10 أكواد SEO مهمة لموقعك وعلاقته مع محركات البحث

الممارس للسيو ينبغي أن يكون شخص متعدد المهارات، فيجب أن يتقن تحليل المنافسة، انتقاء الكلمات المفتاحية المميزة، القدرة على جعل سرعة موقعه تحسب بأجزاء من الثانية وغيرها.. ويمكن أن نميزها بالصفات الخاصة بالممارس العادي للسيو.
أما من يجوز لنا تلقيبه باسم الخبير فربما هذا لقب ثقيل نوعا ما ومسؤولية كبيرة يحملها على كاهله. وعلى الأغلب من يصل إلى هذا المستوى فهو تجاوز مرحلة بناء موقع الكتروني وجعله يتصدر المراتب الأولى. بل أبعد من هذا بكثير، فمثلا تجده كان وراء تصميم أداة عظيمة في السيو مثل Rank Math tool أو ينتمي لمجموعة Ahrefs SRO على سبيل المثال، أو تجده شخيصا ضمن فريق جوجل.
أو ربما شغله الأساسي يكون في حل جميع مشاكل التي يواجهها أصحاب المواقع، وأنا أتكلم هنا عن شركات كبرى ستكون كفتاها المدلل إذا كنت حقا بمستوى خرافي في هذا المجال، وعلى عكس الممارسين العاديين للسيو، فنجد الخبراء هنا يتقنون التحدث بلغة محركات البحث، ويتواصلون معها بطريقة مباشرة.
الفئة هذه بالتحديد تجدهم في الغالب يتقنون التلاعب بمختلف الأكواد البرمجية لدرجة أنهم ليسوا بحاجة لتنصيب إضافات سيو مثل Yoast أو Rank Math في حين أنت كمزاول عادي لهذا النشاط أحد الخيارين السابقين سيكون من أوائل الإضافات التي ستقوم بتسطيبها على موقعك في الووردبريس.

كهاوي في هذا المجال لست ملزم بالوصول لذلك المستوى المتقدم، ربما فهمك جيدا لمقالات السيو التي نعالجها في موقعنا هنا ستكون كافية من أجل جعلك تفهم جيدا أسس هذا المجال، ما ينبغي عليك تطبيقه والسير عليه وما سيكون أفضل لك في أن تتجاوزه.
أما إذا كنت تطمح لتحقيق مراتب متقدمة، فكذلك مواضيعنا السابقة مهمة لك في أخذ الفلسفة الصحيحة، بالإضافة إلى إتقان ما هو أعمق بذلك بكثير، وموضوع اليوم سيكون كافتتاحية لك لتكتشف بصورة مقربة كيف يتعامل المختصين في السيو في محاورة محركات البحث، ولماذا تجدهم متمكنين في حل المشاكل التي تصادفهم، فهم في الأساس قد صادفوا الكثير منها، هذا دون أن نتجاهل مكتسباتهم القبلية في هذا المجال واتقانهم للعديد من المجالات على رأسها البرمجة والتعامل مع أكواد HTML.
في الأسطر القادمة لن نتعمق كثيرا لتفادي تعقيد الأمور، ولكن سنتطرق إلى أهم الأكواد المستعملة في السيو والتي ستعطيك معرفة أكبر في هذا المجال وكيف يمكن أن تتعامل مع محركات البحث بطريقة سلسة، وسيفيدك كثيرا لو اتقنت استعمالها وليس معرفتها فقط.
ماهي علامات HTML لتحسين محركات البحث (HTML Tags)

هي عبارة عن أكواد تستعمل بكثرة في لغة HTML ويمكن إعادة استخدامها تماما داخل موقعك الالكتروني والمحتوى الذي تقوم بكتابته، ولكن لن تحتاج إلى صفحة من الأكواد، نصف سطر سيكون جد كافي.
دورها مهم جدا في إخبار محركات البحث بكيفية قراءة المكون هذا على وجه التحديد وكيفية التعامل معه. باستعمالك لتلك الأكواد المهمة أنت تكون متحكم بزمام الأمور بحيث تعلم جيدا ما أنت تقوم به ولا تمارسه بشكل عشوائي وتأمل في النهاية أن يتم بالطريقة الصحيحة.

وكما هو متعارف، جوجل لديها روبوتات زحف مخصصة تقوم بالدخول لموقعك، تحلله جيدا وتزحف لكل صفحة موجودة فيه، وأحيانا نحن كأصحاب مواقع نمنعها بالزحف لصفحة معينة أو رابط محدد (مثل روابط الأفلييت التي لن تكون في صالحك لو سمحت لجوجل بالزحف لها وأرشفتها تحت اسم موقعك) كل هذا وأكثر يتم التحكم فيه من خلال أكواد مخصصة لذلك الغرض بالتحديد، فالأمر أشبه هنا كما لو كنت تحمل في يدك ريموت كنترول (remote control) وتوجه الأوامر حسب مزاجك الخاص، إلا أنه هنا أوامرنا تكون لما يتماشى مع مصلحة موقعنا في نظر محركات البحث، لقراءة المحتوى الخاص بك بالشكل الصحيح.
والعملية تلك تتم من خلال مصادفة روبوت محرك البحث لعلامة HTML التي أنت تدرجها في مقالتك وتساعد في كيفية تصنيفها في مكانها المناسب. وفي النهاية سيكون تأثيرها مباشرة على SEO الخاص بموقعك، ومن دون الاعتماد عليها فأنت لن تستطيع أن تتواصل مع جمهورك، لأنك في الأساس لا تتحاور مع اللغة التي يفهمها جوجل وبالتالي سيقوم بتهميشك.
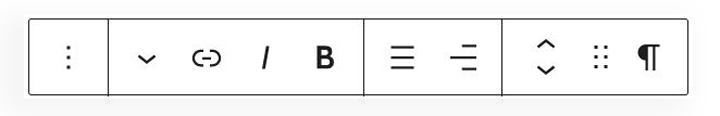
الجميل في الأمر أنك لو كنت لا تتقن البرمجة ولا تريد حفظ الأكواد هذه، فمحرر الووردبريس يمكننا من القيام بجميعها بطريقة مبسطة تظهر لنا على شكل أوامر عادية في العلن، وخلف الكواليس هو يتكفل بوضع تلك الأكواد جميعها. فمثلا عندما تقوم باختيار وسم لعنوانك من القائمة التي يعرضها عليك محرر جوتنبرج في شريط الأدوات (H2، H3، H4، H5، H6)، أنت ببساطة تختار عنوان محدد من القائمة ولكن ما يقوم به محرر جوتنبرج هو كتابته على شكل (<h1> عنوان الرئيسي للمقال </h1>) وهذا ما يفهمه جوجل بالتحديد وما يجده أغلب المدونين صعب المراس لو لم تتوفر تلك الاختصارات السابقة.
أهم أكواد السيو المستعملة بكثرة

الممارس المحترف للسيو يعتمد على الكثير من التقنيات التي اكتسبها بعد طول تجربة وخبرة في هذا المجال، بحيث تصبح لديه نظرة ثاقبة حول كيفية استعمال كل وسم في مكانه الصحيح، ما هي المعايير التي تحدد أن تلك المقالة ذات جودة عالية، استغلال نقاط ضعف منافسيه، والوقت الأمثل للقيام بذلك! كلها تكتيكات يستعملها بمرونة لما يتماشى مع مصالحه وتجعله يقهر كل من يزاحمه على المراتب الأولى بالحنكة والتجربة لا بالعمل العشوائي غير المدروس.
إذا كنت مبتدأ في هذا المجال، فمن المهم أن تعرف أولا ماذا نقصد بأهم اختصارات السيو الشائعة، هكذا ستختصر على نفسك الطريق وكل مقال تقوم بقراءته ستحقق منه استفادة أكبر وفي الغالب ستجدها في أي محتوى متعلق بالسيو فهي تستعمل بكثرة.
أيضا من بين الأمور التي تلاحظها في خبراء للسيو هي اعتمادهم على العديد من الاختصارات التي ستختزل عليهم الكثير من الجهد الوقت، دون أن ننسى بعض الأكواد الجد مهمة والتي يجب على كل من يملك موقع الكتروني أن يعرفهما، بل يحفظها عن ظهر قلب، فبالطبع سيحتاجها، هي بضعة أكواد متكونة من سطر واحد على الأكثر لكل كود.
ملاحظة: عند استعمال أحد الأكواد التالية من المهم أن تكون في مستوى عالي من التركيز، فأنت بالطبع لا تريد الحاق ضرر بصفحاتك داخليا الذي سيؤثر بشكل أو بآخر على كامل الموقع. هناك أكواب ننصح بحفظها عن ظهر قلب، وهناك أكواد لا نونصي باستعمالها يدويا فهي متاحة بشكل مبسط على منصة الووردبريس.
01 – كود الصفحة (Page Source Code)

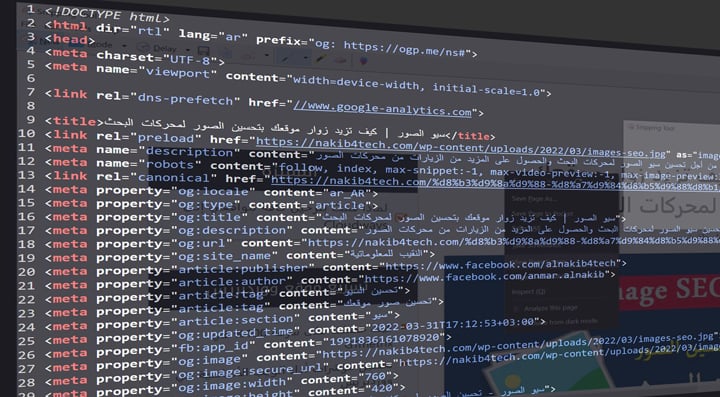
البداية ستكون من كود مصدر الصفحة لأننا سنرجع إليها في معظم الأكواد التي سنستعملها. من خلال الكود الطويل هذا يمكنك تحليل صفحات منافسيك بإلقاء نظرة سريعة، بحيث ستعرف ما هي الكلمات المفتاحية الرئيسية التي يستعملونها، الأدوات المعتمدة في مواقعهم والكثير من الأمور المهمة الأخرى.
هي عبارة عن صفحة تحتوي على الكثير من أكواد HTML التي تكون موجهة في الغالب لمخاطبة خوارزميات محركات البحث وكذلك متصفحات الأنترنت (Mozilla، Chrome) بحيث تقوم هذه الأخير بقرائتها على شكل أكواد ومن ثم تترجمها لنا نحن على شكل صفحة جاهزة منسقة باحترافية.
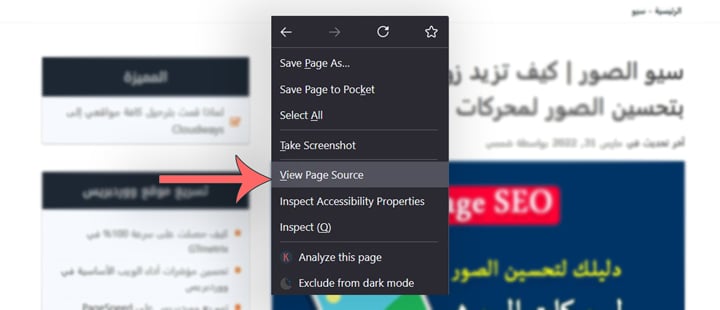
من أجل الانتقال لمصدر أي صفحة، قم بفتحها على متصفحك ومن لوحة المفاتيح اضغط على “Crtl + U”. أو بالضط على زر الأيمن من الفأرة ومن ثم اختيار “View page source” من القائمة المنبثقة.

تحليل الصفحة هذه ربما لن يحتاج منك أن تكون مبرمج خبير، ولكن معرفة بسيطة لنوع معين من الأكواد ومالغرض من استعمالها سيمكنكم من تحليل الصفحة مبدئيا، وهي نفسها الأكواد التي تزحف إليها محركات البحث وبمعرفتك إليها أنت صرت تتقن جزء لغتها الخاصة.
02 – كود الرابط الخلفي (Anchor Text Code)

الكود هذا بالتحديد أريدك أن تحفظه عن ظهر قلب، ستحتاجه في أي مكان، فهو الكود الأساسي المستعمل في البنية الأساسية للرابط الخلفي، ونفسه في جميع المنصات والمواقع الالكترونية، لن تتغير تركيبته أبدا.
<a href="https://YourSite.com">Anchor</a>الكود هذا سيعطيك رابط من نوع دوفولو نقي (Dofollow)، أما إذا كنت تريد استعمال رابط أفلييت (Affiliate Link) أو أي رابط آخر لا تريد تمرير له نوع من القوة (Link Juice) قم بإضافة وسم النوفولو (Nofollow) على الشكل التالي:
<a href="https://YourSite.com" rel="noreferrer noopener nofollow">Anchor Text</a>وبمناسبة التطرق لهاذين الوسمين وجب أن ننوه مدى أهميتها، ففي الكثير من الأحيان قد تصادف الكثير من يركز على رابط الدوفولو في حين يتجاهل الوسم الآخر، ومن هذا المنطلق نعيد ونأكد أن باكلينك Dofollow و Nofollow كلاهما مهمين في الربط الداخلي وكذلك عند محاولتك الحصول أو تقديم روابط خلفية بالشكل الطبيعي، ووجب معرفة استخدامهما بالطريقة الصحيحة.
على الرغم من أن أغلب منصات صناعة المحتوى تتيح لك إنشائه بنقرات قليلة، إلا أنه في حالات قد تحتاج بالفعل إليه، مثلا تريد ترك تعليق به رابط خلفي لموقع في أحد المدونات (من الأفضل أن يكون بوسم نوفولو في هذه الحالة)، أو ربما تريد إضافته في صندوق الوصف (Bio Box) في أحد المنصات التي تتيح لك الإشارة لموقعك بهذه الطريقة فقط في بروفيلك الخاص الذي أنشأته هناك.
03 – وسم الكانونيكل (Canonical URL)

الكود السابق أوصيتك بحفظه جيدا والحرص على عدم نسيانه، أما الوسم التالي فأريدك أن تذهب وتضيفه لموقعك الالكتروني مباشرة بعد انتهائك من قراءة المقالة هذه. فهو يعتبر واحد من أهم الأكواد التي يجب عدم اهمالها، نحن هنا نتكلم عن وسم rel=canonical والذي يقتصر دوره في اخبار محركات البحث أن الصفحة التالية المضمن رابطها داخل الكود هذا مهمة جدا وأحتاجك أن تعطيها أولوية عن باقي الصفحات الأخرى.
فهناك حالات كثيرة أين تكون عندك الكثير من المقالات التي تكون متشعبة من مقال رئيسي، أو كصاحب متجر الكتروني فمن الطبيعي أنك ستنشأ الكثير من الصفحات التي تحمل نفس المنتج مع اختلافات طفيفة في الخصائص. وهنا محرك جوجل للبحث سيقوم بالزحف إليها جميعا ولكن لن يجعلها تظهر في الصفحة الأولى كلها، وبالتالي سيختار صفحة معينة اعتمادا على روبوتات الزحف الخاصة به ويعطيها الفرصة في الظهور في الصفحات الأولى، وربما قد يختار الصفحة التي لا تريدها أنت بالتحديد وهذا سيكون مشكل.
كل ما عليك القيام به، هو إضافة الكود التالي الذي يتضمن المقالة المهمة الخاصة بك وتم الأمر بنجاح.
أو بطريقة أسهل مما سبق، إذا كنت تعتمد على منصة الووردبريس كنظام أساسي لتشغيل موقعك، فبالطبع أنت تعتمد على أدوات السيو مثل أداة Rank Math وكذلك Yoast للسيو. كلا الأداتين يمكنانكم من إضافة صفحاتكم المهمة بشكل غير معقد هذا في حالة كنتم لا تجيدون التعامل مع أكواد البرمجة أو تتجنبون التعديل على كود الموقع من الأساس.
من أحد استخداماته الجد مهمة، سيمكنكم من تجنب الوقوع في المحتوى المكرر والذي سيكون له تأثير سلبي على صفحاتكم بالنسبة لمحركات البحث إذا لم يتم تدارك الأمر واصلاحه.
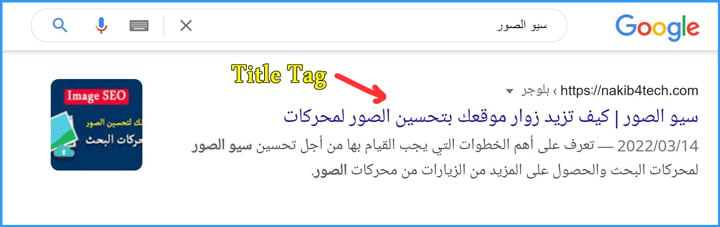
04 – وسم العناوين (Title Tag)

أول جزء ستصادفه محركات البحث وكذلك الباحث عن المعلومة، ومنطقيا أنت كشخص عاقل أول شيء ستقوم بقراءته هو العنوان الرئيسي للمقالة ومن ثم تنتقل إلى المحتوى أو ربما تقفز من عنوان لآخر من أجل أخذ نظرة سريعة هل ذلك المحتوى يستحق القراءة أم لا.
نفس الشيء بالنسبة لمقالتك، هي الأخرى تتوفر على عنوان رئيسي خاص بها والذي يجب أن يأخذ وسم(H1) ويحتكره على نفسه فقط. وأي استعمال لهذا الوسم على وجه التحديد في العناوين الفرعية للمقالة، هذا سيسبب اختلال في السيو الخاص بموقعك.
05 – تنسيق عناوين المقالة (Heading)
بطبيعة الحال مقالتك ستحتوي في مضمونها على عدة فقرات يترأس كل فقرة عنوان معين، والأصح يجب أن تكون مقسمة لعناوين رئيسية يمكن أن تتفرع منها عناوين ثانوية أخرى، بحيث يكون التقسيم يحترم شروط السيو حتى تحقق الاستفادة القصوى من محركات البحث. ومع منصة الووردبريس يمكنك تقسيم مقالاتك بشكل احترافي اعتمادا على محرر جوتنبرج الخاص بها.

على الرغم من أنه يمكنك استعمال أكواد العناوين بشكل يدوي، إلا أنني أحرضك على عدم القيام بذلك، ففي الأساس محرر المكونات جوتنبرج برمج خصيصا ليتكفل بتلك الأكواد البسيطة بدلا عنك وبالتالي لن تضيع وقتك في أمور بديهية وفي نفس الوقت تركيزك يجب أن يكون في طريقة تنسيقها واستعمالها بالكيفية الصحيحة.
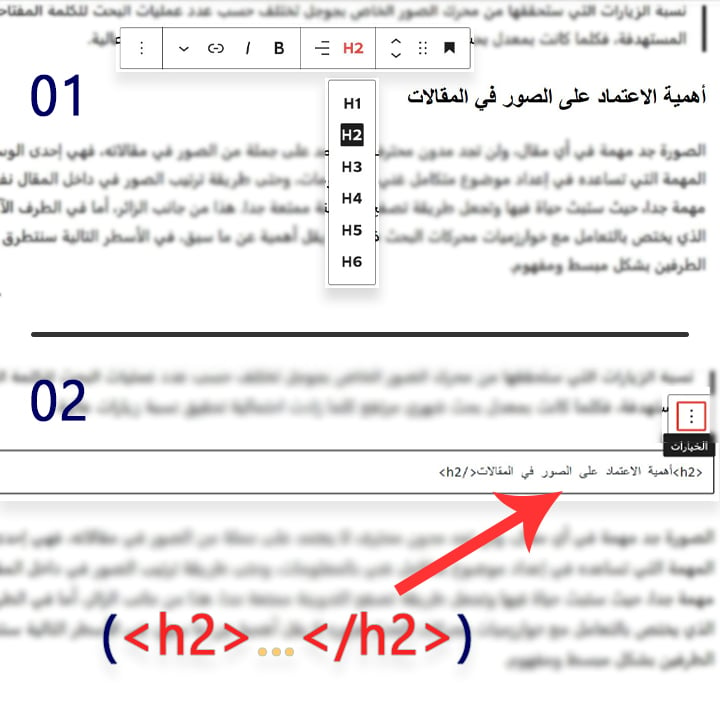
ومع هذا سأعطيك مثال حول كيف تظهر تلك العناوين على شكل أكواد برمجية (الصورة في الأسفل)، فالعلم بها سيفيدك في تحليل صفحات منافسيك بشكل أسرع مباشرة من خلال الكود البرمجي دون الاستعانة بأي وسيلة أخرى. ولكن فقط لأخذ فكرة عامة حول ماهي الكلمات المفتاحية التي يستهدفها، وبالتأكيد في مجال السيو لا يمكنك تحقيق مستويات أعلى إذا كنت لا تعتمد على أدوات المخصصة في هذا المجال.

محرر النصوص جوتنبرج يعطيكم مجموعة كبيرة من العناوين كلها تختلف في الحجم وحتى في كيفية استعمالها، فهي مهمة جدا بالنسبة للسيو وكيف ستتعامل محركات البحث مع مقالاتك. أكثر العناوين استخداما هي Heading 2 وكذلك Heading 3 وبدرجة أقل Heading 4 أما الوسمين المتبقيين فلا نرى أنه هناك ضرورة في استخدامها.
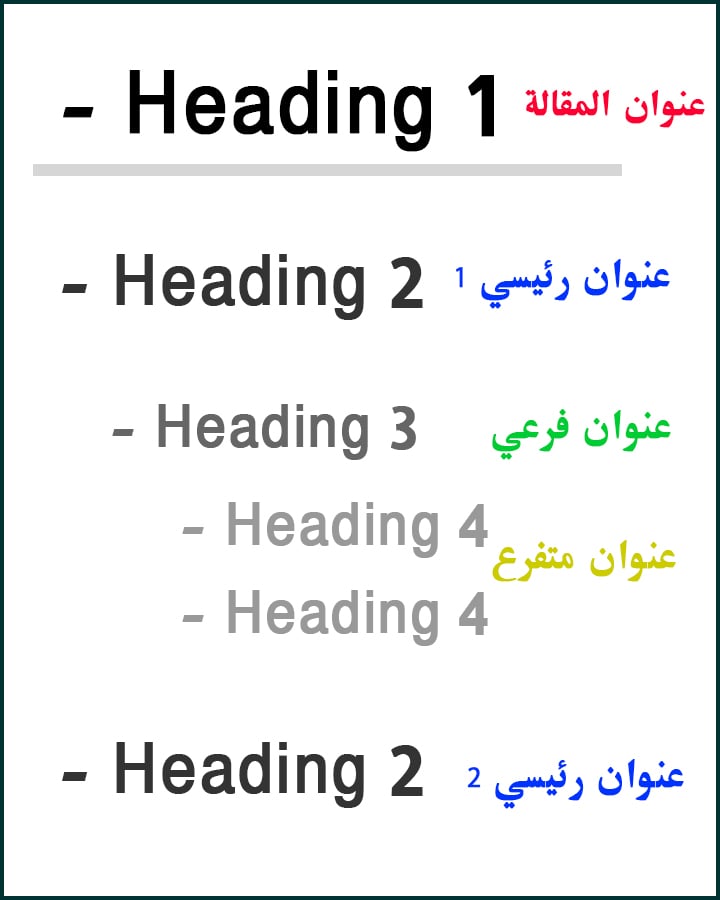
- <h1> </h1> تجنب استعماله فهو محجوز تلقائيا لعنوان المقالة الرئيسي.
- <h2> </h2> سيمثل دور العناوين الرئيسية في وسط مقالتك
- <h3> </h3> يساعدك في التفرع انطلاقا من العناوين الرئيسية للمقالة (3).
- <h4> </h4> يدعم نقاط محدد داخل عنوان (3).
- <h5> </h5> لا يستخدم بكثرة، إلا في حالة كان الموضوع الذي تناقشه في تشعبات كثيرة.
- <h6> </h6> من النادر استعماله.
العنوان شيء مهم في مقالاتك يجب أن تستثمر فيه الكثير من الجهد والوقت حتى تخرج بتسمية تجذب القارئ وفي نفس الوقت تثير انتباه محركات البحث من خلال حشو الكلمات المفتاحية الأكثر بحثا.
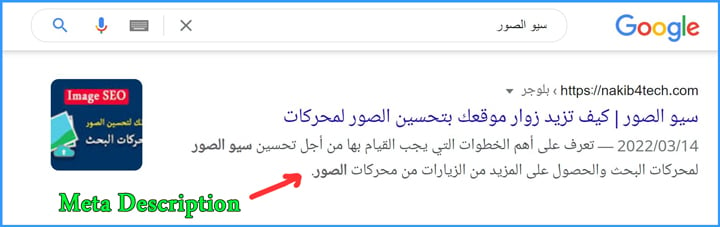
06 – كود الوصف (Meta Description)

نفس النصيحة التي قدمتها في الفقرة السابقة، لا تشغل نفسك بهذا الكود وفي نفس الوقت لا تهمل استعماله. فأغلب محررات النصوص توفر لكم خاصية إضافة شرح الوصف الذي يظهر على محركات البحث في مكان مخصص لذلك. إذا كنت تستعمل الوودربريس فبالطبع أنت تعتمد على أداة Rank Math أو Yoast في إدارة السيو الخاص بمدونتك. كلا الأداتين توفران لكما خانات مخصصة من أجل إضافة الوصف، العنوان وكذلك الرابط القصير المحسن.
ورغم ذلك يمكنك إضافته بشكل يدوي ويأتي على الشكل التالي (قم بالصاقه تحت وسم <head>):
الكودين السابقين على الرغم من أنك لست مطالب بحفظها (ولكنك مطالب باستعمالهما) غير أن تذكرهما سيجعلك قادر على تحليل صفحة منافسيك من خلال صفحة الأكواد (Source Page) التي تزحف إليها أدوات السيو، وبالتالي معرفتك في هذا المجال ستصبح أعمق وأفضل ممن يجهل استعمالهما.
أما إذا كنت مبرمج قوالب، فهذا أول شيء يجب أن تثري معلوماتك فيه، فقالب من دون سيو (SEO) ليس له قيمة بتاتا في عالم صناعة المحتوى.
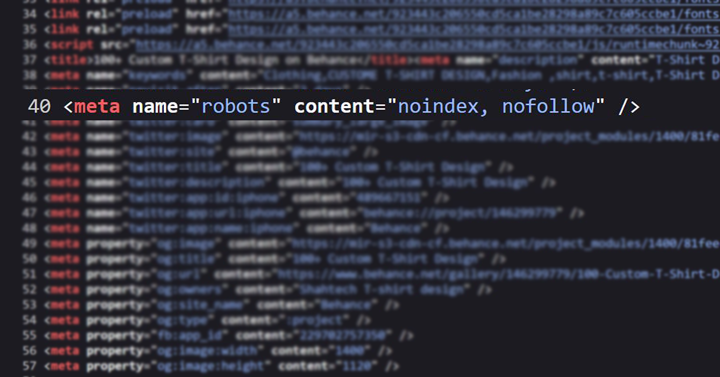
07 – كود منع الروبوتات من الفهرسة والزحف

في بعض الأحيان قد تقوم بإنشاء صفحات هي مفيدة لجمهور موقعك، وفي نفس الوقت ليس لك منها أي استفادة، ولو تم أرشفتها على محركات البحث، فهي على الأرجح لن تأتيك بزيارات محتملة، ومهما تعدد الأسباب فأنت تريد تجنب فهرستها على محركات البحث، وفي هذه الحالة نلجأ للكود التالي.
<meta name="robots" content="noindex,nofollow">عند استعمال كود “Noindex” فإن جوجل لن تقوم بفهرسة الصفحة تلك ولن تزحف لأي رابط تم ذكره هناك.
Green Geeks
الكود هذا تستعمله أكبر المواقع الالكتروني التي تفتح مجال التدوين وكتابة المقالات بكل حرية على موقعها. على سبيل المثال موقع Medium وكذلك Behance وغيرها.. الذي بمجرد تسجيلك حساب عليه ستتمكن من نشر أفكارك هناك على شكل مقالات، الشركة هنا ستستفيد من محتوى مجاني سيبقي القارئ أطول فترة ممكنة في منصتها، وفي الجهة المقابلة هناك العشرات من التدوينات التي تنشر يوميا هناك، لذا ليس من صالحها تركها تتفهرس جميعا والحل الأمثل هو استعمال كود “Noindex”
أي منصة أو موقع الكتروني آخر يسمح لك بنشر مقالاتك مع الحصول على رابط خلفي كمصدر للمحرر الرئيسي، فهنا يجب عليك أولا أن تلقي نظرة على كود مصدر الصفحة وتتأكد من خلوه من هذا الكود. أما إذا وجدته فتأكد أن تدوينتك تلك لن تتفهرس ولن يحسب كرابط خلفي.
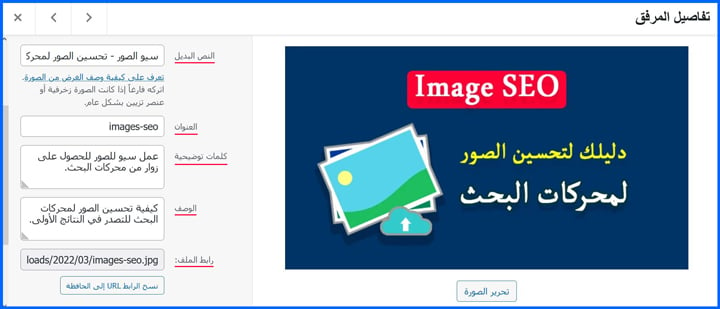
08 – كود تحسين الصور

لن تكون مقالاتك مقنعة إذا لم تحتوي في مضمونها على مختلف الوسائط المرئية، أو على الأقل بعض من الصور الحصرية، هكذا الزائر لن يجد موقعك ممل كما ستساعدك الصور في توصيل رسائل ما تعجز الكتابة عن القيام به.
في حين محركات البحث هي الأخرى سيثير انتباهها استعمالك لمختلف العناصر المرئية، فهي دلالة على أن المحتوى الذي تكتبه قيم ويستحق القراءة. ولكن رفع الصور وترتيبها لن يكون كافي من أجل جلب المزيد من الزيارات، بل هي الأخرى يجب تطبيق عليها كل خصائص السيو حتى تساعد مقالاتك في الظهور أكثر.

والجميل في الأمر، منصة الووردبريس جعلت من هذه العملية في غاية السهولة، ومع إمكانية إضافتك لمختلف أكواد سيو الصور (ولا أنصحك بالقيام بذلك يدويا لتتجنب تعقيد الأمور على نفسك)، فمنصة الووردبريس نفسها قامت بتصميم أرضية مخصصة لذلك، أين تقوم برفع الصور الخاصة بك سواء على مكتبة الوسائط أو من داخل المقالة نفسها ومن ثم ملئ جميع الخانات المقترحة عليك، وبالأخص خانة ALT وكذلك خانة Caption أين ستكون ظاهرة في داخل المقالة وتشرح للقارئ محتوى الصورة. قم بملء جميع تلك البيانات بصفة عادية بما يتوافق مع جوهر المقالة وماذا تحمل الصورة.
09 – كود واحد سيغنيك عن العشرات

جميعنا يعتمد على أداة احصائيات جوجل (Google Analytics) في تحليل زوار موقعه، وهناك من يعتمد على أكثر من أداة من أجل التعمق أكثر في تحليله. أيضا ستصادف من يعتمدون على وسائل التواصل الاجتماعي في عمل إعلانات ممولة وتحويلها لموقعهم، وفي الموقع ذاته يتم إضافة العديد من الشيفرات ومن أشهرها فيسبوك بيكسل “Facebook Pixel”.
فهذا النوع الأدوات يساعد كثيرا في جمع تلك البيانات وتحليلها بدقة ليقدمها لك في طبق من ذهب على شاكلة تقرير جاهز والذي بدوره سيفيدك كثيرا في فهم جمهورك وصقل حملاتك الاعلانية للأفضل.
ولكن من بين سلبيات إضافة تلك الأكواد، تجعل من تحميل صفحات موقعك عملية بطيئة، وهذا أمر جد منطقي فأنت هنا تسمح لأكثر من أداة بالزحف لموقعك وفي ذات اللحظة.
في حين نجد الأداة العملية من جوجل والتي تعرف باسم جوجل تاغ ماناجر (Google Tag Manager) تقدم لنا الحل المثالي الذي سيفيد في تجنب جعل القالب خاصتنا مزدحم بشتى أنواع الأكواد. فبدل إضافة كل ما سبق في موقعك من أكواد، سيتم إضافتهم جميعا في هذه الأداة من جوجل، في حين ستضيف الكود الخاص بهذه الأخيرة في قالب موقعك الالكتروني.
هكذا لن تأثر كثرة الأكواد على تحميل صفحاتك، وفي نفس الوقت جميع تلك الاحصائيات سيتم التوصل بها بنجاح وبطريقة مباشرة.
الشرح الكتابي لكيفية إضافة الكود ذلك سيكون متعب ومعقد تطبيقه، لذا سأشارك معك فيديو أفادني شخصيا في إتمام العملية تلك بنجاح.
10 – التركيبة الأساسية للرابط

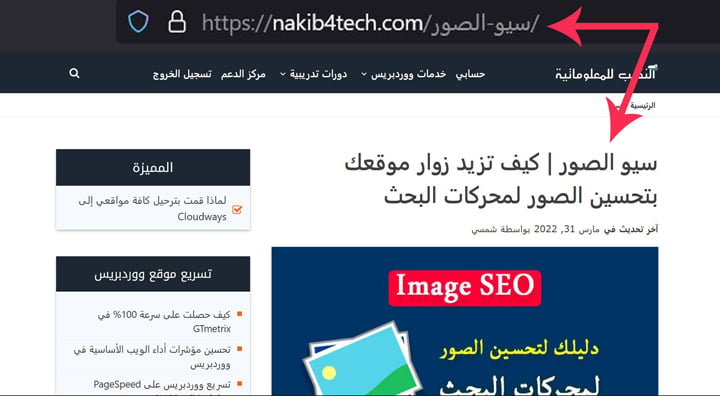
هنا قد تجد من لا يعطي أهمية لهذه النقطة بالذات، وبالطبع ليس لها تأثير على صحة السيو الخاصة بموقعك، ولكن من ناحية نفسية وجانب تسويقي، أين يرى القارئ تكلمت عنوان المقالة “Title Slug” فإذا صادفت عيناه مثلا تاريخ قديم هذا قد يجعله يتجاهل مقالتك، حتى ولو قمت بتحديثها منذ لحظات فقط.
فقط طبقها على شخصك، أنت تبحث عن مقال “أفضل إستراتيجيات السيو الجديدة” وأنت في سنة 2022 قد تجد مقالة بتاريخ 2019 ماذا ستفعل، شخصيا سأقوم بتهميشها مباشرة، فمجال مثل هذا متطور باستمرار كيف ستقنعني أن تلك الإستراتيجيات فعالة وهي نشرت بتاريخ قديم.
ملاحظة: في موقعنا نركز على شرح أساسيات السيو الصالحة تقريبا لكل الفترات (تسريع الموقع، أكواد مهمة، غربلة الروابط الضارة إلخ..)، في حين المقالات التي تعالج إستراتيجيات تصدر محركات البحث هي التي يجب أن تكون تتضمن معلومات محدثة باستمرار.
شمسي
نفس الشيء بالنسبة لفيديوهات اليوتيوب، الجميل أنه يعرض لنا تاريخ نشر الفيديو، لذا بعض صناع المحتوى تجده لا يتعب نفسه في إنشاء فيديو يتماشى مع الفترة الزمنية الآنية، وفي المقابل يجري بعض التعديلات على الصورة البارزة (ويركز على تغيير السنة)، وفي المثال السابق يمكن أن يعدل مقالته بالفعل، ولكن مع الفيديو هذا أمر مستحيل.

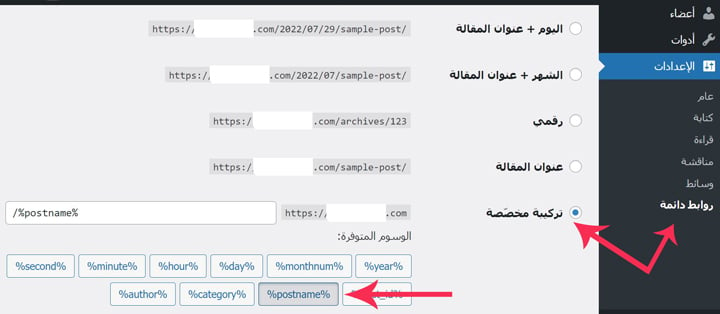
في النقطة هذه بالذات أنت لن تحتاج لكود معين أو تنصيب إضافة ما، كل ما عليك فعله هو الذهاب “لإعدادات” الووردبريس ومن ثم :الروابط الدائمة” واذهب مع خيار “تركيبة مخصصة” ولا تنسى تعليم خاصية “/%postname%”.
ملاحظة: احذر أن تجري تغييرات على الروابط القديمة، فهذا كفيل بجعلك تفقد كامل الترتيب الذي حققته في ما سبق وترجع للنقطة الصفر أين يتم احتساب مقالتك كأنها جديدة.
هل أحتاج لأن أتقن بعض لغات البرمجة لأصبح محترف في السيو؟

إذا تكلمنا من منطلق تجربة، حتى تصبح محترف في مجال السيو فأنت لست بحاجة لأن تكون مبرمج ولا حتى حفظ كود واحد، فكما ترون أنظمة بناء المحتوى تطورت بشكل كبير جدا أين أصبح بإمكاننا بناء موقع الكتروني بالسحب والافلات فقط، ربما سيستغرق من ساعة واحدة لإنشاء موقع جاهز للعمل، وفي حين سنوات سابقة إن لم تكون مبرمج يُتقن أكثر من لغة برمجية فانسى أن تقوم بذلك لوحدك، فما بالك بالسيو الذي يعتمد على اليسير القليل من الأكواد.
فكما نرى على منصة الووردبريس لوحدها، هناك إضافات كثيرة صارت متخصصة في كل مجال. فمثلا السيو لوحده ستجد فيه ترسانة من الإضافات الاحترافية، وعلى رأسها إضافة Rank Math التي ورائهما فريق من خبراء السيو، وأنت بمجرد نقرات قليلة وضبط بعض الاعدادات موقعك صار نسبيا محسن لمحركات البحث، وكأنما أنت متعاقد مع خبير سيو في موقعك سيقوم بكافة الشغل عنك.
أيضا دون أن ننسى محرر Wordpress Gutenberg والمرونة الكبيرة التي يوفرها لنا من خلال عملية الربط التي تأتي بطريقة مبسطة للغاية. فقط قم بنسخ رابطك الخلفي وبعد أن تقوم بتضليل النص المراد إعطائه الباكلينك قم بلصقه مباشرة من خلال لوحة المفاتيح (CRTL + V) أو من خلال شريط الأدوات الذي ينبثق تلقائيا مع كل فقرة.

وحتى آتيك من آخر السطر، أنت في غنى في تعلم البرمجة والتعمق في تفاصيلها، ولكن لو كنت على علم بالأساسيات على الأقل فهذا سيكون في صالحك، بل سيعطيك نظرة حادة ستفيدك جدا في مسيرتك، وهذا ما يميز أي شخص في مجال عمله، فهو يعلم تلك التفاصيل الدقيقة وكيف يستعملها وأين يوظفها وفي الوقت المناسب، حتى يوفر على نفسه الجهد والوقت، وإنجاز شغله بأداء عالي.
ولنفترض أنه أصبح لديك ما يكفي في مجال تحسين المواقع لمحركات البحث (SEO) والتحقت بشركة مختصة في هذا المجال، أو ربما صرت تقدم خدمات منفصلة في السيو وتعاقدت مع موقع كبير في التكفل بكل ما يتعلق السيو الداخل والخارجي لموقعهم، ربما طرح عليك سؤال حول كود معين، كيف سيكون ردك لو كنت ضعيف من هذا الجانب! أيضا كن على يقين أنك ستصادف بعض المشاكل مع مشرفي المواقع، أو ربما هناك مشاكل في الزحف، مظهر القالب لا يظهر بالشكل الأمثل على أجهزة الجوال، مقالاتك الجديدة لا تتأرشف، كيفية هندسة روابط الصور مباشرة من خلال الاستضافة المتعاقد معها.
لذا من البداية يجب أن تحدد الغاية مما تقوم به وتخطط له على السنوات القادمة، وضع في بالك أنه كلما كانت معرفتك أكثر كلما زادت كفاءتك وتضاعف معها ثمن الخدمة التي تقدمها. وحاول أن تتناول من كل طبق ما يكفي لفهم أساسياته، أو التخصص في واحد مجالات السيو على الأكثر وتصبح خبير فيه، مثلا علاقة السيو مع الاستضافات وسرعة المواقع، صلته مع أدوات البحث (مثل Ahrefs، Moz، Majestic)، ارتباطه كذلك مع محركات البحث (أدوات مشرفي المواقع)، شأن السيو مع الأمان وإخفاء المعلومات، السيو وعلاقته التنقيب عن الدومينات المنتهية والبحث عن الكلمات المفتاحية، وغيرها من فروع الSEO الأخرى.
ولكن كممارس عادي، هدفك الأول هو إنشاء مواقع الكترونية وجعلها تحقق المراتب الأولى، قد لا تكون مجبر على اتقان بعض من تلك الأكواد البرمجية، وربما إذا واجهت بعض المشاكل (وكن متأكد أنك ستواجهها بالفعل!) ربما كحل يمكن أن تستعين بأحد الأطراف الخارجية والتي تنشط على مواقع العمل الحر مثل Fiverr وهناك ستجد العديد ممن يبرعون في حل مشاكل مثل هذه وبأسعار جد معقولة، فمثلا لو دفعت 10 دولار في حل مشكل ما كنت ستضيع عليه يوم كامل من البحث أو ربما أكثر من هذا.
ولكن لا تنسى أن محاولة البحث عن حل لأي مشكل تصادفه والنجاح في حله هو ما سيجعلك تطور مهارات في مجال السيو وتزيد خبرة لخبراتك، بل ستنمي في داخل مبادرة البحث عن المعلومة واستعمالها في صالحك. وبعيدا عن تلك الدولارات التي ستوفرها، أنت هنا ستقتل خميرة الكسل التي لن تجعلك تتطور في أي مجال كان لو وفرت لها البيئة المنسابة لذلك.
أنتج محتوى غزير بمرونة أكبر!

المنصة التي ستعتمد عليها في تحرير المحتوى خاصتك، هي الأخرى ستشكل فارق في طريقة عملك، بطبيعة الحال هناك الكثير من الخيارات وكل شخص يفضل منصة عن الأخرى، ونحن هنا نميل كثيرا لمنصة الووردبريس فهي توفر البيئة المناسبة للقيام بكل ما سبق، خصوصا مع جوتنبرج محرر النصوص الرسمي للشركة فهو في الأساس يوفر تلك المرونة في الشغل التي نبحث عنها جميعا.
ومن ناحية السيو، نجد المطورين من الطرف الثالث، يركزون أكثر على هذه المنصة في إنشاء إضافات كثيرة جدا توفر لك كل ما تحتاجه في تلك اللحظة، وبطبيعة الحال نحن كممارسين للسيو فإننا نجد عدد لا يحصى من أدوات الSEO المرفوعة هناك، وهذا بحد ذاتi الأمر الذي يشكل الفارق والذي يجعلك تنحاز في إنشاء موقعك الالكتروني على منصة الووردبريس.
أيضا أنت كصاحب موقع، سرعة تحميل الصفحة يجب أن يكون من أولوياتك، ومحرر جوتنبرج هو الآخر يبرع في هذه النقطة، بحيث يوفر لنا إضافات كتل متنوعة لموقع الكتروني سريع من ناحية الأداء.
إذا بدأنا في إحصاء جميع مميزات جوتنبرج المخفية، فمقالة واحدة لن تكفينا من أجل إتمام ذلك، وبالفعل الأمر ذلك حدث وقمنا بشرحه في عدة أجزاء مختلفة، كنا قد أشرنا إليها في المقال هذا. أما إذا كنت مبتدأ في التعامل مع هذا النوع من المحررات، فإليك الدليل الشامل في كيفية انشاء مقال احترافي على Gutenberg والذي ستأخذ منه الأساس الصحيح في مشوارك المتعلق بصناعة المحتوى.

بفهمك جيدا لهذه الأكواد يمكن أن نقول أنك صرت تتكلم لغة محركات البحث، وباستلعابك لها وتطبيق ما تعلمته ستثبت لخوارزمياتها أنك تتقن جيدا ما أنت تزاوله، بل سيعطيك مهارة تحليل المنافسة من النظرة الأولى، ما هي نقاط ضعف منافسيك والأهم من كل هذا السرعة الكبيرة في تنفيذ خدمات السيو التي تقدمها. كما أنك ستكون كفئ بشأن المشاكل التي تواجها، فأنت بالفعل تتقن أهم الأكواد المستعملة في السيو، وحتى إذا واجهت مشكل جديد فلن يكون صعب عليك التغلب عليه.

حول شمسي
كاتب محتوى تسويقي وخبير في مجال السيو (SEO)، أعمل كمستقل مع مواقع عربية متعددة.





هل يمكنك مشاركتي هذا القالب الذي تستعمله في مدونتك من فضلك
أهلاً امين،
أستخدم Oxygen Builder.