تحسين مؤشرات أداء الويب الأساسية في ووردبريس (دليل نهائي)

أصبحت مؤشرات أداء الويب الأساسية عاملاً تصنيفيًا في بحث جوجل.
لكن العديد من مستخدمي ووردبريس يكافحون لإصلاح مشكلات PageSpeed Insights لأنهم لا يعرفون كيفية تطبيق الحلول على موقع ووردبريس.
- هل هناك مكون إضافي لذلك؟
- كيف يمكنني إصلاحه بدون مكون إضافي؟
- فقط أرني الكود وأين أضعه!
- ما هي مجموعات فيسبوك التي يمكنني العثور على إجابات فيها؟
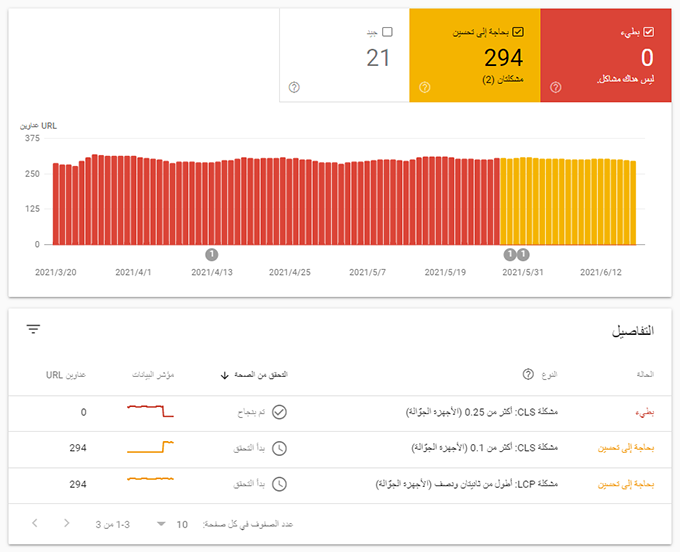
يغطي هذا الدليل تقريبًا كل التوصيات الموجودة في قسم فرص تحسين الأداء وبيانات التشخيص في PageSpeed Insights. بالطبع، إذا كنت تريد مشاهدة نتائج التحسين لمؤشرات أداء الويب الأساسية الخاصة بك، فيجب أن تستخدم تقرير مؤشرات أداء الويب الأساسية في Search Console. ستحتاج إلى عرض تقرير “مؤشرات أداء الويب الأساسية للجوّال” نظرًا لأن Google تستخدم الفهرسة التي تعطي أولوية للأجهزة الجوّالة.

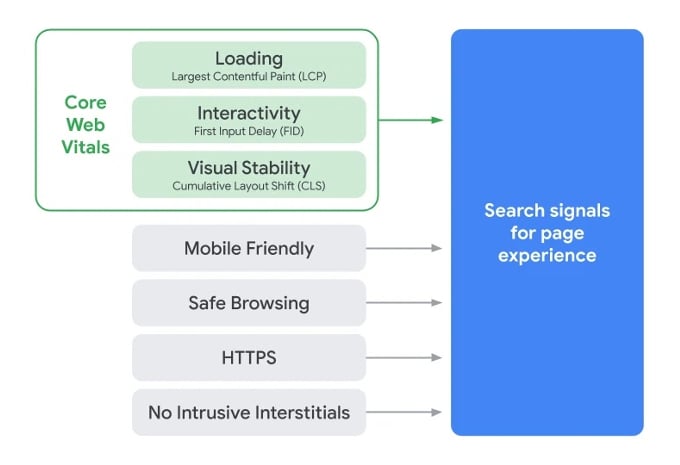
يخبرك Search Console ما إذا كان موقع ووردبريس الخاص بك يعاني من 3 مؤشرات أداء أساسية:
| مؤشرات أداء الويب | الملخص | الوزن |
|---|---|---|
| Largest Contentful Paint (LCP) | أكبر جزء من المحتوى على الصفحة، عادةً ما يكون صورة أو صورة خلفية. | 25% |
| Cumulative Layout Shift (CLS) | العناصر التي تتسبب في حدوث تغييرات غير متوقعة في المضهر. | 5% |
| First Input Delay (FID) | الوقت الذي يستغرقه موقعك للاستجابة عندما يفعل المستخدم شيئًا ما (مثل النقر فوق ارتباط أو زر). لا يمكن قياسها في المختبر (استخدم وقت الحظر الإجمالي بدلاً من ذلك). | 25% |

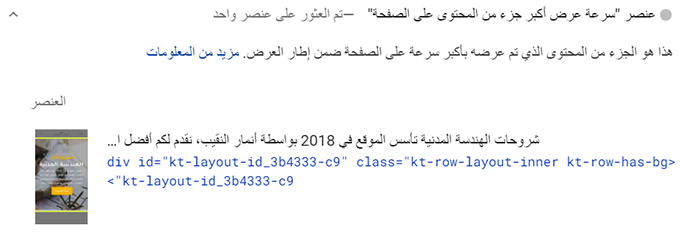
سرعة عرض أكبر جزء من المحتوى على الصفحة (LCP)
LCP هو أكبر جزء من المحتوى على الصفحة.
عادةً ما يكون العنصر الأكبر صورة أو صورة خلفية أو علامة H1، ولكن يمكن أن يكون أيًا من العناصر التالية:
- صورة
- صورة الخلفية
- فيديو أو رسوم متحركة
- عنصر على مستوى العرض
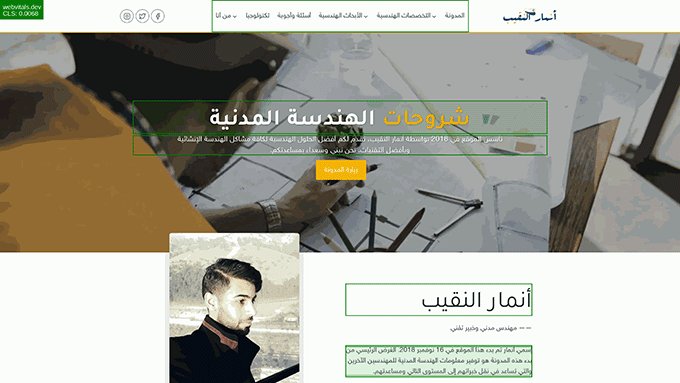
يمكن رؤية أكبر جزء من المحتوى على الصفحة لديك في تقرير PageSpeed Insights الخاص بك. في هذه الحالة بالذات، يعد عنصر LCP صورة خلفية تظهر عبر موقع الويب بالكامل.

حل مشكلة LCP
- قم بتحميل صورة LCP مسبقًا (Preload)
- ضغط صورة LCP (جرب 85%)
- عرض صورة LCP من CDN الخاص بك
- تقليل حجم صورة LCP باستخدام WebP أو SVG
- استبعد صورة LCP (والصور الأخرى في الجزء المرئي) من التحميل البطيء
- تخلص من موارد حظر العرض باستخدام WP Rocket + Async JavaScript
- تقليل TTFB (توقف عن الاستضافة المشتركة وجرب مزود استضافة سحابي أسرع)
- تجنب تحميل JavaScript ثقيل تابع لجهة خارجية (مثل الإعلانات) في الجزء المرئي من الصفحة
- قم بتأخير JavaScript باستخدام Flying Scripts أو “تأخير تنفيذ JavaScript” في WP Rocket
- تحسين الخطوط (استضافتها محليًا، التحميل المسبق، استخدام خطوط النضام)
- تصغير ملفات CSS واستخدام Critical CSS
- الاتصال المسبق بشبكات CDN وخطوط الجهات الخارجية إذا كنت تستخدمها (على سبيل المثال //fonts.gstatic.com)
متغيرات التصميم التراكمية (CLS)
يعني CLS أن العناصر الموجودة على موقع الويب الخاص بك تتغير.
يمكنك العثور عليها في Layout Shift Debugger من Google.

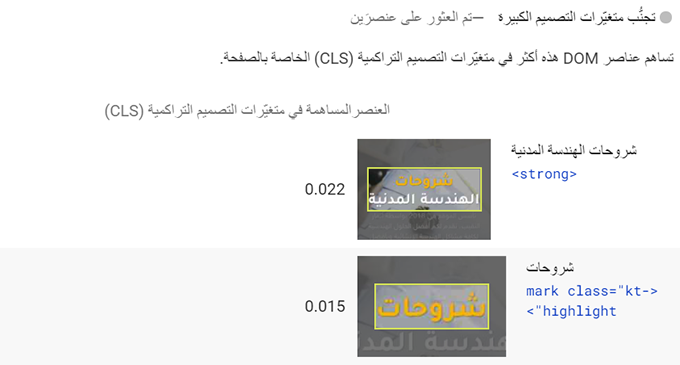
كما يتم عرضها أيضًا في تقرير بيانات تشخيص PageSpeed Insights ضمن “تجنب متغيرات التصميم الكبيرة”. عند عرض التقرير، سترى العناصر التي لها أعلى مساهمة في CLS.

حل مشكلة CLS
- حدد أبعاد الصور ومقاطع الفيديو وإطارات iframes
- حدد أبعاد الإعلانات الشائعة في div
- حاول تجنب عرض الإعلانات في الجزء المرئي
- أصلح مشكلة FOIT عن طريق إضافة “font-display: swap” إلى CSS للخط الخاص بك
- استضف الخطوط محليًا على الخادم الخاص بك واختبر تحميلها مسبقًا
- تجنب تنسيق خط TTF (غالبًا ما يكون أبطأ بكثير من WOFF أو WOFF2)
- استخدم CSS transform في الرسوم المتحركة بدلاً من سمات العرض/الارتفاع
- تأكد من أن تحسين تسليم CSS يعمل كما ينبغي (على سبيل المثال في WP Rocket) لتجنب FOUC
- قم بتأجيل جافا سكريبت لمنع المحتوى الجديد ما لم يتم تشغيله عن طريق تفاعل المستخدم
تأخير الإدخال الأولي (FID)
FID هو الوقت الذي يبدأ فيه تفاعل المستخدم مع الصفحة (أي النقر فوق ارتباط أو زر) إلى الوقت الذي تستجيب فيه الصفحة بالفعل. هذا لا يشمل التمرير أو التكبير. يتطلب FID مستخدمًا حقيقيًا ولا يمكن قياسه في المختبر، لذلك تقترح Google استخدام وقت الحظر الإجمالي (TBT) بدلاً من ذلك.
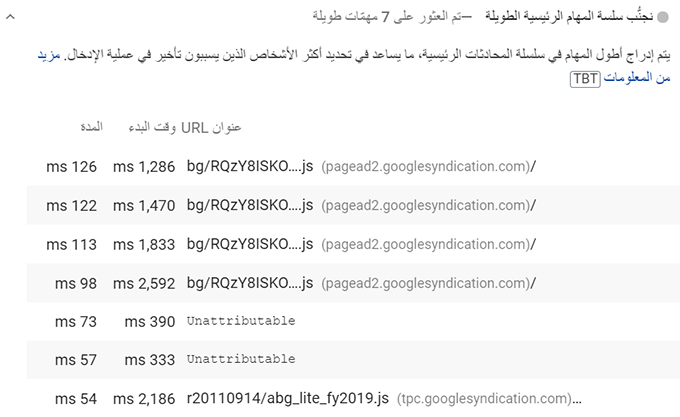
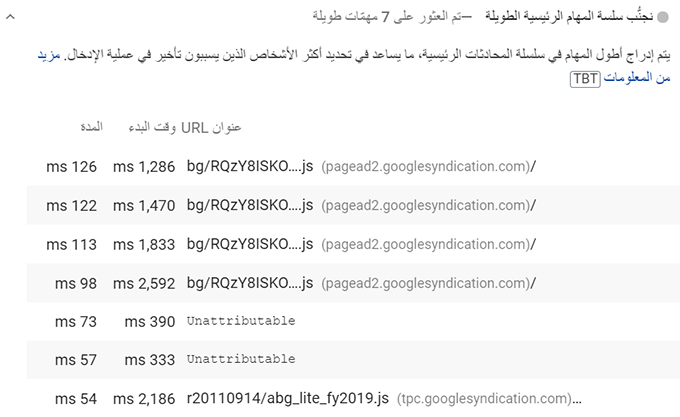
يحدث تأخير الإدخال بشكل عام عندما يكون مؤشر الترابط الرئيسي للمتصفح مشغولاً بعمل شيء آخر. يمكن أن يكون سبب Long main-thread tasks أو سلسة المهام الرئيسية الطويلة هو موقع الويب الخاص بك (تحقق من تقرير سلسة المهام الرئيسية الطويلة) أو بسبب موقع ويب تابع لجهة خارجية (تحقق من تقليل تأثير رمز الجهة الخارجية).

تحسين FID و TBT
- تأجيل وتأخير وتقليل JavaScript
- استخدم ضغط GZIP أو Brotli (يفضل Brotli وهو أسرع)
- اختبر ما إذا كان الجمع بين CSS/JS له تأثير إيجابي (بشكل عام نحن لا ننصح بدمج JS)
- أصلح أخطاء 4xx و 5xx في مخطط شلال GTmetrix الخاص بك
- قم بإزالة JavaScript غير المستخدمة باستخدام Clearfy أو Perfmatters
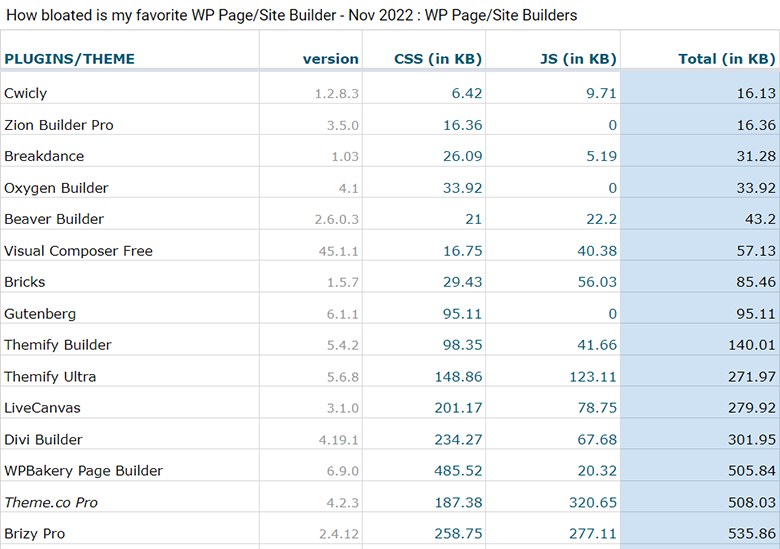
- قم بإزالة أدوات إنشاء الصفحات الثقيلة التي تضيف الكثير من CSS/JS الإضافية
- حاول استخدام الإضافات الخالية من jQuery وتجنب الإضافات ذات التحميل البطيء
- تقليل تأثير رمز الطرف الثالث (الخطوط ، التحليلات ، GTM ، الإعلانات ، مقاطع الفيديو)
- قم بتحسين الصور والرسوم المتحركة خاصةً إذا كانت تتسبب في مهام سلسلة رئيسية طويلة
مدى استجابة الصفحة لتفاعلات المستخدم (INP)
تم اضافة مؤشر INP مؤخراً وهو قيد الانتظار، وفقاً لجوجل فإنه سيتم إستبدال مؤشر FID مع INP بحلول مارس 2024.
INP هو مقياس يقيم الاستجابة الإجمالية للصفحة لتفاعلات المستخدم من خلال مراقبة زمن انتقال جميع تفاعلات النقر ولوحة المفاتيح التي تحدث طوال فترة زيارة المستخدم للصفحة. قيمة INP النهائية هي أطول تفاعل تمت ملاحظته، مع تجاهل القيم المتطرفة.
مثال على الاستجابة الضعيفة مقابل الاستجابة الجيدة. إلى اليسار، تمنع المهام الطويلة الأكورديون من الفتح. يؤدي هذا إلى قيام المستخدم بالنقر عدة مرات، معتقدًا أن التجربة معطلة. عندما تلحق العملية الرئيسية بالركب، فإنه يعالج المدخلات المتأخرة، مما يؤدي إلى فتح الأكورديون وإغلاقه بشكل غير متوقع.
تحسين INP
أفضل طريقة لتقليل INP هي تقليل وقت معالجة CPU التي تحدث على صفحتك. يمكنك أيضًا تشغيل المزيد من التعليمات البرمجية الخاصة بك بشكل غير متزامن بحيث يحصل المستخدم على تحديث فوري لواجهة المستخدم حتى أن بعض الأعمال لا تزال مستمرة.
يتضمن تحسين INP تحديد رمز المصدر لموقع الويب الخاص بك بالإضافة إلى مراجعة السكربتات الخارجية التي قد تجعل موقع الويب الخاص بك أقل استجابة.
- تقليل حجم DOM للعناصر القابلة للتوسعة عند النقر (مثل قوائم التوسعة والاكورديون).
- تقليل عناصر تأخير الإدخال الأولي من خلال تقليل نشاط CPU في الخلفية وفصله على main thread.
- تقليل مكون المعالجة. تحتاج إلى التحقق من المكان الذي يقضي فيه المتصفح معظم وقته وتحسين تلك الأجزاء.
لقد قمت بنشر فيديو حول حل تحسين مؤشرات أداء الويب الأساسية أو الصفحات البطيئة في مشرفي مواقع جوجل. فعلاً يستحق المتابعة:
خطوات تحسين مؤشرات أداء الويب الأساسية في ووردبريس
1. تجنب حجم DOM الزائد
يمكن تقليل حجم DOM عن طريق تبسيط التصميم الخاص بك.
كان لمنشئو الصفحات مثل Elementor و Divi أغلفة div إضافية و CSS وجافا سكريبت لموقعك. شيء بسيط يمكنك القيام به هو تقليل عدد الأعمدة/عناصر واجهة المستخدم في تصميمك. يوضح لك هذا الفيديو كيفية تقليل عناصر DOM في Elementor ولكن يمكن استخدام المفاهيم في مكان آخر.
قد يكون تكرار تصميمك مملاً أثناء محاولة تقليل عناصر DOM و JS و CSS والخطوط التي أنشأها منشئو الصفحات. إذا كنت تخطط لاستخدام أداة إنشاء الصفحات، فقد يتطلب ذلك مزيدًا من العمل.

هذا هو السبب في أنك سترى العديد من الأشخاص في مجموعات فيسبوك يبتعدون عن Elementor/Divi إلى أدوات أكثر خفة مثل Gutenberg و Breakdance و GeneratePress و Kadence.
ملخص
- تجنب منشئي الصفحات الثقيلين
- تحميل كسول للصور ومقاطع الفيديو والتعليقات وما إلى ذلك
- تقليل عدد الخطوط والأوزان
- دمج ودجات متعددة في تصميم واحد
- تجنب القوائم الضخمة والمسافات والكثير من الأقسام الداخلية
- قم بإزالة الأعمدة الفارغة المستخدمة للمحاذاة واستخدم الهوامش بدلاً من ذلك
- تعطيل الميزات/الوحدات غير المستخدمة في أدوات إنشاء الصفحات/الإضافات
- ضع في اعتبارك إزالة العناصر التي تتسبب في ارتفاع حجم DOM على الهاتف المحمول
- قم بإزالة CSS وجافا سكريبت غير المستخدمة مع Clearfy أو Perfmatters
- في حالة استخدام Elementor ، قم بتمكين “Optimized DOM Output” في إعدادات التجارب
2. تجنب الأحمال الضخمة للشبكة
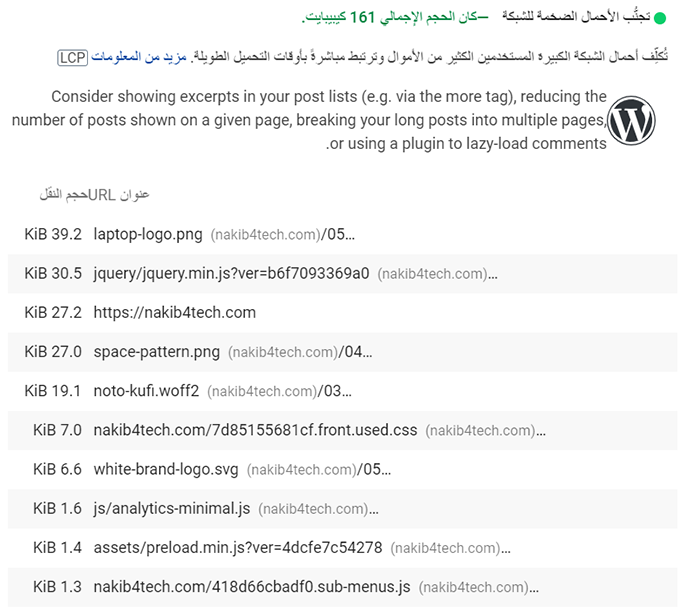
تعني الأحمال الضخمة للشبكة أنك بحاجة إلى تقليل حجم الصفحة.
يخبرك PageSpeed Insights عن الملفات ذات حجم النقل الكبير. يمكن أن يكون أي شيء من صورة واحدة إلى JavaScript (أي JS لجهة خارجية) أو الخطوط أو CSS. عليك تحسين الملفات ذات الحجم الأكبر.

يمكن أن يقوم مخطط GTmetrix Waterfall الخاص بك بفرز ملفات JavaScript حسب الحجم الأكبر.
ملخص
- تحسين عناصر CSS/JS المدرجة في هذا الدليل
- تصغير وتأجيل وتأخير وإزالة JavaScript غير المستخدمة
- استخدم اضافة أفضل للتخزين المؤقت واستخدم التخزين المؤقت من جانب الخادم
- تجنب الصور الضخمة (قم بضغطها واستخدم WebP)
- تقليل تأثير الرموز التابعة لطرف ثالث (حاول استضافة الملفات محليًا)
- حدد الإضافات التي تحمل جافا سكريبت ثقيلًا وقم بتحسينها أو إزالتها
- قم بتحسين الخطوط عن طريق استضافتها محليًا، باستخدام woff2، وتحميلها مسبقًا
3. تجنب متغيّرات التصميم الكبيرة (CLS)
تمت تغطية متغيّرات التصميم التراكمية (CLS) لفترة وجيزة في قسم CLS أعلاه، ولكن دعونا نتعمق أكثر.
قد لا يكون Layout Shift Debugger من Google وحتى توصيات “تجنب متغيّرات التصميم الكبيرة” في PSI مفيدة لأنها لا توضح كيفية تحسين CLS فعليًا. يمكن أن يكون بسبب الخطوط (FOIT) التي يمكن أن تؤثر على الصفحة بأكملها. قد يكون أيضًا من عدم تحديد أبعاد الصور وإطارات iframe والإعلانات. فيما يلي طرق شائعة لتحسين درجة CLS بالفعل.
إصلاح FOIT أو FOUT أو FOUC – وهي عبارة عن وميض نص غير مرئي أو نص غير منظم أو محتوى غير منظم. استخدام font-display: swap (لضمان بقاء النص مرئيًا أثناء تحميل خط الويب) وتحسين تسليم CSS (يتم إجراؤه في FlyingPress ومعظم اضافات التخزين المؤقت) يساعد في إصلاح CLS التي تسببها الخطوط و ملفات CSS.
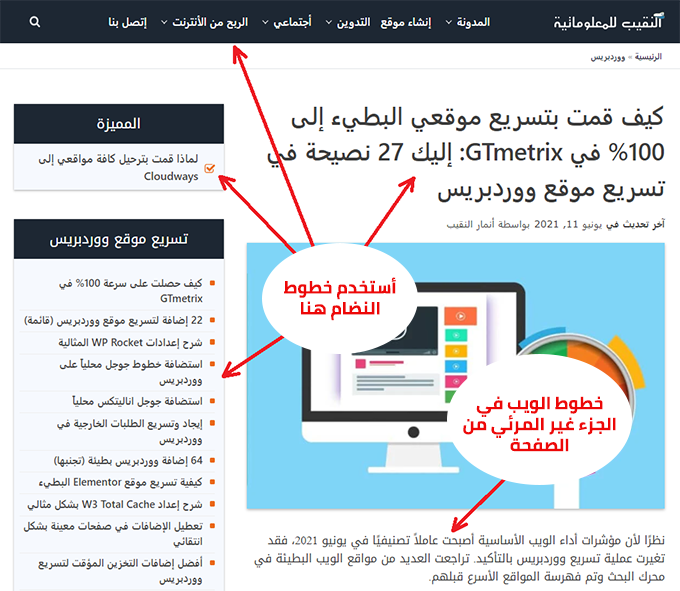
يشرح Simon Hearne كيفية التخلص من CLS الذي تسببه خطوط الويب. أوصي بإستخدام خطوط النضام للتخلص من كل مشاكل CLS المتعلقة بالخطوط وتحميل صفحاتك بشكل سريع جداً.
في النقيب للمعلوماتية، قمت بإستخدام خطوط النضام في الجزء المرئي من الصفحة فقط (القائمة الرئيسية، عنوان المقال، الشريط الجانبي). ساعدني هذا في التخلص من CLS الخاص بالخطوط إلى الأبد.

حدد أبعاد الصور ومقاطع الفيديو وإطارات iframes – يشير هذا إلى “use explicit width and height on image elements” ويعني أنك بحاجة إلى إضافة عرض + ارتفاع العنصر في HTML أو CSS.
<img src="example.png" width="480" height="250" /><iframe src="https://www.google.com/maps/embed?pb=!1m23!1m12!1m3!1"
width="480" height="450" allowfullscreen="" loading="lazy"></iframe>تحديد مساحة الإعلانات والمحتوى الديناميكي – يمكن للإعلانات التي لا تحتوي على أبعاد أن تتسبب أيضًا في حدوث تغييرات في التخطيط. داخل شفرة div للإعلان، قم بتضمين الحجم الأكثر استخدامًا للإعلان (أو الحجم الأكبر).
<style>
.container {
display: block;
width: 720px;
height: 90px;
overflow:hidden;
}
</style>
<div class="container">
<iframe src="...">
</div>إذا كنت تستخدم إعلانات أدسنس، فمن الأفضل إستخدام إعلانات ثابتة بأبعاد محددة وليس إعلانات تجاوبية (على الأقل في الجزء المرئي من الصفحة).
استخدم CSS transform بشكل صحيح للرسوم المتحركة – بدلاً من تغيير سمات العرض والارتفاع للرسوم المتحركة، حاول استخدام CSS transform بشكل صحيح بدلاً من ذلك لتجنب مشكلة CLS. وعند تحريك عناصرك، استخدم transform: translate() بدلاً من أعلى، أسفل، يسار، يمين.
- تجنب تنسيقات خطوط TTF (أبطأ من WOFF2)
- حدد أبعاد الصور ومقاطع الفيديو وإطارات iframes
- إصلاح FOIT (تأكد من بقاء النص مرئيًا أثناء تحميل خط الويب)
- وفر مساحة للإعلانات عن طريق تحديد الحجم المشترك في كود div للإعلان
- احتفظ بمساحة للمحتوى الديناميكي الآخر لتجنب دفع المحتوى لأسفل
- قم بتأخير JavaScript لتجنب عرض محتوى جديد ما لم يتم تشغيله عن طريق تفاعل المستخدم
- عند تحريك العناصر، استخدم transform: translate() بدلاً من أعلى، أسفل، يسار، يمين
- استخدم تحويل CSS بشكل صحيح للرسوم المتحركة، بدلاً من تغيير العرض/الارتفاع
- إصلاح مشكلات “تحسين تسليم CSS” و “Critical CSS” الخاصة بـ WP Rocket لتجنب FOUC
4. استخدم اضافة كاش جيدة
قد يكون لاضافة الكاش التي تتوقعها أن تساعدك في تحسين السرعة تأثير كبير في تثقيل موقعك وإبطاؤه في نفس الوقت الذي تعمل فيه على تسريع موقعك! إليك كيف يحدث مثل هذا السيناريو:
- إذا كانت ملفات المصدر لإضافة الكاش ثقيلة جداً،
- في حال كانت اضافة الكاش تستخدم مكتبات جافاسكربت قديمة وغير محدثة (على سبيل المثال مكتبة ال Lazy Load)،
- في حال كانت اغلب عمليات التحسين التي تجريها الاضافة هي داخلية على سيرفرك، بالتالي ستساهم في استهلاك الكثير من موارد CPU و RAM،
- أسباب أخرى مثل ردائة جودة الكود وغيره…
لم يعد WP Rocket خيار جيد بعد الآن، لأن الإضافة أصبحت جداً ثقيلة (3.5MB+) ويتم تشغيل ميزات التحسين الخاصة بها (Unused CSS و Preload) على السيرفر المحلي. كذلك عدم قدرتهم على مواكبة تحديثات مؤشرات أداء الويب في جوجل جعلهم يتراجعون الركب.
تم إطلاق FlyingPress خصيصاً لتحسين مؤشرات أداء الويب بواسطة خبير السرعة Gijo Varghese وهي ما أوصي به بشدة. حيث تم تطوير الإضافة بعناية شديدة جداً مع إيلاء إهتمام كبير أن يكون الكود الخاص بها نظيف ويستخدم أحدث تقنيات السرعة التي توصي بها جوجل.
وجدير بالذكر أن ميزات التحسين الخاصة بإضافة FlyingPress يتم تشغيلها على سيرفرات Google Cloud الخارجية. هذا سيكون مكلف لصاحب الإضافة ولكنه رائع لأصحاب المواقع.
إذا كنت لا تفضل الفيديو، فتابع على مدونتي دليل إعداد إضافة FlyingPress مع CDN بشكل مثالي.
بالنسبة لأولئك الذين يستخدمون إستضافات تدعم LiteSpeed مثل NakibVPS، فأوصي لهم إضافة LiteSpeed Cache فهي رائعة أيضاً لتحسين مؤشرات أداء الويب.
5. تجنب عمليات إعادة التوجيه
تخلص من عمليات إعادة التوجيه غير الضرورية الناتجة عن خطأ HTTP(S) و WWW مقابل بدون WWW لموقعك. يمكن للمكونات الإضافية والطلبات الخارجية أيضًا إنشاء عمليات إعادة توجيه. إذا كان لا بد من استخدامها، فأضف عمليات إعادة التوجيه على مستوى الخادم بدلاً من استخدام اضافة لإعادة التوجيه حيث يكون دائمًا أسرع.
6. تجنب عرض ميزات JavaScript القديمة في المتصفحات الحديثة
إذا كنت تعرض جافا سكريبت قديمًا، فربما يعني ذلك أنك تستخدم اضافة ووردبريس أو قالب يستخدم رمزًا قديمًا وأن المطور لم يستمر في استخدامه. اتصل بهم واجعلهم يعرفون.
7. تأجيل الصور خارج الشاشة
هذا يعني أنك بحاجة إلى تحميل الصور بشكل كسول.
لا يتم دائمًا تحميل بعض الصور (مثل صور الخلفية) ببطء. على سبيل المثال، لا يتم تحميل صور الخلفية بشكل كسول في WP Rocket إذا تمت إضافتها في ملف CSS أو علامة CSS داخلية. يصعب تحميل صور الخلفية بشكل كسول ولكن معظم اضافات الصور/التخزين المؤقت تحتوي على وثائق.
لا يزال بإمكانك التحميل البطيء لصور الخلفية إذا كانت بتنسيق HTML كنمط مضمّن. تكتشف اضافات الكاش مثل FlyingPress و LiteSpeed صور الخلفية تلقائيًا وتحملها بشكل كسول.
ومع ذلك، إذا كانت صورة الخلفية داخل ملف CSS خارجي أو داخلي، فستصبح الأمور صعبة حيث لا يمكن لإضافة التحسين معرفة ما إذا كان عنصر HTML يحتوي على صورة خلفية أم لا.
ملاحظة: إذا كنت تستخدم FlyingPress ، فلديهم كلاس “lazy-bg” للمساعدة في التحميل البطيء لصور الخلفية حتى داخل ملفات CSS.

ملخص
- التحميل الكسول للصور
- جرب طريقة تحميل كسول أخرى
- استبعد الصور الموجودة فوق الجزء المرئي من التحميل البطيء
- جرب اضافة FlyingPress أو Optimole أو Flying Images
8. ترميز الصور بكفاءة
قم بتحسين الصور عن طريق ضغطها (يعد كل من Imagify و Shortpixel من الطرق الشائعة). كما تتوفر خدمات CDN لتحسين الصور بكفاءة عالية وتكلفة بسيطة وهنا يمكنك الإختيار بين تحسين الصور مع خدمة خارجية مثل شبكات CDN أو بإستخدام اضافة ووردبريس داخل موقعك.
| تحسين الصور مع اضافة | تحسين الصور على CDN |
|---|---|
| أكثر تكلفة (في حال استخدامك لإضافة احترافية) | أقل تكلفة |
| سيكون له تأثير في استهلاك موارد الاستضافة نتيجةً لعمليات التحسين الداخلية والتي تستهلك CPU | ليس له أي تأثير على موارد الإستضافة وبالتالي ينتج عنه أداء أفضل لموقعك مع تقليل تكاليف الاستضافة. |
| أكثر موثوقية، حيث سيتم تحسين الصور بشكل نهائي حتى مع عدم وجود الكاش ستُعرض الصور بصيغ WebP | أقل موثوقية، حيث سيخزن الصور المحسنة على خوادم ال CDN ويعرضها منها، وفي كل مرة تمسح الكاش لخدمة CDN سيتم إعادة إنشاء الصور المحسنة من جديد |
| قد تواجه مشاكل توافقية ولا تُعرض الصور بصيغة WebP إذا كان قالبك غير متوافق | لن تكون هناك أي مشاكل توافقية وستُعرض الصور بصيغة WebP في كل الحالات |
خدمات CDN لتحسين الصور الأفضل على الإطلاق:
- FlyingCDN – تستخدم هذه الخدمة الرائعة BunnyCDN + Optimizer بتسعير شهري جداً بسيط 3$/شهر لكل 100GB من Bandwidth.
- Cloudflare Pro – بسعر 20$/شهر ياتي مع خدمات تحسين الصور وتحويلها الى WebP وخدمة Image Resizing و Mirage بالاضافة إلى APO.
- BunnyCDN – إذا كنت لا تفضل إستخدام FlyingCDN فيمكنك الإشتراك مباشرةً مع Bunny. حيث يقدم خدمة Bunny Optimizer بسعر 9.5$/شهر، ويأتي هذا الاشتراك مع Bandwidth غير محدود.
- Cloudflare Enterprise – إذا كنت على شركة استضافة تقدم خدمة كلاود فلير Enterprise مجاناً لعملاءها فستحصل على مزايا اشتراك Cloudflare Enterprise متضمناً ذلك خدمة Polish لتحسين الصور.
أفضل اضافات تحسين الصور لموقع ووردبريس:
- Optimole – أفضل إضافة تحسين الصور على الإطلاق. تأتي مع مزايا احترافية مثل Image Resizing و AVIF إلى جانب WebP وهي تعمل على خوادم Cloudfront CDN. التسعير يبدأ من 19.08$/شهر في حالة الدفع سنوي.
- Shortpixel – تتمتع بسمعة جيدة في مجتمع ووردبريس وذات توافقية كبيرة، تأتي مع مزايا تحسين الصور وتحويلها الى WebP و AVIF. تتوفر خطط مجانية ولكن محدودة جداً وتسمح لك بتحسين 100 صورة فقط. التسعير يبدأ من 8.28$/شهر في حالة الدفع سنوي.
- Imagify – من أشهر اضافات تحسين الصور في ووردبريس، تم تطويرها بواسطة WP Rocket. تقوم بعمل جيد في تحسين الصور وتحويلها الى WebP ولكنها محدودة المزايا. التسعير يبدأ من 8.33$/شهر في حالة الدفع سنوي.
- ShortPixel Adaptive Images – تم تطويرها بواسطة Shortpixel وهي تتمتع بمزايا ال CDN اضافة لتحسين الصور وتحويلها الى WebP و AVIF.
- WebP Converter for Media – هذه اضافة مجانية لتحسين الصور وتحويلها الى WebP. تتمتع بشهرة كبيرة في الاونة الاخيرة وهي ببساطة “تعمل بلا مشاكل”.
تستخدم Google مستوى ضغط بنسبة 85% وستقوم بوضع علامة على الصور إذا كان لديها توفير محتمل يصل إلى 4KiB أو أعلى – ولهذا السبب تستخدم العديد من المكونات الإضافية لتحسين الصور ضغطًا افتراضيًا بنسبة 85%.
تقديم الصور من CDN له أيضًا مجموعة من الفوائد. تستخدم Flying Images شبكة CDN الخاصة بـ Statically وتعيد كتابة عناوين URL للصور تلقائيًا ليتم عرضها من CDN. تأكد من حدوث ذلك في حالة استخدام واحد، وإلا يمكنك تمكين CDN Rewrites في Perfmatters.
https://cdn.domain.com/wp-content/uploads/2021/06/example.png9. عرض الصور بتنسيقات الجيل القادم
قم بتحويل ملفات JPEG/PNG إلى WebP والتي تحتوي عادةً على أحجام ملفات أصغر بنسبة 26% من PNG. يمكن القيام بذلك باستخدام خدمات CDN التي أوصيت بها في النقطة السابقة أو مكونات إضافية مثل Imagify أو WebP Converter For Media.
تحتوي معظم اضافات تحسين الصور التي تدعم WebP على خيارين: تقديم صور WebP عبر علامة htaccess. أو علامة Picture.
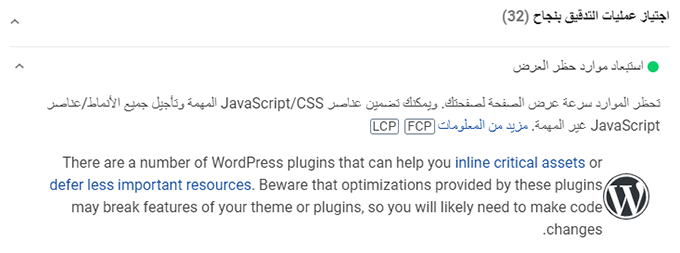
10. استبعاد موارد حظر العرض
تحظر ملفات CSS و JavaScript سرعة عرض الصفحة من خلال التحميل المتزامن (Sync). ويمكنك تضمين عناصر JavaScript/CSS المهمة وتأجيل جميع ملفات CSS/JavaScript غير المهمة.
يبدو الأمر معقد أليس كذلك؟ ولكنه أسهل مما تتصور! حيث يمكنك تجاوز هذا الإختبار بسهولة مع إضافة Flying Press. ما عليك سوى الذهاب إلى لوحة تحكم FlyingPress ← إعدادات CSS و JavaScript ثم تفعيل خيارات Generate Critical and Used CSS و Defer JavaScripts.



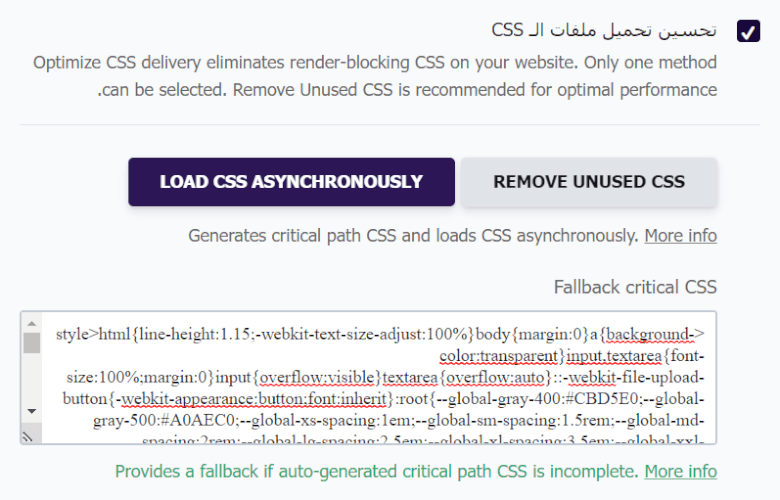
في اضافة WP Rocket، يؤدي أحياناً تمكين تحسين تسليم CSS إلى FOUT (وميض نص غير منظم) ويساهم في إزاحة متغيرات التصميم التراكمية (CLS). إذا حدث هذا لك، فستحتاج إلى تجربة الحلول التالية:
- تفعيل تحسين تحميل ملفات CSS.
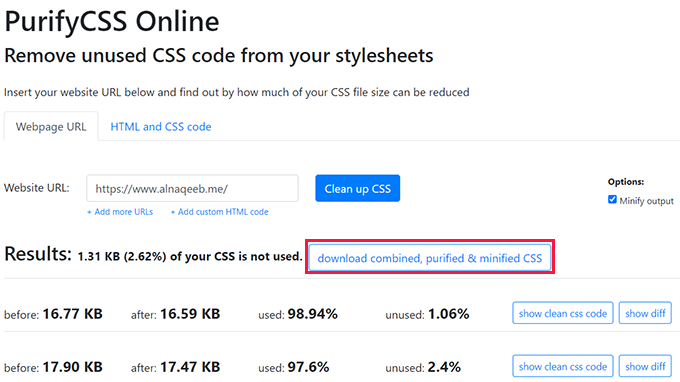
- قم بمسح موقع الويب الخاص بك باستخدام PurifyCSS.
- قم بتنزيل CSS المجمعة والمنقّاة والمصغّرة.
- الصق الكود في اضافة WP Rocket للكاش (Fallback critical CSS).
- استبعاد الملفات من تحسين تحميل CSS باستخدام الإضافة المساعدة ل WP Rocket.


ملخص
- تأجيل ملفات جافا سكريبت
- تفعيل Critical CSS (يسمى تحسين تسليم CSS في WP Rocket)
- إزالة CSS/JS غير المستخدمة
- تجنب الإضافات التي تستخدم jQuery
- تقليل تأثير التعليمات البرمجية الخاصة بطرف ثالث
11. تفعيل ضغط النص
قم بتمكين GZIP أو Brotli. يتمتع Brotli بنسبة ضغط أفضل من GZIP (وهو أسرع) ويمكن تمكينه في لوحة معلومات Cloudflare ضمن Speed > Optimization. تدعم بعض الاستضافات أيضًا Brotli.

12. التأكد من بقاء النص مرئياً أثناء تحميل خط الويب
يمكن أن تتسبب الخطوط في FOIT (وميض نص غير مرئي) والذي يمكن أن يتسبب أيضًا في حدوث تغييرات في التخطيط.
يحدث هذا عندما يستغرق تحميل الخطوط وقتًا أطول من باقي هذه الصفحة. تبدو هكذا:

لمنع ذلك، قم بتحرير ملف CSS الخاص بالخط الخاص بك وفي شكل الخط، سترى خاصية تسمى font-display. يمكن ضبط هذا على تلقائي، احتياطي، اختياري، إلخ. الشيء الذي تريده هو font-display: swap. أثناء تحميل الخطوط، تستخدم ميزة font-display: swap الخط الاحتياطي حتى يصبح الخط المخصص جاهزًا. كما تقترح التوصية في PSI ، فإن هذا يضمن بقاء النص مرئيًا أثناء تحميل خط الويب.
@font-face { font-family: Lato; font-display: swap; }خط آخر مع Font-Display:
https://fonts.googleapis.com/css2?family=Lato:wght@100&display=swap
بدلاً من ذلك، يمكنك استخدام أحد المكونات الإضافية التالية لإضافة font-display: swap:
- FlyingPress
- Swap Google Fonts Display
- Perfmatters
- Asset CleanUp
- LiteSpeed Cache
- OMGF | Host Google Fonts Locally
- WP Rocket (عند تفعيل minify أو minify/combine)
13. الحفاظ على انخفاض عدد الطلبات ونقل الأحجام الصغيرة
قلل عدد الطلبات واجعلها أصغر.
هذه توصية عامة، لكنها تذكير جيد بأجزاء موقع ووردبريس الخاص بك التي يجب أن تركز عليها: JavaScript/CSS، الخطوط، الصور، الوسائط، رمز جهة خارجية، أو المستندات. على سبيل المثال، قم بتقليل عدد الخطوط واستضافتها محليًا وتحميلها مسبقًا لتحسين الخطوط.

14. تصغير ملفات CSS و JavaScript
قم بتمكين تصغير CSS و JavaScript (يتم ذلك عادةً في اضافة التخزين المؤقت أو يمكنك استخدام Autoptimize). يؤدي ذلك إلى إزالة الأحرف غير الضرورية وتصغير حجم الملفات. إذا عطلت موقع الويب الخاص بك، فراجع شفرة المصدر الخاصة بك، وابحث عن الملف (الملفات) التي بها مشكلات، واستبعدها من التصغير.
15. تقليل سلسلة العمل الرئيسية
عادةً ما تكون سلسة العمل الرئيسية الطويلة من جافا سكريبت و CSS الثقيلة.
يمكن أن يكون هذا من الإضافات التي تستخدم jQuery ومنشئي الصفحات وكود الطرف الثالث. تم بالفعل تغطية العديد من تحسينات JavaScript و CSS في هذا الدليل. انظر إلى تقرير “تجنب سلسة المهام الرئيسية الطويلة” وكذلك “تقليل تأثير رمز الجهة الخارجية” والذي يوضح لك الملفات التي تحظر سلسلة العمل الرئيسية الأطول.
الموضوع الرئيسي هو المكان الذي تعالج فيه المتصفحات معظم المهام المتعلقة بتحميل صفحتك بما في ذلك التصميم، وتحليل CSS/HTML وبناء DOM وتنفيذ JavaScript. هناك احتمالات إذا كنت بحاجة إلى تقليل سلسلة العمل الرئيسية، فإن تقريرك يحتوي أيضًا على أخطاء تتعلق بـ JavaScript و CSS و DOM. ركز على تلك العناصر الفردية ويجب أن تتحسن أيضًا نتيجة سلسلة العمل الرئيسية الخاصة بك.

- تقليل تأثير التعليمات البرمجية الخاصة بطرف ثالث
- قم بإزالة JavaScript و CSS غير المستخدمة
- تجنب الإضافات والقوالب ذات jQuery الثقيلة
- تصغير CSS و JavaScript
- تأكد من عمل Critical CSS إذا تم تمكينه في اضافة التخزين المؤقت
16. الاتصال المسبق للأصول المطلوبة
ينشئ الاتصال المسبق (Preconnect) اتصالاً مبكرًا بمجالات الطرف الثالث.
يتم ذلك عادةً مع الخطوط الخارجية وشبكات CDN حيث يجب أيضًا استخدام السمة crossorigin. يمكنك إضافة علامات التوصيل المسبق إلى header.php أو استخدام اضافة تدعم الاتصال المسبق. يجب استخدامها باعتدال واختبارها للتأكد من أن لها تأثير إيجابي على أوقات التحميل الخاصة بك. هذا هو السبب في أن Google توصي فقط بالاتصال المسبق للأصول المطلوبة.
تعمل اضافة FlyingPress و WP Rocket تلقائيًا Preconnect لعنوان URL الخاص بشبكة CDN (في حقل CNAME لإعدادات CDN الخاصة بك) وخطوط جوجل (fonts.gstatic.com) إذا كان موقع الويب الخاص بك يستخدمها. لا يسمح لك FlyingPress أو WP Rocket بالاتصال المسبق بمجالات الطرف الثالث الأخرى – أضف يدويًا أو استخدم مكونًا إضافيًا آخر بدلاً من ذلك.
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link rel="preconnect" href="https://cdn.yourdomain.com" crossorigin>الإضافات التي تدعم الاتصال المسبق (Preconnect)
- Perfmatters
- Autoptimize
- Asset CleanUp
- LiteSpeed Cache
- Pre* Party Resource Hints
17. التحميل المسبق للطلبات الأساسية
يَطلب التحميل المسبق من المتصفحات تنزيل الموارد المهمة في أسرع وقت ممكن.
يتم ذلك عادةً مع صورة (صور) LCP مثل صورة الخلفية والشعار أو الخطوط أو CSS أو JavaScript. يجب أيضًا استخدامه باعتدال واختباره للتأكد من أن له تأثير إيجابي.
يمكنك أيضًا تحميل الروابط مسبقًا بحيث يتم تنزيل الصفحة في الخلفية عندما يحوم المستخدمون فوق ارتباط. بحلول الوقت الذي ينقر فيه الزائر بالفعل على الرابط، يتم تحميل الصفحة على الفور تقريبًا. يدعم كل من Flying Press و Flying Pages روابط التحميل المسبق. تدعم معظم الاضافات التي تدعم الاتصال المسبق (المذكورة أعلاه) أيضًا التحميل المسبق إما كليًا أو جزئيًا.
تعتمد الملفات التي تقوم بتحميلها مسبقًا على موقعك.
<link rel='preload' href='/image.png' as='image'>
<link rel='preload' href='/style.css' as='style'>
<link rel='preload' href='/script.js' as='script'>
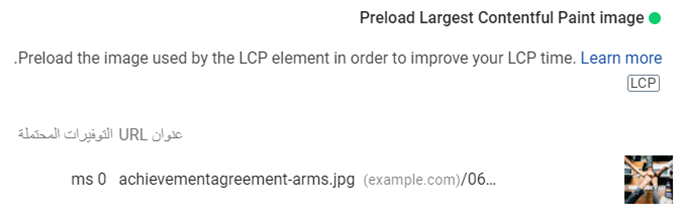
<link rel='preload' href='/font.woff2' as='font' crossorigin>18. Preload Largest Contentful Paint image
هل تتذكر أكبر جزء من المحتوى على الصفحة لديك من قسم LCP؟
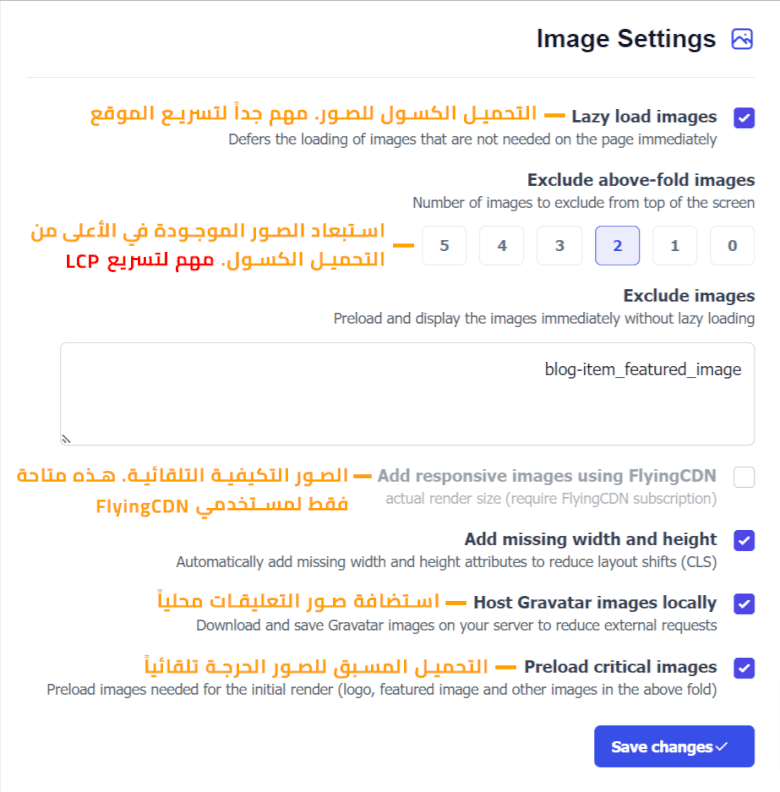
إذا كان عنصر LCP الخاص بك عبارة عن صورة، فقد ترى توصية لتحميله مسبقًا. اتبع الخطوات الواردة في القسم السابق للتحميل المسبق لأكبر صورة على الصفحة. تذكر استبعاد كل الصور الموجودة فوق الجزء المرئي من التحميل البطيء (نظرًا لأن الصور الرئيسية ذات التحميل البطيء قد تكون غير منطقية).

<link rel='preload' href='https://example.com/wp-content/
uploads/example.jpg' as='image'>لدى FlyingPress ميزات تلقائية للتحميل المسبق للصور المهمة وإستبعاد الصور في الجزء المرئي من التحميل الكسول. يمكنك تفعيلها ببساطة من قسم Images في الاضافة.

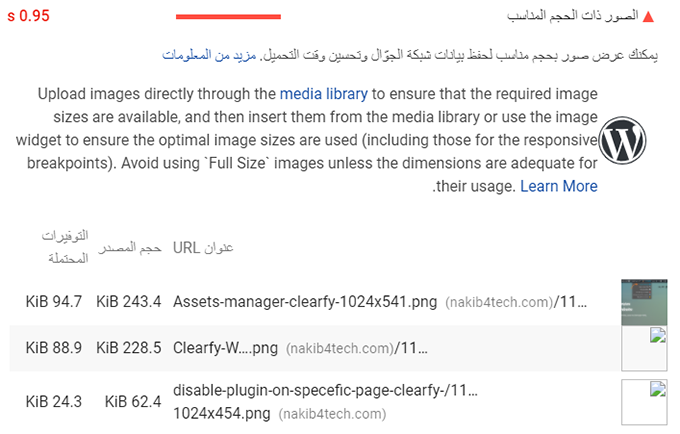
19. الصور ذات الحجم المناسب
قم بتغيير حجم الصور الكبيرة لتصبح أصغر. لا تستخدم أبدًا ميزة “السحب لتغيير الحجم” في المحرر المرئي نظرًا لأن هذا يؤدي فقط إلى تغيير حجم الصورة المعروضة (وليس الصورة الفعلية). من الأفضل تغيير الحجم إلى الأبعاد الصحيحة قبل تحميلها.

- البحث عن الصور الكبيرة في التقرير الخاص بك
- قم بتغيير حجمها لتصحيح الأبعاد
- قم بإنشاء ورقة معلومات لأبعاد مدونتك، الشريط الجانبي، الصور البارزة، إلخ
- قص/تغيير حجم الصور قبل تحميلها (مثل Photoshop أو GIMP)
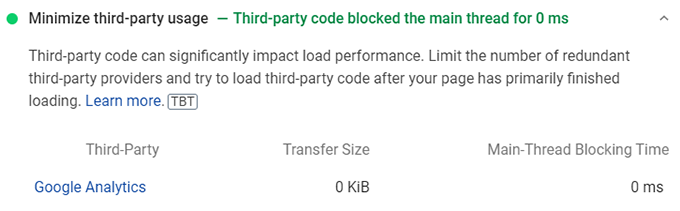
20. تقليل تأثير رمز الجهة الخارجية
تحسين الطلبات الخارجية (Minimize third-party usage) هو عنصر PSI وهو أي شيء على موقع الويب الخاص بك يسحب الطلبات من مواقع الويب الخارجية.
يتضمن ذلك Google Fonts أو Analytics أو Maps أو AdSense أو Tag Manager أو مقاطع الفيديو المضمنة أو أدوات الوسائط الاجتماعية أو Facebook Pixel أو Gravatars أو حتى الأزرار من اضافة المشاركة الاجتماعية. يمكن تحسين بعضها بحيث لا يكون لها أي تأثير على GTmetrix بينما يكون AdSense/Tag Manager أصعب.
- خطوط جوجل – استضافها محليًا بدلاً من تقديمها من fonts.gstatic.com.
- خرائط جوجل – التقط صورة للخريطة واربطها باتجاهات القيادة. إذا كان يجب عليك استخدام خريطة، فاستخدمها فقط على صفحة اتصل بنا.
- Google Analytics – استضافته محليًا باستخدام Flying Analytics أو Perfmatters.
- Google AdSense – التحميل الكسول للإعلانات وتأخير جافا سكريبت لمدة 2 أو 3 ثانية باستخدام WP Rocket أو Flying Scripts.
- Google Tag Manager – تأخير جافاسكريبت بإستخدام WP Rocket أو Flying Scripts وتنظيف العلامات. تجنب علامات الترميز الثابت في الرأس. وإلا، فليس هناك الكثير مما يمكنك فعله.
- Facebook Pixel – تأخير جافاسكريبت (fbevents.js) بإستخدام WP Rocket أو Flying Scripts.
- YouTube – تحميل مقاطع الفيديو بشكل بطيء واستبدال إطارات iframe في YouTube بصور المعاينة وتأخير استخدام JavaScript.
- المشاركة الاجتماعية – استخدم Scriptless Social Share أو Grow by Mediavine ، وتجنب أدوات الوسائط الاجتماعية (مثل صندوق إعجابات فيسبوك).
- Gravatars – قم بتأخير Gravatars واستخدم صورة Gravatar محلية مع Simple Local Avatars (تُظهر تعليقات مدونتي مثالاً على صورة Gravatar المخصصة التي أستخدمها).

ملخص
- استضافة الخطوط/أناليتكس/GTM محليًا
- استخدم رمز تتبع Google Analytics أصغر (Minimal)
- استبدل YouTube iframes بصورة معاينة
- قم بتأخير تعليمات الطرف الثالث باستخدام FlyingPress أو Flying Scripts
- استخدم الاتصال المسبق والجلب المسبق لتحميل البرامج النصية التابعة لجهات خارجية في وقت مبكر
21. تقليل وقت تنفيذ JavaScript
تمت تغطية معظم تلميحات JavaScript بالفعل في هذا الدليل (على سبيل المثال، إزالة JS غير المستخدمة). تركز مؤشرات أداء الويب الأساسية بشدة على تحسين JavaScript الذي يمكنه تحسين عناصر متعددة في تقريرك.
- قم بإزالة JavaScript غير المستخدمة
- تصغير JavaScript
- تحسين ملفات JavaScript باستخدام FlyingPress
- استخدم Brotli ، وتجنب أدوات إنشاء الصفحات الثقيلة، وقم بتأخير JavaScript غير الهام
- قم بتحسين ملفات JavaScript عالية التأثير في تقرير PageSpeed Insights
22. تقليل وقت استجابة الخادم (TTFB)
يتم تحديد TTFB بشكل أساسي من خلال الاستضافة.
أوصي بالانضمام إلى مجموعة WordPress Hosting على فيسبوك (و WP Speed Matters). ابحث في هذه المجموعات عن استطلاعات الرأي والمحادثات التي تم إجراؤها على Facebook حول “Best Hosting” وسترى بسرعة بعض الاتجاهات.
تتمثل القاعدة الأساسية الجيدة في تخطي الاستضافة المشتركة بكل الأحوال والانتقال مباشرةً إلى الاستضافة السحابية، خاصةً إذا كنت تقوم بتشغيل إضافات ثقيلة أو أدوات إنشاء صفحات. تعد NakibVPS (الإستضافة الخاصة بنا والتي نستخدمها) و Rocket.net و Cloudways و GridPane و RunCloud خيارات جيدة بشكل عام بينما SiteGround و EIG (أي Bluehost) و GoDaddy ليست كذلك.
أنا شخصياً أستخدم NakibVPS FLY.
23. الحد من محتوى CSS غير المُستخدَم
تتمثل الخطوة الأولى في إزالة CSS غير المستخدم في استخدام إضافة لتعطيل السكربتات الغير مستخدمة (مثل Clearfy أو Perfmatters) لتعطيل ملفات CSS حيث لا يتم استخدامها.
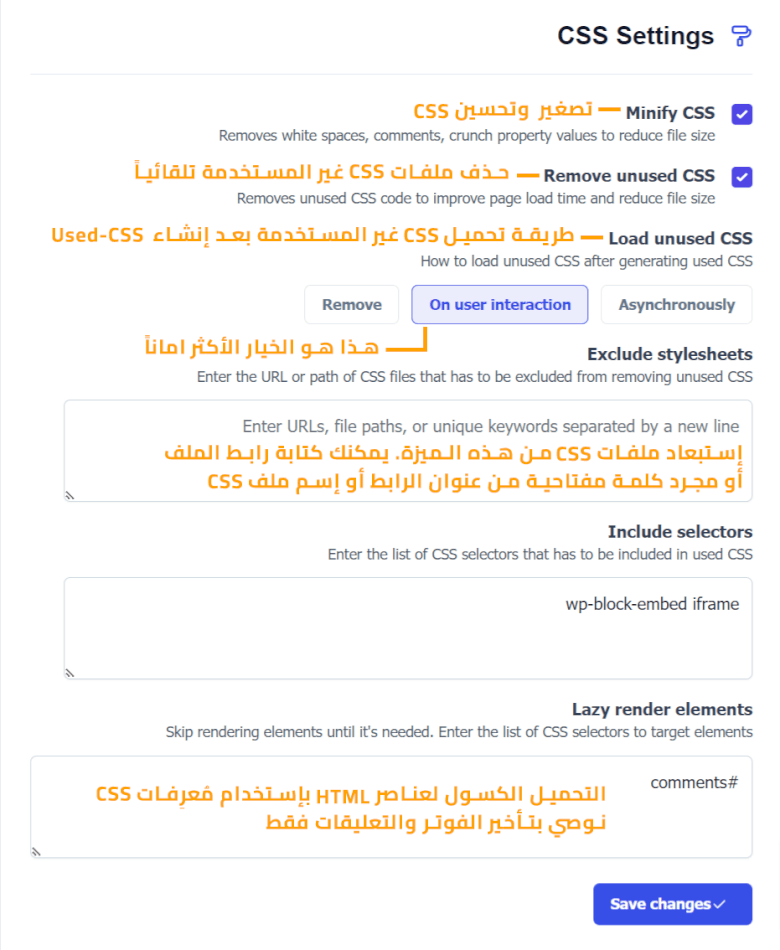
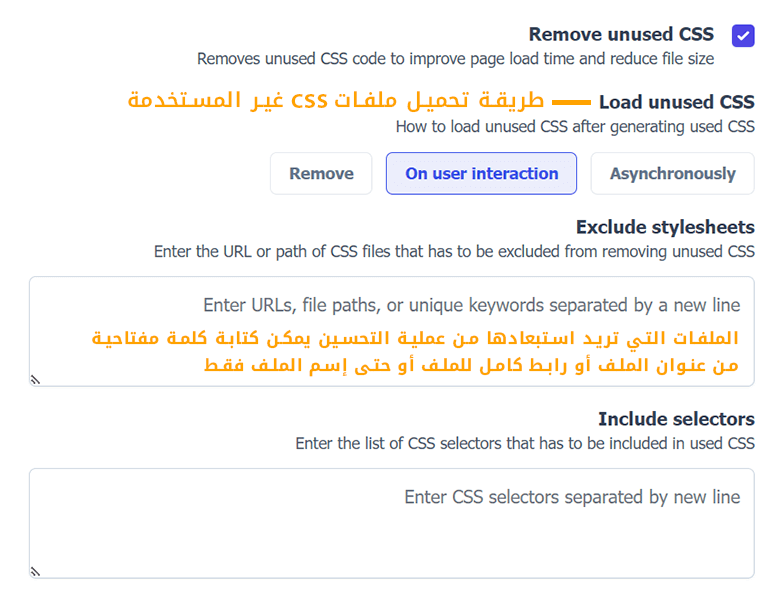
هناك أيضًا إضافات/أدوات لإزالة CSS غير المستخدمة. تقوم FlyingPress بأفضل عمل بما يتعلق بحذف ملفات CSS غير المستخدمة، ويمكنها تحديد الملفات غير المستخدمة وإزالتها تلقائياً مع ثلاث خيارات:
- غير متزامن (Asynchronously) – تُعرف هذه الطريقة بالمسار الحرج (Critical CSS) حيث لن يتم حذف الملفات غير المستخدمة ولكن فقط تأجيلها في نهاية الصفحة، ويعتبر هذا الخيار الأكثر أماناً.
- عند تفاعل المستخدم (On User Interaction) – يتم حذف ملفات CSS غير المستخدمة عند تحميل الصفحة ولكن سيتم إطلاقها عندما يُبدي المستخدم أي تفاعل بالصفحة، مثل حركة الماوس أو الكيبور أو النزول بالصفحة. هذا هو الخيار الموصى به لأغراض التوافقية.
- الحذف (Remove) – هذا الخيار هو الأفضل للأداء حيث سيقوم بحذف ملفات CSS غير المستخدمة بدون أن يقوم بإطلاقها بعد تحميل الصفحة. ولكنه قد يخطأ ويحذف ملفات مهمة وبالتالي ينتهي الامر بمضهر مكسور.

كما يقدم WP Rocket ميزة إزالة ملفات CSS غير المستخدمة تلقائياً. أثناء معالجة CSS، سترى شريط تقدم. عند اكتمال العملية، سترى رسالة تأكيد:

يقوم المكون الإضافي RapidLoad المميز من Autoptimize بعمل مشابه لإزالة CSS غير المستخدمة. قد تكون الأدوات المجانية عبر الإنترنت مثل PurifyCSS و Unused-CSS جديرة بالتجربة أيضًا، ولكنها قد تكون صعبة بعض الشيء إذا كنت لا تعرف ما تفعله.
24. الحد من محتوى JavaScript غير المستخدم
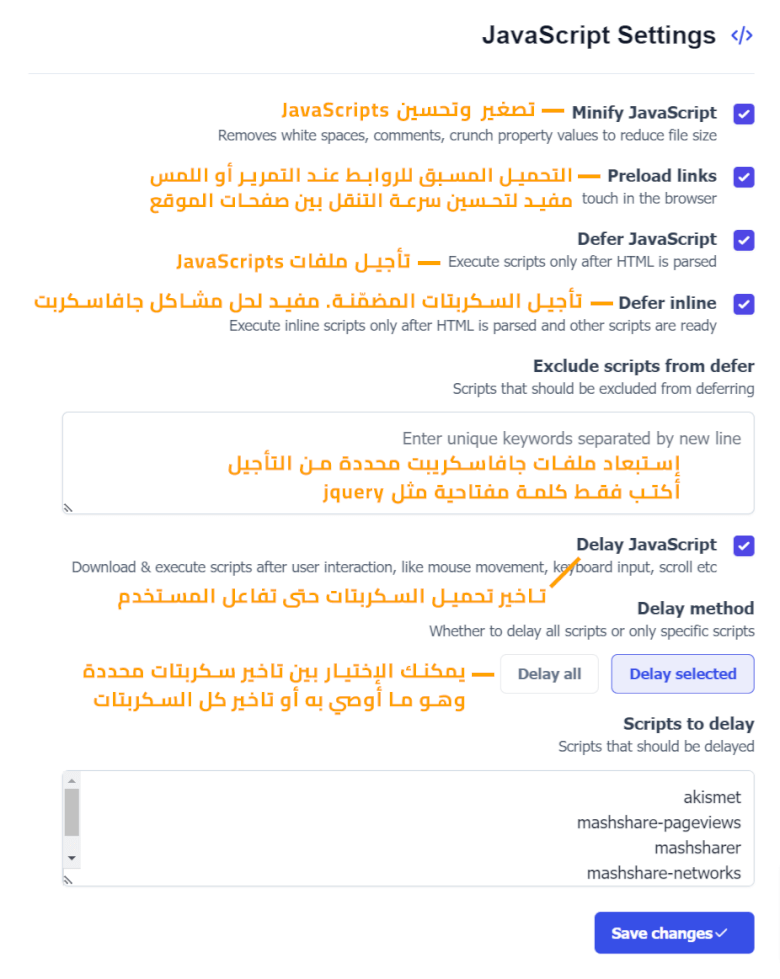
يمكن أن تؤدي إزالة JavaScript غير المستخدم إلى تحسين عناصر متعددة:
- وقت تنفيذ جافا سكريبت
- حمولات شبكة هائلة
- تأخير الإدخال الأول (FID) + إجمالي وقت الحجب
- وبالطبع، إزالة JavaScript غير المستخدم
استخدام إضافات تعطيل السكربتات – تعد Clearfy و Perfmatters من الإضافات الشائعة لإزالة JavaScript و CSS غير المستخدمة. أنا أستخدم Perfmatters لأن واجهة المستخدم/UX أسهل. يحتوي كلاهما على خيارات إزالة bloat وميزات سرعة أخرى.
قم بتثبيت الإضافة وتحرير صفحة/مقال ومشاهدة السكربتات/الأنماط التي يتم تحميلها على الصفحة. المثال الكلاسيكي هو تعطيل نماذج الاتصال في كل مكان باستثناء صفحة الاتصال، ولكن هناك المزيد من الأشياء التي يمكنك القيام بها.
- تعطيل اضافة السلايدر في الصفحات التي لا تستخدم سلايدر
- تعطيل اضافة المشاركة الاجتماعية في جميع الصفحات (لأنه عادةً ما يكون لمشاركات المدونة)
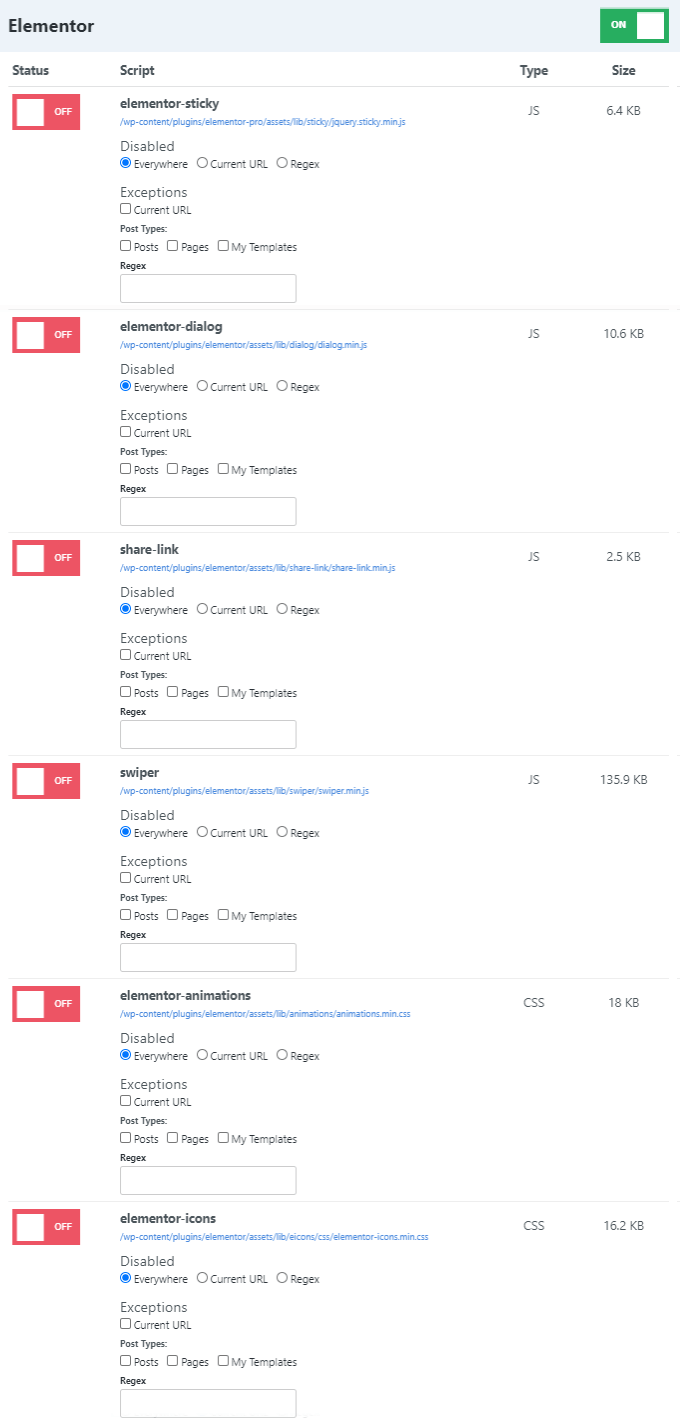
إزالة JS/CSS غير المستخدمة لمُنشئ الصفحات – يقوم Elementor وأدوات إنشاء الصفحات الأخرى بتحميل ملفات CSS و JavaScript التي قد لا تستخدمها. على سبيل المثال، قد تكون قادرًا على تعطيل elementor-sticky و dialog و share-link و swiper و animations و wp-block-library إذا لم تستخدمها.

ملخص
- قم بإزالة JavaScript غير المستخدمة باستخدام Clearfy أو Perfmatters
- استخدم الإضافة لتعطيل JS/CSS غير المستخدمة من أدوات إنشاء الصفحات
- قم بتنشيط “Improved Asset Loading” في إعدادات Elementor Experiment
- تقليل تأثير الرموز التابعة لجهات خارجية
- قم بتأخير JavaScript باستخدام FlyingPress أو Flying Scripts
- قم بتعطيل سكربتات ووكومرس والأنماط على المحتوى غير المتعلق بالتجارة الإلكترونية (يقوم كل من Perfmatters و Disable WooCommerce Bloat بفعل ذلك)
25. عرض الأصول الثابتة من خلال سياسة ذاكرة التخزين المؤقت الفعالة
قم بتغيير انتهاء صلاحية ذاكرة التخزين المؤقت إلى 180 يومًا (6 أشهر).
أولاً ، اعرض الملفات ذات انتهاء صلاحية ذاكرة التخزين المؤقت القصيرة في تقرير PSI (عادةً الخطوط والصور وما إلى ذلك). تعتمد كيفية تغيير انتهاء صلاحية ذاكرة التخزين المؤقت على الإعداد الخاص بك، ولكن يتم ذلك عادةً في اضافة التخزين المؤقت، أو ملف .htaccess، أو CDN، أو لوحة معلومات الاستضافة.
- في Cloudflare ، قم بتغيير ذاكرة التخزين المؤقت للمتصفح TTL إلى 6 أشهر أو 1 سنة.
- بعض الاستضافات لديها إعدادات انتهاء صلاحية ذاكرة التخزين المؤقت في لوحة التحكم.
- في W3 Total Cache ، تأكد من أن مدة صلاحية الرأس تزيد عن 15552000 ثانية.
- في حالة استخدام اضافة للتحليلات المحلية (مثل CAOS)، قم بتغيير فترة انتهاء صلاحية ملف تعريف الارتباط إلى 180 يومًا.
26. تحديد قيم width و height على عناصر الصورة
أضف عرضًا وارتفاعًا إلى HTML للصورة (نفس الشيء مثل تحديد أبعاد الصورة في تقارير GTmetrix القديمة). أو قم بتمكين “add missing image dimensions” في إعدادات وسائط WP Rocket. تذكر أيضًا تحديد أبعاد الفيديو وإطارات iframe والإعلانات. هذا يعني تحسين CLS.
27. استخدام أدوات معالجة الحدث السلبية لتحسين عملية التنقل في الصفحة
لقد اخذت هذا من رد Gijo Varghese في مجموعة WP Speed Matters:
حدد موقع ملف/كود JavaScript الذي يضيف “addEventListener” وقم بتعديل البرنامج النصي إلى شيء مشابه ل: element.addEventListener(“mouseup”, handleMouseUp,{ passive: true.
الخلاصة
لم يعد تسريع موقع ووردبريس سهل مثل تهيئة اضافة التخزين المؤقت بعد الآن.
يجب أن تكون المواقع مهيئة بدقة من الألف إلى الياء. من الاستضافة إلى أدوات إنشاء الصفحات (أو عدم وجودها)، الى المكونات الإضافية، والخطوط، وشبكات CDN، وحتى كيفية تصميم صفحاتك جميعها لها تأثير على مؤشرات أداء الويب الأساسية.
تمامًا مثل تحسين محركات البحث، بدأت عناصر مؤشرات أداء الويب الأساسية تشمل المزيد والمزيد من الأشياء. والأمر متروك لنا للبقاء على رأسها. لهذا السبب إذا فاتني أي حلول مشتركة، سأكون ممتنًا لك إذا تركت لي تعليقًا حتى يتمكن من مساعدة الآخرين أيضًا.

حول أنمار النقيب
مدون & مطور، أُشارك كل ما تعلمته حول تحسين مواقع ووردبريس للسرعة، ودروس تحسين محركات البحث (SEO). إقرأ سيرتي الذاتية لتتعلم المزيد عني.