5 طرق لتصميم صفحة “انتظرونا قريبا” احترافية (Coming Soon)

سواء كنت في طور إنشاء متجر إلكتروني، أو ربما باغتتك احتياجات صيانة غير متوقعة لموقعك الحالي.. ففي هذه الحالات ستكون صفحة انتظرونا قريبا هي أفضل حل لسد تلك الفجوة وتملأ بها ذلك الفراغ بطريقة احترافية.
تعمل هذه الصفحة كحلقة وصل بين جمهورك، بل تعتبر طريقة رائعة لإثارة الاهتمام ويمكن استغلالها للحصول على اشتراكات عبر البريد الإلكتروني أثناء عملية التطوير.
وهو بالتحديد ما سنتفصل فيه في هذا الدليل، حيث سأشارك معكم أكثر من طريقة لتصميم صفحة Coming Soon بسيطة واحترافية، أو تدمج فيها عناصر حيوية مثل رسائل جذابة مع مؤقت للعد التنازلي للإطلاق الرسمي.
ما هي صفحة “انتظرونا قريبا”؟
هي صفحة هبوط يتم الاستعانة بها مؤقتا عندما لا يكون متجرك الإلكتروني غير مؤهل للبيع، أو موقعك غير مكتمل أو ربما واجهتك ظروف صيانة غير متوقعة. فبدل أن تظهر للزائر صفحة فارغة، ستكون خطوة احترافية منك إعلامه أن الموقع قيد الإنشاء أو الصيانة أو التطوير. عادة ما تتضمن اسم الموقع، عنوان بارز “انتظرونا قريبا”، رسالة مختصرة تشرح السبب، وهناك من يدمج عد تنازلي مؤقت متى يكون جاهز للإطلاق.
متى تحتاج لهذه الصفحة؟

يتم استخدام Coming Soon page في مجموعة متنوعة من المواقف، كل منها يخدم غرض محدد. وفيما يلي بعض السناريوهات أين تكون فيها هذه الصفحة مفيدة بشكل خاص:
- تحديد موعد إطلاق الموقع: حتى وإن لم يكن موقعك جاهز، يمكن تثبيت صفحة Coming Soon كعنصر تشويق لجمهورك، وفي نفس الوقت أنت تشتغل خلف الكواليس على بنائه.
- الحفاظ على علامتك التجارية: فرضا لم تكن جاهز بعد لاطلاق موقعك، فهنا حجز اسم النطاق وركنه على جنب تعتبر خطوة مفيدة لحماية اسمك التجاري من إعادة الاستعمال، بل ستتجنب شرائه بثمن مبالغ فيه أو حتى فقده لفترة غير معلومة. ولو تثبت عليه صفحة Coming Soon page بدل واجهة بيضاء فارغة سيكون أفضل.
- الصيانة الدورية: في بعض الحالات، قد تكون مجبر على التوقف لفترة مؤقتة من اجل استكشاف الأخطاء والمشكلات الفنية واصلاحها. وهنا يبرز الدور الفعال في إعلام متابعيك بأن الموقع تحت الصيانة. خطوة مثل هذه أفضل بكثير من ترك الموقع بصفحة بيضاء والتي تسبب الارتباك.
- إعادة تصميم الموقع وتطويره: سواء كنت تعيد تصميمه من جديد أو اُجبرت بعمل تحديثات مهمة، فزوار موقعك المنتظمين سيتم طمأنتهم أن الموقع قيد التطوير وسنعود بشكل أفضل مما سبق.
- أمور خارجة عن السيطرة: في حالة ما تم تجاوز سيرفرات موقعك، أو حدوث خلل في خوادم الاستضافة المتعاقد معها، هذا سيؤدي إلى إيقاف موقعك مؤقتا، وهنا صفحة انتظرونا ستشرح لهم الوضعية.
- الامتثال القانوني: أحيانا ولممارسات مشبوهة قد يقع صاحب الموقع في مخالفة بعض القوانين الخاصة بذلك البلد، مما يؤدي لغلق الموقع مؤقتا للامتثال للتغييرات القانونية أو التنظيمية. يمكن لصفحة “انتظرونا قريبا” أن تشرح هذا الموقف للزائرين، مع الحفاظ على الشفافية.
ومن الجانب التسويقي، يمكن أن تخدمك في حالات مثل:
- وقت الذروة: لنفترض أن موقعك جاهز 100%، ومع هذا اختيار التوقيت الصحيح يجب أن يكون مدروس بعناية، لذا صفحة مثل هذه وبجدول زمني مؤقت، ينتهي بالتحديد مع بداية وقت الذروة سيجعلك تحصل على قدر كبير من الزيارات مقارنة لو أطلقتها في توقيت الشغل أو وقت غير مناسب.
- دراسة تفاعل الجمهور: في بعض الأحيان، يتم استخدام نفس الصفحة لقياس مدى اهتمام المستخدم بالخدمة أو المنتج المقترح. من خلال متابعة الاحصائيات، هنا ستنظر هل بالفعل المستخدمين زاروا الصفحة حتى قبل وصول موعد الإعلان عن المنتج، كم عدد المشتركين في القائمة البريدية التي قمت بتضمينها هناك!
- إنشاء قائمة بريدية: إذا كانت بالفعل تحدث حركة على موقعك رغم أنها مجرد صفحة واحدة عادية، يمكن استغلال تلك الحركة من خلال حث المستخدمين بالاشتراك في قائمتكم البريدية وسيتوصلون بإشعار فور اطلاق الموقع أو العرض التسويقي، وستمتلك أهم وسيلة اتصال عند عملائك.
طرق تصميم صفحة Coming Soon
من نقاط قوة الووردبريس، مرونته في السماح لك بتنفيذ فكرة معينة داخل موقعك بأكثر من طريقة، مما يجعلك تختار الأسلوب الذي يتناسب مع حالتك الخاصة بالتحديد.
وفيما يلي سأشارك معك أكثر من طريقة لتصميم صفحة “انتظرونا قريبا”، تلبي كل منها مستويات مختلفة من التخصيص والخبرة الفنية، كما سأرشدك أي طريقة هي الأنسب لك:
1- تنصيب إضافة ووردبريس (الطريقة الأسهل والأفضل)
شخصيا، في كثير من الأحيان تجدني أحرض على عدم الإفراط في تنصيب إضافات عديدة في موقعك، لأنها يمكن أن تؤدي إلى إبطاء سرعة تحميل موقعك بشكل كبير. ودائما أنصح بالذهاب مع الطريقة اليدوية في تنفيذ أغلب المهام البسيطة. فمثلا، يمكن تنصيب شيفرة جوجل أناليتيكس يدويا داخل الموقع، إلا أن البعض يلجأ لتنصيب إضافة لتقوم بذلك بدل عنه وفي المقابل ستضل تحجز له مساحة.
وبالرجوع لموضوعنا الرئيسي حول إنشاء Coming Soon page، فهنا أنصحك بالاستعانة بأحد إضافات الووردبريس الموثوقة، وهذا لسببين:
- ستختصر عليك الوقت فهي مصممة بطريقة احترافية مسبقا.
- فور جاهزية موقعك للاطلاق، يمكن أن تحذفها مباشرة.
تنصيبها يكون بضغطات زر قليلة، وفي المقابل هي من ستكون شغالة على الواجهة، في حين التصميم الرئيسي لموقعك لن يشاهده إلى من يتوفر على الصلاحية لدخول الموقع، مما سيعطيك راحة أكبر في العمل خلف الكواليس وتجربة الموقع ومعاينته لوحدك.
تنصيب إضافة Coming Soon
لا ألزمك بإضافة معينة، فيوجد الكثير منها ويوفر أداء احترافي، ولكن دائما اختر التي يكون عليها عدد تنصيبات عالي مع تقييمات إيجابية كثيرة. وفي الشرح هذا سأذهب مع إضافة SeedProd.

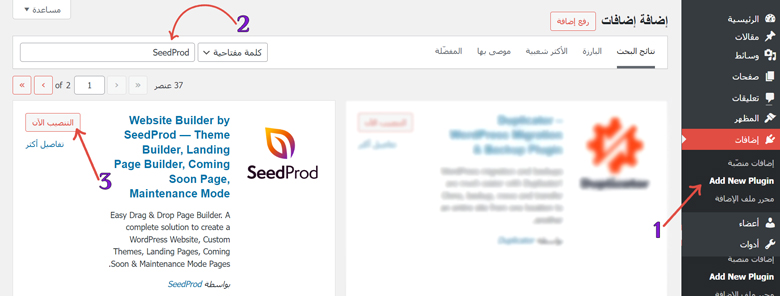
اذهب لمكتبة الإضافات الخاصة بالووردبريس (Plugins) اختر إضافة مكون جديد وابحث عن “SeedProd”. اضغط على تنصيب ومن ثم تفعيل وسيتم نقلك لتفعيل إعدادات الإضافة.

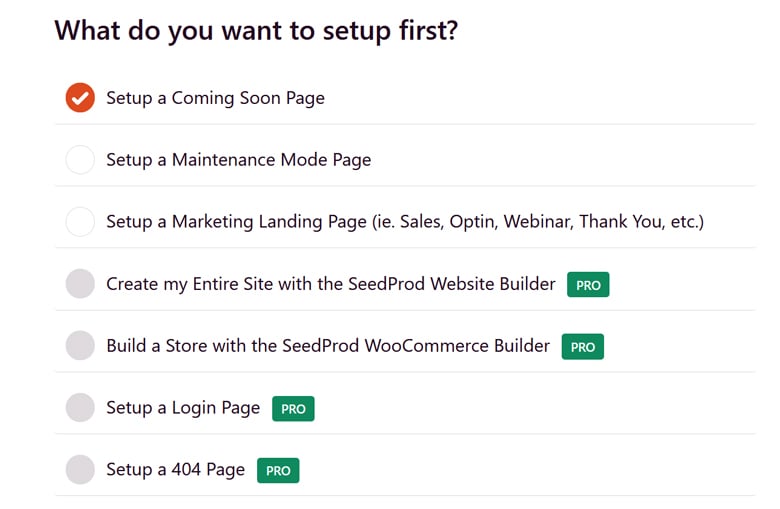
الرائع في هذه الإضافة أنها متخصصة في تصميم مختلف أنواع صفحات الهبوط، وتيتح لنا بشكل مجاني إنشاء صفحة Coming Soon أو Maintenance Mode وكذلك صفحات البيع.. وباقي الخيارات تحتاج اشتراك مدفوع. اختر ما يناسب حالتك، ومن ثم اضغط على زر “Save and Continue”.

بعدها سينقلك للصفحة التالية والتي تضم قوالب لتصاميم احترافية تم تجهيزها مسبقا، البعض منها مجاني والكثير منها مدفوع، ولكن بميزات أكثر. انتقي النموذج الذي تراه مناسب، وبالطبع، إذا كنت تريد المجاني فلا تعلم على الخيارات باللون الأخضر والتي تحمل صيغة Pro، ومن ثم اضغط على الزر باللون البنفسجي حتى تصل لآخر خطوة وهي زر “Finish Setup & Start Building Your Page →”.

2- تنصيب قالب صفحة مخصص
فيما يخص قوالب صفحة انتظرونا قريبا، ستجد الكثير من الثيمات المصممة مسبقا، منها المجاني وكذلك المدفوع. وعلى فكرة، بعض قوالب الووردبريس تأتي مجهزة بصفحة Coming Soon يمكنك استعمالها مباشرة.
الخيار هذا مخصص لكل من يمتلك اسم نطاق خاص بعلامته التجارية، ولكن لا يخطط في الوقت الحالي لإنشاء موقع عليه. فببساطة يمكنك الاعتماد على قالب مصمم خصيصا لصفحة انتظرونا، ترفعه على الموقع وسيقبى شغال بتلك الواجهة.
للقيام بذلك عندك الكثير من الحلول المتاحة، وأنا سأقترح عليك اثنين منها:
أ) حل مدفوع
وهنا تقوم بربط موقعك بمنصة الووردبريس، مما يجعلك تخصص ميزانية سنوية لشراء استضافة، لا يهم مواصفاتها فهي في النهاية لن تستقبل عدد زوار هائل ولن ترفع عليها كم هائل من البيانات، بل مجرد صفحة واحدة، وتقوم بتنصيب عليها قالب تم تصميمه خصيصا لصفحة انتظرونا، أو تنصب الإضافة التي شرحناها الفوق.
ب) حل مجاني
وفي الجهة المقابلة يمكنك إنشاء مدونة مجانية على البلوجر وتنصب عليها قالب “صفحة انتظرونا قريبا”، وبما أنها مجرد صفحة واحدة لا تهمنا نوع الاستضافة ولا حتى بنيتها، مع بلوجر لن تقلق أبدا بشأن تجديد الاشتراك السنوي الخاص بسيرفرات الموقع، فهي تعتبر مجانية وآمنة.
وفي النقطة الموالية سأشارك معك كيف تحصل على قالب Coming soon page احترافي بطريقة ومجانية وبالمواصفات التي تريدها أنت بالتحديد.
3- الذكاء الاصطناعي في خدمتك
تقريبا الذكاء الاصطناعي صار يكتسح أي مجال في حياتنا اليومية فما بالك بالشغل على النت والذي يعتبر مكان نشأته. توجد الكثير من الطرق أين يمكن نستغل فيها قدراته الخارقة، وفيما يلي سأشارك معك أسهلها على الإطلاق.
هنا سنقوم بتوظيف الذكاء الاصطناعي في البرمجة، وبالتحديد سنعتمد على الشات جي بي تي في تصميم صفحة ويب لما نريده بالتحديد. ولا تقلق، فحتى النسخة المجانية هي كافية لهذا الغرض.
ببساطة، قم بصياغة أمر للشات GPT تشرح له بالتفصيل المواصفات التي تريدها بدقة في الصفحة التي تريدها. إذا كنت تعتمد على النسخة المجانية، فننصح بالقيام بذلك على مراحل.

على سبيل المثال، أريدك أن تصمم صفحة ووردبريس بلغة HTML و CSS و JavaScript، حيث هذه الصفحة ستستعمل لغرض “انتظرونا قريبا”. ولكن قبل أن تشرع في صياغة الأوامر، من الجيد أن تقوم بتهيئته لما سيعمل عليه، بحيث تفتح الدردشة بفقرة مختصرة تقول فيها: “أنت مبرمج قوالب ووردبريس، ولديك من الخبرة ما يكفي لتصميم قوالب جد احترافية، وأريدك أن تساعدني في تصميم كود برمجي أو قالب لووردبريس، إذا كان هذا مفهوم قل نعم!”
وهذا بالتحديد كنا قد تفصلنا فيه فيما سبق حول كيفية صياغة أوامر ChatGPT احترافية.

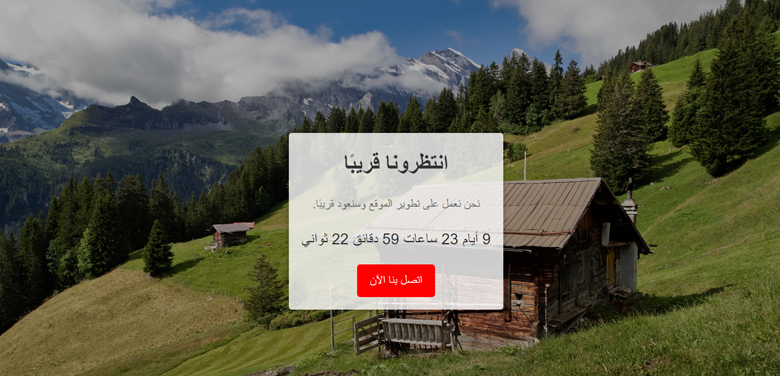
بعدها قدم له المزيد من التفاصيل: “أريدك أن تجعل الخلفية على شكل صورة للريف السويسري واجعلها مظللة بدرجة خفيفة من اللون الأسود. أيضا أريدك أن تدمج في الصفحة عد تنازلي مدته 10 أيام، وفي الأسفل قم بإنشاء زر أحمر خاص بـ “اتصل بنا الآن”. ومباشرة سيشرع في تعديل الكود البرمجي السابقة.

إذا كنت لا تعرف كيف تتعامل مع الأكواد البرمجية السابقة بشكل منفرد، فقط أعطه الأمر التالي: “أريدك أن تجمع الأكواد السابقة html و css و Javascript في كود واحد بحيث أنسخها وألصقها داخل صفحة ووردبريس.”

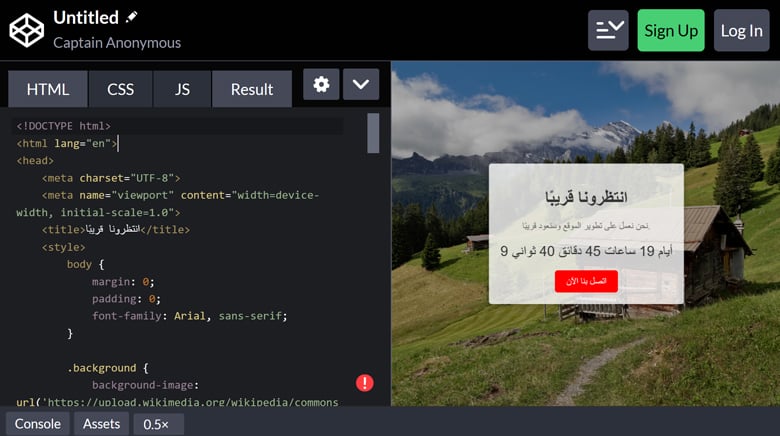
هل تصدق أن النتيجة التي تظهر في الصورة أمامك تم برمجتها في دقاقئق، من شخص لا يتقن حتى أساسيات البرمجة، ومن مجرد أوامر بسيطة فقط، وهذه أحد أقوى استخدامات الشات GPT. بالطبع الكود تجريبي فقط ووضعته على صفحة ووردبريس (مع منع الهيدر والقوائم الجانبية من الظهور).
ويمكنك تجربة تصميم الصفة السابق عبر موقع CodePen، فقط قم بنسخ الكود التالي هناك وستظهر معاينة حية للصفحة ولك الحرية في تغيير ما شئت.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>انتظرونا قريبًا</title>
<style>
body {
margin: 0;
padding: 0;
font-family: Arial, sans-serif;
}
.background {
background-image: url('https://upload.wikimedia.org/wikipedia/commons/b/bd/Hillside_landscape_at_M%C3%BCrren%2C_Bern%2C_Switzerland%2C_2012_August.jpg'); /* استبدال هذا برابط صورة الريف السويسري الخاص بك */
background-size: cover;
background-position: center;
background-blend-mode: overlay;
background-color: rgba(0, 0, 0, 0.3);
height: 100vh;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.container {
text-align: center;
background-color: rgba(255, 255, 255, 0.8);
padding: 20px;
border-radius: 5px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.3);
}
h1 {
color: #333;
}
p {
color: #666;
margin-top: 10px;
}
.countdown {
font-size: 24px;
color: #333;
margin-top: 20px;
}
.contact-button {
display: inline-block;
background-color: red;
color: white;
padding: 10px 20px;
text-decoration: none;
margin-top: 20px;
border-radius: 5px;
}
</style>
</head>
<body>
<div class="background">
<div class="container">
<h1>انتظرونا قريبًا</h1>
<p>نحن نعمل على تطوير الموقع وسنعود قريبًا.</p>
<div class="countdown">
<span id="days"></span> أيام
<span id="hours"></span> ساعات
<span id="minutes"></span> دقائق
<span id="seconds"></span> ثواني
</div>
<a href="#" class="contact-button">اتصل بنا الآن</a>
</div>
</div>
<script>
// تاريخ الانتهاء
const endDate = new Date().getTime() + 10 * 24 * 60 * 60 * 1000; // 10 أيام من الآن
const daysElement = document.getElementById('days');
const hoursElement = document.getElementById('hours');
const minutesElement = document.getElementById('minutes');
const secondsElement = document.getElementById('seconds');
function updateCountdown() {
const now = new Date().getTime();
const timeLeft = endDate - now;
const days = Math.floor(timeLeft / (1000 * 60 * 60 * 24));
const hours = Math.floor((timeLeft % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60));
const minutes = Math.floor((timeLeft % (1000 * 60 * 60)) / (1000 * 60));
const seconds = Math.floor((timeLeft % (1000 * 60)) / 1000);
daysElement.textContent = days;
hoursElement.textContent = hours;
minutesElement.textContent = minutes;
secondsElement.textContent = seconds;
}
// تحديث العد التنازلي كل ثانية
setInterval(updateCountdown, 1000);
</script>
</body>
</html>
الخطوة التالية هي تصميمه إما على شكل قالب ووردبريس، أو إضافة ووردبريس، أو تعطيه أمر ليحوله لقالب أو صفحة بلوجر. وتخصصه كما تريد أنت بالتحديد، والشات جي بي تي هو من سيرشدك بكامل الخطوات.
الخطوات السابقة هي فقط أحد قدرات الشات GPT المجانية. أما مع الإصدار المدفوع، قم بأخذ صورة للتصميم الذي تريده وقل له أريد أن تصمم كود برمجي لصفحة ويب مثل التي تظهر في الصورة.
4- الاعتماد على منشأ الصفحات (Page Builder)
منشئي الصفحات أو ما يعرف بالـ Page Builder هي عبارة عن أدوات تقوم بتثبيتها داخل منصة الووردبريس، حيث دورها يتمثل في تخصيص موقعك حسب ما تريده بالتحديد مثل إنشاء نماذج صفحات والأزرار فقط عن طريق السحب والإفلات ودون الحاجة لاستعمال الأكواد البرمجية.

من أشهر منشئي الصفحات نذكر Elementor الشهير ويوجد كذلك Divi الذي لا يقل شهرة عن سابقه.
الخطوة الأولى تقوم بتثبيت مكون Elementor على مكتبة الإضافات الخاصة بالووردبريس كما فعلنا سابقا مع الإضافة الأولى. من القائمة الجانبية لمنصة الـ WordPress، انتقل إلى “المكونات الإضافية” > “إضافة جديد”، وابحث عن Elementor، وقم بتثبيته ومن ثم تفعيله.
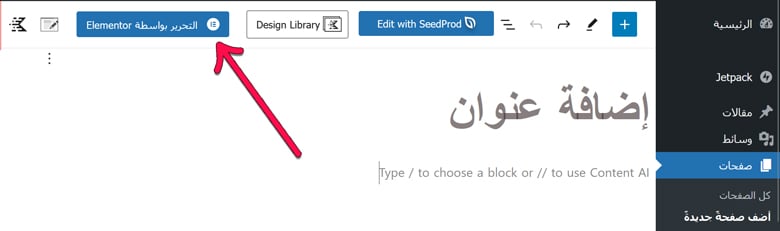
أضف صفحة جديدة واختر لها عنوان “مثلا انتظرونا” ومن ثم قم بحفظها كمسودة. وانقر على خيار “التحرير بواسطة Elementor” كما هو موضح في الصورة التالية.

وحتى يكون الأمر أسهل وأوضح سأتركك مع الفيديو التالي يشرح لك جميع الخطوات التي من خلالها يمكنك تنسيق صفحة Coming Soon احترافية.
5- الاستعانة بخبير ووردبريس
أما في حالة لم يكن لديك الوقت الكافي للاستثمار في التعلم، فهناك بديل مناسب. وهو الاستعانة بخبير في تطوير مواقع الويب، ليتكفل بمهمة إنشاء صفحة “انتظرونا قريبا” مخصصة ومصممة وفق مواصفاتك ومتطلباتك، حيث سيحرص على توفير جميع الميزات التي تحتاجها، سواء كان ذلك مؤقت للعد التنازلي، أو نموذج الاشتراك في البريد الإلكتروني، أو عناصر تصميم محددة. يعد هذا الأسلوب مثالي لأي شخص يفضل اللمسة الاحترافية دون متاعب الأساليب اليدوية.
أما بالنسبة لخدماتنا فنحن نتميز في هذا المجال. فريقنا ماهر في صياغة مختلف أنواع صفحات الهبوط، بما في ذلك صفحة “انتظرنا قريبا” تتناسب مع هوية علامتك التجارية وتلبي احتياجاتك الخاصة. لا تتردد في التواصل معنا، وسنهتم بكل شيء من أجلك، ونقدم لك صفحة احترافية ومقنعة تمهد الطريق لإطلاق موقع الويب الخاص بك.

وفي الختام، صفحة مثل هذه ورغم بساطتها ونادرا ما نستعملها، إلا أنها تبرز كوسيلة فعالة لملئ ذلك الفراغ المؤقت بطريقة احترافية. كما تزرع أيضا الترقب بين جمهورك، حيث سيظلون على اطلاع دائم ومتلهفين للتطورات المستقبلية.
تخيل معي هذا السيناريو لو لم تستعن بصفحة Coming Soon، الزائر لموقعك ستقابله رسالة محبطة “هذا الموقع غير موجود”، قد يفهمها بشكل خاطئ أن تواجدك على الإنترنت قد توقف. وفي المقابل، فإن صفحة “انتظرونا قريبا” تحافظ على الإثارة حية وتشير إلى النشاط ما يزال مستمر خلف الكواليس.

حول شمسي
كاتب محتوى تسويقي وخبير في مجال السيو (SEO)، أعمل كمستقل مع مواقع عربية متعددة.