إضافة Imagify: ضغط صورك وتحويلها إلى WebP لتسريع موقع ووردبريس الخاص بك

هل تعرف ما الذي يستغرقه أطول وقت للتحميل على صفحة موقع على شبكة الإنترنت؟
ليست ملفات CSS ولا ملفات Javascript.
لا: إنها الصور.
غالبًا ما يحاول الأشخاص تحسين سرعة موقعهم عن طريق تحسين الأكواد (كما قد تكون قد رأيت إذا قرأت دليلنا حول تسريع موقع ووردبريس)؛ لكن يمكنك تحقيق ذلك دون أن تصيب نفسك بالصداع.
في النقيب للمعلوماتية، نحن نختبر باستمرار أحدث الخدمات والأدوات التقنية المصممة لتقليل وقت تحميل الصفحة وتحسين سرعة موقع الويب بشكل عام. بعد سنوات من اختبار مكونات إضافية للتخزين المؤقت ، توصلنا إلى حل رائع للأسباب التالية:
- الأدوات سهلة الاستخدام
- إذا عطّلت شيئًا ما ، يمكنك إصلاحه بسهولة
- النتائج مبهرة مع تحسينات هائلة في سرعة الموقع
إضافة تسريع الموقع التي نوصي بها
في ما يلي سنخبرك عن مجموعة رائعة من اضافات ووردبريس – وهي تقنية تعطي نتوءًا واضحًا في تحسين سرعة الموقع. لدينا تكتيكات أخرى أيضًا بما في ذلك التحسين المدمج في قالب ووردبريس المفضل لدينا – Astra. سنشارك هنا اضافة الكاش التي نستخدمها.
WP Rocket
بالنسبة لنا، فإن المجموعة النهائية من المكونات الإضافية للتعامل مع جميع احتياجات التخزين المؤقت للعملاء وتقديم السرعة المثلى للموقع هي المكون الإضافي WP Rocket للتخزين المؤقت.
WP Rocket هو مكون إضافي قوي للغاية للكاش يغطي مجموعة كاملة من احتياجات التخزين المؤقت ، ولكن مع الحد الأدنى من إعدادات التكوين [راجع دليلنا الشامل حول الإعدادات المثالية لإضافة WPRocket]. أسعار هذا الحل المتطور قابلة للمقارنة ، وحتى أكثر بأسعار معقولة من العديد من الخيارات الأخرى في نفس فئة البرامج.
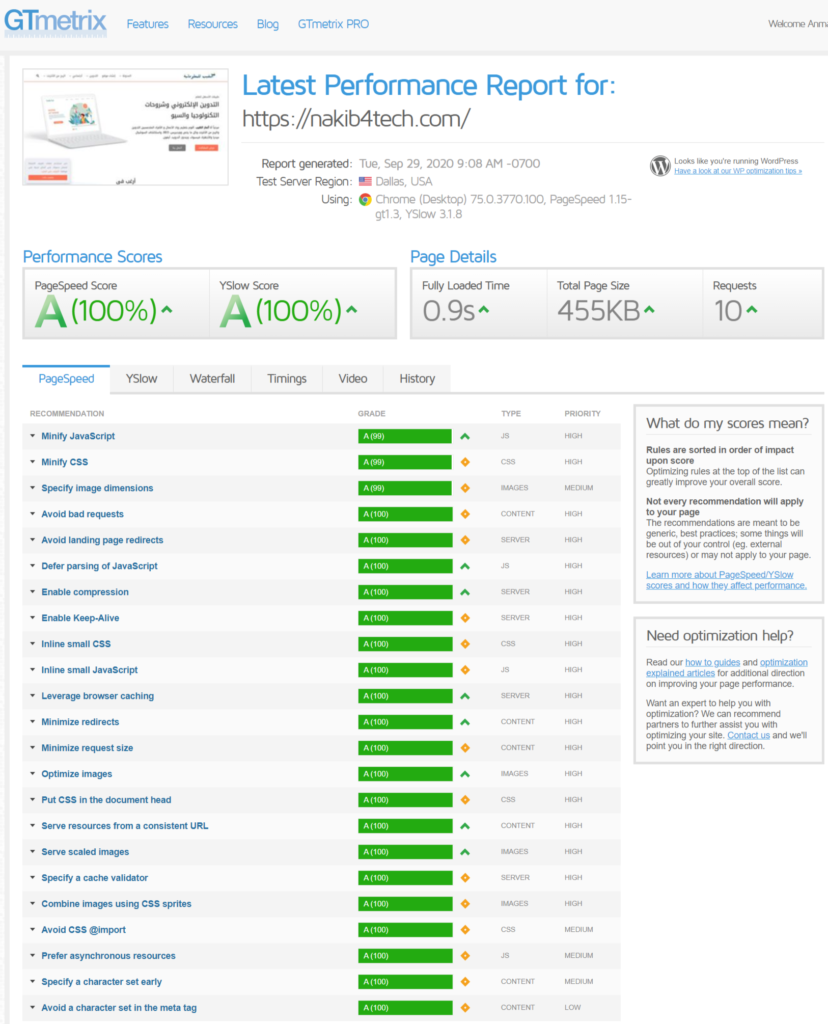
ومع استخدامنا لإضافة WP Rocket حصل موقعنا على سرعة خيالية في جميع أدوات السرعة. حيث كان وقت تحميل موقعنا على Pingdom يساوي 0.6 ثانية فقط وحصلنا على سرعة 100% في أداة GTMetrix الشهيرة:

حسناً، يبدو ذلك رائعاً أليس كذلك؟
ولكن، اضافة WPRocket وحدها لن توصلك لهذه النتيجة الرائعة. أنت بحاجة لحل آخر يعمل جنباً الى جنب مع WP Rocket فما هو؟
الحل الذي تحتاجه هو تحسين صور موقعك! الأخبار السّارة هو أنك اليوم في المكان المناسب لمعرفة أفضل اضافة ووردبريس لتحسين صور الموقع وتحويل الصور الى صيغة Webp التي يوصي بها Google.
قبل أن أخبرك عن اضافة ووردبريس التي أستخدمها لتقليل حجم صور Nakib4Tech بشكل كبير ، أود التحدث إليك حول أفضل الممارسات لتطبيقها على صورك.
أفضل 3 ممارسات متعلقة بصورك
عند إدارة مواقع الويب ، من المهم دائمًا التفكير في الزوار أولاً. في حالتي ، أحاول دائمًا أن أفعل ما هو أفضل لكم.
على سبيل المثال ، بدلاً من إخبارك مباشرةً عن مكون إضافي أو أي شيء آخر ، أريد أن أقدم لك أجزاء من المعلومات يمكن أن تكون مفيدة لك في المستقبل.
يستغرق الأمر وقتًا أطول قليلاً لكني أعلم أنه على المدى الطويل ، هذا ما يصنع الفرق ????
تعال ، كفى مقدمات. دعنا ننتقل إلى هذه النصائح الثلاثة!
1. لا تقم بتحميل الصور كبيرة الحجم
سواء كنت مصورًا محترفًا أم لا ، فإن الملفات التي تم إنشاؤها بواسطة الكاميرا الرقمية اليوم كبيرة جدًا.
يمكن أن تزن من 4 إلى 8 ميجابايت ، وأحيانًا أكثر! كل هذا يتوقف على الإعدادات الخاصة بك.
هذا رائع لطباعتها أو تحريرها على جهاز الكمبيوتر الخاص بك.
ولكن لتحميلها على الويب ، يصبح الأمر مزعجًا على الفور.
في الواقع ، إذا كان يتعين على الصفحة تحميل عشرات الصور بدقة 8 ميجابايت ، فمن الأفضل أن يكون زوار موقعك متصلين بشبكة الألياف البصرية …
أفضل شيء تفعله هو تغيير أبعاد صورك قبل إرسالها إلى موقعك. يكون عرض 2000 بكسل أكثر من كافٍ.
2. اختر تنسيق الملف الصحيح
ربما تكون على دراية بتنسيقي الصور الرئيسيين المتاحين حاليًا:
JPG و PNG.
هل تعرف اختلافهم؟ إنه تقني بعض الشيء ، لكنه يتعلق بالطريقة التي يتم تشفيرها بها.
بمعنى آخر: يتعلق الأمر بكيفية حفظ الصور في الملف.
يعني هذا التناقض أن البعض سيكون أقل ثقلاً في JPG منه في PNG والعكس صحيح.
لمساعدتك في اختيار أفضل تنسيق ، ضع في اعتبارك ما يلي:
- JPG = صور ، صور بآلاف الألوان أو ظلال الرمادي
- PNG = مخططات ، صور بسيطة ، شعارات أو صور بشفافية
شاهدها بنفسك: قم بتحويل الصورة الملتقطة بهاتفك إلى تنسيق PNG ، وشاهد مقدار حجمها.
3. قم بضغط الصور قبل إرسالها
قبل إرسال الصور إلى موقع ويب ، أحرص دائمًا على ضغطها.
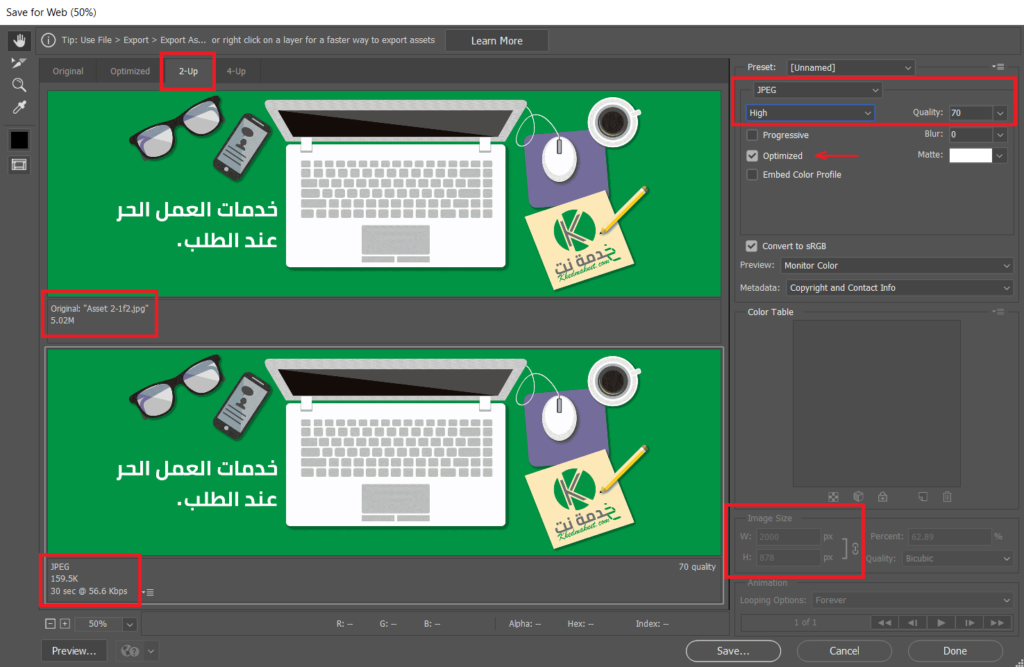
على سبيل المثال ، بعد تنقيح صورة في Photoshop ، أستخدم دائمًا File > Export > Save for web للعثور على أفضل حل وسط بين الحجم والجودة:

قم بالتبديل إلى وضع الصور المصغرة 2 وانظر إلى الحجم النهائي في الزاوية اليسرى السفلية. يمكنك اللعب بالتنسيقات والإعدادات في أعلى اليمين (وربما الحجم في أسفل اليمين).
بالطبع ، يجب ألا تحط من الجودة أكثر من اللازم ، وإلا فإن العرض سيكون فظيعًا.
إذا كنت تستخدم جهاز Mac ، فإنني أوصي باستخدام أداة ImageOptim لضغط المزيد ، دون فقدان أي جودة مرئية.
الكثير من النصائح الأساسية ، أليس كذلك؟ وربما ستقول لي: “حسنًا ، ولكن هذه العملية يمكن أن تكون مملة للغاية ، على المدى الطويل!”. وأنت على حق!
أيضًا ، كيف تتعامل مع الملفات الموجودة بالفعل في مكتبة الوسائط الخاصة بك؟
هذا هو المكان الذي يأتي فيه المكون الإضافي الذي أريد إخبارك به …
Imagify ، الاضافة التي تضغط صورك كما لم يحدث من قبل

إذا سئمت من القيام بعمليات تلاعب مستمرة ، فستعجبك بقية هذه المقالة. يمكنك حتى الاستغناء عن أفضل 3 ممارسات مذكورة أعلاه!
في الواقع ، أطلق الفريق الذي يقف وراء المكون الإضافي WP Rocket للتخزين المؤقت خدمة أخرى تسمى Imagify.
عندما تفكر في الأمر ، فمن المنطقي تمامًا أن أطلقت WP Rocket هذه الخدمة. بدلاً من دمج ميزة ضغط الصور ، فضل فريقهم تطوير خدمة عبر الإنترنت.
يمكن استخدام الخدمة لأي نوع من المواقع (وحتى يدويًا).
لذا ستخبرني أن هذا النوع من الأشياء موجود بالفعل. تتضمن الأمثلة TinyPNG و WP Smush و Kraken.
أنت محق تماما. ولكن منذ إطلاقها ، تم تصنيف Imagify كأفضل خدمة لضغط الصور لأكثر من مرة.
وهو ما يذكرني بمكوِّن إضافي لذاكرة التخزين المؤقت ????
كيف يعمل Imagify؟
كما أخبرتك من قبل ، Imagify هي خدمة. وهذا يعني أنها ليست مجرد مكون إضافي ، ولكنها منصة حقيقية. لذلك يمكن لأي شخص استخدامها.
الخدمة عبر الإنترنت
لاستخدامه ، ما عليك سوى الانتقال إلى Imagify للبدء على الفور. ستحتاج إلى إنشاء حساب مجاني لبدء تجربة Imagify.

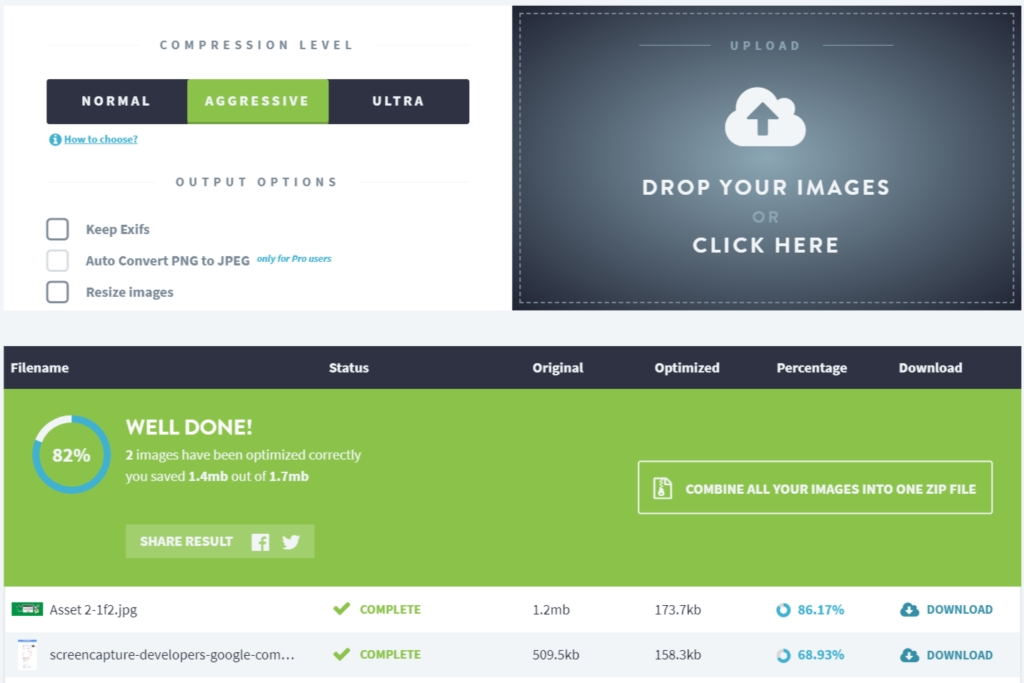
بمجرد الوصول إلى الموقع ، عليك فقط اختيار وضع الضغط ثم سحب وإفلات صورك في المنطقة الموجودة على اليمين.
بعد التحسين ، ستحتاج فقط إلى تنزيل صورك بالنقر فوق الزر “Download” على اليمين. يمكنك أيضًا تنزيلها جميعًا في ملف مضغوط بالنقر فوق “Combine all your images into one zip file”.
اضافة Imagify المجانية للووردبريس

إذا كنت تريد أن يكون ضغط الصور تلقائيًا ، فسيتعين عليك الانتقال إلى المكون الإضافي.
وبالتالي ، سيتم ضغط جميع الصور المرسلة إلى موقعك على الفور ، أي بمجرد وضعها على الإنترنت.
يعد هذا توفيرًا كبيرًا للوقت ، حيث لن تكون هناك حاجة للتعامل مع جميع المهام الشاقة التي تحدثنا عنها سابقًا.
للقيام بذلك ، ما عليك سوى تثبيت اضافة Imagify من متجر WordPress الرسمي.
باستخدام الحساب المجاني ، سيحق لك ضغط 25 ميغابايت شهريًا. إذا كنت تدون من وقت لآخر ، فسيكون ذلك أكثر من كافٍ.
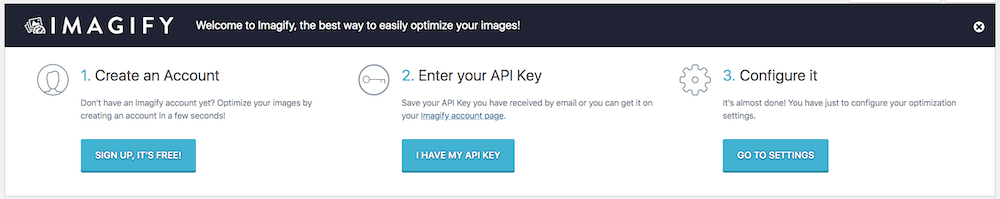
ما يعجبني في هذا البرنامج المساعد ، هو أنه يتم إرشادك خطوة بخطوة (مثل WP Rocket):

تحتاج إلى إنشاء حساب وإدخال مفتاح API الخاص بك (في قائمة API) لتوصيل المكون الإضافي بحسابك.
دعنا نرى كيف تبدو الإعدادات:

الخيارات المتاحة بسيطة للغاية. ستكون قادرا على:
- اختيار قوة الضغط (Aggressive ، Normal أو Ultra)
- Auto-Optimize images on upload (اتركه محددًا)
- Backup original images (اترك التحديد أيضًا)
- قم بإنشاء إصدارات webp لصورك – هذا يجعل تحميل صورك اسرع اضعاف المرات ويوصي به جوجل
- قم تلقائيًا بتغيير حجم الصور الكبيرة جدًا (سيكون 2000 بكسل جيدًا ولكن يمكنك وضع عرض أصغر ، اعتمادًا على تخطيط موقع الويب الخاص بك)
- Keep all EXIF data from your images ، أي تاريخ الصورة والكاميرا المستخدمة وغيرها من المعلومات (باستثناء حالات استثنائية ، لا تحدد هذا المربع)
- حدد أحجام الصور المراد ضغطها
- إظهار أو إخفاء قائمة Imagify في شريط الأدوات
فيما يتعلق بأحجام الصور المراد فحصها ، تأكد من تحديد الصورة المصغرة والمتوسطة والكبيرة والمتوسطة والكبيرة ، بالإضافة إلى الأحجام التي تحتاجها.
حتى إذا كان هذا يستهلك بعض أرصدة الضغط الخاصة بك ، فسيكون ووردبريس قادرًا على تحميل هذه الصور على شاشات صغيرة.
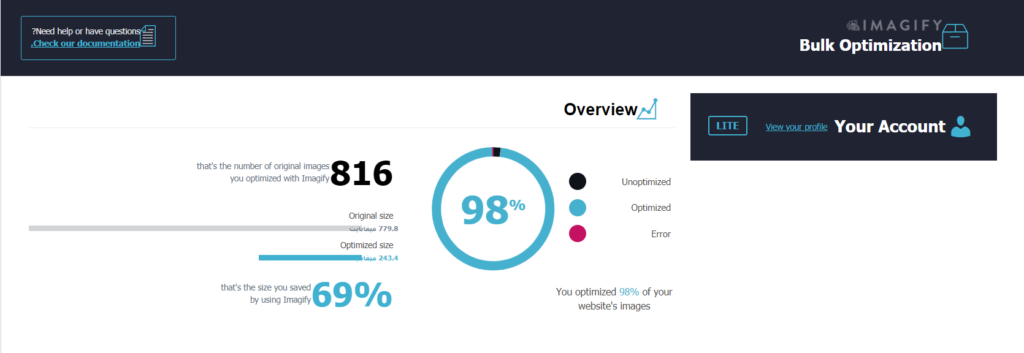
الآن دعونا نلقي نظرة على وضع التحسين الجماعي. تتيح لك هذه الوظيفة معالجة جميع الصور التي تم تحميلها بالفعل على موقعك.
انتقل إلى وسائط > Bulk Optimization لعرض الصفحة التالية:

في هذا المثال ، يمكنك أن ترى أننا وفرنا 69٪ من الحجم الأصلي للصور!
أعتقد أن النتيجة كان من الممكن أن تكون أفضل إذا تم تحسين ملفاتي قبل تحميلها.
طريقة القيام بذلك بسيطة مثل ABC. حدد وضع ضغط وانقر على “Imagify’em all“.
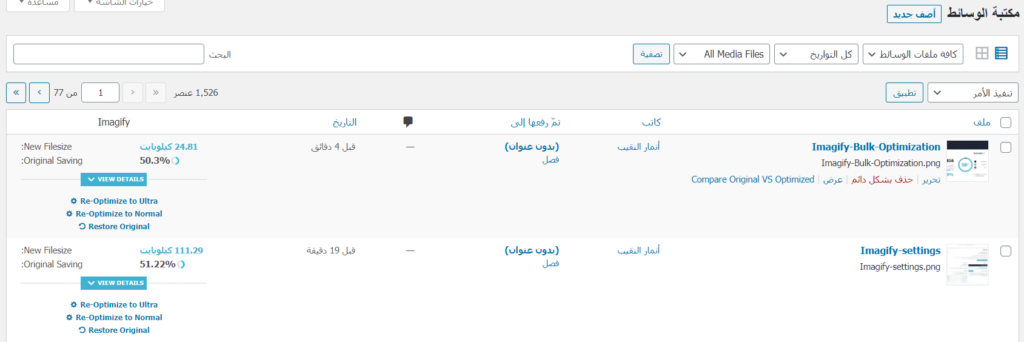
إذا كنت ترغب في أي وقت في تحسين الصور واحدة تلو الأخرى ، يمكنك الانتقال إلى مكتبة الوسائط والعثور على عمود Imagify.

ستكتشف إحصائيات الضغط لكل صورة ، وستكون قادرًا على تحسينها في أوضاع أخرى أو استعادة الصورة الأصلية (إذا حددت الخيار في الإعدادات بالطبع).
لتلخيص كل شيء
ربما تكون قد أدركت ذلك: أنا مغرم جدًا بهذه الخدمة ، وأنا أوصي بشدة بتثبيت المكون الإضافي Imagify لتحسين صور موقع الويب الخاص بك.
في أسوأ السيناريوهات ، سيكلفك تحسين مكتبتك بالكامل أقل من 10 دولارات (أي حوالي 6000 صورة).
هل سبق لك أن انتبهت لضغط الصور على موقعك؟ إذا كان الأمر كذلك ، ما رأيك في Imagify؟ ما هو البرنامج المساعد لضغط الصور الذي تستخدمه على موقع الويب الخاص بك؟
فيما يلي بعض المقالات التي اخترتها لك يدوياً لتقرأها فيما بعد:
- خطوات تحسين سيو على الصفحة (On-Page SEO): دليل كتابة محتوى محسن ومتوافق مع السيو في ووردبريس
- أفضل 20 إضافة لتسريع موقع ووردبريس (GTmetrix 100%)
- أفضل 5 اضافات تحسين صور ووردبريس (تم اختبارها ومقارنتها)
- شرح الإعدادات المثالية لاضافة WP Rocket مع Cloudflare (افضل اضافة كاش)

حول أنمار النقيب
مدون & مطور، أُشارك كل ما تعلمته حول تحسين مواقع ووردبريس للسرعة، ودروس تحسين محركات البحث (SEO). إقرأ سيرتي الذاتية لتتعلم المزيد عني.




مرحبا اخي هل تتعارض هذا الاضافه مع اضافه لايت سبيد لانني قمت باعدادها واعداد الصور فيها كما تكرمت وشرحت اضافه لايت سبيد ولكني كنت اريد تثبت هذا الاضافه واحببت اسالك اولا
.
انا لمستضافه في نيم شيب وتمتلك اضافه لايت سبيد في السي بانل سوال اخر هل تتعارض وجودها في السي بانل مع تثبيتي لها في منصه وردبريس؟؟؟
أهلاً fatima،
شكراً لكِ للتعليق!
نعم تتعارض وإذا كنتِ تستخدمين LiteSpeed فلا داعي لتنصيب Imagify لأن LSC هو يقوم بضغط الصور وتحويلها ل WebP عبر QUIC.
ما ترينه في cPanel هو فقط إعدادات لخادم LiteSpeed ولا يتعارض مع إضافة LiteSpeed Cache.
تحياتي
مقال ممتاز ومحتوى قيم به مجموعة من المعلومات الناذر على المحتوى العربي للاسف شكرا لك اخي على كل هذه المجهودات.