كيفية حل مشاكل صفحات AMP في مشرفي المواقع والتحقق منها

تواصل AMP (صفحات الجوال المسرعة) في التغلب على نتائج بحث الجوال على مستوى العالم. يساعد هذا التنسيق ، الذي قدمته Google في فبراير 2016 ، في تسهيل تجربة المستخدم ويقدم العديد من الفرص الترويجية لمشرفي المواقع. إن Google Carousel والمقتطفات المميزة المستندة إلى AMP هي الامتيازات التي لا يمكن أن تفوتها إذا كنت على دراية كبيرة ب SEO.
ولكن بطريقة ما في الوقت الحالي ، لا توجد أداة في السوق يمكنها الرد على المخاوف الرئيسية لجميع مشرفي المواقع الذين يتعاملون مع هذا التنسيق:
- جعل من الممكن مراقبة صحة موقع الويب في أي وقت
- الحصول على نتائج جميع فحوصات AMP في تقرير واحد
- رؤية القضايا في جميع الصفحات دفعة واحدة
حتى إذا كان AMPforWP يتمتع بأفضل دعم للتحقق ، فستظل وحدة تحكم مشرفي المواقع Search Console تبلغ عن أخطاء التحقق في قسم AMP وقد تكون هناك مئات الأسباب وراء تقارير الأخطاء هذه.
كنت أحاول جهدي لمساعدة الجميع من خلال إصلاح مشكلات التحقق يدويًا في Google Search Console. لا بد لي من التحقق من صحة المئات من مواقع AMP التي تم التحقق من صحتها ، وقررت إنشاء دليل لتحرّي الخلل وإصلاحه والذي لن يساعد المستخدمين فحسب ، بل لمجتمع AMP بأكمله!
أنواع أخطاء AMP في مشرفي مواقع جوجل

بشكل افتراضي ، يقسم GSC (Google Search Console) الأخطاء إلى 10 فئات.
- Prohibited or invalid use of HTML Tag
- AMP markup missing or incorrect
- Prohibited HTML Tag with AMP equivalent
- User-authored JavaScript found on page
- Invalid CSS stylesheet
- Major content mismatch
- Use of deprecated tags or attributes
- Minor content mismatch
- Invalid structured data element
- Add AMP structured data, if supported
سنقوم أيضًا بتقسيم الأخطاء وحلولها إلى هذه الفئات. وأدناه ندرج أكثر رسائل الخطأ شيوعاً:
- Custom JavaScript is not allowed
- The mandatory tag ‘amphtml engine v0.js script’ is missing or incorrect
- The tag ‘amp-anim extension .js script’ is missing or incorrect, but required by ‘amp-anim’
- The attribute ‘src’ in tag ‘amp-anim extension .js script’ is set to the invalid value ‘https://cdn.ampproject.org/v0/amp-anim-0.1.js’ defer=’defer’
- The tag ‘script’ is disallowed except in specific forms
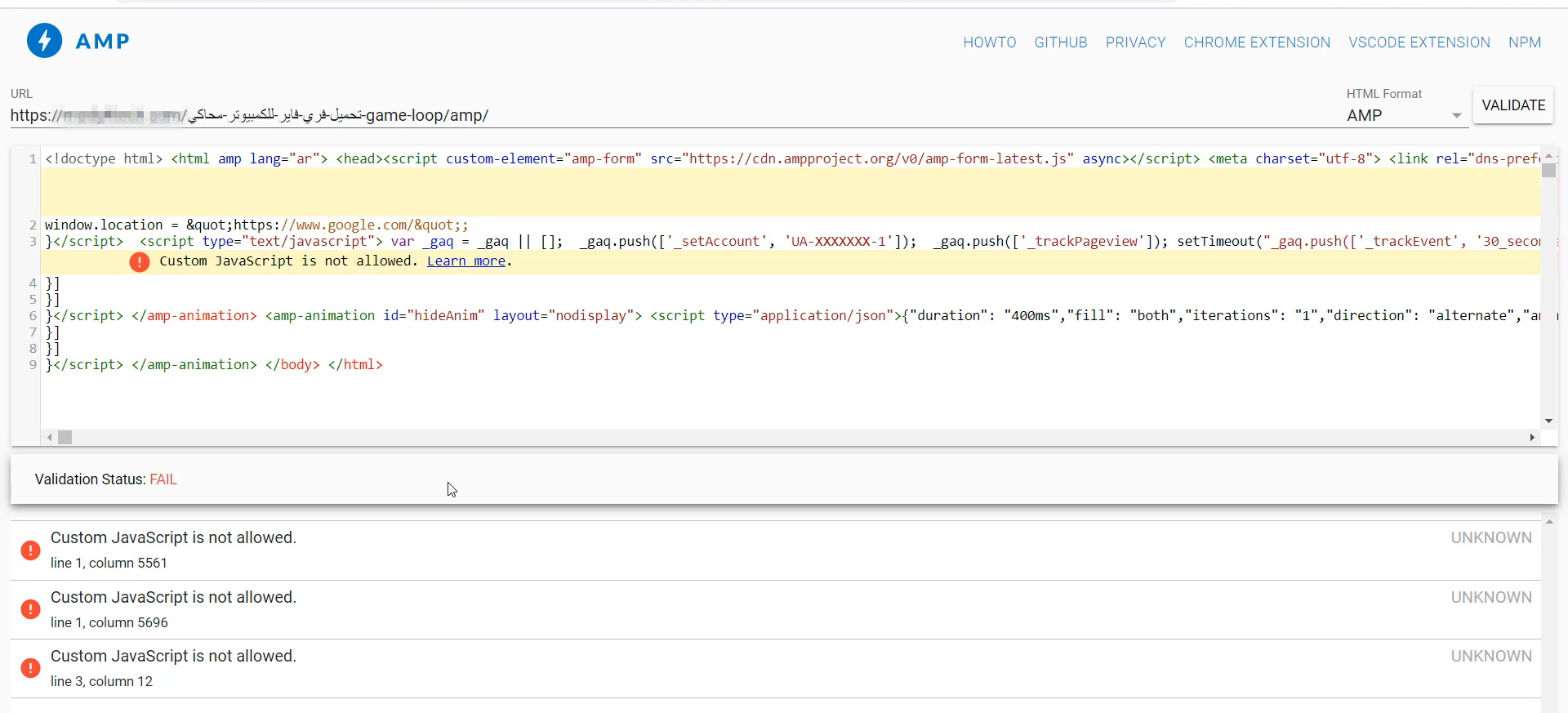
لمعرفة نوع مشكلتك وتفاصيل حول سبب حدوثها ستحتاج الى أداة التحقق من صحة AMP هذه: The AMP Validator.

كما ترون ، لقد عمل AMP Validator على عجب ، مما يجعل من الممكن:
- البحث عن الأخطاء الفادحة والقيام بإصلاحها قبل أن تتلقى Google إشعارًا بها
- النظر في السطر الدقيق من التعليمات البرمجية حيث يكمن الخطأ
- الحصول على نصائح مفيدة حول كيفية الإصلاح.
فيديو تعليمي لكيفية حل مشاكل صفحات AMP
الختام
يرجى مشاركة مشاكلك في التعليقات أدناه ، وسوف نبذل قصارى جهدنا لمساعدتك في تقديم حلول لها.
- نحن نقوم دائمًا بتحديث هذا الدليل بحلول أفضل حيث نجدها.
هذه أخطاء AMP شائعة تم الإبلاغ عنها في Google Search Console. نأمل أن تكون قد تعلمت كيفية حل مشاكل صفحات AMP لديك ، إذا لم يكن كذلك ، فأخبرنا ما هو الخطأ الذي تواجهه في قسم التعليقات أدناه.
فيما يلي بعض المقالات التي اخترتها لك يدوياً لتقرأها فيما بعد:
- ما هو Google AMP وكيف يعمل؟ دليل سريع وسهل لما يجب ان تعرفهُ
- كيفية اعداد Google AMP لمواقع ووردبريس – دليل خطوة بخطوة
- طريقة إضافة إعلانات أدسنس والشبكات الأخرى في صفحات AMP على موقع ووردبريس

حول أنمار النقيب
مدون & مطور، أُشارك كل ما تعلمته حول تحسين مواقع ووردبريس للسرعة، ودروس تحسين محركات البحث (SEO). إقرأ سيرتي الذاتية لتتعلم المزيد عني.





شكرا على الشرح، أيهما أفضل لموقع الووردبريس هل: اضافة AMP الرسمية من Google أو اضافة AMP for WP ؟
أنا أستعمل AMP الرسمية من Google إذا قمت باستبدالها بالإضافة الأخرى هل سيسبب لي ذلك مشاكل في الموقع؟
مرحباً مصطفى،
الأفضل ليس دائماً هو الأنسب، فالأهم هو الانسب لك!
إضافة AMP الرسمية من غوغل تكون خفيفة وبسيطة للغاية. مجرد تنصبها وأنتهى تم تفعيل AMP مع تصميم صفحات بدائي جداً.
إضافة AMPforWP هي الخيار الامثل لمن يريد الحصول على تصميم صفحات AMP مخصص كما يريد. كما توفر توافق مع عشرات الإضافات حيث تسمحلك بوضع اعلاناتك بحرية أكثر ولديهم العديد من قوالب AMP التي تعمل فقط مع إضافتهم. كما توفر مزايا لتسريع صفحات AMP مثل ميزة الكاش (ميزة مدفوعة) وتحسين ملفات CSS والمزيد… أرجو ان ترجع لشرح تفعيل AMP في موقعي فأنا شرحت هذه الإضافة ومزاياها بالتفصيل!
إذا قررت الترحيل لإضافة AMP FOR WP لن تحصل أي اخطاء أو مشاكل وستبقى صفحات AMP في غوغل بلا تأثر. ولكن سيتوجب عليك تخصيص صفحات AMP من جديد على هذه الاضافة وهذا سيكلفك الوقت والجهد!
تحياتي،
أنمار