مراجعة Elementor: اداة إنشاء الصفحات الأكثر روعة للووردبريس – هل هو جيد حقاً؟

ألست متأكداً مما إذا كان Elementor هو المكون الإضافي المناسب لأداة إنشاء الصفحات لموقعك على WordPress؟ في مراجعة المنتور هذه ، سنوضح لك ما تعنيه هذه الأداة ، وسنذكر جميع إيجابياتها وسلبياتها ، ونساعدك في تحديد ما إذا كنت تريد استخدامها أم لا.
إليك كل ما تحتاج إلى معرفته حول اضافة Elementor لمواقع ووردبريس.
مراجعة Elementor: باختصار
Elementor هو مكون إضافي لإنشاء صفحات السحب والإفلات (drag-and-drop) في ووردبريس. هذا يعني عدة أشياء:
- المنتور هو سريع جداً، وهذا ماجعلني اختاره في بناء جميع مواقعي على الويب، فهو أسرع مبني صفحات على الأطلاق.
- يتيح لك Elementor إنشاء مشاركات وصفحات ذات مظهر أصلي فريدة من نوعها ، مقارنةً بقوالب المقالات / الصفحات القياسية التي تأتي مع قالب ووردبريس الخاص بك.
- تحصل على واجهة منفصلة بنسبة 100٪ للعمل على مشاركاتك وصفحاتك – لا يحدث الجزء الأكبر من عملك في محرر ووردبريس القياسي.
- لا يتطلب أي مهارات HTML / CSS / PHP / البرمجة – يمكن القيام بكل شيء من خلال واجهة مستخدم سهلة الاستخدام.
- إنه يعمل في الواجهة الأمامية لموقعك على الويب ، مما يعني أنه يوضح لك نتائج عملك على الفور بطريقة “ما تراه ، ما تحصل عليه”.
- يمكنك استخدامه لإنشاء أي تخطيط محتوى أو تخطيط صفحة يمكنك تخيله – بغض النظر عما يسمح لك قالب WordPress الحالي القيام به.
- والأهم من ذلك ، أنه يعمل مع جميع قوالب ووردبريس ، حتى تتمكن من الحفاظ على تصميمك الحالي مع الاستمرار في الحصول على جميع الأشياء الجيدة التي يأتي Elementor معها.
من خلال وضع كل ذلك معاً ، فإن الفائدة الأساسية من استخدام Elementor هي أنه يمكنك إنشاء تخطيطات / تصميمات رائعة للصفحة ، حتى إذا لم تكن محترفاً ولا لديك أي خبرة في بناء الموقع.
هذا مهم بشكل خاص إذا كانت ميزانيتك محدودة ولا تريد توظيف أي شخص لمساعدتك في الموقع.
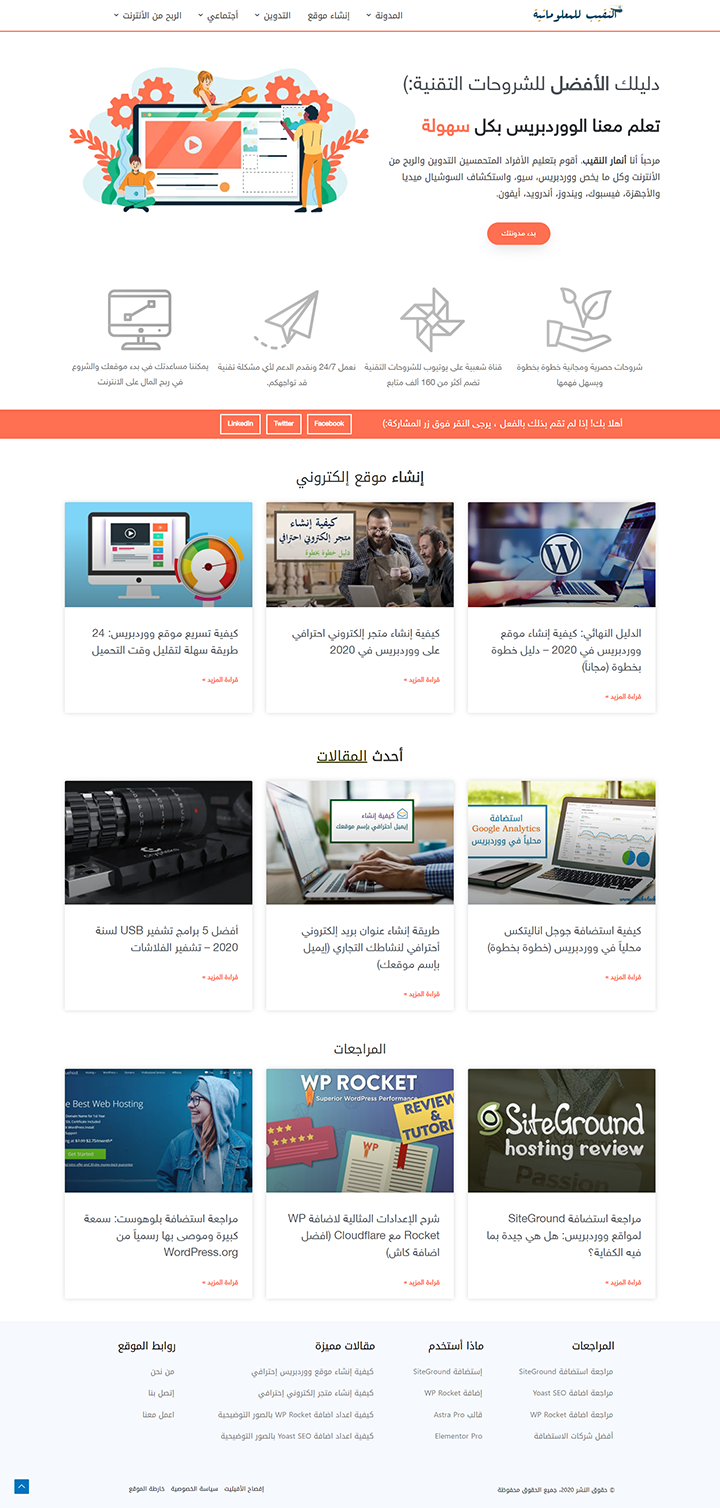
هذا هو موقعي الشخصي ، حيث تم بناءه كلياً بإستخدام Elementor السريع:

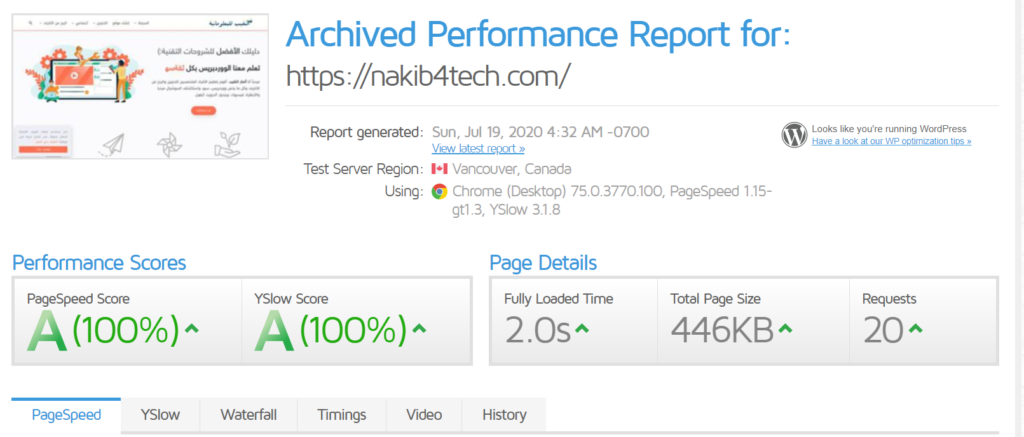
يتم تحميل صفحات موقعي بأقل من ثانيتين مع Elementor وحصلت على سرعة 100% في GTmetrix فأنا سعيد جداً بالعمل مع المنتور وأشارك رأيي بكل شفافية.

دعونا نلقي نظرة على بعض الميزات الأكثر إثارة للاهتمام في Elementor ، واحدة تلو الأخرى:
الميزات والفوائد
يأتي Elementor مزوداً بعدد من العناصر المفيدة:
- أولاً ، هناك وظيفة بناء الصفحة الرئيسية نفسها. سنتحدث عن ذلك من خلال فيديو.
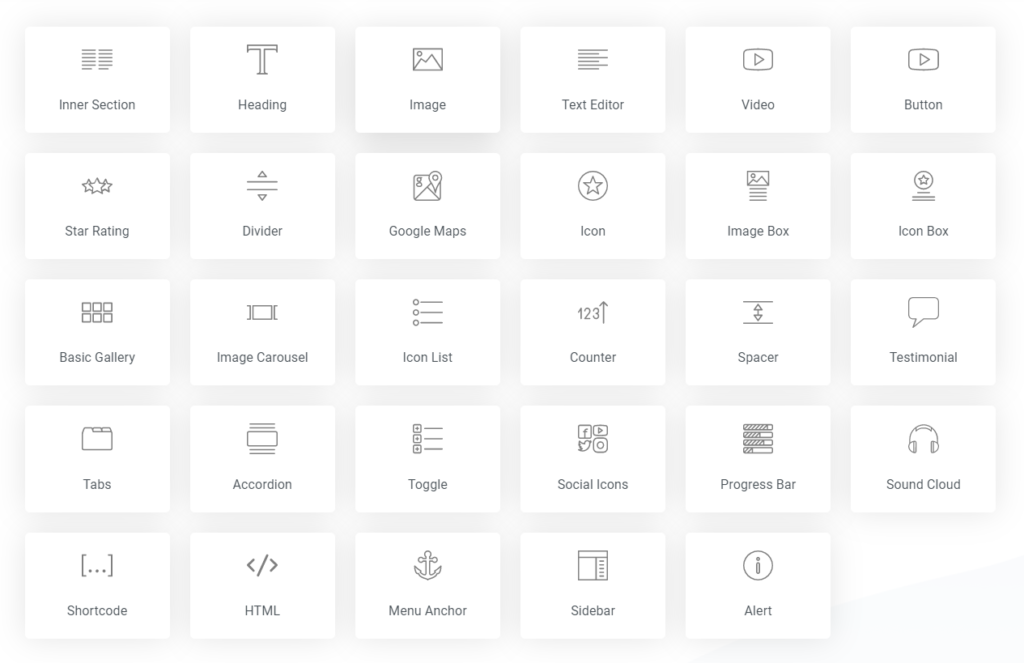
- هناك أكثر من 90 عنصر/وحدة محتوى للاختيار من بينها – الصور والعناوين والأزرار ورفوف العرض والعدادات وأشرطة التقدم والشهادات والمزيد.
- تعمل معظم الأشياء مع السحب والإفلات – يمكنك أخذ أي عنصر ونقله إلى مكان جديد ببساطة عن طريق سحبه عبر الشاشة.
- “ما تراه هو ما تحصل عليه” – مما يعني أن إصدار الصفحة التي تراها في واجهة Elementor هو بالضبط ما سيشاهده زوارك (على عكس العمل مع HTML و CSS ، طريقة المدرسة القديمة).
- جميع الصفحات متجاوبة مع الجوّال ومتوافقة مع تحسين محركات البحث أو SEO.
- هناك مكتبة من قوالب الصفحات المعدة مسبقاً والتي يمكن استيرادها وتعديلها. في وقت كتابة هذا التقرير ، كان هناك 150 نموذجًا مجانيًا وأكثر من 300 نموذج احترافي متاح. بالإضافة إلى ذلك ، يمكنك حفظ القوالب الخاصة بك.
- إذا كنت تستخدم الإصدار الاحترافي من Elementor ، فيمكنك استخدام ميزة Theme Builder ، والتي تتيح لك تعديل العناصر الأساسية للقالب، مثل الهيدر والفوتر ونموذج المقالات والصفحات أو أرشيفات مدونتك.
- أخيرًا ، هناك أيضًا وحدة WooCommerce Builder جديدة تماماً. إنه مشابه لـ Theme Builder ، ولكن هذا يسمح لك بإعادة جميع صفحات WooCommerce الافتراضية ، مثل صفحة المنتج الفردي أو أرشيف المنتج.
كما ذكرت سابقاً ، فإن الوظيفة الأساسية للمكون الإضافي المنتور هي السماح لك بإنشاء صفحاتك وتعديلها بحرية – ثم مشاهدة نتائج ذلك في الوقت الفعلي.
ميزة المعاينة المباشرة هذه تعني أنك لست مضطرًا إلى التساؤل عن الشكل الذي ستبدو عليه صفحتك عند النشر (وهو السيناريو القياسي مع صفحات WordPress الأصلية التي تعتمد بشكل كبير على القالب).
لذا ، ماذا يمكنك أن تفعل بالضبط؟ أولاً ، يتيح لك Elementor الاستفادة من العديد من عناصر / وحدات المحتوى (أكثر من 90 عنصرًا) ، والتي يمكنك وضعها في أي مكان على الصفحة. يمكنك بعد ذلك إعادة ترتيب تلك العناصر باستخدام السحب والإفلات المذكور أعلاه.

تتضمن عناصر المحتوى المتاحة العناوين والصور والفقرات النصية ومقاطع الفيديو والأزرار والفواصل والأيقونات ومعارض الصور ورفوف العرض والعدادات والشهادات وأيقونات الوسائط الاجتماعية والرموز القصيرة وغير ذلك الكثير. أيضًا ، يمكنك استخدام أي أدوات لديك بالفعل على موقع WordPress الخاص بك.

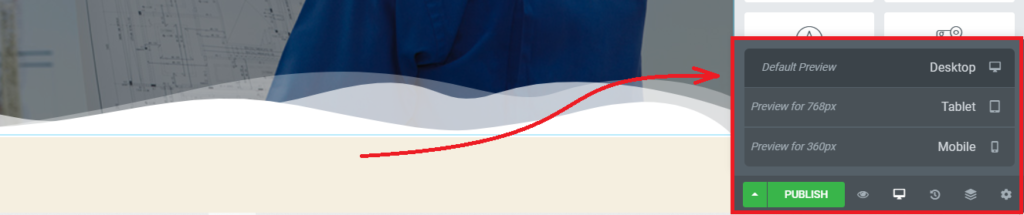
أخيرًا وليس آخرًا بالتأكيد ، يمنحك Elementor التحكم الكامل في شكل صفحتك على سطح المكتب والجهاز اللوحي والجوال.

باستخدام هذه المفاتيح الصغيرة ، يمكنك التبديل ذهابًا وإيابًا بين الأجهزة وضبط التفاصيل الدقيقة لجعل الصفحة تبدو رائعة في كل مكان.
السعر | Elementor PRO
انه مجاني.
حسناً ، للحفاظ على مراجعة Elementor هذه واقعية ، ربما يجب أن أذكر أن هناك إصدار Pro متاحاً أيضاً. لكنك لا تحتاجه حقاً للاستمتاع ، على سبيل المثال ، 90٪ من روعة Elementor – بصدق!
المكون الإضافي الرئيسي متاح عبر متجر ووردبريس الرسمي (احصل عليه هنا). لا توجد تكاليف خفية أو الاشتراكات / التسجيلات المطلوبة. يعمل فقط!
الآن ، بالحديث عن تلك النسخة الاحترافية. من المؤكد أنها تتميز ببعض الأشياء المثيرة للاهتمام التي سيستمتع بها المستخدمون المميزون:
- 50- عناصر / وحدات محتوى إضافية.
- 300 صفحة قوالب إضافية، جاهزة للاستخدام.
- Theme Builder (الوحدة النمطية حيث يمكنك تغيير رؤوس وتذييلات القالب الحالي).
- WooCommerce Builder (الوحدة التي تسمح لك بإعادة بناء صفحات متجر WooCommerce).
- Popup Builder (وحدة نموذجية يمكنك من خلالها إنشاء النوافذ المنبثقة ودمجها مع نموذج الاشتراك أو بعض العروض / الخصم الخاص).
- Visual Form Builder (يأتي مع عمليات التكامل مع أدوات التسويق الشائعة).
- يمكنك إنشاء الأدوات العامة ثم إعادة استخدامها في جميع أنحاء الموقع.
- أضف CSS مخصص إلى أي عنصر Elementor.
- نشر عناصر Elementor في الأشرطة الجانبية والوحدات.
إليك التسعير الحالي لـ Elementor Pro:

هذا اشتراك سنوي ، لذا يمكنك أيضًا الحصول على الدعم والتحديثات على مدار الساعة طوال أيام الأسبوع طالما أنك مشترك.
استخدام المنتور Elementor
دعنا ندخل القسم الأكثر عملية من مراجعتنا. إليك كيفية البدء مع Elementor:
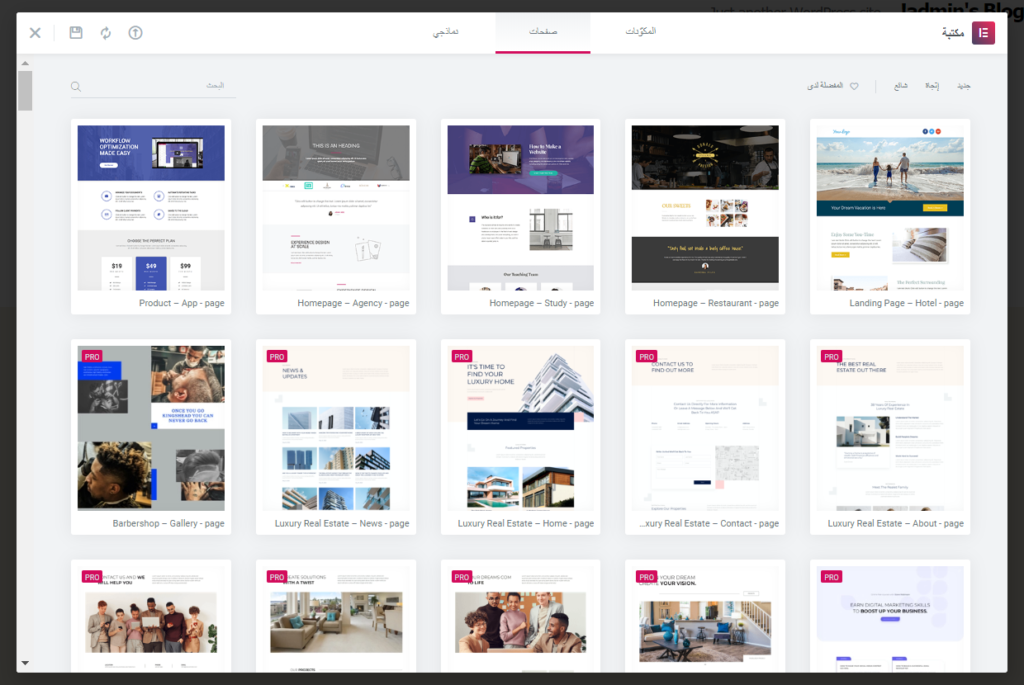
قوالب مسبقة الصنع
جميع إمكانات المنتور مثيرة للإعجاب للغاية ، ولكن ماذا لو لم يكن لديك شغف في التصميم؟ هنا يمكنك استخدام واحد من العديد من قوالب Elementor الجاهزة.
وعندما أقول “كثير” ، أعني الكثير حقاً. يتوفر أكثر من 150 نموذجاً في الإصدار المجاني وأكثر من 300 في الإصدار Pro.
إذا لم يكن ذلك كافياً ، فستحصل أيضاً على ما يسمى “Elementor Kits” – مجموعات من القوالب التي تتبع جميعها نفس التصميم الجمالي وتسمح لك بإنشاء موقع ويب كامل ومتسق.

تحتوي المكتبة على جميع أنواع الصفحات المشتركة لأغراض مختلفة. ستجد مجموعة رائعة من الصفحات وصفحات الاتصال والصفحات الرئيسية (وأيضًا للعديد من المنافذ ، مثل الفنادق والمطاعم وما إلى ذلك) والمحافظ الاستثمارية وصفحات الفريق وغير ذلك الكثير.
لا يمكنك فقط استيراد القوالب إلى صفحتك ، ولكن يمكنك أيضًا تعديلها بحرية حتى تحصل على النتيجة التي تريدها بالضبط.
أخيرًا ، يمكنك حفظ أي من صفحاتك الخاصة كنماذج ثم إعادة استخدامها على صفحة أخرى أو مشاركتها مع المجتمع بشكل عام على الويب.
من يجب أن يستخدم Elementor؟
شيء واحد يجب أن أعترف به أثناء كتابة مراجعة Elementor هو أنني معجب حقًا بهذه الأداة. لقد استخدمت جميع المكوِّنات الإضافية لأداة إنشاء الصفحات الرئيسية ، ولكني أواصل الرجوع إلى Elementor كحل واحد يمكن الاعتماد عليه. أكثر ما يهمني في هذه الاداة الرائعة هو سرعة تحميل الصفحات المصممة مع المنتور. لدي مقالات حول تسريع موقع ووردبريس ويهمني كثيراً أن تكون صفحاتي سريعة للغاية، لهذا السبب أخترت Elementor.
Elementor هو أسهل ما يمكن فهمه لمنشئي الصفحات ، وهو أيضًا العنصر الذي يوفر لك معظم الميزات مجانًا.
بشكل أساسي ، إنه حل مثالي للأشخاص الذين يرغبون في إنشاء تصميمات رائعة للصفحة بمفردهم دون امتلاك أي مهارات في البرمجة أو معرفة HTML أو CSS.
سيكون Elementor مفيدًا أيضًا إذا كنت تشعر بأنك محدود قليلاً بسبب ما يسمح لك محرر الكتلة الافتراضي في WordPress بالقيام به. إذا كنت تكافح من أجل وضع المحتوى الخاص بك في المكان الذي تريده ، فإن Elementor سيساعدك على القيام بكل ذلك.
في نهاية اليوم ، Elementor مخصص للأشخاص الذين يرغبون في تصميم صفحات جميلة لمواقعهم على الويب دون أن يكونوا مصممين.
استنتاج مراجعة المنتور
لذا ، هل Elementor جيد بما فيه الكفاية؟ حسنًا ، هذا يعتمد على كيفية النظر إليه.
على الرغم من نمو سوق منشئي الصفحات كثيرًا على مر السنين ، فإن المنافسين الرئيسيين لـ Elementor لا يزالان على حالهما – وهما Beaver Builder و Divi Builder. وبالتالي ، بالنسبة لكثير من الناس ، فإن اختيار مصمم الصفحات يعود إلى اتخاذ قرار بين Elementor و Beaver و Divi.
وهم محقين في ذلك! الأدوات الثلاث رائعة. ولكن Elementor هو الأسرع من بين هذه الأدوات. في النهاية ، سواء كنت تستخدم Elementor أو Beaver أو Divi ، فإن ذلك يرجع إلى تفضيلاتك الشخصية ونوع الميزات التي تهمك ، بالإضافة إلى الطريقة التي تفضلها لتقديم هذه الميزات (من حيث واجهة المستخدم وما إلى ذلك).
ومع ذلك ، هناك شيء واحد يجعل Elementor متقدماً على الآخرين بشكل ملحوظ. هذا الشيء هو السعر.
بينما يتوفر إصدار Pro من Elementor ، فإنك تحصل بصدق على 90٪ من روعة المكون الإضافي مجاناً. بيفر وديفي لا يمنحك ذلك. وهذا يجعل Elementor الخيار الأول الأفضل لأي شخص يبحث عن مكون إضافي لمنشئ الصفحة.
👍 إيجابيات Elementor:
- انه مجاني. ولن تحتاج معظم مواقع الويب الجديدة إلى الترقية إلى Pro.
- انه سريع للغاية وصديق لمحركات البحث و ال SEO.
- لديه مجموعة استثنائية من الميزات وسهولة الاستخدام.
- مرة أخرى ، فإن مجموعة الميزات المتوفرة مجانًا أكثر من رائعة. أشعر أنه يجب أن أدرج ذلك في القائمة مرتين.
- يسمح لك بإنشاء تصميمات وتصميمات مخصصة للصفحات قد لا تكون متاحة في قالبك الحالي ولا يتطلب أي مهارات HTML أو CSS أو PHP.
- تمنحك ميزات مثل تحرير النص المضمّن والمعاينات في الوقت الفعلي واجهة تعديل حقيقية “ما تراه ، ما تحصل عليه”.
- القدرة على ضبط طرق عرض سطح المكتب والجهاز اللوحي والهاتف بشكل منفصل.
- هناك إعدادات تفصيلية للغاية لجميع المحاذاة والهوامش وقيم الحشو. حرفياً لا شيء خارج سيطرتك.
👎 سلبيات Elementor:
- لا تسير إضافة النمط المخصص “Custom CSS” للروابط دائمًا كما هو مخطط لها. قد تكون عالقًا في إعدادات Elementor الافتراضية للطباعة والألوان ، والتي قد لا تكون كما تريد.
- إذا تم محاذاة شيء ما بشكل خاطئ على الصفحة ، فغالبًا ما يكون من الصعب تحديد قيمة الهامش بالضبط التي هي السبب. على سبيل المثال ، قد يكون لديك كتلة أساسية وعمود بداخلها ، ثم عنصر محتوى بداخله. لكل منهم إعدادات الهامش “margin” الخاصة به.
💡 الحكم النهائي:
لاختتام مراجعة Elementor هذه ، أود أن أقول أنه إذا كنت بحاجة إلى مكون إضافي مجاني لإنشاء صفحات السحب والإفلات في WordPress ، فيجب أن يكون Elementor هو أداة الانتقال. في حين أن هناك بدائل أخرى في السوق ، فإن Elementor يبرز كحل واحد يمكن لأي شخص استخدامه (بما في ذلك المبتدئين) ، ولا يجبرك على الترقية إلى ترخيص مدفوع.
هل استخدمت / تستخدم Elementor؟ على استعداد لتجربته؟ هل لديك أي شيء لتقوله عن Elementor لم نغطيه؟

حول أنمار النقيب
مدون & مطور، أُشارك كل ما تعلمته حول تحسين مواقع ووردبريس للسرعة، ودروس تحسين محركات البحث (SEO). إقرأ سيرتي الذاتية لتتعلم المزيد عني.




