نصائح أساسية لتصميم هيدر وفوتر فعال لموقعك (Header & Footer)

كما يعلم جميعنا، الإطار الأساسي لصياغة رسالة أو مقال أو حتى كتاب عادة ما يتضمن مقدمة وصلب الموضوع وخاتمة. وبالمثل، عندما تفكر في إنشاء مدونة أو موقع ويب أو متجر إلكتروني، فجميعهم يشمل ثلاثة أجزاء أساسية: رأس الصفحة (Header) والمحتوى (Body) والتذييل (Footer).
في هذا الموضوع سنركز على الجزء الأول والأخير نظرا لتقارب تركيبتهما وحتى طريقة تصميمهما. سنتطرق لكيفية تصميم هيدر وفوتر احترافي، ولكن لا يهمنا التصميم والشكل الجذاب بقدر نوع المحتوى الذي يجب أن يعرضانه، وما هو الغرض منهما في الموقع، والمزيد..
أما فيما يتعلق بالتصميم المرئي والجماليات، ستجد عدد لا يحصى من النماذج الاحترافية المصممة مسبقا. على سبيل المثال، يقدم قالب Kadence تصاميم في قمة الاحترافية تستهدف مجالات متعددة، وسوف نستعين بها لتعزيز شرحنا بشكل أكبر..
بغض النظر عما إذا كنت تستخدم WordPress أو Shopify أو أي نظام CMS آخر، يمكنك اتباع نفس الفلسفة في تشكيل بنية الهيدر والفوتر. فيما يلي، شرحنا سيتم تنفيذه على الووردبريس. نعم، قد تواجه بعض الاختلافات الطفيفة في طريقة التنفيذ، إلا أن النتيجة واحدة، لذا حاول أن تحافظ على التركيبة نفسها وهذا هو الأهم.
ما هو الهيدر (Header)؟
يسمى كذلك بالترويسة وأيضا رأس الصفحة، وكثيرا ما يكتب كما ينطق “هيدر”. مكانه الرئيسي هو أعلى الصفحة. إنه أول شيء تراه عين الزائر، حيث يوفر له نظرة شاملة ومختصرة حول نوع الموقع الإلكتروني الذي يتصفحه، ما هو محتواه الرئيسي، مع إبراز العلامة التجارية بشكل لافت.
رأس الصفحة ينقسم إلى ثلاثة أجزاء!

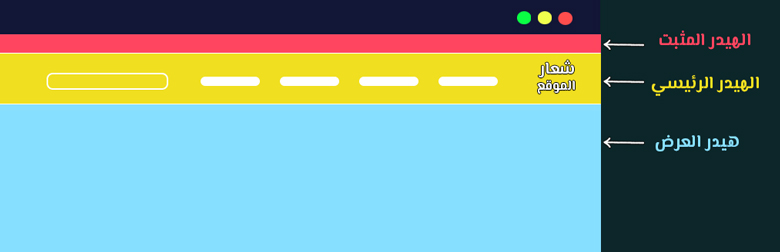
قبل أن نتكلم عن أهم مكوناته، من الجيد أن تعلم أن الهيدر بحد ذاته ينقسم إلى ثلاث أجزاء رئيسية وستجد نفس التركيبة الثلاثية عندما تتعمق في تعديل أي تصميم لأي قالب إلكتروني، وهي كالتالي:
1- الهيدر العلوي (Top Header):
يقع في أعلى صفحة الويب، وبالتحديد فوق الهيدر الرئيسي. مكان استراتيجي مثل هذا يوظف لخدمة أمور معينة. فمثلا تجد أصحاب المتاجر الإلكترونية يفضلون أن يعرضوا عليه رسائل تسويقية مثل “الشحن مجاني” أو “كود خصم 20%” او “تخفيضات نهاية السنة” وغيرها.. مع جعله ثابت ولا يختفي فهو بمثابة مساحة إعلانية مميزة.
في حين تجد أصحاب المواقع الأخرى مثل المدونات يعرضون عليه عناصر متنوعة مثل معلومات الاتصال أو أيقونات الوسائط الاجتماعية أو روابط الأدوات المساعدة. إنه بمثابة مساحة إضافية للحصول على تفاصيل أو ميزات مهمة قد لا تكون جزء من التنقل الأساسي.
2- الهيدر الرئيسي (Main Header)
من غير الممكن أن تجد موقع إلكتروني لا يتوفر على هذا الهيدر بالتحديد، إلا في بعض الحالات الخاصة مثل بعض من أنواع من صفحات الهبوط التي تخدم غرض تسويقي معين.
رأس الصفحة هذا يحتوي على العناصر الأساسية الموجودة في موقعك، مثل أهم الأقسام، سلة المشتريات، شعار الموقع، شريط البحث، أماكن تسجيل الدخول بالنسبة للعضويات المدفوعة، وإلخ..
3- الهيدر السفلي (Lower Header):
هو الآخر دوره يعتبر ثانوي، تماما مثل الهيدر العلوي. لذا لست مجبر على استعماله، وفي نفس الوقت توظيفه بالطريقة الصحيحة سيعود عليك بمنفعة. مكانه بالتحديد تحت الهيدر الرئيسي، إلا أنه يميل لأن يكون أكبر نوعا ما، فهنا بالتحديد أين ستُبرز عضلات موقعك، والتأكيد بالبنط العريض على ما يميزكم كعلامة تجارية في السوق الذي تنافس فيه.
البعض يعرض عليه أبرز الخدمات التي يقدمها، وهناك من خصصه لعرض الإعلانات، في حين تجد العلامات التجارية الكبرى تعرض عليه أهم منتج عندها بوصف خفيف مع زر للشراء، وغالبا ما يختار أصحاب المتاجر عرض ديناميكي متحرك أو ما يعرف بالسلايدر المتحرك لتسليط الضوء على الفئات المهمة أو المنتجات المتميزة.
الثلاث أنواع السابقة هي المتعارف عليها، ويمكن أن تجد من يجزء قسم الهيدر لأكثر من ذلك، وهو أمر عادي. ولكن جميعها تعتبر ثانوية والغرض منها تخفيف الضغط على رأس الصفحة الرئيسي حتى لا يبقى مكتظ بالمعلومات، وفي نفس الوقت تستغل كل مساحة في موقعك أحسن استغلال.
ما هي مكوناته رأس الصفحة الأساسية؟
الدور الرئيسي للهيدر في الموقع الإلكتروني، هو مساعدة المستخدم في العثور على طريقه داخل الموقع. عادة ما يحتوي على اسم العلامة التجارية، أهم الفئات، أزرار تساعد على التنقل بين صفحاته، والمزيد سنتطرق إليه فيما يلي:
- الشعار: أول عنصر يقابل المستخدم بشكل ملحوظ، هو يعبر عن علامتكم التجارية، وأيضا يلعب دول نقل العميل للصفحة الرئيسية بمجرد الضغط عليه.
- قائمة التصنيفات: أهم عنصر للهيدر الرئيسي في الموقع، حيث تضم أبرز الفئات وتعمل كقائمة تنقل في الموقع. فمثلا مدونة متخصصة في الطبخ، الزائر من خلال الهيدر سيأخذ فكرة حول المواضيع التي يتم مناقشتها بكثرة في الموقع، وبسهولة يمكنه اكتشاف جميع الوصفات الخاصة بما يريده بالتحديد (فئة الحساء، المعجنات، السلطات، المقبلات إلخ..). فيما سبق تحدثنا بالتفصيل عن التصنيفات والوسوم وكيف تهندسهما بالطريقة الصحيحة لموقعك.
- شريط البحث: يمكن أن نعتبره كمحرك بحث خاص بموقعك، حيث يسهل على المستخدم العثور وبسرعة على الموضوع الذي يريده بالتحديد من خلال كتابة الكلمة المفتاحية الخاصة به.
- معلومات الاتصال: كثيرا ما يتم تثبيت صفحة اتصل بنا إلى جانب قائمة التصنيفات، وهناك من يضع كذلك مختلف وسائل الاتصال مثل رقم الهاتف، البريد الإلكتروني، أيقونات وسائل التواصل الاجتماعي، شخصيا أفضل تخصيص قسم لها في الـ Footer حتى لا يكون الهيدر مكتظ بالمعلومات.
- سلة الشراء: إذا كنت متجر إلكتروني، فضروري أن تكون سلة المشتريات مثبتة في الهيدر، وبلون لافت للنظر، فهي تعتبر من أقوى إضافات زيادة مبيعات متجرك.
- أيقونة تسجيل الدخول: والخانة هذه مخصصة للمواقع التي توفر عضويات مدفوعة لعملائها، بحيث يجب أن يسجل الدخول حتى يشاهد المحتوى المدفوع، ويستطيع استخدام خيار الرسائل الخاصة.
- أخرى: يمكن إدراج عنصر معين مثل زر CTA، الهدف منه خدمة غرض تسويقي معين.
- وبما أنه يعتبره الهيدر الرئيسي، فهو يظهر على جميع صفحات الموقع.
فيما يتعلق بالـ Top Header المثبت فهو يتضمن ما يلي:
- الهدف الرئيسي منه هو عرض رسالة مهمة للمستخدم.
- الرسالة إما عرض تسويقي، تذكيره بقرب انتهاء عضويته، أو إظهار رسالة بشأن حدوث خطأ ما.
- يكون بلون متباين مع اللون الخاص بالهيدر الرئيسي، وأقل منه حجما.
- هو ثابت وينتقل مع المستخدم أثناء نزوله لأسفل الصفحة.
- يمكن تخصيصه ليظهر على صفحات معينة.
أما الهيدر الذي يتركز أسفل الرئيسي (Lower Header) الغرض منه:
- عرض إعلانات بأحجام مختلف، إبراز أهم تصنيفات الموقع أو عرض المنتجات على شكل سلايدر متحرك.
- حجمه يكون أكبر بكثير من النوعين السابقين.
- يظهر فقط على الصفحة الرئيسية.
طريقة تصميم هيدر باحترافية
تخيل أن إحدى العلامات التجارية الجديدة قررت الدخول في عالم صناعة السيارات. لن يكون من الحكمة بالنسبة لهم أن يفكروا في تطوير عجلات غير دائرية. وبالمثل، عندما يتعلق الأمر بتصميم رأس الصفحة، لا أتوقع منك أن تعيد اختراع شيء جديد خارج المألوف.
نعم لك الحرية في الإبداع باستخدام تصميم مغاير أو التلاعب بالألوان، ولكن التركيبة الرئيسية حافظ عليها، ببساطة لأنها أثبتت نجاحها. وكخطوة ذكية من طرفك، حاول أن تنتهج نفس التصاميم التي تطبقها مواقع من نفس اختصاصك، فحتى ثبتت عليها هي جربت الكثير والكثير.
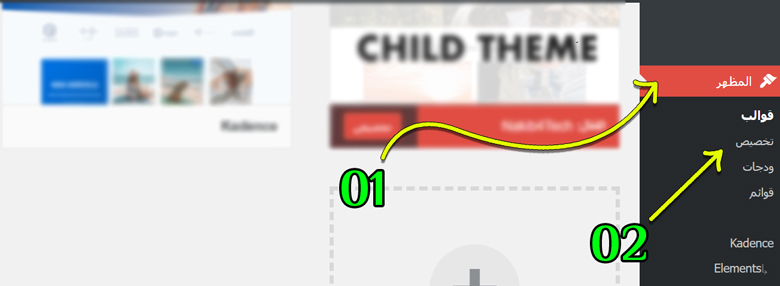
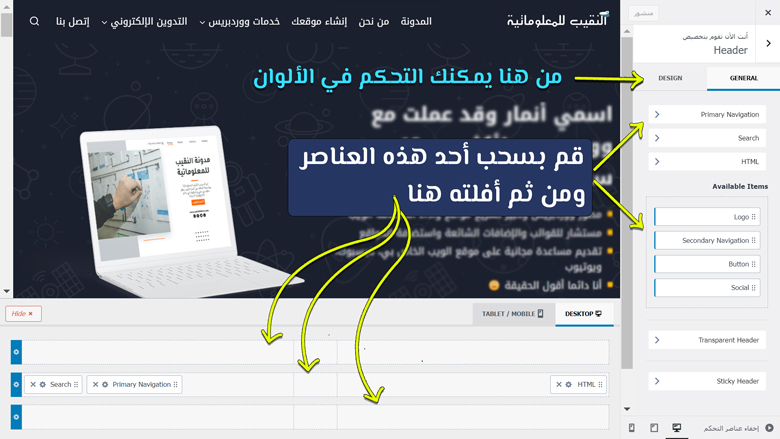
من القائمة الجانبية، وبالتحديد عند “المظهر” ومن ثم “تخصيص”، هنا ستكون خطوتنا الأولى في تصميم الهيدر والفوتر للموقع.

سيتم نقلك لصفحة جديدة تعطيك تحكم أكبر في تخصيص جميع عناصر موقعك، مثل التحكم في الألوان، أشكال الخطوط وأحجام النصوص، القوائم الجانبية، الودجات، ومن ضمنها كذلك نجد الهيدر والفوتر.

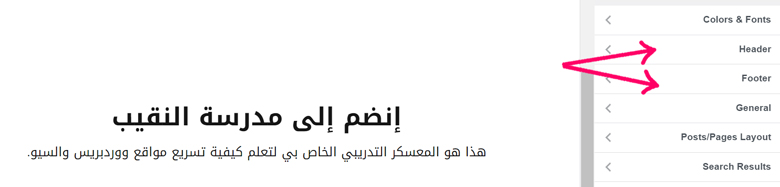
اختر الـ Header وسيعطيك قائمة بجميع الخيارات التي يمكن التعديل عليها، فقط من خلال السحب والإفلات يمكن أن تضيف أي عنصر تريده في مكانه بدقة. وعند خيار Design يمكن التحكم في الألوان.

وتذكر أن تجرب أداء تصميم موقعك على مختلف الشاشات، وهذا من خلال التبديل بين أيقونات سطح المكتب (Desktop) الأجهزة اللوحية (Tablet) والموبايل (Mobile).
أما فيما يتعلق بالتصميم الجذاب، فهو آخر شيء يمكن أن تفكر فيه. فمع قالب Kadence وتصاميمه الاحترافية المنجزة مسبقا يمكنك توظيف ما تشاء منها، وكل ما تقوم به، فقط التعديل على الروابط وعناوين التصنيفات التي تناسب محتواك.

كما ترون، تصميم رأس الصفحة عملية واضحة ولا تحتاج تفصيل معمق، وقد أصبحت أكثر بساطة باستخدام قالب Kadence. حيث يقدم لنا هذا الثيم المميز جميع الأدوات اللازمة لصياغة رأسية احترافية بسهولة.
تحسين السيو يعتبر من النقاط الأساسية التي يجب أن تركز عليها منذ الخطوة الأولى التي تصمم فيها موقعك الإلكتروني. وعندما يتعلق بالهيدر والفوتر، فيجب أن تثبت على تشكيلة واحدة تستمر معها طالما موقعك شغال. ولا يفضل إجراء تغييرات متكررة كل مرة.
لا يوجد مانع عند إضافة عنصر جديد، ولكن ما يسبب المشاكل هو حذف تصنيف من الهيدر أو التعديل على رابطه. فهنا روبوتات الزحف اعتادت على البنية الحالية، ويمكن أن تفاجئها التغييرات الطارئة. مما يأخذ بعض الوقت حتى تتكيف من جديد على تلك التركيبة المحدثة، مما قد يؤثر على حركة الزوار أو حتى فهرسة روابطك الجديدة، حتى ولو بدرجة بسيطة. وخطوة مثل هذه يجب أن تقوم بها وفق الشروط المطلوبة حتى تستعيد عافية موقعك في أسرع وقت ممكن وتحرص على استقراره.
- بالنسبة لروابط الفئات حاول أن تجعلها مختصرة قدر الإمكان، وحبذا لو تكون تكملة الرابط باللغة الإنجليزية (URL Slug)، ولا يوجد مشكل في كتابة اسمها بأي لغة تريد.
- جميع الروابط الداخلية الخاصة بموقعك، اجعلها بوسم الدوفولو العادي (Dofollow) إلا القليل اليسير منها، مثل التاغات (Tags) وغيرها من بعض الروابط التي لا تريد فهرستها اجعلها بوسم النوفولو (Nofollow).
- أي مقال تنشئه يجب تصنيفه داخل فئة تناسبه، ويفضل ألا تضعه داخل فئتين مختلفتين، وإذا اقتضت الحاجة، أعطي الأولوية للفئة الأكثر صلة، وهذه خاصية توفرها أداة Rank Math SEO وتعرف بالـ Primary category.
- هناك ما يعرف بالفئة الأب (Parent Category) والفئة الإبن (Child Category)، مثلا فئة الدراجات الهوائية (الفئة الإبن) يمكن تصنيفها ضمن معدات الرياضة (وهي الفئة الأب)، وهذا يتم عرضه في قائمة منسدلة على الهيدر، وعند تصنيف موضوع أو منتج معين، يجب أن يصنف داخل الفئة الإبن (وهي تعطيها الأولية) ومن ثم الفئة الأب، ولا ينصح بتصنيفها داخل فئة أخرى من غير السابقتين.
- حاول أن تكون الفئات لها علاقة بنوع المحتوى الذي تنتجه في موقعك. (الفئات نقصد بها التصنيفات، أي Categories)
- لا تتكاسل في كتابة وصف يشرح بشكل مختصر المواضيع التي تجمعها داخل هذه الفئة، حيث سيكون موجه بدرجة أولى لمحركات البحث، لذا حاول أن تحشوا في داخله بعض الكلمات المفتاحية الرئيسية والثانوية بما يتناسب.
- تضمين خارطة الموقع في الفوتر سيسهل المهمة على روبوتات محركات البحث بالزحف إليها مباشرة.
- تضمين أهم الصفحات القانونية، وملفات الكوكيز، وحتى إفصاح الأفلييت، هذا سيجعل محركات البحث تثق في موقعكم أكثر بما أنكم تظهرونها للعامة وبكل شفافية. وأفضل مكان لإبرازها هو تذييل الموقع.
الفوتر هو أحد الأقسام الرئيسية في الموقع، ويتخذ آخر الصفحة كمكان مفضل له. على الرغم من أنه الجزء الأخير في الصفحة، إلا أن دوره لا يقل أهمية عن رأسها. يحتوي هذا القسم على روابط للصفحات الرئيسية التي قد لا تهم جميع المستخدمين، ولكنها ضرورية لإضفاء مظهر احترافي على الموقع. على رأسها نجد مختلف الصفحات القانونية التي تحمي حقوق الموقع، وصف موجز لنشاطك الممارس، خرائط الموقع، حسابات الوسائط الاجتماعية الرسمية، والمزيد سنتطرق إليه بالتفصيل فيما يلي..
كم من قسم يتكون الفوتر؟
في الحقيقة يوجد ذيل صفحة واحد، ولكن من أجل أن يكون منظم وغير مكتظ بالمعلومات، ستجد أفضل القوالب الاحترافية تجزئه لثلاثة أقسام (قد تجد أكثر او أقل مع غيرها..). ولكن تلك الأقسام عند تجميعها في كتلة واحدة تعتبر فوتر للموقع.
- فوتر رئيسي: هو الذي يحتوي على أكبر قدر من الروابط لذا ستلاحظ أنه يأتي أتخن نوعا ما، في الغالب يتضمن روابط لصفحات مهمة مثل سياسات الخصوصية وكذلك الشروط والأحكام وروابط الوسائط الاجتماعية وغيرها المزيد..
أيضا نبذة مختصرة عن الشركة أو الفرد الذي يدير موقع الويب، ومعلومات حقوق الطبع والنشر. كلها تعتبر روابط مهمة لتعزيز تجربة المستخدم، وتوفير وصول سهل إلى المعلومات الثانوية. - فوتر ثانوي: دوره تخفيف الضغط على التذييل الرئيسي. ويحتوي المزيد من المعلومات مثل حقوق الطبع والنشر، روابط مواقعك الثانية، خارطة الموقع، سياسة الخصوصية، إفصاح الأفلييت وغيرها.. عادة ما يتم تمييزه بنفس لون الفوتر الرئيسي، ولكن مع درجة أغمق، وهناك من يفضل فصله بخط، ولا يفضل حشوه بكم هائل من المعلومات.
ما هي مكونات ذيل الصفحة الأساسية؟
ويعتمد هذا على طبيعة الموقع نفسه. فعلى سبيل المثال، يجب أن يتضمن متجر إلكتروني أقسام ضرورية مثل سياسات الشحن، وهو أمر قد لا يكون ذا صلة بمدونة عادية. ومع ذلك، هناك عناصر معينة يجب أن تكون موجودة في تذييل أي موقع ويب ومن أبرزها:
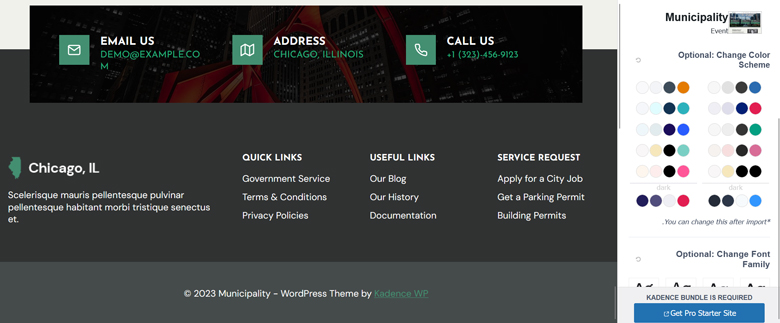
- معلومات الشركة: حيث يضم هذا القسم مجموعة من الروابط لصفحات أخرى تحدثتم فيها بالتفصيل عن نشاطكم، مثل صفحة من نحن، صفحة الخدمات، منتجاتنا، المدونة، الأسئلة الشائعة وغيرها..
- المستندات القانونية وروابط الامتثال: وهي مجموعة من الصفحات القانونية التي يجب أن تتوفر في موقعك، من أبرزها نذكر صفحة سياسة الخصوصية وشروط الاستخدام، ملفات الارتباط (Cookies)، إفصاح الأفلييت إذا كنت مشترك في أحد برامج التسويق بالعمولة، وغيرها المزيد..
- المواضيع الرئيسية في مجال خبرتك: من المفيد تسليط الضوء على أهم المقالات أو صفحات الهبوط لزوار موقعك. فكر في عرض أدلة تفصيلية أو مناقشات حول موضوعات مهمة في مجال عملك والتي تعتقد أنها تقدم قيمة حقيقية للمستخدم. انتقي مجموعة من هذه العناوين وقم بإبرازها بشكل بارز على موقعك.
- قسم معلومات الاتصال: ويكون هو آخر قسم عمودي من الفوتر الرئيسي، حيث تعرض عليه جميع الوسائل المتاحة التي يمكن أن يستعين بها المستخدم للوصول إليك. وبالتأكيد تبدأ بالأهم منها، مثل الإشارة لصفحة اتصل بنا، وتحتها البريد الإلكتروني الرسمي للموقع، ويفضل أن يكون إيميل احترافي باسم الموقع. رقم الهاتف بالترميز الدولي (وحبذا لو تكون مفعل عليه الواتساب)، ومن ثم أيقونات لمختلف صفحاتك على مواقع التواصل الاجتماعي. وأسفلها، هناك من يفضل إدراج شريط الاشتراك في القائمة البريدية. ويمكن أن تفتح هذا القسم بنبذة مختصرة لا تتجاوز السطرين حول نشاطكم الممارس.
- حالات خاصة: إذا كنت متجر إلكتروني، أو تبيع خدماتك الخاصة، فالفوتر سيكون أفضل مكان لتصرح فيه أنكم توفرون خدمات دفع آمنة وتضع أيقوناتها، هذا سيطمئن العميل ويعطي ثقة لعلامتكم التجارية. نفس الشيء بالنسبة لأساليب الشحن، خيارات تعدد عملات الدفع وحتى مختلف اللغات المدعومة. أيضا يمكن عرض برنامج الأفلييت إذا كنتم تعتمدونه كاستراتيجية تسويقية وغيرها الكثير..
أما الفوتر الثانوي فهو يكون أخف نوعا ما من ناحية كمية المحتوى المعروض عليه، ويكون كالآتي:
- على أقصى اليمين: الإشارة لعنصر “جميع الحقوق محفوظة لموقع (وتكتب اسم موقعك هنا)” متبوع بالسنة الجارية، ويكون اسم الموقع عبارة عن رابط خلفي للصفحة الرئيسية.
- على أقصى اليسار: تضع رابط خارطة الموقع، وهناك من يفض إضافة إفصاح الأفلييت وصفحة سياسة الخصوصية في الفوتر الثانوي لتخفيف الحمل على الرئيسي.
طريقة تصميم فوتر احترافي
نفس الملاحظة التي قدمتها لك في السابق، لا تحاول أن تبتكر شيء من العدم، فقط احذوا نفس البنية التي تنتهجها أكبر المواقع المنافسة في مجالك، فهو أمر يمكن إنجازه بسرعة ولا نحرض بأن تستثمر فيه وقت أو جهد غير ضروري.
وفيما يلي المعايير المعمول بها عند تصميم فوتر موقع إلكتروني:

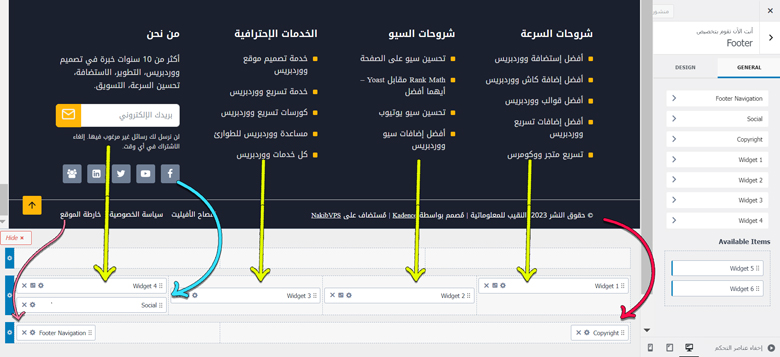
لا تختلف خطوات تصميم الـ Footer عن سابقاتها التي اتبعناها في تصميم رأس الصفحة. لذا من صفحة التخصيص اختر Footer وستظهر أمامك في الجانب قائمة تحتوي على أغلب الودجات التي تحتاجها. بنفس الأسلوب، فقط اسحب العنصر الذي تريده إلى المكان المحدد بدقة على الفوتر وسيستقر هناك.

أما فيما يتعلق بالتصميم الأنيق، لا تشغل بالك من هذا الجانب. سنستخدم نفس الأسلوب المنتهج مع الرأس ونستخدم قالب Kadence جنبًا إلى جنب مع مجموعة التخطيطات الاحترافية المصممة مسبقًا. لديك الحرية في اختيار أي من هذه التصميمات، وكل ما عليك فعله هو ضبط الروابط وعناوين الصفحات لتتوافق مع المحتوى الخاص بك. يضمن هذا النهج السهولة والفعالية في تحقيق التصميم الذي يناسب احتياجاتك.
ما تطرقنا إليه سابقا حول كيفية تصميم هيدر وفوتر احترافي، في الحقيقة هو مجرد لمحة عن معرفتنا وبعض من خبرتنا، ولكننا لا نتوقف عند هذا الحد..
فعند إنشاء موقعك، نركز على كل جانب يجعله متكامل. بداية من سرعات التحميل الفائقة والاستجابة السلسة عبر مختلف الأجهزة وحتى تحسين محركات البحث. ببساطة، سنحرص على أن يكون موقعك مصمم لتلبية المعايير المطلوبة وتجاوزها، مما يجعل مشروعك عبر الإنترنت ناجحا من اليوم الأول.

حول شمسي
كاتب محتوى تسويقي وخبير في مجال السيو (SEO)، أعمل كمستقل مع مواقع عربية متعددة.