كيفية إيجاد وتسريع الطلبات الخارجية في ووردبريس: 24 طريقة لتحسين السكربتات الخارجية

هل الطلبات الخارجية تبطئ موقع ووردبريس الخاص بك؟
السكربتات الخارجية هي أي شيء يسحب المعلومات من خارج موقع الويب الخاص بك: خطوط جوجل والتحليلات ومقاطع فيديو YouTube المضمنة ومنشورات الوظائف و Gravatars وحتى التعليقات وإضافات المشاركة الاجتماعية.
طلبات الجهات الخارجية هي أصعب شيء يجب التعامل معه أثناء تحسين مواقع ووردبريس. أحد الحلول الواضحة هو إزالة أو تقليل استخدام الرموز التابعة لجهات خارجية أو إزالة الإضافات غير الضرورية التي تقدم طلبات من جهات خارجية.
يمكنك تحسين السكربتات الخارجية في ووردبريس من خلال استضافة الملفات محليًا (الخطوط والتحليلات و Facebook Pixel) ، وتعطيل السكربتات بشكل انتقائي باستخدام إضافة Clearfy ، وإضافة تلميحات المستعرض مثل الاتصال المسبق (Preconnect) والجلب المسبق (Prefetch). يجب تجنب بعض المكونات الإضافية والسكربتات (مثل AdSense) بشكل عام إذا كانت السرعة مهمة بالنسبة لك. كل ما تبقى ، حدد ما إذا كانت التضحية في الأداء تستحق العناء ، وما إذا كان يجب حذفها أو البحث عن بديل.
ولكن ، إذا لم تكن إزالة الإضافات هي الحل الذي تريده ، فلنناقش ذلك.
كيفية تسريع الطلبات الخارجية في ووردبريس
1. البحث عن السكربتات الخارجية
Pingdom Tools
قم بتشغيل موقع الويب الخاص بك من خلال Pingdom (الأداة التي أوصي بها) وانظر إلى قسمي Requests by domain و Content size by domain. إذا رأيت نفس الطلب الخارجي (أو المكون الإضافي) يظهر عدة مرات خلال تقريرك ، فربما يعني ذلك أنه يبطئ موقع ووردبريس الخاص بك. يمكنك أيضًا استخدام علامة التبويب Waterfall في أداة GTmetrix لمعرفة الوقت الذي يستغرقه كل طلب للتحميل.

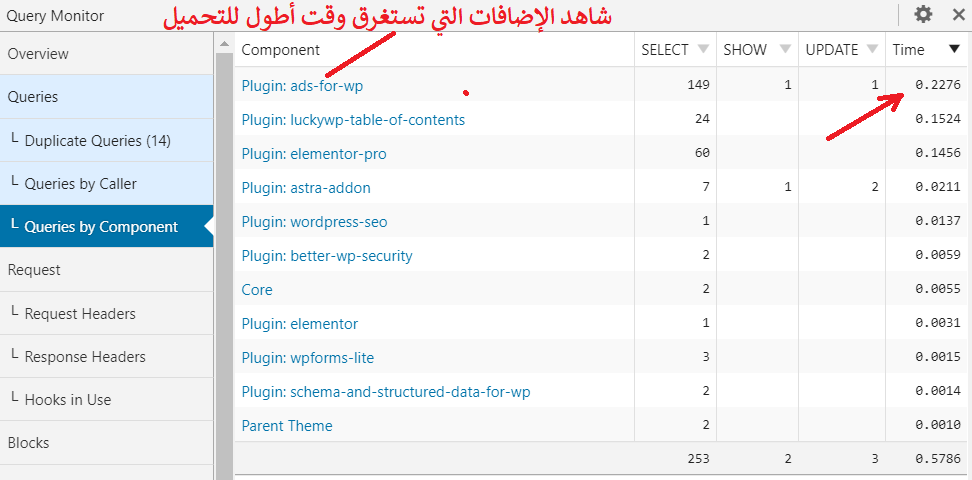
Query Monitor
تتيح لك Query Monitor رؤية أبطأ البرامج النصية والأنماط والمكونات الإضافية في التحميل:

2. تعطيل سكربتات JS، ملفات CSS، و الإضافات غير المستخدمة
يتم تحميل بعض الإضافات عبر موقع الويب بالكامل بغض النظر عما إذا كان يتم استخدامها أم لا.
يتيح لك Clearfy تعطيل البرامج النصية والأنماط والمكونات الإضافية غير الضرورية بشكل انتقائي من محتوى معين. يمكن أن يؤدي ذلك إلى تحسين أوقات التحميل مع تقليل عدد طلبات HTTP. كما يتيح لك استضافة الخطوط محليًا والتوصيل المسبق والتحميل المسبق وتعطيل ميزات ووردبريس غير المستخدمة.
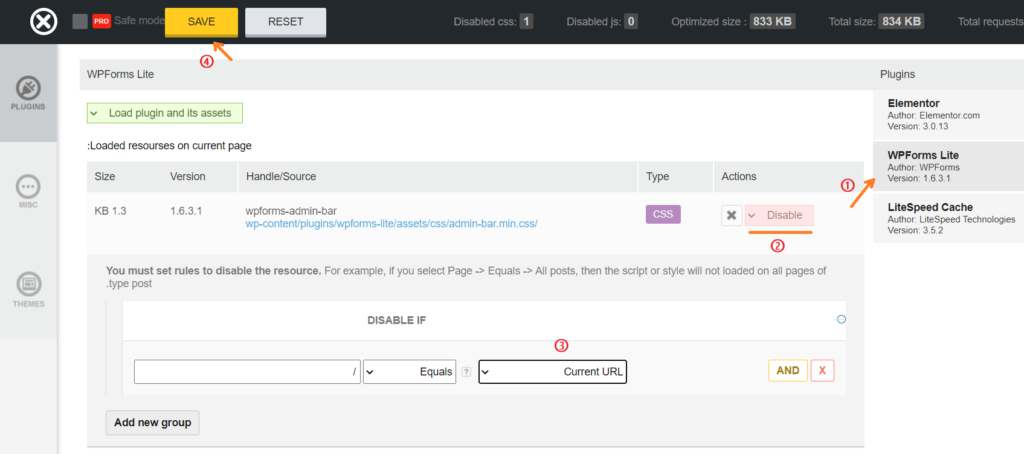
قم بالإنتقال صفحة أو مقال وأختر Clearfy من الشريط العلوي ثم أضغط “Assets Manager“.

تحتوي معظم الإضافات على ملفات CSS + JavaScript متعددة تم تحميلها على الصفحة. يمكنك تعطيلها جميعًا مرة واحدة أو بعض منها.

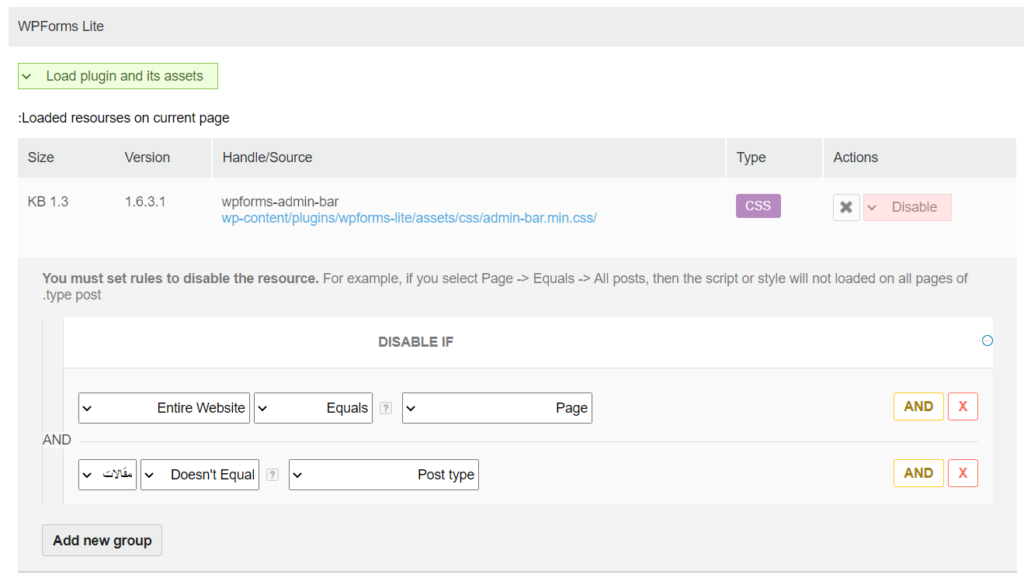
خيار آخر هو تعطيل الإضافات على مستوى الموقع ، وتمكينها فقط على صفحات معينة:

لقد قمت بنشر فيديو حول Clearfy يمكنكم مشاهدته للتعرف على Clearfy بشكل مفصل:
مميزات Clearfy:
- تعطيل البرامج النصية / الإضافات غير المستخدمة في محتوى معين
- تصغير ودمج وتأجيل وتخزين CSS + JavaScript
- قم بتوصيل الخطوط وتحميلها مسبقًا ودمجها واستضافتها محليًا
- قم بتمكين إعادة كتابة عنوان URL لـ CDN لضمان تحسين الملفات
- قم بتعطيل التضمينات وعلامات المفاتيح والميزات غير المستخدمة بشكل شائع
- تعطيل دعم بروتوكول XML-RPC جزئيًا أو كليًا
- قم بتحسين HTML عن طريق إزالة التعليمات البرمجية غير الضرورية في
- التفريغ على صفحة واحدة ، على مستوى الموقع ، حسب نوع المنشور ، أو RegEx (ميزة مميزة)
تعطيل الإضافات بشكل انتقائي (أمثلة)
- تعطيل المكون الإضافي المنزلق على المحتوى بدون أشرطة التمرير
- تعطيل البرنامج المساعد للمقتطفات المنسقة على المحتوى بدون مقتطفات منسقة
- تعطيل المكون الإضافي لنموذج الاتصال في المحتوى بدون نموذج اتصال
- تعطيل AdSense أو روابط الشركاء التابعين حيث لا يتم عرضها
- تعطيل المكون الإضافي للمشاركة الاجتماعية في جميع الصفحات (لأنه عادةً ما يكون لمشاركات المدونة)
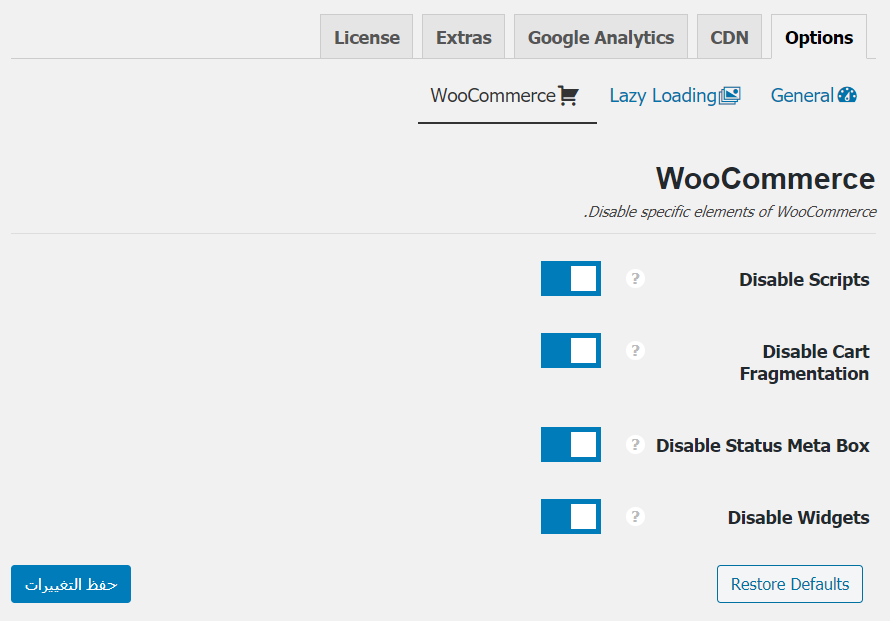
- قم بتعطيل البرامج النصية لـ WooCommerce والأنماط وأجزاء سلة التسوق على صفحات بخلاف صفحات التجارة الإلكترونية
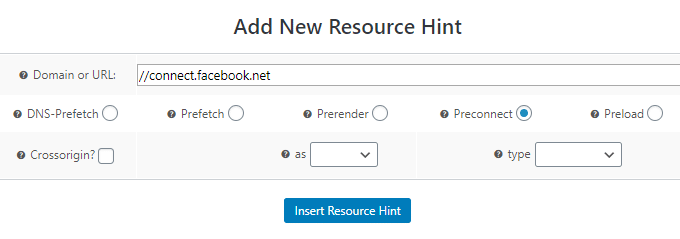
3. عمل Preconnect ،Prefetch، و Preload للسكربتات الخارجية
بالنسبة إلى النصوص البرمجية التي لا يمكن تعطيلها بشكل انتقائي ، يساعد Preconnect المتصفحات على توقعها. لن يؤدي ذلك إلى تحسين نتائج GTmetrix ، ولكن يمكنه تسريع الطلبات الخارجية في ووردبريس.
تدعم إضافة Pre* Party Resource Hints الجلب المسبق لـ DNS و prerender ،preconnect ،prefetch، و preload والتي تُستخدم كتلميحات لموارد المستعرض. كلّها تساعد في تقليل تأثير الرموز البرمجية التابعة لجهات خارجية وتحميلها بشكل أسرع وعلى حد علمي.
التعريفات
- الاتصال المسبق (Preconnect): يُخبر المتصفح بإنشاء اتصال بمصدر خارجي.
- الجلب المسبق (Prefetch): يُخبر المتصفح بتنزيل الملفات المتوقعة التي قد يطلبها المستخدم.
- DNS Prefetch: يقوم المستعرض بإجراء عمليات بحث عن DNS في الخلفية أثناء قيام المستخدم بالتصفح.
- Prerender: يُخبر المتصفح بتنزيل صفحات كاملة بناءً على أنماط تصفح المستخدم.
- التحميل المسبق (Preload): يُخبر المتصفح بالحاجة إلى مصدر تنقل وجلبه في أسرع وقت ممكن.
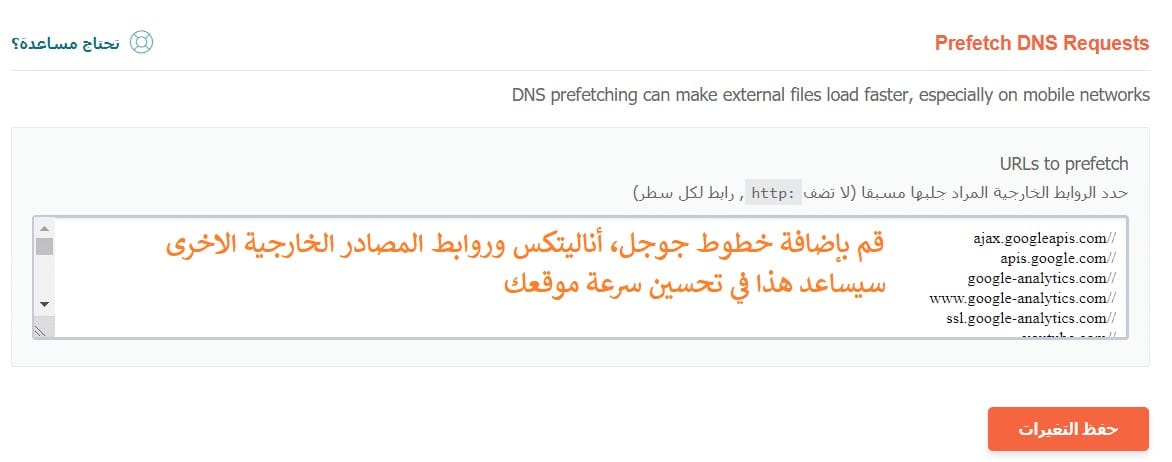
الخطوة 1: انسخ جميع المجالات الخارجية التي تستخدمها على موقع الويب الخاص بك (ابحث عنها في تقرير Pingdom و Query Monitor) ، وإلا فإليك قائمة بالنطاقات الشائعة للجلب المسبق من Github:
//maps.googleapis.com
//maps.gstatic.com
//fonts.googleapis.com
//fonts.gstatic.com
//use.fontawesome.com
//ajax.googleapis.com
//apis.google.com
//google-analytics.com
//www.google-analytics.com
//ssl.google-analytics.com
//www.googletagmanager.com
//www.googletagservices.com
//googleads.g.doubleclick.net
//adservice.google.com
//pagead2.googlesyndication.com
//tpc.googlesyndication.com
//youtube.com
//i.ytimg.com
//player.vimeo.com
//api.pinterest.com
//assets.pinterest.com
//connect.facebook.net
//platform.twitter.com
//syndication.twitter.com
//platform.instagram.com
//referrer.disqus.com
//c.disquscdn.com
//cdnjs.cloudflare.com
//cdn.ampproject.org
//pixel.wp.com
//disqus.com
//s.gravatar.com
//0.gravatar.com
//2.gravatar.com
//1.gravatar.com
//sitename.disqus.com
//s7.addthis.com
//platform.linkedin.com
//w.sharethis.com
//s0.wp.com
//s1.wp.com
//s2.wp.com
//stats.wp.com
//ajax.microsoft.com
//ajax.aspnetcdn.com
//s3.amazonaws.com
//code.jquery.com
//stackpath.bootstrapcdn.com
//github.githubassets.com
//ad.doubleclick.net
//stats.g.doubleclick.net
//cm.g.doubleclick.net
//stats.buysellads.com
//s3.buysellads.comالخطوة 2: قم بإضافتها إلى إضافة Pre* Party Resource Hints:

إذا كنت تستخدم WP Rocket ، فيمكنك جلبها مسبقًا (موجودة في علامة تبويب التحميل المسبق):

4. تأخير تحميل الطلبات الخارجية (Delay JavaScript)
يؤخر المكون الإضافي Flying Scripts تحميل JavaScript حتى فترة المهلة التي قمت بتعيينها في الإضافة. إنها الطريقة الوحيدة التي تسمح لي بعرض Gravatars دون أن يؤثر ذلك على تقرير GTmetrix الخاص بي ، ولكن يمكن القيام بذلك أيضًا مع طلبات الجهات الخارجية الأخرى. فقط أدخل الكلمة الرئيسية للسكربت في الإضافة (على سبيل المثال ، gravatar).

تم إضافة هذه الميزة الرائعة في إضافة WP Rocket أيضاً. حيث تسمح لك الإضافة منذ الإصدار 3.7 في تأخير تحميل السكربتات الخارجية حتى يقوم المستخدم بالتفاعل في الصفحة.

ما هو الفرق بين Delay و Defer للسكربتات؟
يخبر defer المتصفح بتنزيل السكربت عند العثور عليه وتنفيذه عند اكتمال تحليل HTML. عندما تقوم بتضمين نص برمجي في Flying Scripts ، فلن يتم تنفيذ تلك البرامج النصية حتى يكون هناك تفاعل من المستخدم.
5. Defer Parsing Of JavaScript
يُخبر تأجيل تحليل JavaScript المتصفحات أن تنتظر تنزيل السكربتات حتى بعد تنزيل كل شيء آخر.
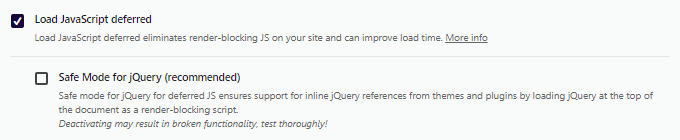
إذا كنت تستخدم WP Rocket ، فقم بتمكين Load JavaScript Deferred في علامة التبويب تحسين الملفات:

إذا كانت إضافة الكاش الخاصة بك لا تدعم هذا ، فيمكنك استخدام إضافة Async JavaScript:

6. إستضافة خطوط جوجل محلياً
يجب أن تعمل استضافة الخطوط محليًا على إصلاح معظم الأخطاء المتعلقة بالخط في GTmetrix.
يمكنك القيام بذلك باستخدام Self-Hosted Google Fonts أو OMGF أو Clearfy.
لكن أفضل طريقة لتحسين الخطوط هي تنزيلها مباشرة من موقع Google Fonts ، وتحويلها إلى ملفات خطوط ويب باستخدام أداة مثل Transfonter ، ثم إضافتها إلى CSS الخاص بك. تأكد من أنك تستخدم الحد الأدنى من الخطوط والأوزان ، حيث قد يضيف كل واحد طلبات.

شكراً ل Kinsta على إنشاء هذا الدليل الرائع حول كيفية إستضافة الخطوط محلياً.
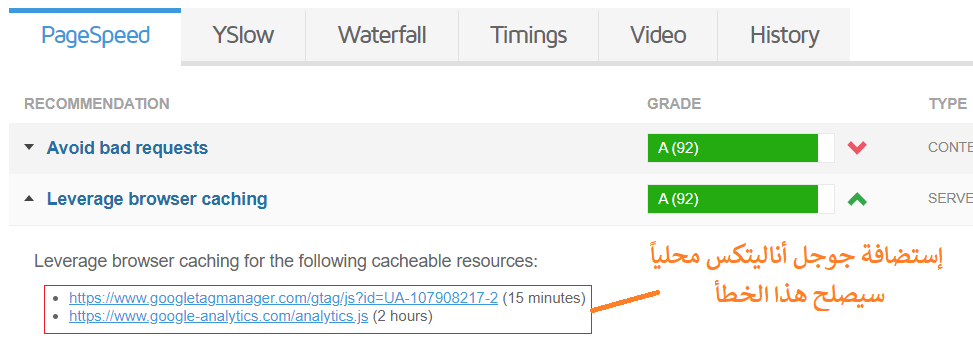
7. استضافة جوجل اناليتكس محلياً
إذا رأيت مشكلة في التخزين المؤقت للمتصفح ، فإن استضافة جوجل اناليتكس محلياً سيحل هذه المشكلة. يمكنك استخدام Google Tracking من WP Rocket أو Flying Analytics أو Perfmatters.

8. تجنب Google AdSense بأي ثمن
يُعد Google AdSense أحد أصعب السكربتات الخارجية التي يجب تحسينها ، وأوصي في التسويق بالعمولة بدلاً من ذلك لأنه لا يبطئ موقعك ، بالإضافة إلى أنه أكثر ربحية وأكثر تخصيصًا. تأكد من قراءة هذا الدليل.
يقول خبير منتجات ذهبي:
عادةً ما تكون هناك أشياء يمكن تحسينها تحت سيطرتك ، ولكن في النهاية ، إنه قرار بشأن المقايضة: هل يعوض تحقيق الدخل عن الخسارة في السرعة؟
يقول Kinsta:
لهذا السبب ، ما لم يكن نموذج دخلك يدور حول إعلانات الجهات الخارجية ، فلا تضعها على موقع ووردبريس الخاص بك.
يعد Cloudflare Railgun خيارًا آخر لتحسين AdSense نظرًا لأنه يعمل على تسريع المحتوى الديناميكي.

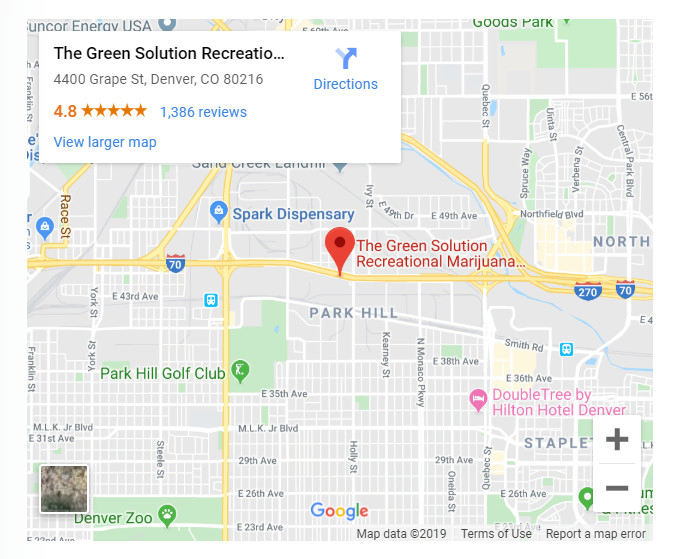
9. استخدم خرائط Google فقط على صفحة الاتصال
تبدو جيدة ، أليس كذلك؟
بدلاً من تضمين خريطة ، استخدم صورة بها رابط لاتجاهات القيادة.
إذا قمت بالتضمين ، فاستخدم فقط خريطة Google على الصفحات التي تحتاج إليها (صفحة الاتصال وتلك التي تستهدف موقعًا فعليًا). لا تظهرها مطلقًا في التذييل أو عناصر واجهة المستخدم أو المناطق التي تظهر على مستوى الموقع.

10. لا تدخل في برنامج Google Tag Manager
سوف يجادل البعض بأن Google Tag Manager يمكنه بالفعل تسريع موقعك ، لأنه يأخذ كل جافا سكريبت على موقعك ويستبدلها بنص واحد ، يتم تشغيله من GTM.
ولكن في الواقع ، من المحتمل أن يؤدي Google Tag Manager إلى إبطاء موقعك ما لم يكن لديك موقع كبير غير مُحسَّن يستخدم العديد من الرموز التابعة لجهات خارجية ، وفي هذه الحالة قد تعمل GTM على تسريعها.

يمكن أن يساعد تجنب المزالق الشائعة وعدم استخدام الكثير من العلامات ، لكنني لا أستخدم GTM. في الحقيقة ، أنا بصراحة لم أجربها أبدًا. لكنني أعلم أنني رأيت ذلك في الكثير من تقارير GTmetrix الفقيرة.
أوصي أيضًا باستخدام المكون الإضافي Google Tag Manager For WordPress الذي يقوم فقط بتشغيل العلامات المطلوبة لكل صفحة (تسريع أوقات تحميل GTM) ويجعل من السهل إضافة الكود.
11. استبدل منشورات الوسائط الاجتماعية بلقطات الشاشة
يمكن استبدال المنشورات المضمنة (مثل التغريدات) بلقطات الشاشة.
يستغرق الأمر بعض الوقت ، ولكن يمكنك بالفعل جعلها تبدو جميلة حقًا. نظرًا لأن هذه صور وليس من الضروري سحب المعلومات من Twitter ، يتم تحميلها بشكل أسرع بدلاً من التضمين.
كيف فعلت ذلك
في مدونتي ، استخدمت تنسيقًا مكونًا من عمودين وقمت بقياس كل عمود ليكون 340 بكسل (عرض). بعد ذلك ، استخدمت ملحق Zoom Chrome جنبًا إلى جنب مع Awesome Screenshot لمعرفة نسبة التكبير / التصغير التي أحتاجها للحصول على لقطة شاشة جيدة للتغريدة. لقد التقطت لقطات شاشة لكل تغريدة ، ثم قمت بقصها لتكون 340 بكسل بالضبط. بعد ذلك ، قارنت جميع لقطات الشاشة لمعرفة أي تلك التي لها نفس الارتفاع ، ثم قمت بقصها أو معالجتها بحيث يكون للقطتين نفس الارتفاع. عندما يكون لديك تغريدتان بنفس العرض / الارتفاع ، فإنها تبدو رائعة جنبًا إلى جنب في الأعمدة.
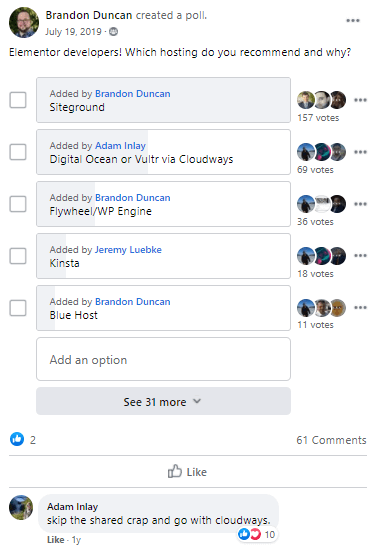
ونعم ، أوصي Cloudways للاستضافة أو Kinsta. هناك الكثير من تقييمات الاستضافة السيئة ؛ انظر إلى استطلاعات الرأي على Facebook وسترى من هم الفائزون.
12. التحميل الكسول لمقاطع فيديو يوتيوب
يمكن أن تضيف مقاطع الفيديو المضمنة أكثر من ثانيتين للتحميل بسهولة.
يمكن تحسين مقاطع الفيديو من خلال التحميل البطيء واستبدال إطار iframe بصورة معاينة ، بحيث يتم تحميلها بمجرد نقر الأشخاص على زر التشغيل (مثل الفيديو أدناه).
كلاهما يمكن القيام به في WP Rocket:

يعد WP YouTube Lyte خيارًا جيدًا آخر ويدعم عمليات تضمين YouTube الخفيفة (فقط استدعاء “مشغل YouTube السمين” عند النقر فوق زر التشغيل) والتخزين المؤقت لصور يوتيوب المصغرة محليًا.
13. تعطيل Gravatars
إذا كان لديك الكثير من تعليقات المدونة ، فيمكن أن يبطئ Gravatars المقال حقًا.
مدونة WP Rocket لا تستخدم Gravatars أيضًا (نص فقط). يمكن أن تبدو مملة إلى حد ما ولكن إذا كانت السرعة مهمة ، فقد ترغب فقط في تصميم تعليقاتك باستخدام CSS وتعطيل Gravatars. لم تعمل مكونات التخزين المؤقت للتعليقات أبدًا ، ولم أرغب في إخفاء التعليقات أو تعطيلها.
وهنا عدد قليل من الخيارات:
- تعطيل Gravatars (إظهار النص والتاريخ فقط وما إلى ذلك)
- تخزين Gravatars مؤقتًا باستخدام Optimum أو Harrys أو FV (لم ينجح معي)
- قسّم التعليقات إلى عدة صفحات ، بحيث يظهر عدد قليل فقط من Gravatars
14. تعطيل إضافات الإحصائيات
هل تستخدم مكونًا إضافيًا لجمع الإحصائيات؟
سيؤدي ذلك إلى إبطاء موقعك ، ولن تحتاج إلى مكون إضافي لهذا الغرض.
يمكنك رؤية كل ما تحتاجه في Google Analytics + Google Search Console دون أن يؤدي ذلك إلى إبطاء موقع الويب الخاص بك. لست بحاجة إلى JetPack أو WP Statistics أو مكونات إضافية للإحصاءات.

15. تعطيل إضافة Broken Link Checker
يجري Broken Link Checker عمليات مسح مستمرة وهذا هو سبب حظره من العديد من الإستضافات.
ما زلت أحب هذه الإضافة وأقوم بتثبيتها / تشغيلها كل بضعة أشهر. ولكن بعد أن انتهي ، أحذفها على الفور. يمكنك أيضًا تجربة Dr. Link Check الذي يقوم أيضًا بمسح الروابط المعطلة عبر موقع الويب بالكامل ، ولكن لا يمكنك إصلاح الروابط مباشرة في لوحة معلومات WordPress كما يمكنك باستخدام Broken Link Checker. لذا استخدمه واحذفه فورًا بعد ذلك ، أو استخدم Dr. Link Check.
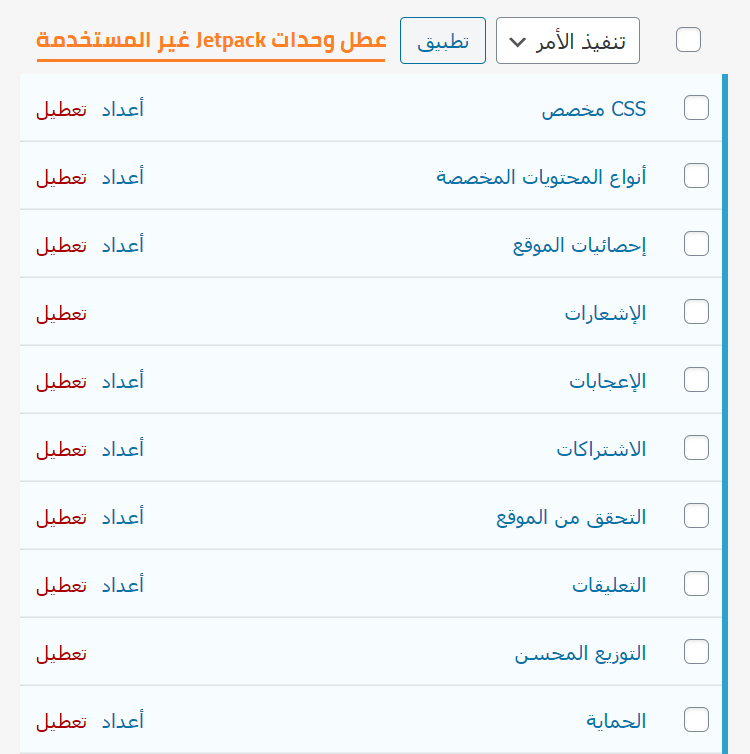
16. تعطيل وحدات JetPack غير المستخدمة
أولاً ، قم بتعطيل جميع وحدات JetPack التي لا تستخدمها.
ولكن لماذا تقوم بتثبيت مكون إضافي قوي إذا كنت تستخدم ميزتين فقط؟ إذا كنت بحاجة إلى إحصائيات ، فاستخدم Google Analytics ، أو Cloudflare للحصول على CDN مجاني ، أو UpdraftPlus للنسخ الاحتياطية ، أو WP Rocket للتحميل البطيء ، وللحماية ، فسأستخدم إما Wordfence أو Sucuri أو iThemes Security.
لست بحاجة إلى كل هذه الوحدات ، ناهيك عن المكون الإضافي المتضخم.
حدد أولويات الميزات التي تحتاجها وقم بتثبيت المكونات الإضافية الفردية لها. بعد كل شيء ، هذا هو المفهوم الكامل للقوالب خفيفة الوزن (قم بشراء قالب ذا ميزات قليلة واعتمد على الإضافات لإضافة ما تحتاجه). لا تثبّت قالباً أو مكوّنًا إضافيًا منتفخًا وتعلق في مشاكل السرعة.
الخطوة 1: توجه إلى لوحة معلومات JetPack ، ثم قم بالتمرير لأسفل وانقر فوق تصحيح الأخطاء.

الخطوة 2: الوصول إلى القائمة الكاملة لوحدات JetPack المتوفرة على موقع ووردبريس الخاص بك.

الخطوة 3: قم بإلغاء تنشيط جميع الوحدات التي لا تستخدمها.

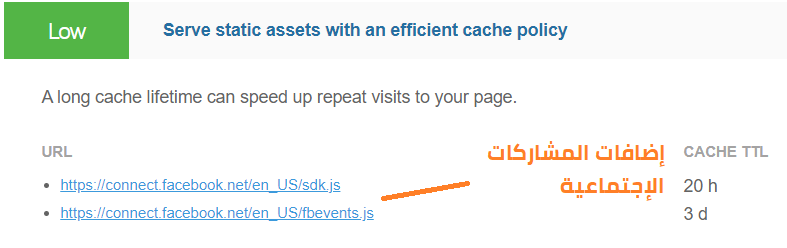
17. تعطيل إضافات المشاركة الاجتماعية عالية ال CPU
يجب أن تسحب أزرار المشاركة الاجتماعية عداد المشاركة من Facebook و Twitter وما إلى ذلك.
إذا كانت الإضافة الخاصة بك لديها خيار لتحديث هذه بشكل دوري أو خلال أوقات الذروة ، فهذا أفضل بكثير من تحديث هذه العدادات في الوقت الفعلي. ومع ذلك ، ربما تريد فقط معرفة إضافات المشاركة الاجتماعية الأسرع والأكثر خفة ، لذا إليك عدد قليل منها.

إضافات المشاركة الاجتماعية الموصى بها (خفيفة الوزن):
- Social Sharing Plugin
- Mashable
- Social Sharing For WordPress
- AddToAny Share Buttons
- WP Social Sharing
- Easy Social Share
18. تعطيل واستبدال الإضافات الأخرى عالية ال CPU
هناك سبب يجعل WP Engine و GoDaddy وإستضافات آخرى يقومون بإدراج أنواع معينة من الإضافات في القائمة السوداء.
تشمل معظم إضافات ووردبريس البطيئة اضافات المشاركة الاجتماعية ، والإحصاءات (التحليلات) ، والسلايدر ، والمحفظات (portfolios) ، ومنشئ الصفحات ، والتقويمات ، والدردشة ، ونماذج الاتصال ، والمقالات ذات الصلة ، وملف Sitemap ، و Wordfence ، و WPML ، و WooCommerce ، وأي مكون إضافي يقوم بتشغيل عمليات المسح أو العمليات الجارية. يمكن تحديد ذلك باستخدام Query Monitor أو GTmetrix Waterfall.
- AddThis
- AdSense Click Fraud Monitoring
- All-In-One Event Calendar
- Backup Buddy
- Beaver Builder
- Better WordPress Google XML Sitemaps
- Broken Link checker (استخدم Dr. Link Check)
- Constant Contact for WordPress
- Contact Form 7
- Contextual Related Posts
- Digi Auto Links
- Disqus Comment System
- Divi Builder
- Essential Grid
- شاهد القائمة الكاملة ل 64 إضافة بطيئة
19. تعطيل سكربتات WooCommerce غير الضرورية
تأتي جميع مواقع WooCommerce مع نصوص برمجية وأنماط وأجزاء عربة إضافية.
يتم تحميل هذه عبر موقع الويب الخاص بك بالكامل – حتى على صفحات غير ووكومرس. يمكن أن يستغرق تحميل أجزاء عربة التسوق وحدها ما يصل إلى 10 ثوانٍ. بالإضافة إلى 3 ملفات CSS في WooCommerce والسكربتات المتعددة التي تم إنشاؤها بواسطة ووكومرس (وحقيقة أن مواقع WooCommerce تتطلب عادةً المزيد من المكونات الإضافية) ، فلا عجب في أن معظم هذه المواقع عادةً ما يكون لديها أوقات تحميل بطيئة للصفحة.

الخيار 1: استخدام كود من Github
تعطيل WooCommerce Scripts: أضف هذا الكود في ملف functions.php للقالب:
/**
* Optimize WooCommerce Scripts
* Remove WooCommerce Generator tag, styles, and scripts from non WooCommerce pages.
*/
add_action( 'wp_enqueue_scripts', 'child_manage_woocommerce_styles', 99 );
function child_manage_woocommerce_styles() {
//remove generator meta tag
remove_action( 'wp_head', array( $GLOBALS['woocommerce'], 'generator' ) );
//first check that woo exists to prevent fatal errors
if ( function_exists( 'is_woocommerce' ) ) {
//dequeue scripts and styles
if ( ! is_woocommerce() && ! is_cart() && ! is_checkout() ) {
wp_dequeue_style( 'woocommerce_frontend_styles' );
wp_dequeue_style( 'woocommerce_fancybox_styles' );
wp_dequeue_style( 'woocommerce_chosen_styles' );
wp_dequeue_style( 'woocommerce_prettyPhoto_css' );
wp_dequeue_script( 'wc_price_slider' );
wp_dequeue_script( 'wc-single-product' );
wp_dequeue_script( 'wc-add-to-cart' );
wp_dequeue_script( 'wc-cart-fragments' );
wp_dequeue_script( 'wc-checkout' );
wp_dequeue_script( 'wc-add-to-cart-variation' );
wp_dequeue_script( 'wc-single-product' );
wp_dequeue_script( 'wc-cart' );
wp_dequeue_script( 'wc-chosen' );
wp_dequeue_script( 'woocommerce' );
wp_dequeue_script( 'prettyPhoto' );
wp_dequeue_script( 'prettyPhoto-init' );
wp_dequeue_script( 'jquery-blockui' );
wp_dequeue_script( 'jquery-placeholder' );
wp_dequeue_script( 'fancybox' );
wp_dequeue_script( 'jqueryui' );
}
}
}تعطيل WooCommerce Styles: راجع دليل WooCommerce التعليمي.
تعطيل WooCommerce Cart Fragments: أضف هذا الكود إلى funtions.php:
/** Disable Ajax Call from WooCommerce */
add_action( 'wp_enqueue_scripts', 'dequeue_woocommerce_cart_fragments', 11);
function dequeue_woocommerce_cart_fragments() { if (is_front_page()) wp_dequeue_script('wc-cart-fragments'); }الخيار 2: استخدام Perfmatters
تتيج لك إضافة Perfmatters من Kinsta تعطيل كل هذه الميزات بنقرة واحدة ، بالإضافة إلى العديد من الميزات الأخرى لتحسين موقعك مثل تعطيل ميزات ووردبريس غير الضرورية. أنا استخدمه على موقع الويب الخاص بي.

20. Disqus Conditional Load
يمكن لـ Disqus والعديد من إضافات التعليقات إنشاء طلبات خارجية.
Disqus Conditional Load هو إصدار متقدم من Disqus يتضمن التحميل البطيء وتعطيل السكربتات. إذا كان Disqus ينشئ طلبات في تقرير GTmetrix الخاص بك ، فيمكن لهذا إصلاح معظمها.

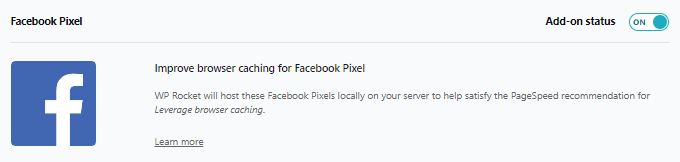
21. تفعيل الكاش ل Facebook Pixel
تتيح لك اضافة Facebook Pixel الخاصة بـ WP Rocket تطبيق التخزين المؤقت لـ Facebook Pixel.
هذه هي الطريقة الوحيدة لتحسين Facebook Pixel على حد علمي ، مما يتيح لك تتبع الأشخاص القادمين إلى موقع الويب الخاص بك والمتابعة معهم باستخدام Facebook Ads ، من بين ميزات أخرى.

22. إستخدم Cloudflare Workers
Workers عبارة عن بيئة تنفيذ JavaScript تتيح للمطورين زيادة التطبيقات الحالية أو إنشاء تطبيقات جديدة دون تكوين البنية التحتية أو صيانتها. السعر هو 5 دولارات شهريًا + استخدام (أول 10 ملايين طلب مدعوم من Workers مجاناً ، ثم 0.5 دولارًا لكل مليون طلب). يمكن تكوين Workers لتشغيل صفحات ونطاقات فرعية محددة وما إلى ذلك. اختبرها هنا.
23. شبكات CDN لا تساعد
تعد شبكات CDN رائعة لتحسين الملفات على موقع ووردبريس الخاص بك.
ولكن فيما يتعلق بالسكربتات الخارجية ، فإنها لن تساعد. لقد قمت بإرسال رسائل إلى StackPath الذي قال إنه بينما تساعد شبكات CDN في العديد من الأشياء الأخرى ، فإن البرامج النصية الخارجية ليست واحدة منها. من المنطقي – كيف يمكنك تحسين شيء لم يستضيف موقعك على الويب؟ حسنًا ، على الأقل كانوا صادقين.
ما زلت أوصي بـ Cloudflare و StackPath نظرًا لأنهما يساعدان بشكل كبير في تفريغ الموارد إلى مراكز البيانات الخاصة بهم (مما يجعل الخادم الخاص بك أكثر استرخاءً) واستخدام ميزات مثل قواعد صفحة Cloudflare و Hotlink Protection وميزات الأمان الخاصة بهم لتسريع موقع الويب الخاص بك وحمايته. والمزيد من شبكات CDN يعني المزيد من مراكز البيانات لاستضافة ملفاتك ، مما يعني تسليم أسرع للمحتوى الخاص بك. لهذا السبب أستخدم شبكات CDN من Cloudflare و StackPath معاً.
24. إعداد إضافة الكاش بشكل صحيح
على الرغم من أهمية ذلك ، لا يقوم معظم الأشخاص بتكوين إضافة الكاش بشكل صحيح.
قد تكون العديد من أخطاء GTmetrix مرتبطة بالأشياء التي يمكن أن يتعامل معها المكون الإضافي لذاكرة التخزين المؤقت (تصغير الملفات ودمجها ، وتأجيل JavaScript ، والتخزين المؤقت ، وتحسين الفيديو ، وتقديم الملفات من CDN ، واستضافة Google Fonts + Analytics محليًا). نظرًا لأن المكونات الإضافية المختلفة لذاكرة التخزين المؤقت تأتي مع ميزات مختلفة ، يجب عليك مراجعة جميع الإعدادات واختبارها بقوة ، والتحقق من كيفية تمكين الميزات التي قد تؤدي إلى أوقات تحميل أسرع ونتائج أفضل.
أنا شخصياً أستخدم WP Rocket لأنه يأتي مع العديد من الميزات التي لا تتوفر في معظم إضافة الكاش الأخرى (استضافة الخطوط والتحليلات و Facebook Pixel محليًا ، تحميل الصور الكسول + مقاطع الفيديو ، تنظيف قاعدة البيانات ، التحميل المسبق ، التحكم في ضربات القلب ، وتكامل كل من Cloudflare و CDNs المتعددة مثل StackPath). خلاف ذلك ، قد تضطر إلى تثبيت 7 مكونات إضافية للحصول على تلك التحسينات.
دروس تكوين إضافات الكاش المختلفة بشكل مثالي:
- شرح الإعدادات المثالية لإضافة WP Rocket مع Cloudflare و CDN
- شرح الإعدادات المثالية لاضافة W3 Total Cache مع CDN
- شرح إعدادات إضافة WP Fastest Cache مع Cloudflare + Stackpath CDN
- شرح إعدادات إضافة WP Super Cache مع ربط شبكات CDN
أسئلة مكررة
كيف يمكنني العثور على الطلبات الخارجية التي تبطئ موقعي؟
ستظهر هذه عادةً في قسم Requests by domain في Pingdom وعلامة التبويب GTmetrix Waterfall. بعض الطلبات الخارجية الأكثر شيوعًا هي خطوط جوجل و Analytics و Maps و AdSense و Google Tag Manager وطلبات الوسائط الاجتماعية ومقاطع فيديو YouTube المضمنة و Gravatars.
كيف أقوم بتحسين خطوط جوجل؟
يعد دمج خطوط جوجل واستضافتها محليًا أفضل طريقة لجعل تحميل الخطوط أسرع. يمكنك أيضًا جلب الخطوط مسبقًا وتوصيلها مسبقًا. حاول استخدام البرنامج المساعد OMGF.
ماذا عن أخطاء الوسائط الاجتماعية في GTmetrix؟
تحدث هذه عادةً بسبب أزرار المشاركة الاجتماعية أو أدوات الوسائط الاجتماعية أو أي عنصر وسائط اجتماعية آخر على موقعك. عادةً يمكن تحسينها من خلال عمل Delay JavaScript – الجزء الأكثر أهمية هو اختيار مكون إضافي خفيف الوزن للمشاركة الاجتماعية ، إذا قررت استخدام واحد.
كيفية إصلاح مشكلة التخزين المؤقت لبرنامج Google Analytics؟
يمكنك محاولة استضافة شفرة تتبع Google Analytics محليًا إما من خلال WP Rocket (أو أي مكون إضافي لذاكرة التخزين المؤقت تستخدمه) أو المكون الإضافي CAOS Analytics. ومع ذلك ، لن يؤدي إصلاح هذا الخطأ عادةً إلى تحسين أوقات التحميل بشكل مباشر.
هل يمكنني تحميل مقاطع فيديو YouTube المضمنة بشكل أسرع؟
نعم ، تتيح لك المكونات الإضافية مثل WP Rocket أو WP YouTube Lyte تحميل مقاطع الفيديو بشكل كسول واستبدال إطار اليوتيوب بصورة معاينة. هذا يمكن أن يحلق عدة ثوان من وقت تحميل المحتوى.
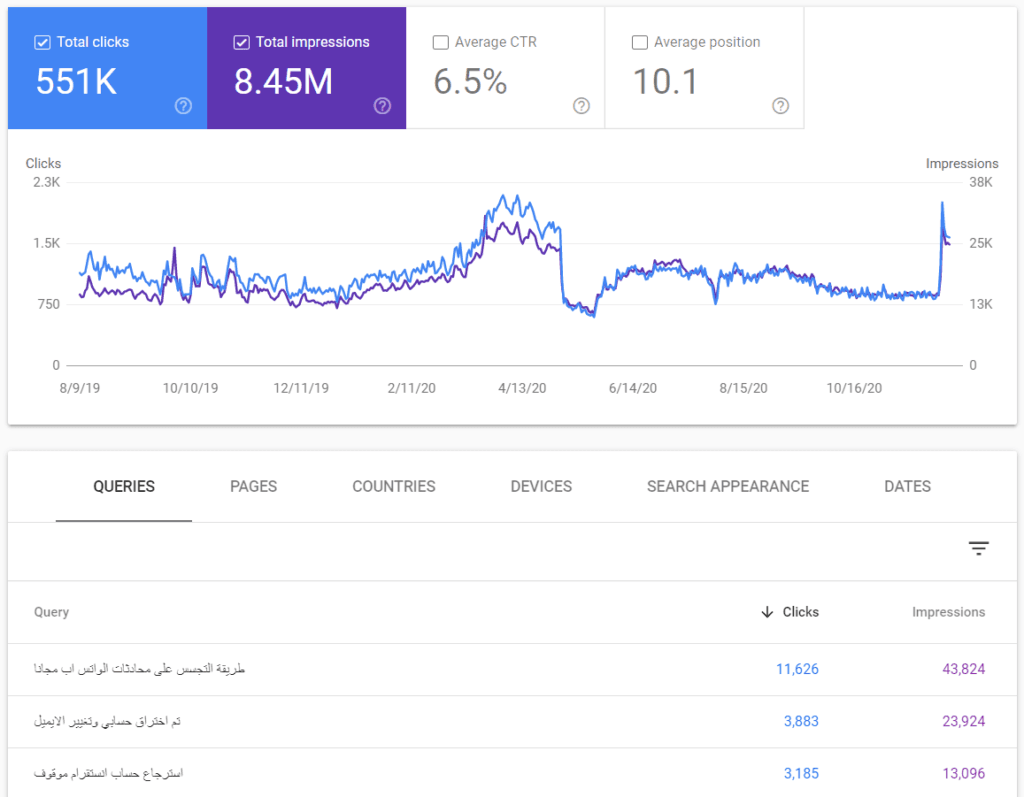
كيف هو تقرير GTmetrix الخاص بك الآن؟
صفحتي الرئيسية 100% ولكن مقالاتي عادةً ما تكون أكثر إثارة للإعجاب.
سآخذ وقت تحميل 1.6 ثانية لصفحة عملاقة مع أكثر من 60 صورة في أي يوم.
في الأصل ، كانت البرامج النصية الخارجية التي تبطئ موقعي هي خطوط Google و Google Analytics ومقاطع فيديو YouTube المضمنة والتغريدات المضمنة ، وواجهت بعض المشكلات في تكوين CDN الخاص بـ StackPath. ولكن بمجرد تنفيذ الخطوات الواردة في هذا المقال (والتضحية بمكوِّن إضافي أو اثنين) ، يتم تحميل موقع ووردبريس بالكامل بسرعة يبعث على السخرية. كما ساعدتني استضافة Cloudways.

تحتاج مساعدة؟
اترك لي تعليقًا أو اتصل بفريقنا الودود حول خدمة تسريع موقع ووردبريس الخاصة بك.

حول أنمار النقيب
مدون & مطور، أُشارك كل ما تعلمته حول تحسين مواقع ووردبريس للسرعة، ودروس تحسين محركات البحث (SEO). إقرأ سيرتي الذاتية لتتعلم المزيد عني.















اهلا بك اخي, أحببت أن أقول أن الشرح كافي ووافي تستاهل تقييم 100%
شكرا اخ أنمار
استفدت كثيرا من دروسك
والى الأمام إن شاء الله
أهلاً عبد الاحد،
سررت لسماع ذلك وأشكرك للتعليق الجميل:)
شكراً