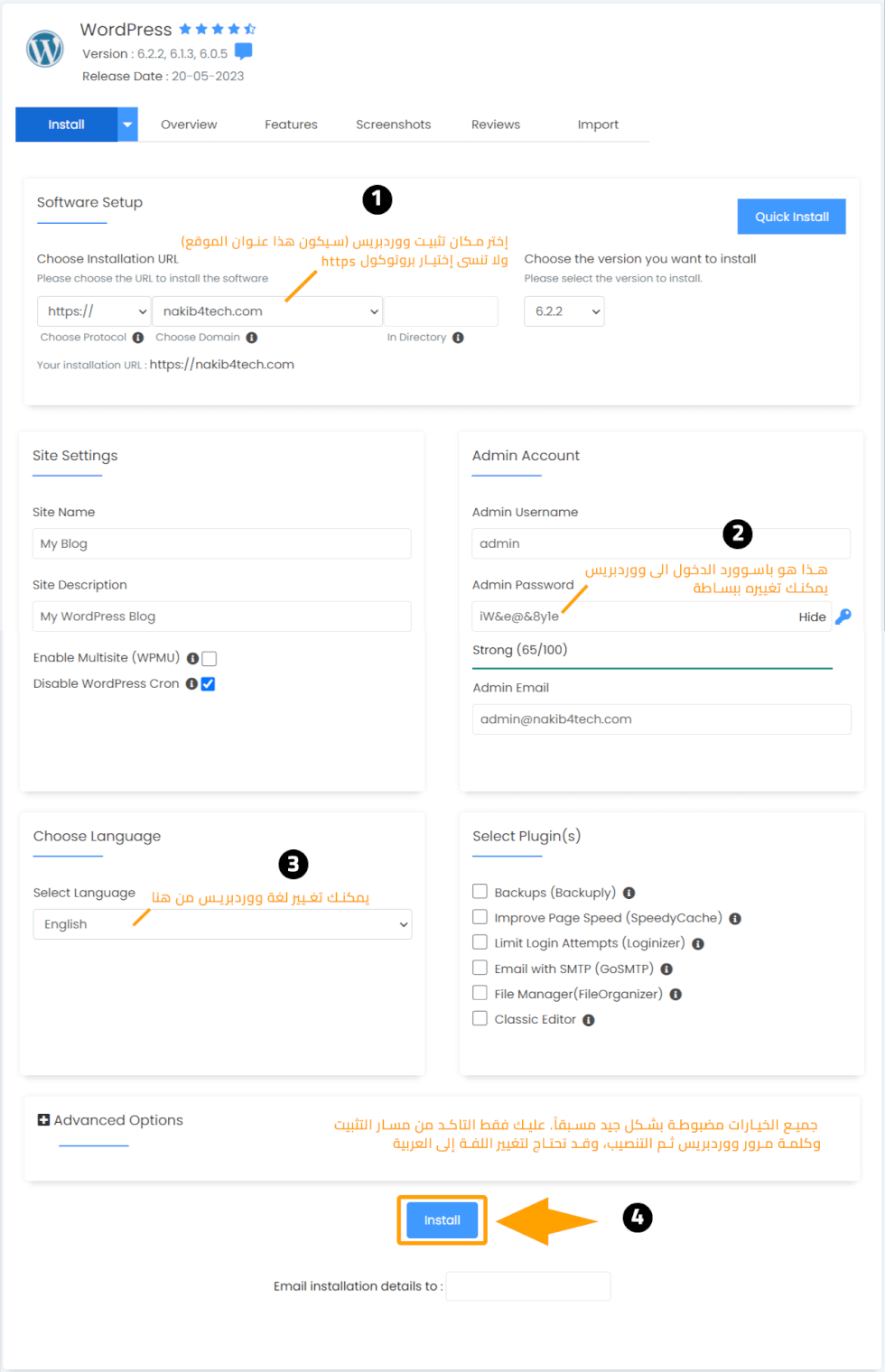
الخطوة 3: تأكد من المعلومات ثم أضغط “Install“. ستجد ان جميع المعلومات مضبوطة بشكل جيد، ولكن من المهم التأكد من مسار التثبيت ونسخ الباسوورد او كتابة باسوورد جديد خاص بك.

سيتم تثبيت ووردبريس خلال لحظات وتضهر لك هذه الرسالة التأكيدية، إضغط على “Return to WordPress Management” للرجوع إلى مدير ووردبريس:

5. تسجيل الدخول إلى لوحة تحكم ووردبريس الخاصة بك
هناك طريقتين للدخول إلى ووردبريس على استضافة NakibVPS. الطريقة الاولى مباشرة ولا تحتاج إلى كتابة معلومات الدخول.
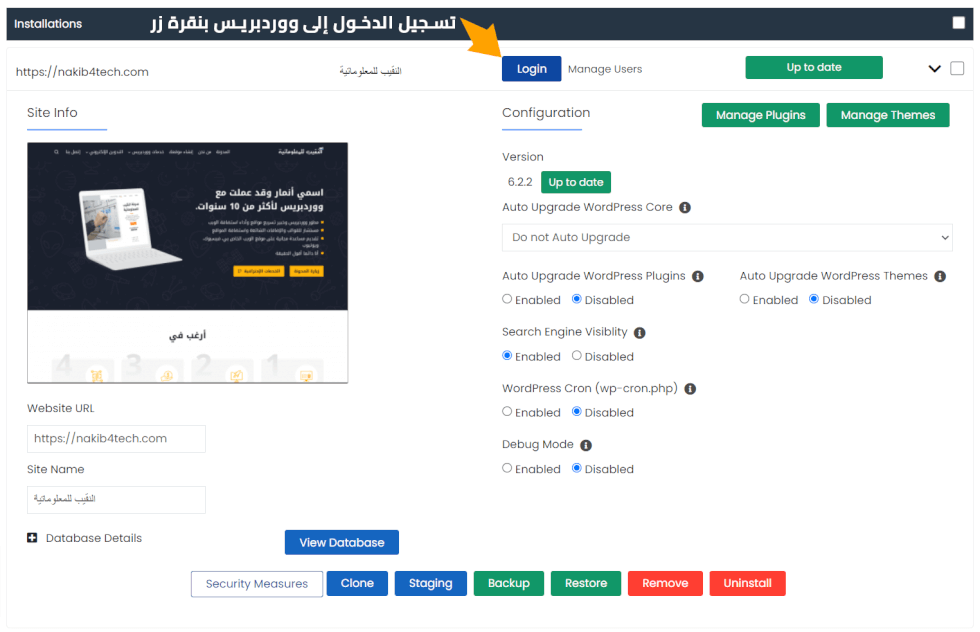
الطريقة الأولى: من cPanel افتح WordPress Manager من جديد (ستجده في قسم Software بالأسفل وكذلك في الشريط الجانبي على اليسار). بمجرد الدخول إلى مدير ووردبريس حدد موقعك الجديد وأضغط Login للدخول إلى لوحة تحكم ووردبريس بشكل مباشر بلا باسوورد.

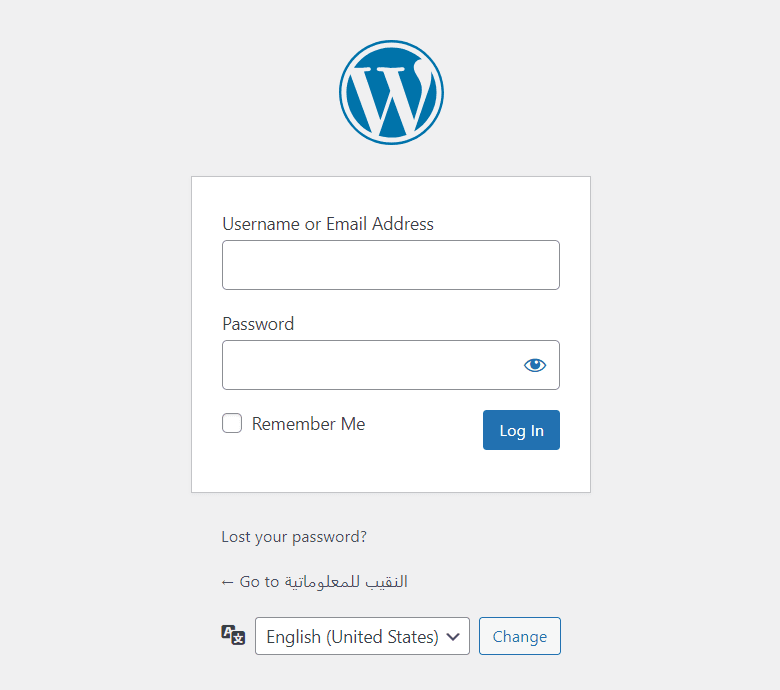
الطريقة الثانية: قم بالتوجه إلى صفحة تسجيل الدخول لموقعك، سيكون عنوان الصفحة هكذا: yourwebsite.com/wp-admin/. أكتب اسم المستخدم وكلمة المرور للدخول.

6. تغيير لغة الموقع إلى العربية
حال تسجيل الدخول إلى ووردبريس، ستجد أن كل شيء باللغة الإنجليزية. أنا أعلم أن الكثير ممن يتابعني هو لا يقرأ الإنجليزية!
لحسن الحظ، ووردبريس يدعم اللغة العربية بنسبة 100% حيث يمكننا تغيير اللغة بنقرة زر واحدة.
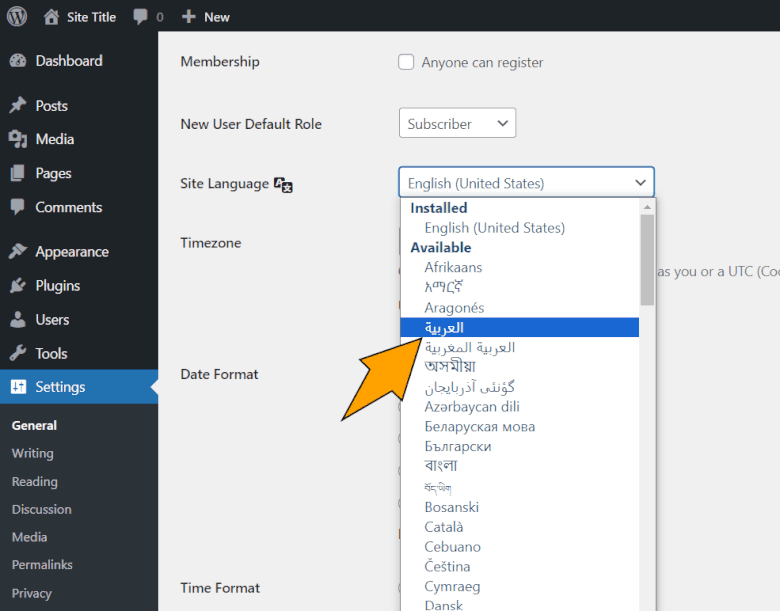
من لوحة تحكم ووردبريس، توجه إلى Settings ثم Site Language وأختر العربية.

سيصبح الآن كل شيء باللغة العربية.
7. تنصيب قالب Kadence
قالب Kadence متوفر مجاناً في سوق ووردبريس ويمكنك تنصيبه بهذه الخطوات البسيطة:
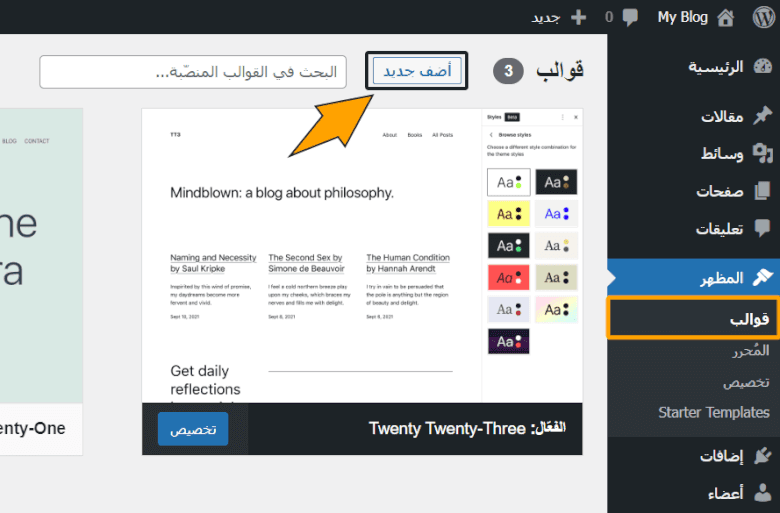
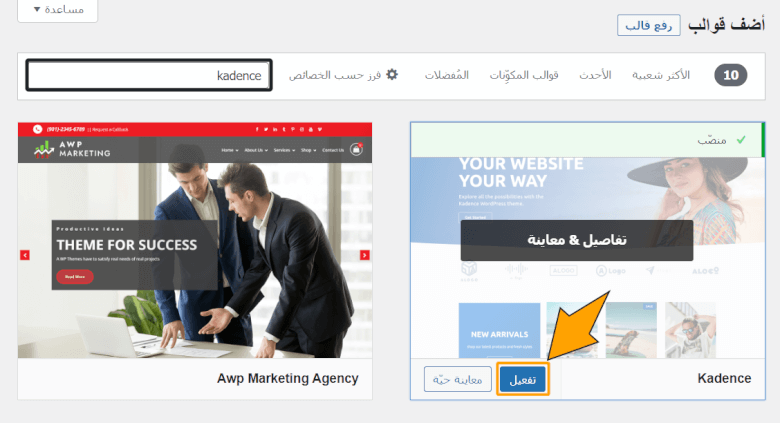
الخطوة 1: في ووردبريس، انتقل إلى المظهر ← أضف جديد.

الخطوة 2: ابحث عن Kadence ونصبه، ثم فعله.

لماذا قالب Kadence؟
- استيراد الديمو بنقرة واحدة
- تصميمات رائعة
- متجاوب مع الجوال
- تحميل سريع (خاصة جوتنبرج)
- مطورين موثوق بهم
- أفضل دعم في صناعة قوالب ووردبريس على الإطلاق.
8. استيراد قالب Kadence Starter المصمم مسبقًا
قوالب Kadence Starter تجعل انشاء متجر ووردبريس أمرًا سهلاً.
إنها جميلة، ومتجاوبة للجوال، ويتم استيرادها بنقرة واحدة. عادةً ما تحتوي على العديد من القوالب لكل نيتش وهي واحدة من أسرع قوالب ووردبريس. GeneratePress و Breakdance خفيفان أيضًا، لكنني أجد أن قوالب Kadence تبدو أجمل وأسهل في العمل معها.

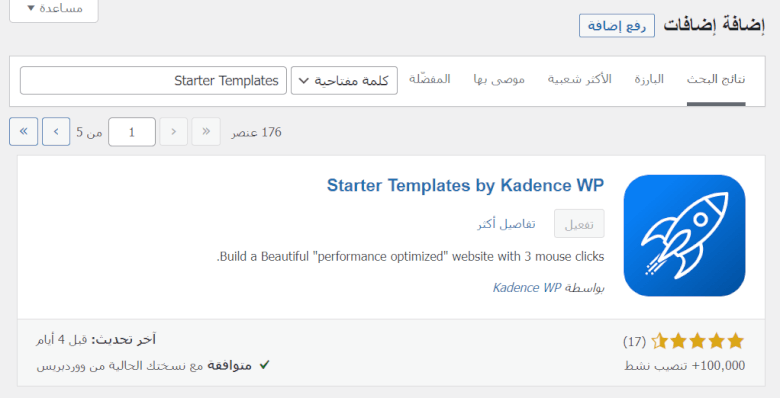
الخطوة 1: في ووردبريس، انتقل إلى إضافات ← أضف جديد ← ابحث عن Starter Templates ونصبه.

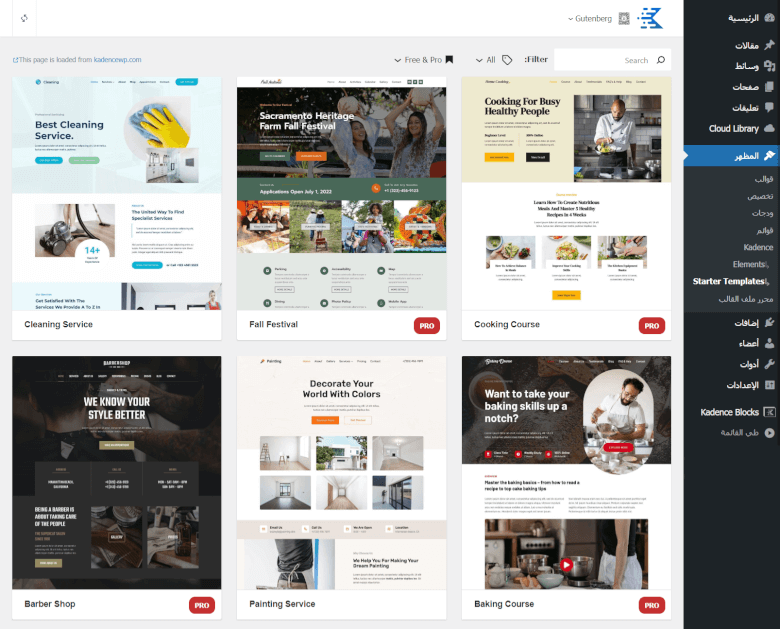
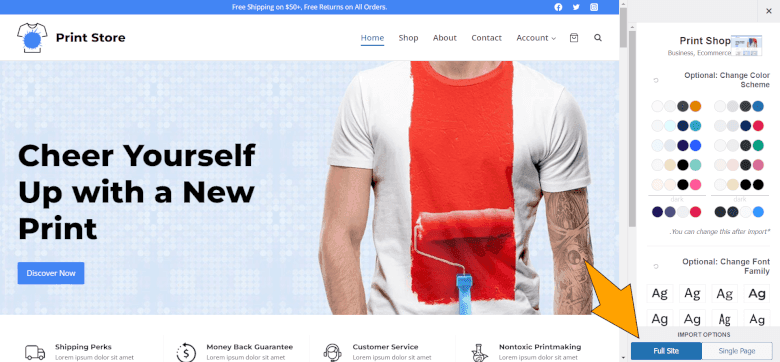
الخطوة 2: اذهب إلى المظهر ← Starter Templates. في الجزء العلوي الأيمن، قم بالتصفية حسب Gutenberg. يضمن هذا أنك تستخدم محرر جوتنبرج الأسرع من معظم منشئي الصفحات. قالب Hello Elementor سريع، ولكن معظم قوالب Elementor ليست كذلك وستحتاج إلى تحسينها (نفس الشيء مع Divi). يضيفون أغلفة div و JavaScript و CSS إضافية إلى موقعك مما يضر بمؤشرات أداء الويب الأساسية. معظم قوالب Kadence مجانية بينما البعض الآخر مميز. سأستخدم قالب متجر الأصباغ (Print Shop) في هذا الدليل.

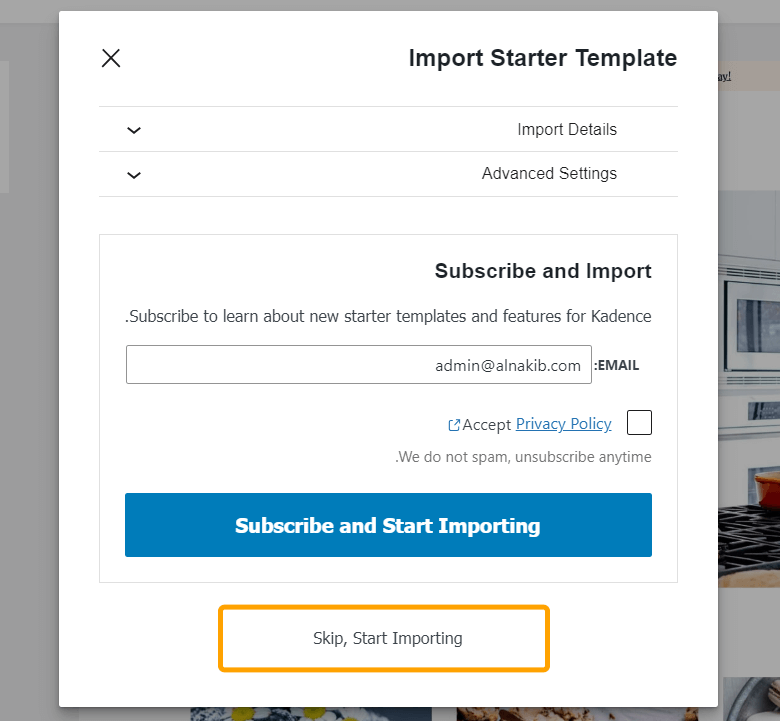
الخطوة 3: عندما تكون جاهزًا، قم باستيراد النموذج بالنقر فوق Full Site. ستقوم Kadence بتنزيل الملحقات (إعدادات المحتوى والإضافات والأدوات وأدوات تخصيص ووردبريس) إلى متجر ووكومرس الخاص بك. إذا كنت ترغب في تغيير النماذج بعد قيامك باستيراد أحد المواقع بالفعل، فاتبع نفس الخطوات لاستيراد الموقع بالكامل، وسترى فقط خيارًا “delete previously imported site”.


بمجرد الإنتهاء من الإستيراد، اضغط على Finished! View your site لمشاهدة الموقع.

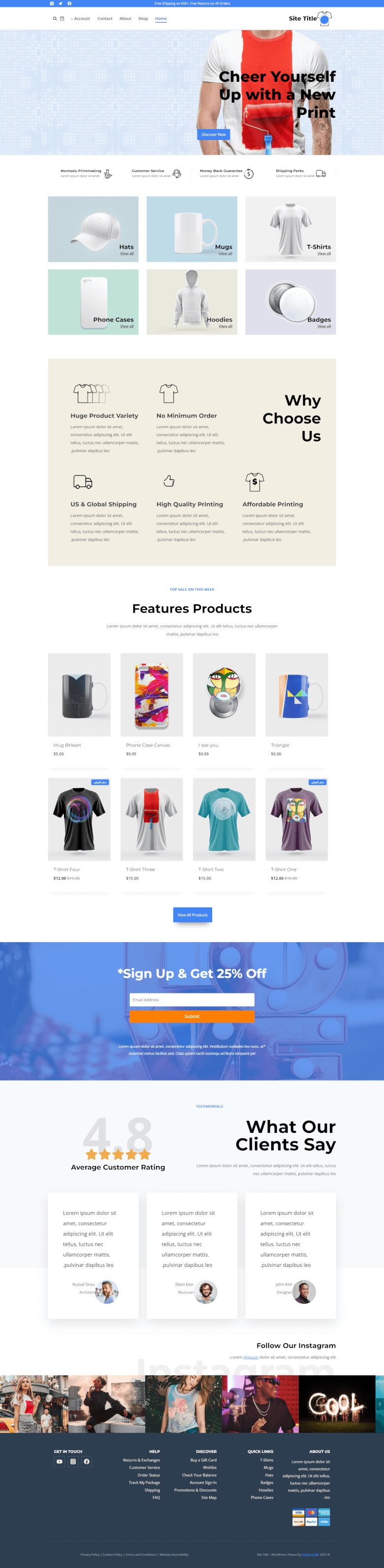
الخطوة 4: قم بتحديث موقع الويب الخاص بك وسيبدو تمامًا مثل القالب.

تهانينا! لديك الآن متجر ووكومرس مُحسّن للسرعة ومجهزة بخادم NakibVPS Cloud و SSL و Cloudflare DNS و Kadence + Gutenberg.
9. تصميم متجر ووكومرس
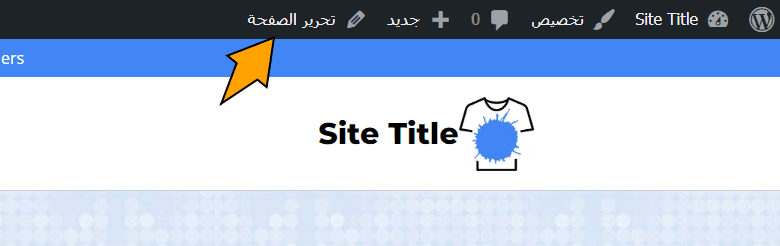
ستحتاج أولاً إلى تحرير الصفحة الرئيسية وتعديل التصميم بما يلائم عملك، بالإضافة إلى ترجمة الأقسام إلى اللغة العربية. قم بزيارة الصفحة في الواجهة الأمامية وأضغط على “تحرير الصفحة” من شريط المسؤول في الأعلى.

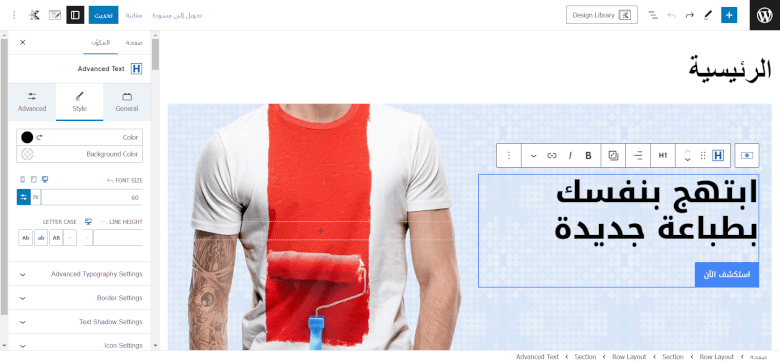
أنت الآن في محرر ووردبريس جوتنبرج الأصلي. من هنا يمكنك تعديل التصميم الخاص بالصفحة وإضافة أو حذف أقسام جديدة.
فيما يلي بعض النقاط المهمة لتعديلها في الصفحة:
- ترجمة النص للعربية.
- إعادة رفع الصور (إن لزم الأمر) وذلك بعد تصميمها بالطريقة الملائمة في فوتوشوب.
- تعديل الروابط للأزرار والنصوص.
- تحسين أحجام الخطوط.
- تعديلات أخرى لضبط إتجاه الخطوط والأقسام.

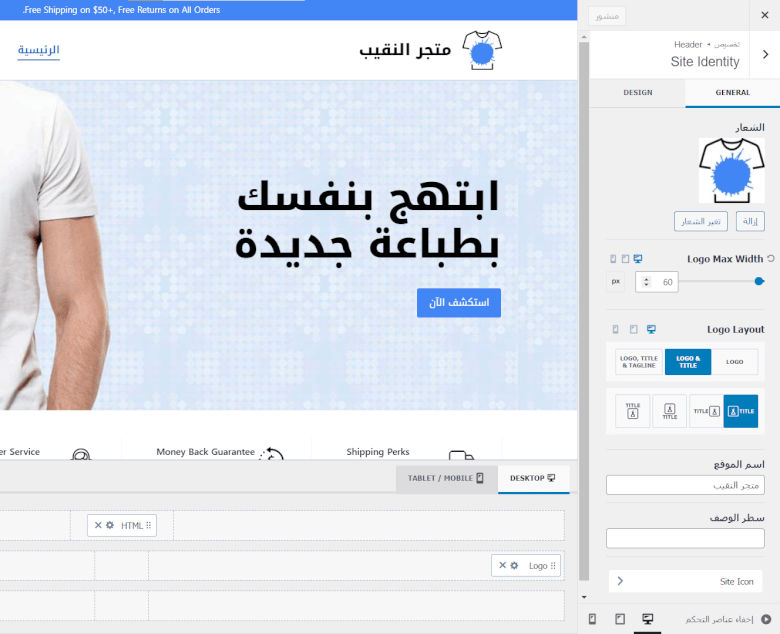
بعد حفظ التعديلات للصفحة الرئيسية و/أو الصفحات الأخرى، ستحتاج أيضاً إلى تخصيص القالب، مثل تغيير إسم وشعار الموقع، وتغيير عائلة الخط والألوان وغيرها.
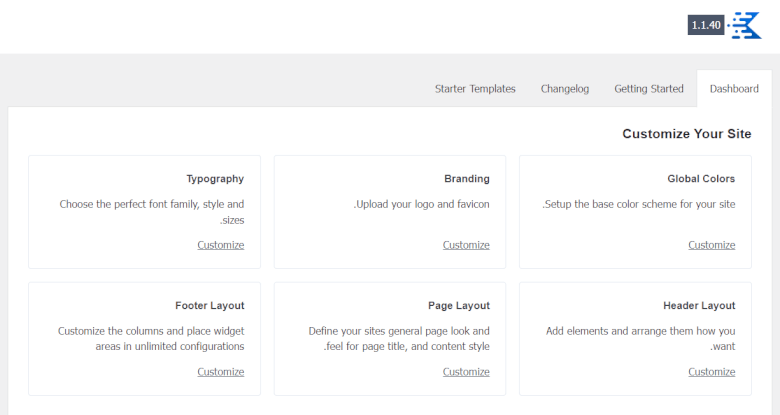
يمكنك تغيير معظم الأشياء المتعلقة بتصميم متجرك ضمن المظهر ← Kadence.

الأشياء التي يمكنك القيام بها في خيارات Kadence:
- تسمية متجرك
- تحميل شعار الموقع (اللوجو)
- تحميل favicon (رمز موقع 16×16 بكسل)
- تغيير تخطيط الفوتر + منطقة حقوق النشر
- تغيير عائلة الخط والحجم والوزن وارتفاع الخط
- تغيير تخطيط القائمة الرئيسية على سطح المكتب/الهاتف المحمول
- تغيير تخطيط الصفحات/المنتجات (العرض الكامل، الشريط الجانبي، إلخ)
- تخصيص الشريط الجانبي (إذا كان لديك واحد) وعرضه
- تغيير لون النص، القالب، الروابط، الروابط عند التمرير، الهيدر، خلفية الموقع
- تخصيص المعلومات على مدونتك (المؤلف، تأريخ نشر المقال، التصنيف، إلخ)
- تخصيص صفحة المنتج.

10. إعداد إضافة ووكومرس
في هذه الخطوة سنهيء متجرك الإلكتروني إلى العمل بشكل صحيح، بدءاً من ضبط نوع المتجر وعنوان السكن، وخيارات المنتج، وإنتهاءاً بطرق الشحن والدفع.
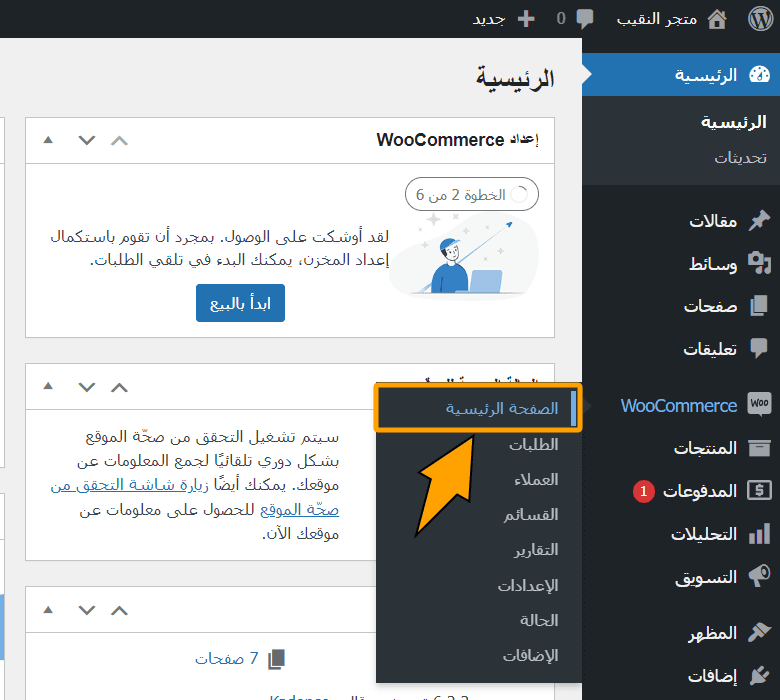
الخطوة 1: من لوحة مسؤول ووردبريس، اختر WooCommerce وأضغط على “الصفحة الرئيسية“.

الخطوة 2: انتقل خطوة بخطوة مع معالج إعداد ووكومرس. سيطلب منك بعض المعلومات الأساسية حول متجرك الإلكتروني مثل نوع المتجر والبلد الرئيسي لمتجرك.

اختر مدى خبرتك في إنشاء متجر ووكومرس، مبدئياً هذا لن يغير شيء ولكنني سأختار “I’m just starting my business“.

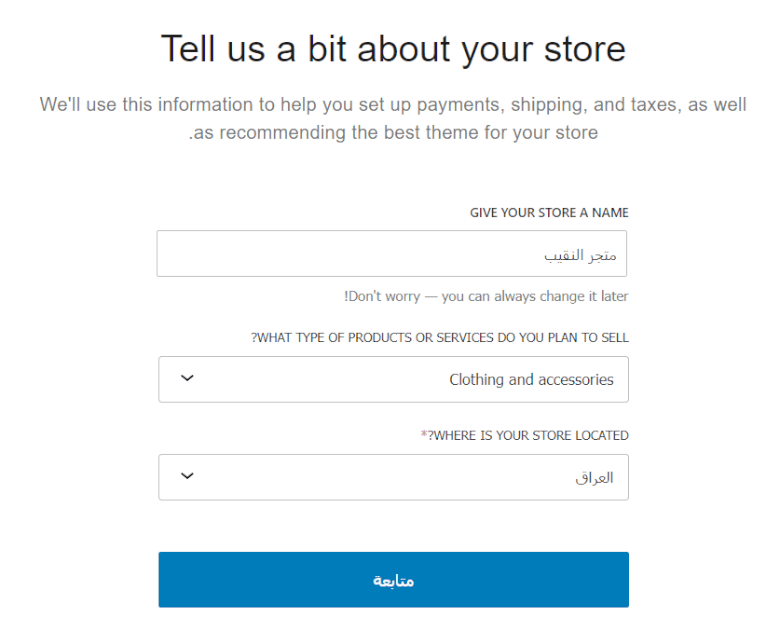
هذه الخيارات مهمة، ولكن لاتقلق فيمكنك تغييرها في أي وقت لاحقاً. اكتب اسم المتجر الإلكتروني ونوع المنتجات التي ستبيعها عليه، ثم اختر بلدك الذي تُدير منه المتجر.

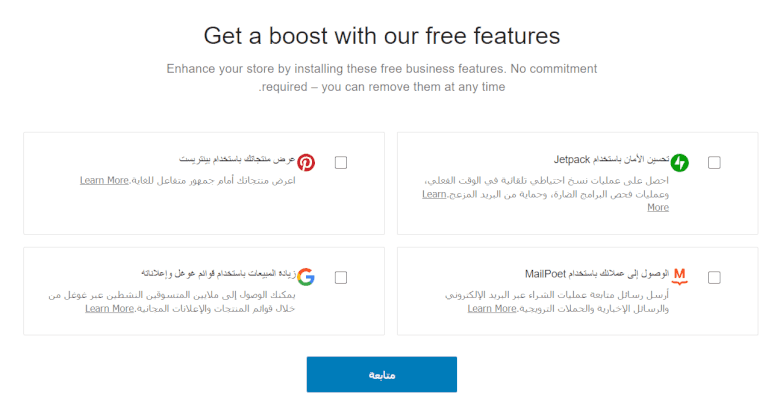
لا نوصي بأيٍ من هذه الإضافات المجانية ببساطة لأنها ثقيلة جداً وليس هناك داعي لها. تعتبر Jetpack واحدة من أثقل إضافات ووردبريس والتي لها تأثير كبير في إبطاء متجر ووكومرس.
سنقوم لاحقاً بتنصيب الإضافات التي نحتاجها فقط والتي ليس لها تأثير كبير في إبطاء موقع ووردبريس.

تهانينا، تم الإنتهاء من الإعدادات الأساسية لتشغيل متجر ووكومرس، ولكن هناك بعض الإعدادات المتقدمة والتي يجب إكمالها. تابع في أدناه.
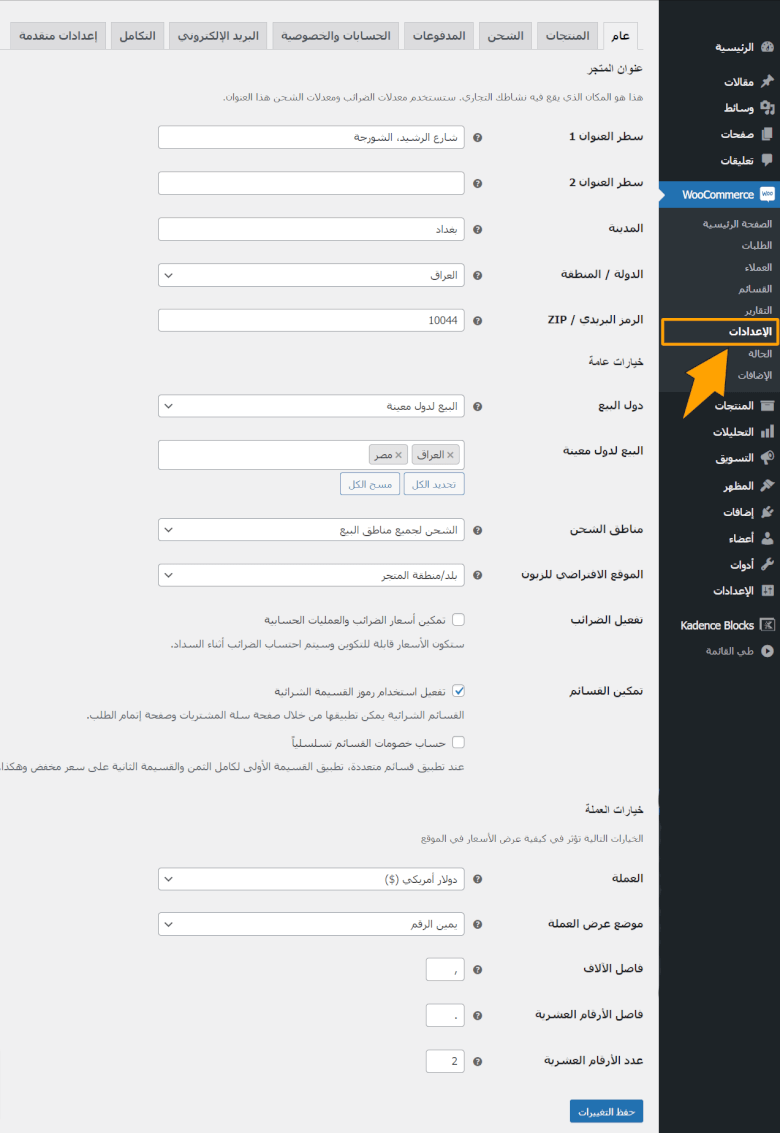
الخطوة 3: اختر “الإعدادات” من قائمة WooCommerce الجانبية.
املئ كافة المعلومات في قسم عام بعناية شديدة واحفظ التغييرات. بعدها انتقل الى القوائم الثانية وتأكد من معلوماتها، مثل خيارات المنتجات والشحن والتكامل وغيرها.

سنوضح في الخطوات القادمة تفاصيل اكثر حول طرق الشحن وتحصيل المدفوعات.
11. تعيين طرق الشحن
هذا خاص للمتاجر التي تبيع منتجات مرئية (Physical Products)، حيث سيتعين عليك شحنها إلى المشترين من خلال شركات الشحن المعروفة (مثل DHL و Aramex و Saee و Thabit وغيرها).
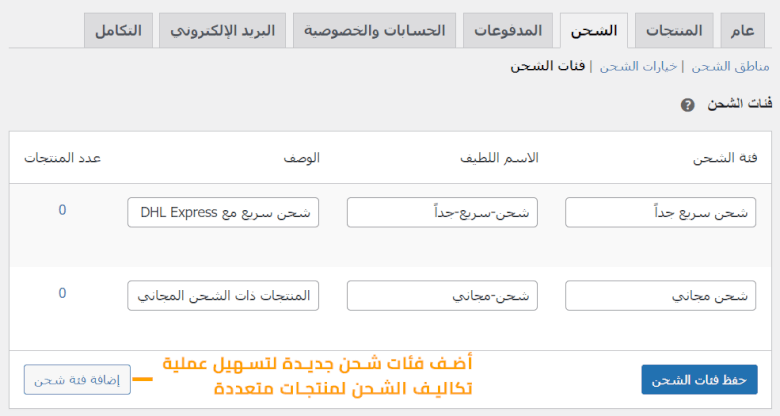
الخطوة 1: من إعدادات ووكومرس، اختر الشحن واضغط “فئات الشحن“. هذه مجرد تصنيفات داخلية لتحديد تكاليف الشحن لعدد من المنتجات ببساطة شديدة حتى تستطيع استخدامها لاحقاً من صفحة تحرير المنتج.
أضف بعض الفئات التي قد تحتاجها في حالتك. مثلاً طريقة الشحن السريع والذي سيكون بتكاليف اعلى من الاعتيادي مع وقت شحن سريع جداً.

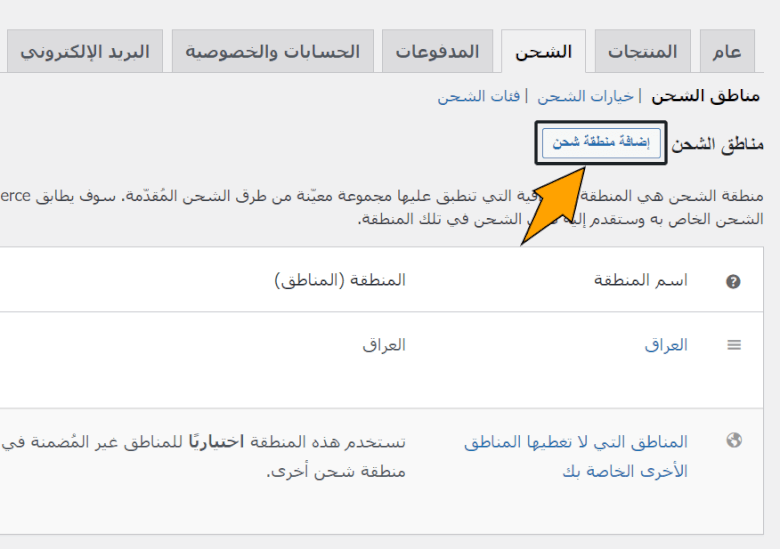
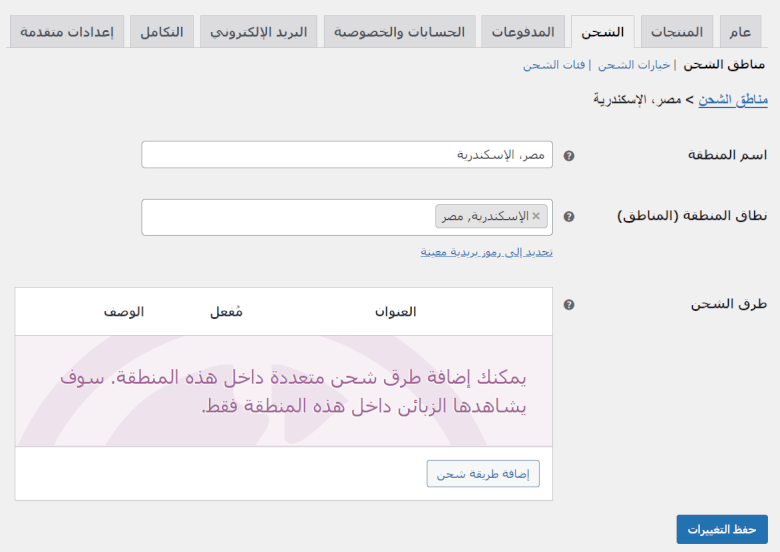
الخطوة 2: انتقل الان إلى مناطق الشحن واختر “إضافة منطقة شحن” لإضافة منطقة شحن جديدة. ستحتاج أيضاً تحرير منطقة الشحن الافتراضية (في حالتنا العراق).

الخطوة 3: اكتب اسم المنطقة ونطاق الشحن الخاص بها. يمكنك تضمين نطاق عام للبلد ككل او تحديد مدينة معينة لوضع سياسة شحن مخصصة لها.
اضغط حفظ التغييرات ثم اختر “إضافة طريقة شحن” من قسم طرق الشحن.

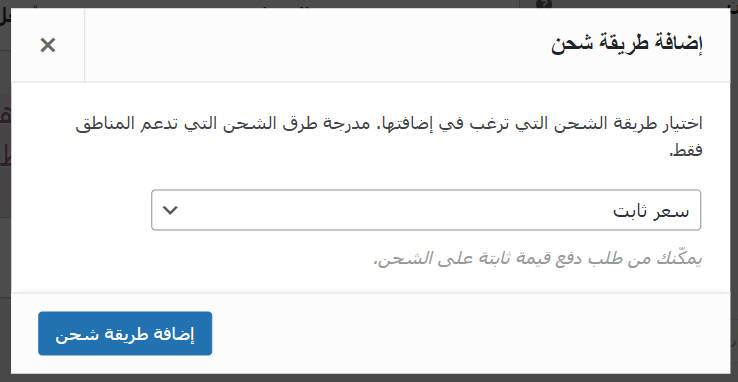
الخطوة 4: حدد طريقة الشحن للمنطقة، يمكنك الاختيار بين سعر ثابت وهو أمر شائع أو شحن مجاني لتلك المنطقة او حتى استلام محلي من المتجر.
تطرح ووكومرس ثلاثة خيارات مبتكرة ومتنوعة لتلبية احتياجاتك بفاعلية:
- السعر الثابت: باستخدام هذا الخيار، يمكنك تعيين سعر ثابت وموحد لكل منتج تبيعه، أو حتى لفئة محددة من المنتجات. لضبط هذا الخيار بشكل مناسب، تأكد من تخصيص مناطق الشحن بعناية.
- الشحن المجاني: لزيادة جاذبية متجرك وتشجيع العملاء على التسوق، يمكنك الاستفادة من الشحن المجاني. يتيح لك هذا الخيار تقديم خدمة شحن بدون تكلفة إضافية للعملاء.
- استلام محلي من المتجر: هذه الطريقة تسمح للعملاء بالطلب عبر الموقع ومن ثم استلام البضائع بأنفسهم من متجرك. يساهم هذا الاختيار في توفير تكاليف الشحن للعملاء ويدعم تجربة تسوق سلسة ومحلية.

باختيار واحد من بين هذه الطُرق الفعالة، يمكنك تحسين تجربة الشراء لعملائك وتعزيز رضاهم، مما يدعم نمو وازدهار متجرك عبر منصة ووكومرس.
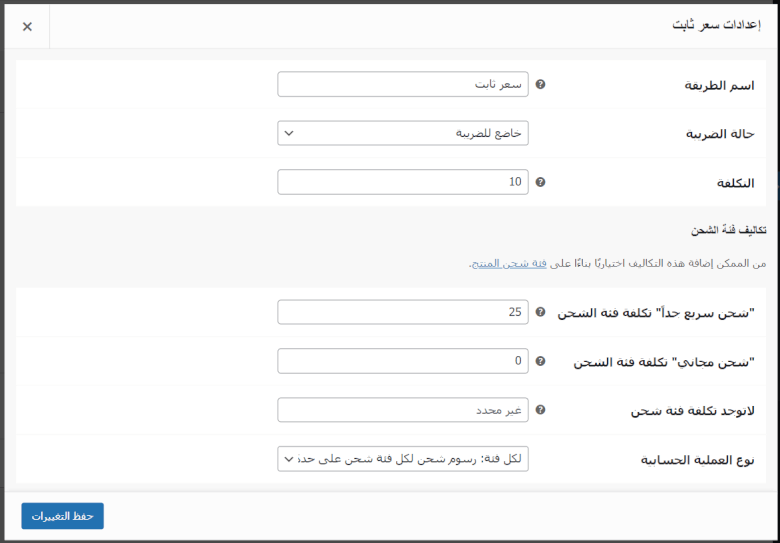
الخطوة 5: قم بتحرير طريقة الشحن التي اضفتها واكتب تكاليف الشحن رقماً، لا تنسى أيضاً تضمين تكاليف الشحن لكل فئة أنشأتها مسبقاً. ثم اضغط حفظ التغييرات.

يمكنك أيضاً مراجعة قسم خيارات الشحن للتأكد من أن كل شيء يناسب حالتك.
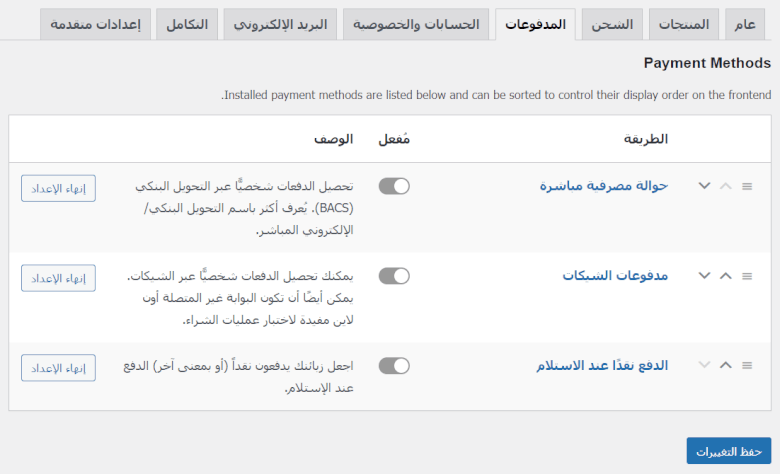
12. إعداد طرق الدفع
ستحتاج إلى إعداد طريقة دفع واحدة على الأقل لتتمكن من بيع المنتجات لعملاءِك. يوفر ووكومرس ثلاث طرق افتراضية لتلقي المدفوعات، كما تتوفر العديد من إضافات بوابات الدفع الأخرى مثل PayPal و Authorize و Stripe و 2Checkout وغيرها الكثير.

فيما يلي فيديو تعريفي لكيفية ربط باي بال مع متجر ووكومرس ببساطة:
يمكنك إعداد طرق الدفع الأخرى التي تحتاجها بنفس الطريقة وهذا يعتمد على بوابة الدفع التي تستخدمها. مبدأياً نوصي نوصي ببوابة Stripe و PayPal ولكن هناك بوابات دفع محلية مثل Moyasar و PayTabs.
13. اضافة منتج جديد
تعد إضافة منتجات WooCommerce إلى موقعك عملية مشابهة لإنشاء مقال جديد على مدونة ووردبريس الخاصة بك. لتضمين منتج جديد في متجر ووكومرس الخاص بك، ما عليك سوى اتباع الخطوات الموضحة أدناه.

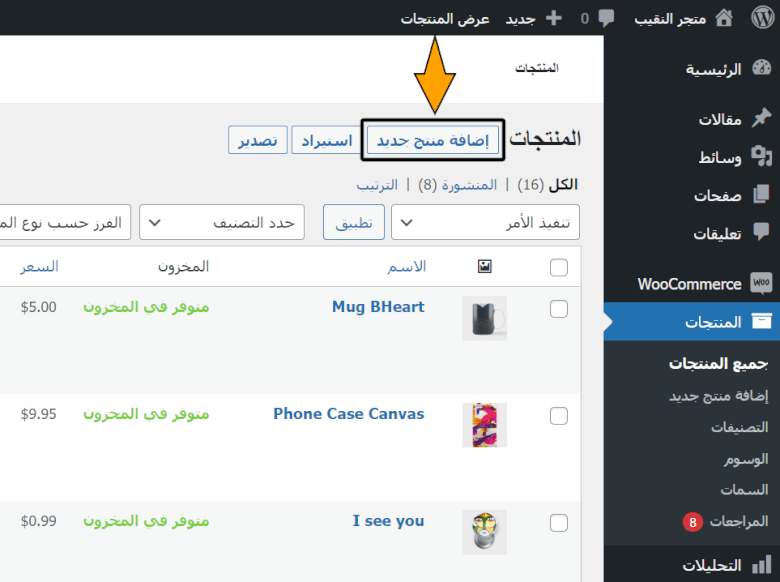
- انتقل إلى لوحة تحكم المسؤول، وانقر فوق المنتجات. من هناك، انقر فوق إضافة منتج جديد.
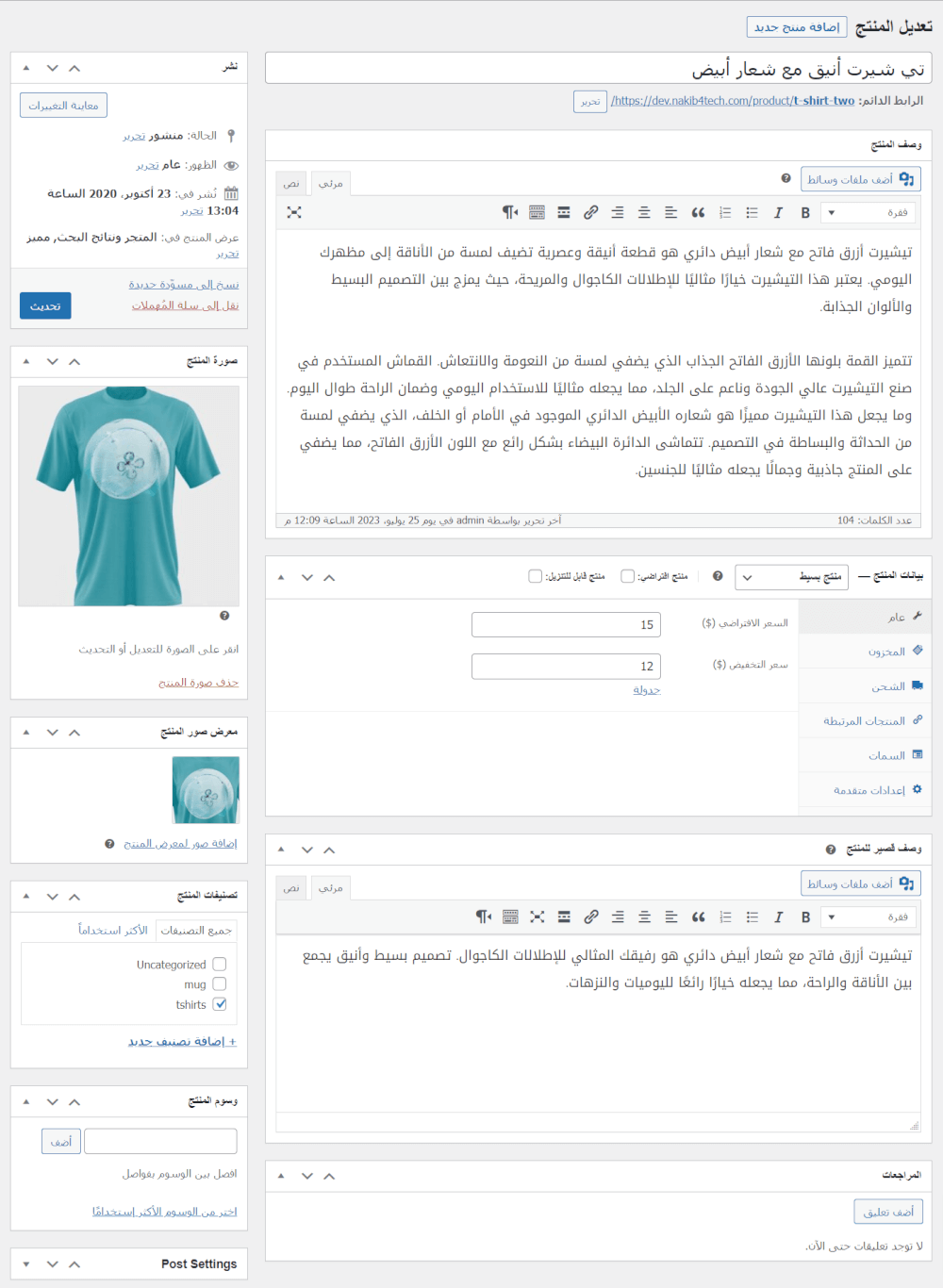
- ثم اكتب اسم المنتج وأضف وصفًا تفصيليًا يتضمن المعلومات ذات الصلة بمنتجك.
- انتقل إلى قسم بيانات المنتج وحدد نوع المنتج المناسب. من هناك، أدخل معلومات إضافية مثل السعر والمخزون والشحن والمنتجات المرتبطة والمزيد.
إذا كانت منتجاتك سلعًا غير مادية ولا تتطلب الشحن، فحدد المربع الافتراضي. بدلاً من ذلك، بالنسبة إلى منتجات مثل البرامج أو الملفات، أو الموسيقى اختر “منتج قابل للتنزيل”.
- بعد ذلك، عيّن سعرًا لمنتجك وقدم وصفًا موجزًا ليظهر تحت اسم المنتج.
- أضف تصنيفات المنتجات من على الجانب الأيسر من النافذة. أضف تصنيف جديد أو قم بإدراجه ضمن فئة رئيسية سابقة.
- تمكّنك وسوم المنتج من تصنيف منتجاتك، مما يسهل على العملاء الحصول عليها.
- تتيح لك منطقة صورة المنتج تحميل أو تعيين صورة لمنتجك.
- معرض صور المنتج هو المجلد الذي يمكنك من خلاله إضافة المزيد من الصور لمنتجك.
- بمجرد الانتهاء من الإعدادات، تحقق من معاينة أو حفظ المسودة أو انقر فوق نشر. هنا يمكنك أيضًا اختيار مدى رؤية منتجك. الإعداد الافتراضي هو عام، والخيارات الأخرى محمية بكلمة مرور وخاصة.

أنواع المنتجات
تقدم WooCommerce أنواع منتجات محددة مسبقًا يمكنها توفير وقت عملائك أثناء التسوق. تشمل أنواع المنتجات هذه:
- منتج بسيط: يشير هذا إلى منتج مستقل لا يحتوي على أي خيارات إضافية ويتم شحنه كما هو. على سبيل المثال، كتاب مادي.
- منتج مجمع: يسمح لك هذا النوع بتجميع العناصر ذات الصلة، مثل مجموعة من النظارات، لبيعها كمنتج واحد.
- منتج افتراضي: لا تتطلب هذه المنتجات الشحن لأنها ليست مادية، مثل الخدمات والإستشارات.
- منتج قابل للتنزيل: يشير هذا إلى المنتجات الرقمية التي يمكن تنزيلها، مثل الأغاني والصور ومقاطع الفيديو والكتب الإلكترونية.
- منتج خارجي: يتم الإعلان عن هذه المنتجات على موقع الويب الخاص بك ولكن يتم بيعها في مكان آخر. وهذا ما يعرف في التسويق بالعمولة.
- منتج متعدد الأنواع: هذه المنتجات لها سمات متغيرة مثل الأحجام والألوان والمزيد. على سبيل المثال، الملابس والأحذية.
14. الإدارة: كيفية إدارة متجر WooCommerce الخاص بك
في البرنامج التعليمي لعمل متجر ووكومرس، قمت مسبقًا بتكوين الإعدادات الأساسية لمتجرك عبر الإنترنت. ومع ذلك، هناك المزيد من الخيارات المتاحة في علامة التبويب WooCommerce الجديدة.
يمكنك الوصول إلى علامة التبويب هذه لعرض الطلبات والقسائم والتقارير، بالإضافة إلى تخصيص الإعدادات وإضافة ملحقات جديدة. فلنستعرض كل شاشة واحدة تلو الأخرى.
الطلبات: تعرض صفحة الطلبات قائمة بالمشتريات الأخيرة في متجرك، حيث يمكنك معرفة المنتجات التي تحتاج إلى شحنها وحالة طلباتك إذا كنت تبيع سلعًا مادية.
العملاء: ستجد هنا كل العملاء الذين قاموا بعملية شراء في متجرك. سيعرض لك اسم العميل وبريده الإلكترونية بالإضافة إلى تفاصيل أخرى.
القسائم: تمكنك علامة القسائم من إضافة كوبونات تخفيض جديدة إلى متجر ووردبريس الخاص بك. يمكنك تعديل المعلومات الأساسية للقسيمة مثل قيمتها ونوعها وخيارات الشحن المجاني وتاريخ انتهاء الصلاحية وقيود الاستخدام. يرجى العلم أنه سيتم نقل سيتم نقل علامة القسائم إلى قائمة التسويق قريباً.
التقارير: تتيح لك علامة التبويب “التقارير” عرض المخططات والرسوم البيانية لمبيعاتك وأوامرك وتكاليف الشحن على مدار فترات زمنية مختلفة. يمكنك تصدير كل هذه البيانات على هيئة ورقة CSV إذا لزم الأمر.
15. تثبيت اضافة LiteSpeed Cache
لا يكتمل تسريع متجرك الإلكتروني بدون مكون إضافي جيد للتخزين المؤقت.
LiteSpeed Cache هي أفضل إضافة للتخزين المؤقت وتحسين سرعة موقع ووردبريس، وهي مجانية بالكامل، ولكنها تعمل فقط على خوادم LiteSpeed.
طالما انت على استضافة NakibVPS والتي تعمل بتقنية LiteSpeed Enterprise، فهذه هي أفضل إضافة لجعل موقعك يعمل بسرعة البرق ⚡.
فيما يلي فيديو من قناتي لتثبيت وتكوين الإعدادات المثالية لإضافة LiteSpeed:
16. تثبيت اضافة Rank Math
يتفوق Rank Math بشكل واضح على Yoast باعتباره اضافة تحسين محركات البحث (SEO).
إنه خفيف الوزن (سطور أقل من التعليمات البرمجية) مع إعلانات أقل وميزات تحسين محركات البحث أكثر من Yoast ومعظم المكونات الإضافية لتحسين محركات البحث (كما أنه رائع لإضافة Schema). تأتي النسخة المجانية مع كل شيء تقريبًا في Yoast Premium، لكن لديهم نسخة احترافية. يحصل معظم الأشخاص على الإصدار المحترف فقط إذا احتاجوا إلى إضافة أنواع Schema متعددة واحصائيات أناليتكس مفصلة، وإلا فإن الإصدار المجاني سيعمل بشكل جيد.
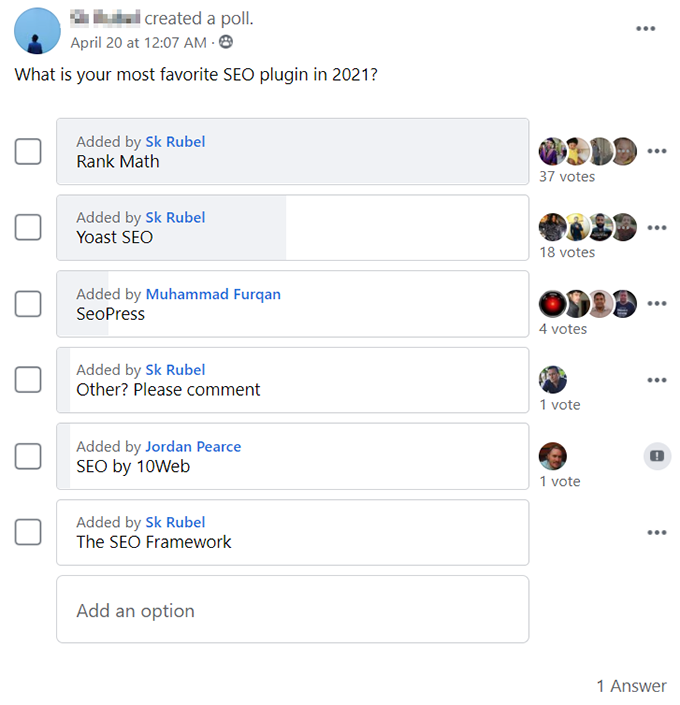
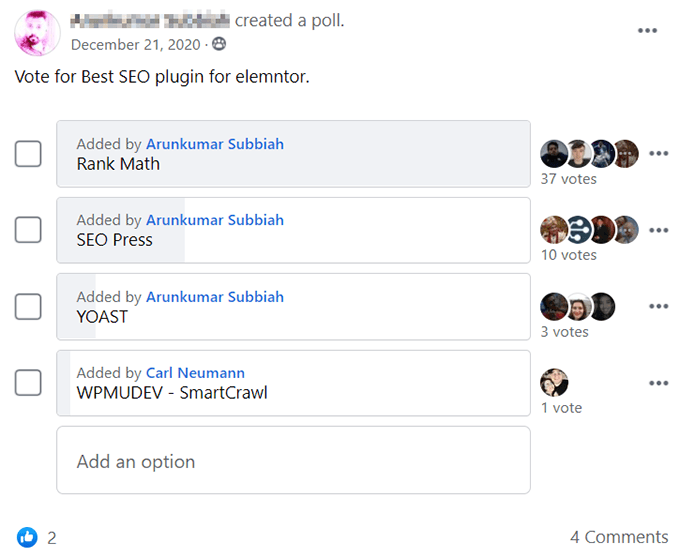
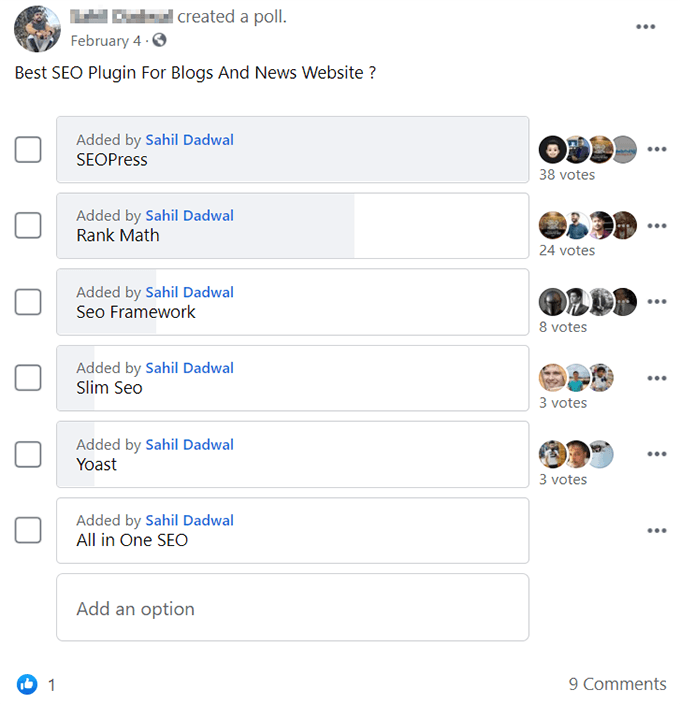
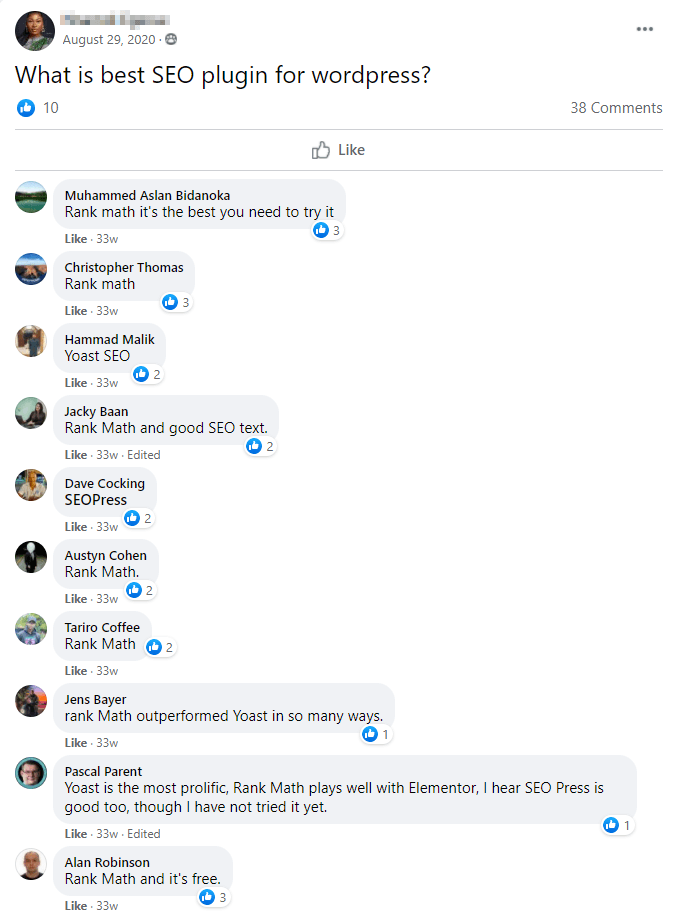
Rank Math هي أفضل اضافة سيو ووردبريس في أحدث استطلاعات الرأي على فيسبوك:





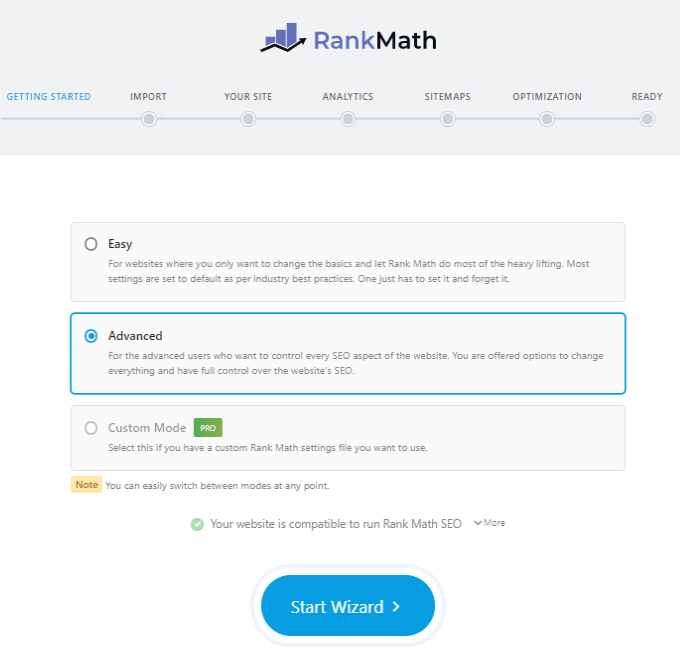
الخطوة 1: قم بتثبيت Rank Math، وقم بإنشاء حساب، وقم بربط موقعك. قم بتشغيل معالج الإعداد المتقدم لتكوين الإعدادات الموصى بها أو الترحيل من اضافة سيو أخرى. خلاف ذلك، انتقل إلى الإعدادات.

الخطوة 2: تكوين الإعدادات. تعتمد هذه على ما إذا كنت تستخدم Rank Math مجانًا مقابل pro. كما أنها تعتمد على الوحدات التي تستخدمها. على سبيل المثال، لا أستخدم AMP لذا قمت بتعطيل هذه الوحدات. تعرف على الميزات واكتشف الوحدات النمطية التي تناسبك بشكل أفضل. فيما يلي الإعدادات المقترحة للإصدار المجاني.
الأشياء الرئيسية التي يجب القيام بها في Rank Math
- تكوين الوحدات
- إعداد Google Search Console + أدوات مشرفي المواقع الأخرى
- فهرسة الصفحات/المنتجات، ثم منع فهرسة (noindex) المحتوى الضعيف/غير مفيد (مثل الوسوم)
- قم بتعيين صورة مصغرة افتراضية لـ OpenGraph (1200×630 بكسل) للفيسبوك
- منع أرشفة (Noindex) صفحات معينة. في معظم الحالات (أرشيفات التاريخ، صفحات الأرشيف الفرعية، إلخ)
- قم بتكوين عناوين SEO الافتراضية، والأوصاف التعريفية، والبيانات المنظمة للصفحات/المنتجات
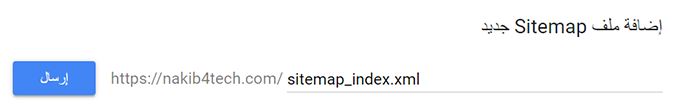
- قم بتكوين خريطة الموقع وإرسالها إلى Google Search Console + أدوات مشرفي المواقع الأخرى

17. الأدوات: القائمة الكاملة للأدوات الموصى بها لإدارة متجرك
فيما يلي قائمة للأدوات التي نوصي بها لإدارة متجرك الإلكتروني بكفاءة عالية وتساعدك في تحسين السرعة.
- NakibVPS – استضافة
- كلاود فلير – DNS/CDN.
- Kadence – قوالب التصميم الجاهز.
- جوتنبرج – محرر بلوكات.
- FlyingPress – اضافة التحسين المميزة.
- Rank Math – اضافة SEO + Schema.
- جدول محتويات LuckyWP – البرنامج المساعد لجدول المحتويات.
- Canva – لإنشاء رسومات عالية الجودة تحتاجها لتصميم صور المنتجات.
- Cookie Notice & Compliance – إشعار ملف تعريف الارتباط/المكوِّن الإضافي لـ GDPR.
- Google Search Console + Analytics – المقاييس ، تحسين محركات البحث ، السرعة ، المزيد.
- Flying Analytics – مكون إضافي لإضافة وتحسين شفرة تتبع Analytics.
- ShortPixel – اضافة تحسين الصور (ضغط، WebP، بيانات EXIF، إلخ).
- MailChimp – جمع رسائل البريد الإلكتروني باستخدام اضافة MC4WP: Mailchimp for WordPress.
- Perfmatters + Asset CleanUp – إزالة JavaScript/CSS غير المستخدمة.
- Ninja Tables – غير مذكور، لكنه الاضافة التي أستخدمها لإضافة الجداول في مقالات المدونة.
ابدأ بإنشاء متجرك الإلكتروني اليوم
كان هذا كل شيء لهذا اليوم. حاولنا تغطية جميع عمليات الامتداد والإعداد. نأمل الآن أن تتمكن من عمل متجر ووردبريس بسهولة بعد قراءة هذا الدليل. دعنا نذكر ما هو مطلوب لفتح متجر ووكومرس:
- الدومين ، الاستضافة ، SSL
- ووردبريس
- طريقة الدفع (حساب باي بال)
- المنتجات، أخيرًا.
هذه هي الأشياء الأساسية التي ستحتاجها لبدء متجر WooCommerce. كل منهم مجاني باستثناء الدومين والاستضافة.
هل أعجبك المقال؟ يرجى مشاركة رأيك في قسم التعليقات. إذا كنت ترغب في قراءة المزيد من المقالات حول التجارة الإلكترونية، فقم بالاشتراك في نشرتنا الإخبارية.
فيما يلي بعض المقالات التي اخترتها لك يدوياً لتقرأها بعد ذلك:

حول أنمار النقيب
مدون & مطور، أُشارك كل ما تعلمته حول تحسين مواقع ووردبريس للسرعة، ودروس تحسين محركات البحث (SEO). إقرأ سيرتي الذاتية لتتعلم المزيد عني.




السلام عليكم،
ما هو في نظرك أفضل قالب لمتجر woocommerce يمتاز بالكفاءة ويعطيك إمكانية أكبر في تخصيص التصميم؟
أريد قالبا إحترافيا.
شكراً.
لا تربط الكفاءة والسرعة في إمكانيات التخصيص فمن شبه المستحيل أن يجتمعا معاً!!
أفضل حل لموقع ووكومرس ذو كفاءة وجودة عالية ويكون سريع جداً هو التصميم بإستخدام Gutenberg مع واحد من هذه القوالب الجيدة.
بالنسبة لإمكانيات التخصيص + البساطة فإن قالب Flatsome جيد جداً.
أستاذنا الكريم: هنا نصحت بقالب flatsome ، وفي مقال آخر المعنون بأفضل 10 قوالب
ذكرت بأن قالب flatsome بطيء وما تنصح فيه.
وأنا نزلت القالب لكنه بطيء اش الحل؟
أهلاً أخي،
شكراً لك للتعليق!
جميع القوالب تكون غير سريعة بدون تحسين! فيجب أن تعمل تحسين لسرعة موقعك.
بخصوص سؤالك حول Flatsome فنعم هو قالب ثقيل كما ذكرت! ولكنني أوصيت به هنا لأنه أشهر قالب ويوفر امكانيات التجارة بشكل سلس وبسيط للجميع.
وبالرغم من أن Flatsome ثقيل ولكن يمكن تحسينه بشكل كبير. لدينا متاجر وصلت 200ms وقت تحميل فقط!
تحياتي
شكرا جزيلا سيد انمار وبارك الله فيك وبعملك
لدي سؤال ما هو الفرق بين flatsome المجاني و flatsome المدفوع
شكرا لك
مرحباً،
شكراً لك على التعليق:)
لا يوجد Flatsome مجاني هو قالب مدفوع. النسخ المتوفرة في الانترنت مجاناً هي نسخ لا توفر لك الدعم من مطور الثيم ولا توفر تحديثات !
تحياتي،
أنمار
أرغب فى تصميم موقع للمناقصات … عبارة عن موقع يسجل فيها الأعضاء ويضع فيها الاعضاء منتجاتهم بكامل مواصفاتها لفترة محدودة اسبوع او اسبوعين او شهر ويتنافس فيها المشترين كلا يضع سعره وأعلى سعر يكون الفائز .