كيفية تسريع موقع ووردبريس البطيء (100% PageSpeed Insights)

تسريع موقع ووردبريس هو بالتأكيد موضوع شائع في هذه الأيام. لحسن الحظ، هناك العديد من التقنيات التي يمكنك توظيفها لإنجاز المهمة. لذلك، هدفنا هنا هو سرد كل طريقة نعرفها والتي يمكن أن تجعل موقع ووردبريس الخاص بك أسرع بكثير. يجمع هذا الدليل بين كل شيء يساعدك في زيادة سرعة موقع ووردبريس الخاص بك وإصلاح كافة الأخطاء في تقرير PageSpeed Insights و GTMetrix.
نظرًا لأن مؤشرات أداء الويب الأساسية أصبحت عاملاً تصنيفيًا في يونيو 2021، فقد تغيرت عملية تسريع موقع ووردبريس بالتأكيد. إذا كان لديك موقع ووردبريس بطيء فسترى تراجع ملحوظ في محرك البحث وسيتم تصنيف المواقع الأسرع قبلك.
عادةً ما يكون سبب بطء موقع الويب هو البنية التحتية الخاصة بك: الاستضافة والقالب ومنشئي الصفحات والمكونات الإضافية لها تأثير كبير على كل من النتائج وأوقات التحميل. ابدأ بهؤلاء قبل كل شيء.
لكن اولاً…
لماذا يجب تسريع موقع ووردبريس ؟
هناك العديد من الأسباب التي تدق أجراس الإنذار، والتي قد يسبب بعضها مخاوف كبيرة لك:
- تقوم محركات البحث (مثل Google) بترتيب مواقع الويب ذات أوقات التحميل السريع أعلى من أوقات التحميل البطيء. لذلك، إذا كنت ترغب في تحسين سيو موقعك ، فيجب أن تكون تحسين سرعة موقعك إحدى أولوياتك.
- بعد أن أطلقت Google تحديث مؤشرات أداء الويب، أصبحت السرعة عامل أرشفة بشكل رسمي وتراجعت العديد من المواقع البطيئة في محرك بحث جوجل.
- أظهرت الدراسات أن سرعة تحميل الموقع لأكثر من ثانيتين عادةً ما تؤدي إلى ارتداد حوالي 47% من الزوار. لذلك، للحفاظ على حوالي نصف زوار موقعك مهتمين، يجب عليك تسريع موقعك.
- المشترين عبر الإنترنت هم اكثر الناس لايتحملون الصبر. يتوقعون تحميل الصفحة في غضون ثانية. لذلك، إذا كنت تدير متجر الكتروني على WordPress ، فمن الأفضل لك الاستعداد لإجراء تحسينات كبيرة حتى يكون عملك أكثر ربحية.

الحصول على سرعة 100% في كل أداة ليس أمرًا واقعيًا إلا إذا كان لديك موقع HTML ثابت. لا تركز على النتائج فهذه مجرد أدوات روبوتية – اهام بأوقات التحميل الفعلية بدلاً من ذلك.
أدوات فحص السرعة
في الماضي، لم تكن النتائج مرتبطة دائمًا بأوقات التحميل. يمكن أن يكون لديك وقت استجابة خادم TTFB بطيئ وملفات CSS/JS ثقيلة ولكن لا يزال لديك نتائج رائعة. لم يعد هذا هو الحال بعد الآن. يقوم Lighthouse/PSI بعمل أفضل في ربط النتائج بأوقات التحميل الفعلية، وكذلك يفعل GTmetrix الآن. يمكن أن يؤثر منشئو الصفحات والاستضافة بشكل ملحوظ على كل من أوقات التحميل والنتائج في GTmetrix/PSI. لهذا السبب ترى العديد من الأشخاص في مجموعات فيسبوك (بما فيهم أنا) في عجلة من أمرهم لإزالة أداة إنشاء الصفحات الخاصة بهم والتحويل إلى محرر Gutenberg.
في مايو 2021، أصبحت مؤشرات أداء الويب عامل تصنيف على جوجل (بمعنى آخر، قم بتحسين تقرير PageSpeed Insights الخاص بك). يعد تقليل TTFB وأوقات تحميل عناصر معينة في GTmetrix Waterfall أماكن جيدة للبدء.
- Google PageSpeed Insights – الأداة الرئيسية التي يجب تحسينها (إنها Google) خاصة الآن بعد أن أصبح لديهم مقاييس أكثر دقة تقيس بالفعل أوقات التحميل (مثل LCP).
- تقرير مؤشرات أداء الويب في Google Search Console – يعرض تقرير مؤشرات أداء الويب الأساسية فقط العناصر الحيوية الأساسية (مثل FCP و LCP و CLS) لموقع ووردبريس بالكامل ولكنه لا يقدم توصيات محددة.
- GTmetrix – استخدم مخطط Waterfall لتحديد CSS و JS والخطوط والصور ونطاقات الجهات الخارجية المحددة التي تحتاج إلى تحسين. خلاف ذلك، توصيات مماثلة من PSI.
- أداء SpeedVitals – رائع لقياس وقت استجابة الخادم TTFB في 40 مواقع اختبار عالمية. مؤشر قوي على ما إذا كانت استضافة ووردبريس أو DNS بطيئة.
- Query Monitor – تحديد إضافات ووردبريس البطيئة والاستعلامات والأشياء الأخرى التي تؤدي إلى إبطاء موقعك.
خطوات تسريع موقع ووردبريس
1. نظام اسم المجال (DNS)
يؤثر نظام أسم النطاق (DNS) على سرعة المواقع بعدة طرق أهمها ما يلي:
وقت استجابة DNS: عندما يُدخِل المستخدم اسم المجال الخاص بالموقع في المتصفح، يحتاج سيرفر حل ال DNS إلى ترجمة هذا الاسم إلى عنوان IP للعثور على خادم الموقع. تتضمن عملية حل الـ DNS استعلام خوادم DNS متعددة للعثور على عنوان IP الصحيح. إذا كان حل الـ DNS بطيئًا أو غير كفوء، فقد يزيد من الوقت اللازم لإقامة اتصال بالموقع.
أداء خادم الـ DNS: يمكن أن يؤثر أداء DNS ذاته على سرعة الموقع. إذا كانت خوادم DNS محملة بشكل زائد، أو تعاني من انخفاض في الوقت المستغرق للاستجابة، أو موجودة بعيدًا عن المستخدم، فقد يؤدي ذلك إلى تأخيرات في عملية حل الـ DNS وأداء الموقع العام.
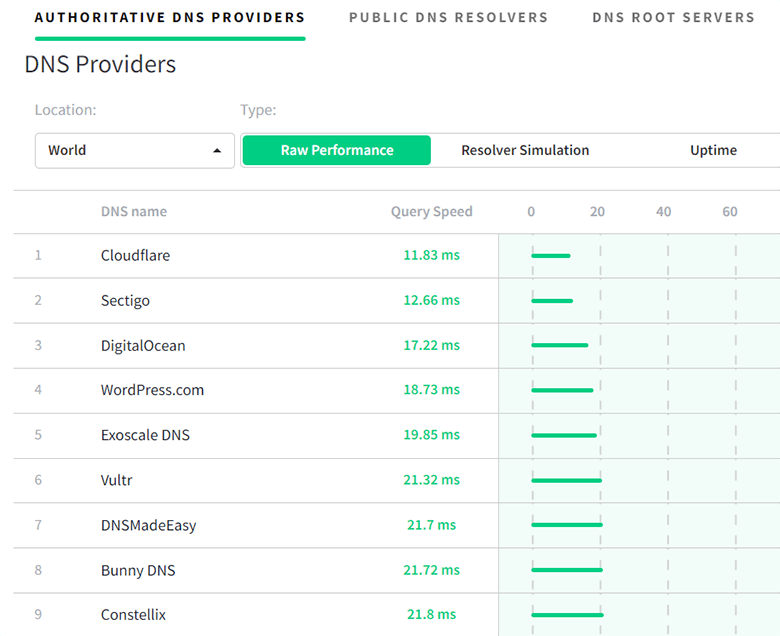
يعتبر Cloudflare أسرع خادم DNS حول العالم، بوقت حل DNS يبلغ 11.83ms وفقاً لبيانات www.dnsperf.com.

التسجيل في كلاود فلير سهل جداً ولدي شرح مفصل عن كيفية إعداد كلاود فلير مع ووردبريس وهذا فيديو من قناتي:
2. الإستضافة
تعتبر NakibVPS (شركة الاستضافة الخاصّة بنا) و Rocket.net و Cloudways هي الشركات الثلاثة الأسرع على الاطلاق في مجال إستضافة ووردبريس. يتم تصنيف Rocket.net في استطلاعات الرأي على الفيسبوك كأفضل استضافة ووردبريس بما يتعلق بالسرعة، كما تحظى Cloudways بشعبية كبيرة في مجموعة WordPress Hosting و WP Speed Matters (مكان رائع للحصول على تعليقات غير متحيزة).
ولكن، هناك امر مهم يجب إطلاعكم عليه: في شهر أغسطس من العام الماضي (2022)، أعلنت DigitalOcean عن شراء Cloudways مقابل مبلغ $350M وترتب على هذه الصفقة إجراء بعض التغييرات في استضافة كلاود وايز أهمها ما يلي:
- التوقف عن تقديم سيرفرات Vultr و Linode وتقديم سيرفرات DigitalOcean كخيار أول للمشتركين.
- إعادة تصميم لوحة التحكم بالكامل مع واجهة جديدة لم تعجبني للأسف.
- تغييرات أخرى ايجابية مثل تقديم ميزة APO في دمج Cloudflare الخاص بهم.
للأسف، لم تسهم هذه الصفقة عن تطوير الشركة فعلياً مثل تحسين فريق الدعم الخاص بالشركة الذي يفتقر لحلول ووردبريس ويكتفي بالاجابة عن مشكلات السيرفر فقط، أو تطوير النظام الأساسي وتقديم سيرفرات LiteSpeed بدلاً من Apache التقليدية… بل أكتفوا في توجيه المبيعات لشركتهم الام (DigitalOcean) لزيادة المبيعات والربح.
رغم أن Cloudways لاتزال سريعة جداً ونوصي بها، لكنّ تراجع كفاءة فريق الدعم الخاص بهم في حل مشكلات ووردبريس وعدم تطوير النضام الأساسي للشركة وبعض المزايا الغير ضرورية التي يقدموها وهي تثقل سيرفراتهم، تجعلها شركة استضافة ذات نظرة ربحية أكثر من كونها شركة جودة.
أنمار النقيب
تقدم Rocket.net خدمة Cloudflare Enterprise مع APO و Argo مجاناً مع كل خطة، وهذا يسمح لهم بفتح جميع الموارد للعملاء (يقدمون 32CPU + 128GB RAM بدون قيود). وهنا سأوضح كيف لشركة استضافة أن تقدم هذا الكم الهائل من الموارد لمستخدميها بدون قيود!
طالما هم يستخدمون Cloudflare APO فإن 95% من الترافيك والعمليات الخارجية في الموقع يتم تمريرها على خوادم كلاود فلير (حوالي 200 مركز بيانات حول العالم)، فبالتالي لن تكون هناك حاجة لاستهلاك موارد الاستضافة… وسيتم استخدام حوالي 5% فقط من الموارد والباقي تتحمله شبكة كلاود فلير العملاقة.
| المواصفات | NakibVPS Pro Plan | Rocket.net Starter Plan | Cloudways DO Premium (2GB) |
|---|---|---|---|
| النوع | سحابية | سحابية | سحابية |
| السيرفر | LiteSpeed Enterprise | Apache + Nginx | Apache + Nginx |
| CPU Cores | 2Core | 32Core | 1Core |
| RAM | 2GB | 128GB | 2GB |
| Bandwidth | غير محدود | 50GB | 2TB |
| التخزين | Unlimited NVMe | 10GB NVMe | 50GB SSD |
| CDN | Internal/QUIC | Cloudflare Enterprise | Cloudflare Enterprise (5$/month) |
| PHP processor | LiteSpeed | LiteSpeed | FPM |
| Memory limit | قابل للتعديل | 1GB | قابل للتعديل |
| قاعدة البيانات | MariaDB | MariaDB | MariaDB |
| إستضافة إيميل | |||
| Malware Cleaner | Imunify360 | Imunify360 | |
| خدمة نقل | Unlimited free | Unlimited free | 1free + $25/site |
| خدمة تسريع | |||
| السعر | 17.5$/شهر عند الدفع سنوياً | 25$/شهر عند الدفع سنوياً | 33$/شهر مع CF Enterprise |
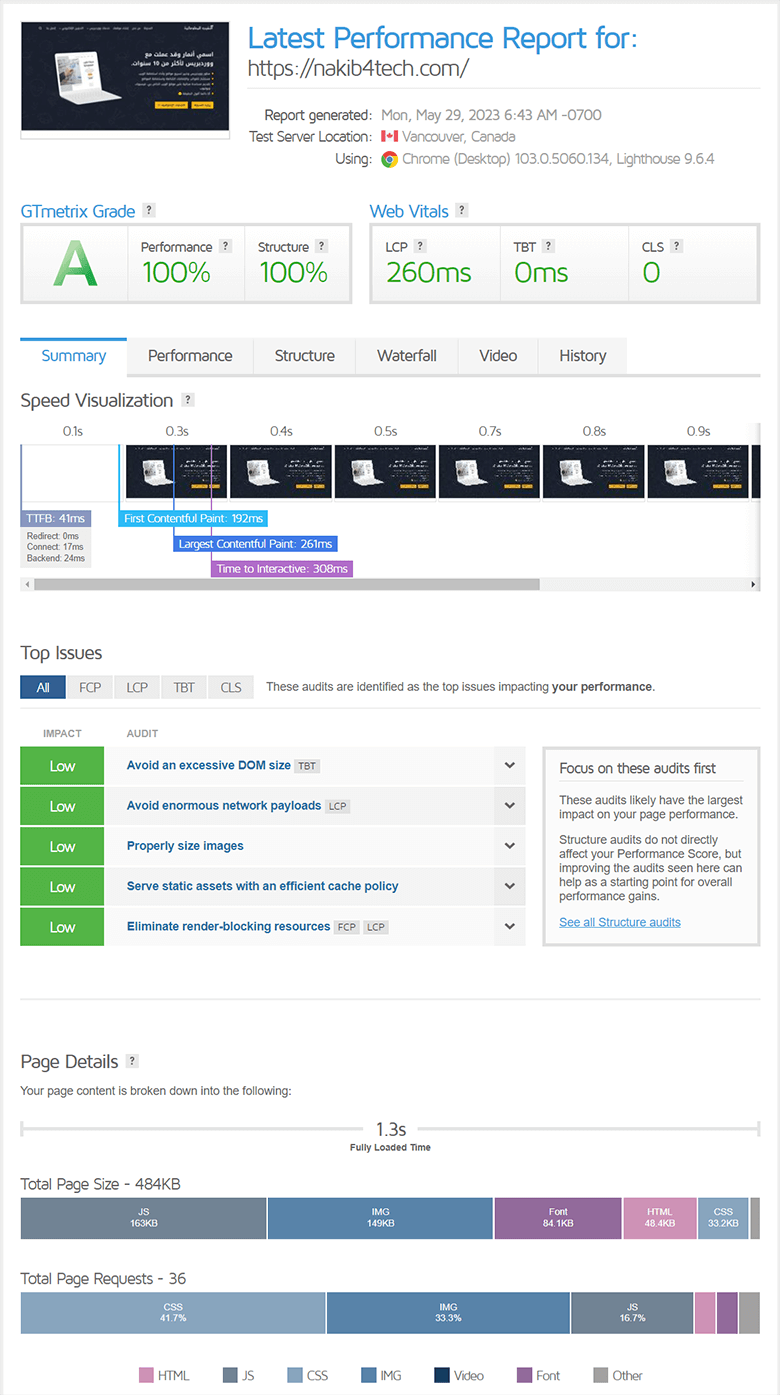
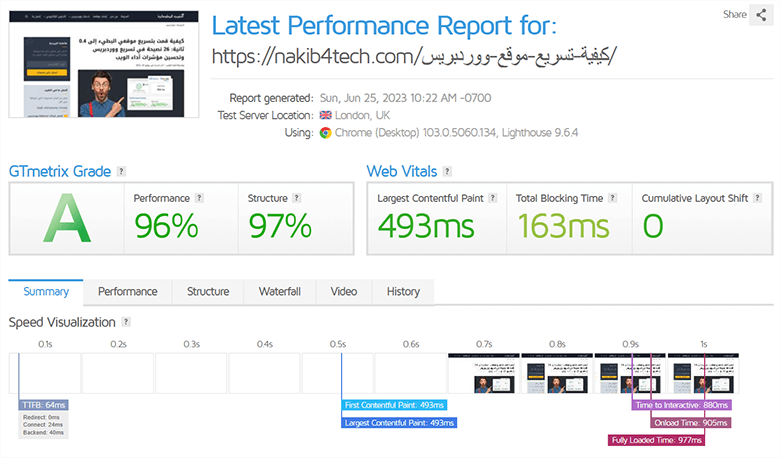
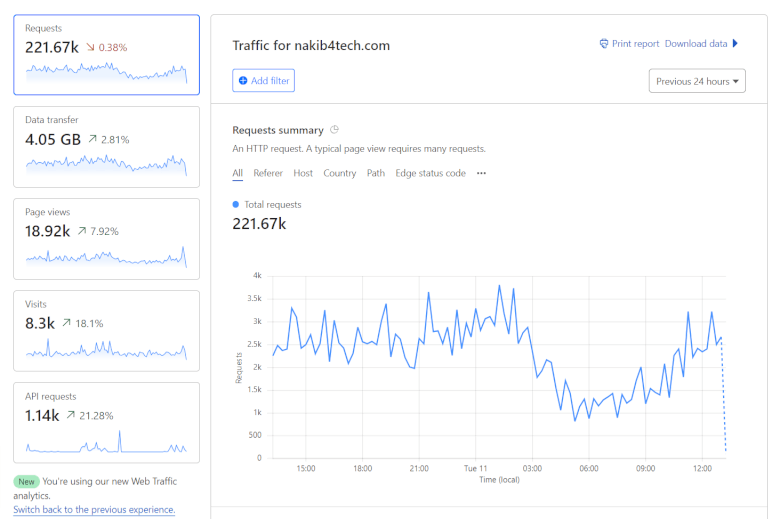
أنا أستخدم استضافة NakibVPS مع اشتراك Cloudflare APO (سعرهُ 5$/شهر) ويمكنك تصفح مدونتي لمعرفة مدى سرعة تحميلها. في كل اختبار PageSpeed Insights تقريبًا، يكون TTFB أقل من 200ms.

لا أحد لديه الوقت لإنتظار أوقات TTFB البطيئة عند محاولة اجتياز مؤشرات أداء الويب الأساسية. ذهب SiteGround إلى منحدر وكان TTFB بطيئًا، وتكتب Hostinger مراجعات مزيفة وغير اخلاقية، ولم تكن العلامات التجارية GoDaddy و Bluehost + EIG جيدة أبدًا.

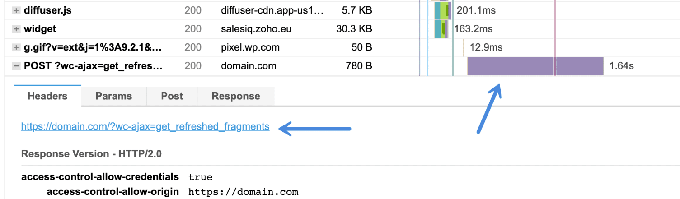
يمكنك أن ترى كيف يتم تحميل هذا المقال الثقيل جداً بوقت تحميل 977ms وهذا بفضل خوادم NakibVPS القوية وخدمة كلاود فلير APO.
أهم ما يميز NakibVPS:
- تستخدم لوحة تحكم cPanel المألوفة.
- سعر مناسب مقارنةً بالخدمة المقدمة وأنسب من Cloudways و Rocket.net.
- وقت TTFB الخاص بي دائماً أقل من 200ms.
- حتى المقالات التي يبلغ حجم صفحتها 1.6mb يمكن تحميلها في أقل من ثانيتين
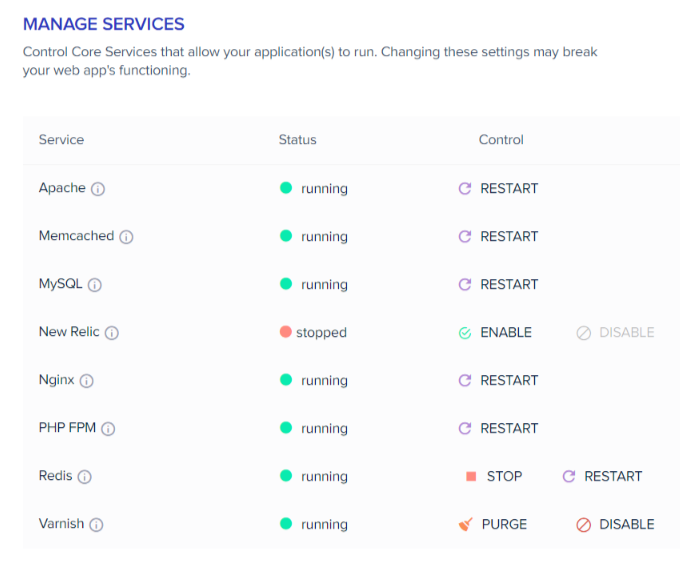
- مستويات مختلفة من الكاش LiteSpeed + QUIC و Redis و Memcached كلها مدمجة للحصول على أداء أعلى.
- توفر ترحيلًا مجانيًا غير محدود.
- توفر خدمة تسريع ووردبريس مجاناً لكل مشترك جديد. هذا يضمن ان جميع المواقع على سيرفرات NakibVPS هي محسنة بأيدٍ خبيرة ولا تستهلك موارد عالية.
- الدعم رائع كما ينعكس في مراجعات Trustpilot الخاصة بهم.
- التسعير ثابت بدون عقود أو تجديدات سيئة.
- لا توجد مشكلات في وحدة المعالجة المركزية مثل SiteGround و Bluehost والاستضافات المشتركة الأخرى. وكل مستخدم له موارده الخاصة ببيئة منعزلة بإحكام بواسطة تقنية Cloudlinux.
- شهادة أمان SSL و Staging والنسخ الاحتياطية كلها سهلة للغاية في لوحة تحكم cPanel.
خصم حصري لقرّاء النقيب للمعلوماتية – إستخدم الكوبون “NAKIB4TECH” للحصول على خصم 10% للإشتراك السنوي. بالنسبة للإشتراك الشهري فهم يقدمون خصم ساري المفعول بقيمة 1$ للشهر الأول ولكنني أفضل الإشتراك السنوي لأنه سيكون أرخص.
نصائح مهمة في تسريع موقع ووردبريس:
- اختبار الاستضافة البطيئة – يمكن قياس TTFB وأوقات استجابة الخادم في PSI و GTmetrix و KeyCDN Performance Test. توصي Google بـ TTFB أقل من 200 مللي ثانية.
- اختر مركز بيانات قريبًا – تكون أوقات البحث عن DNS و TTFB أسرع عندما تختار مركز بيانات قريب من زوارك. من المهم بشكل خاص إذا كان زوار موقعك محليين.
- التخزين المؤقت على مستوى الخادم – يقدم معظم مضيفي السحابة تخزينًا مؤقتًا على مستوى الخادم (Redis و memcached و Varnish) بينما معظم المضيفين المشتركين لا يفعلون ذلك.
- تكوينات الخادم – استخدم أحدث إصدار من PHP و MariaDB و MySQL في حساب الاستضافة الخاص بك. استخدم حد ذاكرة 256MB أو 512MB (إذا كان متجر وليس مدونة).
شركات الاستضافة التي يجب تجنبها
- SiteGround – ذكرت Backlinko أن SiteGround لديها واحد من أسوأ TTFB والتي تنعكس أيضًا في اختبار السرعة والشكاوى في مجموعات فيسبوك (من بين مشكلات أخرى). اعتاد أن يكون رائعًا حتى عام 2020 ولكن عند البحث السريع في مجموعات فيسبوك ستجد العديد من الشكاوى حول TTFB البطيئ وحدود CPU وزيادة الأسعار وما إلى ذلك. لقد انحدرت تمامًا في السنوات الأخيرة.
- Bluehost – خوادم بطيئة جداً، مملوكة لمجموعة شركات EIG ، دعم سيئ ، تم تصنيفها بشكل ضعيف في مجموعات فيسبوك.
- HostGator – مملوك أيضًا من قبل EIG بخوادم بطيئة، ودعم سيء، ومشكلات حدود CPU.
- GoDaddy – أكبر شبكة استضافة للبرامج الضارة في جميع أنحاء العالم، مصنفة بشكل ضعيف في مجموعات FB.
- Hostinger – يكتبون تقييمات مزيفة ويصوتون لأنفسهم في استطلاعات الرأي على Facebook. وبالحديث عن السرعة فالموارد محدودة جداً ويحزمون أعداد هائلة من المستخدمين على السيرفر الواحد.
- NameHero – مناسبة كإستضافة ليست غالية ولكنها لن تتفوق على معظم استضافات السحابة.
- WP Engine – ليس كما كان عليه من قبل، إنه مكلف ولم يعد سريعًا بعد الآن.
3. مُنشئ الصفحة أو القالب
تم سحق منشئي الصفحات في تحديث مؤشرات أداء الويب الجديد.
يضيفون ملفات CSS و JavaScript و DOM إضافية تؤثر على عناصر متعددة في PSI. اعرض كود المصدر الخاص بك وشاهد عدد المرات التي تم فيها ذكر Elementor أو Divi. أجرِ بحثًا على Google وألقِ نظرة على اختبارات السرعة (إليك أحد اختبارات Gutenberg مقابل Elementor). مثل العديد من الأشخاص الآخرين في مجموعات فيسبوك، قمت بإزالة Elementor من موقعي وإستخدام Gutenberg مع قالب Kadence.
- Divi و Elementor و Brizy هم منشئو الصفحات البطيئون.
- Breakdance و GeneratePress و Kadence هم سريعين جداً وخفيفي الوزن.
- تعد قوالب Gutenberg و Genesis هي بدائل سريعة أخرى.
- إذا كنت تستخدم مواقع Astra Starter ، فاستخدم نموذج مصمم في Gutenberg (وليس Elementor).
- ستؤدي إضافة المزيد من الإضافات لمنشئ الصفحات إلى إبطاء ووردبريس أكثر.
- استخدم Asset CleanUp أو Perfmatters لإلغاء تحميل الملفات غير المستخدمة التي أنشأها منشئو الصفحات.
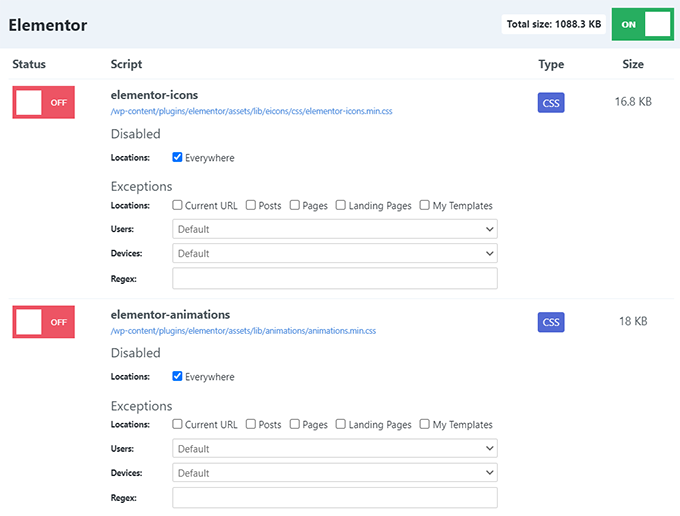
- يحتوي Elementor على ميزات تجريبية في الإعدادات تشمل تحسينات السرعة (تحسين DOM الناتج وتحسين تحميل الأصول) والتي يجب أن تجربها.
- يحتوي Divi على إعدادات مدمجة لتصغير ودمج ملفات CSS/JavaScript. هذه يمكن أن تقوم بعمل أفضل (فيما يتعلق بالتوافق) من اضافات الكاش، ولكن تختبر تأثيرها في أدوات السرعة.
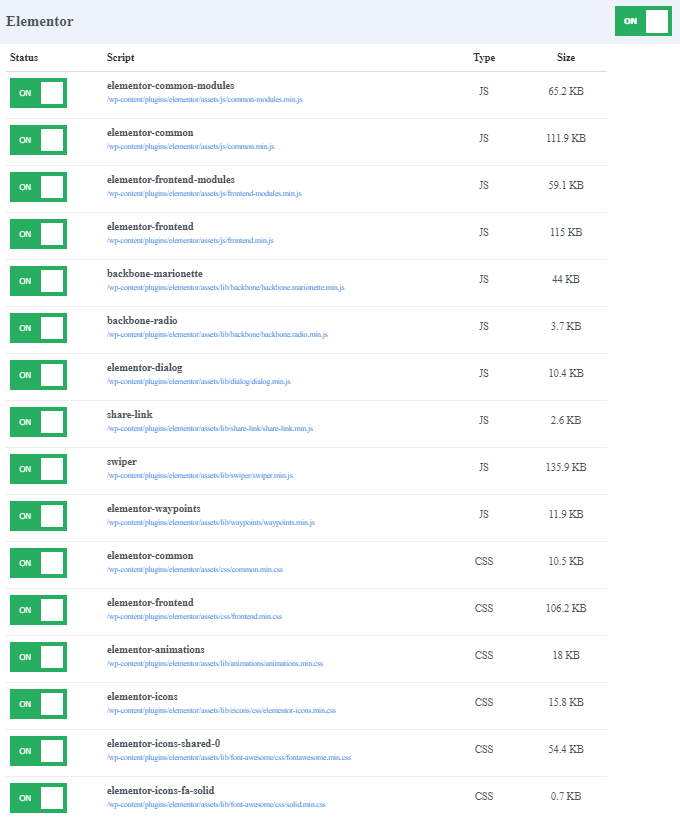
فيما يلي ملفات CSS و JavaScript الإضافية التي يضيفها Elementor:

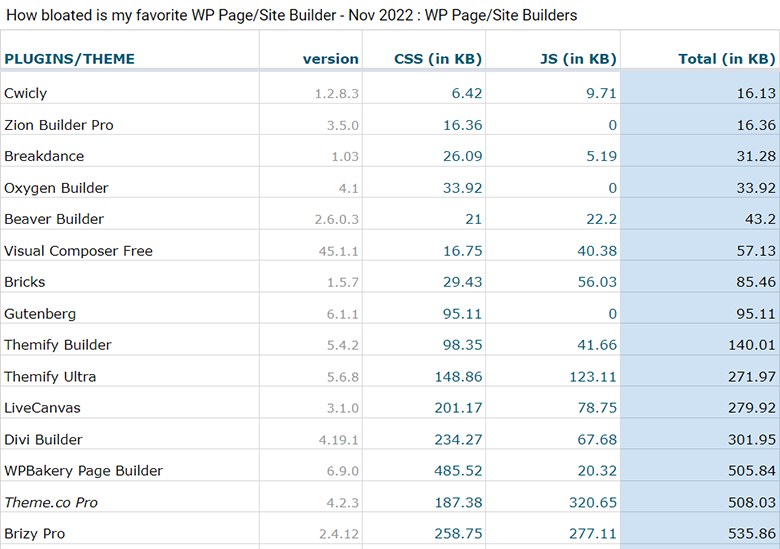
مقارنة مختلف أدوات إنشاء الصفحات من حيث السرعة:

4. الإضافات
تشتهر الإضافات بإبطاء موقع ووردبريس.
لهذا السبب من المهم جدًا إجراء بحث (في مجموعات فيسبوك وقراءة المراجعات في متجر ووردبريس) قبل الاستقرار على إضافة معينة. اختبر تأثيرها في Query Monitor أو PSI.
يجادل البعض بأن تصميم الويب يتطلب العديد من الإضافات. في حين أن هذا صحيح في بعض الأحيان، إلا أنه لا ينطبق على مواقع ووردبريس البسيطة. يمكنك بسهولة تشغيل 25 إضافة خفيفة الوزن دون أي تأثير على السرعة. الأمر متروك لك لإجراء البحث، وأن تكون في حدهِ الأدنى، وأن تقوم بأمور برمجية يدوية إذا استطعت. لا يعني مجرد معرفتك ببعض الإضافات أو أداة إنشاء الصفحات أنها الخطوة الصحيحة.
- تجنب الإضافات البطيئة الشائعة (أدناه).
- ابحث عن الإضافات البطيئة باستخدام Query Monitor.
- تجنب الإضافات التي تستخدم jQuery إن أمكن.
- استخدم الإضافات ذات الوحدات النمطية وقم بتعطيل الميزات غير المستخدمة.
- تجنب استخدام الإضافات لـ SSL وعمليات إعادة التوجيه والأشياء التي يمكنك القيام بها يدويًا.
- تجنب الإضافات التي تشغل عمليات خلفية ثقيلة أو تضيف رمزًا تابعًا لجهة خارجية.
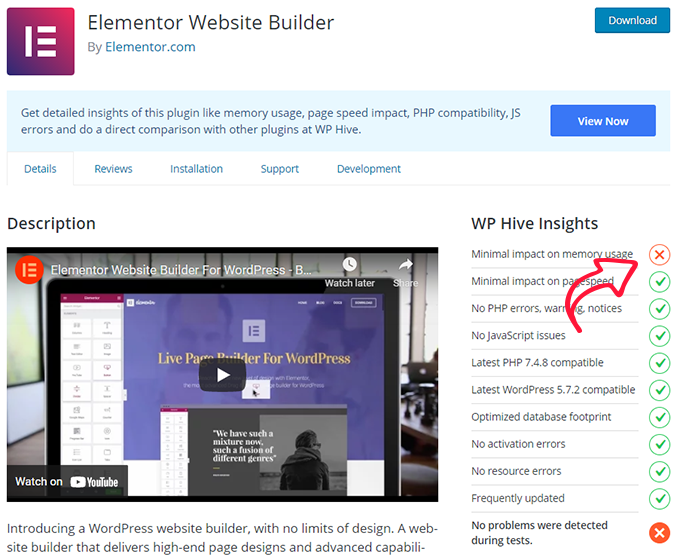
- استخدم WP Hive لمعرفة ما إذا كان المكون الإضافي بطيئًا قبل تثبيته (لقطة الشاشة أدناه).

تشتمل معظم الإضافات البطيئة على المشاركة الاجتماعية، والسلايدر، ومُنشئي الصفحات، والمقالات ذات الصلة، والإحصائيات، والدردشة الحية، والمكونات الإضافية التي تقوم بإجراء عمليات مسح/عمليات مستمرة أو تظهر عدة مرات في تقرير GTmetrix.
- AddThis
- AdSense Click Fraud Monitoring
- Backup Buddy
- Beaver Builder
- Better WordPress Google XML Sitemaps
- Broken Link checker
- Contextual Related Posts
- Digi Auto Links
- Disqus Comment System
- Elementor
- Divi Builder
- شاهد القائمة الكاملة من 64 إضافة بطيئة
إضافات بديلة خفيفة الوزن:
- النسخ الاحتياطية – UpdraftPlus.
- SEO – اضافة Rank Math أو SEOPress.
- السلايدر – Soliloquy أو MetaSlider.
- SSL – لا يجب أن تحتاج إلى مكون إضافي.
- عمليات إعادة التوجيه – يجب ألا تحتاج إلى مكون إضافي.
- Gallery – معرض جوتنبرج أو Meow Gallery.
- التحليلات – Google Analytics و Google Search Console (بدون إضافات).
- الأمان – جدار حماية Cloudflare و Two-Factor و Limit Login Attempts و Blackhole.
- المشاركة الاجتماعية – Scriptless Social Share أو Grow By Mediavine.
- التعليقات – تعليقات ووردبريس أو wpDiscuz مع الإعدادات المحسّنة وتأخير JavaScript.
فيما يلي قائمة تضم أكثر من 22 إضافة للسرعة في ووردبريس مع وصف موجز.
5. التخزين المؤقت
نوع اضافة التخزين المؤقت التي تستخدمها وكيفية تكوين الإعدادات له تأثير كبير.
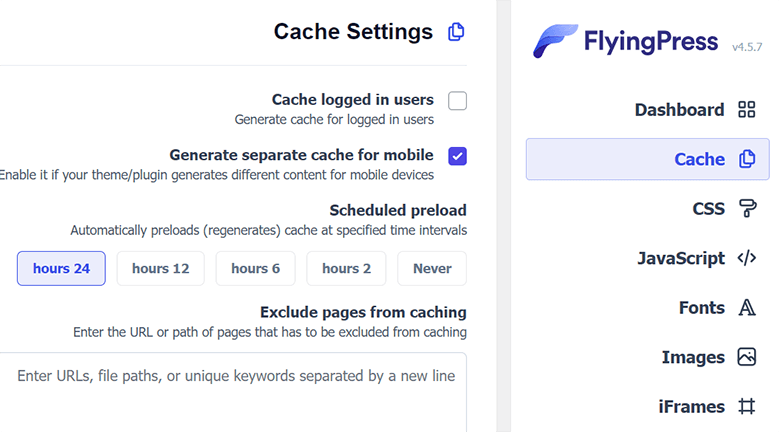
FlyingPress و LiteSpeed هما المعياران الذهبيان لإضافات ذاكرة التخزين المؤقت. السبب في تصنيف FlyingPress عاليًا هو أنها مصممة بعناية شديدة لتحسين مؤشرات اداء الويب.
تم تطوير هذه الاضافة بواسطة خبير السرعة Gijo Varghese والذي لديه تأريخ حافل في تطوير اضافات الأداء لمواقع ووردبريس. اضافة FlyingPress هي أخف بكثير من WP Rocket مع مزايا أكثر، وبالتالي أنت لن تحتاج الى الكثير من الاضافات عند استخدامك FlyingPress.
بخلاف ذلك، ستحتاج إلى معرفة الميزات التي لا يأتي بها المكون الإضافي لذاكرة التخزين المؤقت وتثبيت إضافات للحصول على تلك التحسينات. في هذه الحالة، إليك الاضافات التي أرشحها:
- تنظيف قاعدة البيانات (مضمن في FlyingPress، أو استخدم WP-Optimize)
- تحسين CSS/JS – أو Autoptimize
- تأخير تنفيذ JavaScript – أو Flying Scripts
- التحميل المسبق/الصفحة الفورية – Perfmatters أو Flying Pages
- التحكم في Heartbeat (مضمن في FlyingPress، أو استخدم Heartbeat control)
- التحميل الكسول للصور/الفيديو (مدمج في FlyingPress، أو استخدام WP YouTube Lyte)
- الجلب المسبق/التحميل المسبق – Pre* Party Resource Hints
- التوافق مع Cloudflare أو اي شبكة CDN أخرى (مضمنة في FlyingPress، أو استخدام CDN Enabler)
شرح إعداد FlyingPress:
أنواع التخزين المؤقت
هناك 6 أنواع من التخزين المؤقت. عادةً ما تدعم اضافات التخزين المؤقت نوعين فقط (Full page cache + Browser cache). يمكن عادة تنشيط الأنواع الأخرى في حسابات الاستضافة السحابية. استفد من الأنواع المختلفة للتخزين المؤقت الذي يقدمه مضيفك – المكونات الإضافية للتخزين المؤقت ليست سوى جزء واحد من الصورة. يجب بالتأكيد تنشيط Redis في حساب الاستضافة الخاص بك واستخدام اضافة Redis Object Cache. في NakibVPS فإن Redis و Memcached مفعلان تلقائياً للجميع مع LiteSpeed.
- Opcode cache – يتم إجراؤها عادةً بواسطة الاستضافة.
- Full page – عادة ما يتم ذلك عن طريق اضافة التخزين المؤقت و بعض خدمات CDN مثل Cloudflare APO.
- Browser cache – يتم إجراؤها عادةً بواسطة اضافة التخزين المؤقت.
- مسرّعات HTTP – يتم تفعيلها في استضافتك (مثل Varnish/FastCGI).
- Object cache – تشبه Redis/memcached (أوصي بشدة Redis).
- CDN – يتم ذلك من خلال CDN، أو إضافة قاعدة صفحة للتخزين المؤقت في Cloudflare.

نصائح اضافة الكاش:
- استخدم دليل إعداد FlyingPress الخاص بي لتكوين الإعدادات الخاصة بك.
- لدي أيضًا أدلة حول WP Rocket و LiteSpeed Cache (فيديو) Swift Performance (فيديو) و WP Fastest Cache (فيديو) و W3 Total Cache و WP Super Cache (فيديو)..
- إذا كنت تستخدم Cloudways ، فاستخدم FlyingPress بدلاً من Breeze.
- إذا كنت تستخدم NakibVPS، فاستخدم LiteSpeed Cache أو FlyingPress.
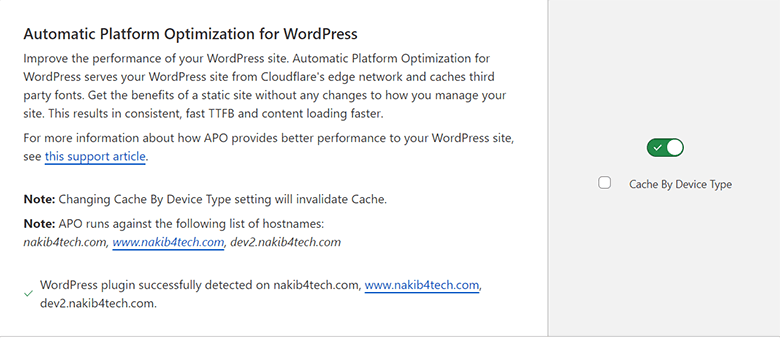
6. استخدم Cloudflare APO
إذا كنت جاداً بشأن السرعة وتريد أن يجتاز موقعك مؤشرات أداء الويب، فيجب ان توفر 5$/شهر لخدمة Automatic Platform Optimization او APO من كلاود فلير.

سيعمل APO على تخزين وتمرير موقع WordPress الخاص بك بالكامل من شبكة مراكز بيانات كلاود فلير، كما يخزن بعض الطلبات الخارجية مثل خطوط الطرف الثالث مؤقتًا. ينتج عن ذلك TTFB سريع جداً وتحميل المحتوى بشكل أسرع.
إذا كنت تستخدم استضافة Rocket.net فهم يقدمون Cloudflare APO مجاناً لجميع مشتركيهم مع خطة Cloudflare Enterprise. يقدم Cloudways خدمة Cloudflare Enterprise مع APO أيضاً ولكن بسعر 5$/شهر.
في حال كنت على استضافة NakibVPS مثلي فأشترك بالخدمة من كلاود فلير بسعر 5$/شهر فقط، وهنا سيكون لديك تحكم مستقل لحساب كلاودفلير وتستفيد من مزاياه الأخرى (مثل Zaraz و Bulk Redirects).
7. شبكة توصيل المحتوى CDN
يعد Cloudflare مع APO الخيار الأفضل لتجاوز مؤشرات أداء الويب وجعل موقعك يتحمل بسرعة صاروخية.
BunnyCDN هو خيار جيد أيضاً ولكنه لا يقدم Full Page Caching او مايعرف ب HTML Caching. إذا كنت تستخدم كلاود فلير بدون اشتراك APO فسوف يكون BunnyCDN أسرع من Cloudflare و RocketCDN (StackPath) ومعظم شبكات CDN. ذلك لأن BunnyCDN عبارة عن CDN دفع فقط وليس Reverse Proxy، مما يعني أن الزوار لن يواجهوا عمليات سحب بطيئة.
حتى إذا كنت لا تستخدم Cloudflare لأي شيء آخر، فإن DNS الخاص بهم يكون أسرع بكثير من مزودي DNS الأرخص (GoDaddy و NameCheap ، إلخ). إذا اشتريت الدومين/الاستضافة من خلال مضيف رخيص، فإن تغيير DNS الخاص بك إلى Cloudflare يمكن أن يقلل من أوقات البحث في DNS.
- إذا كان الزوار محليين فقط، فلا تستخدم CDN.
- إذا كنت تستخدم Cloudflare ، فعليك بالتأكيد استخدام APO مقابل 5 دولارات شهريًا.
- يتطلب إعداد Cloudflare تغيير خوادم الأسماء.
- كن حذرًا مع Rocket Loader (يمكن أن يخرب موقعك).
- أضف قواعد صفحة كلاود فلير ، وخاصة قاعدة صفحة حماية منطقة إدارة WP. في حال كنت لا تستخدم APO ف لتخزين كل شيء مؤقتًا على المواقع الديناميكية، استخدم WP Cloudflare Super Page Cache.
- إذا كنت تستخدم LiteSpeed ، فإن QUIC.cloud CDN الخاص بهم يعد اختيارًا قويًا.
- يمكن لشبكات CDN تحسين نتائج PSI وتفريغ الكثير من النطاق الترددي لمراكز البيانات الخاصة بهم.

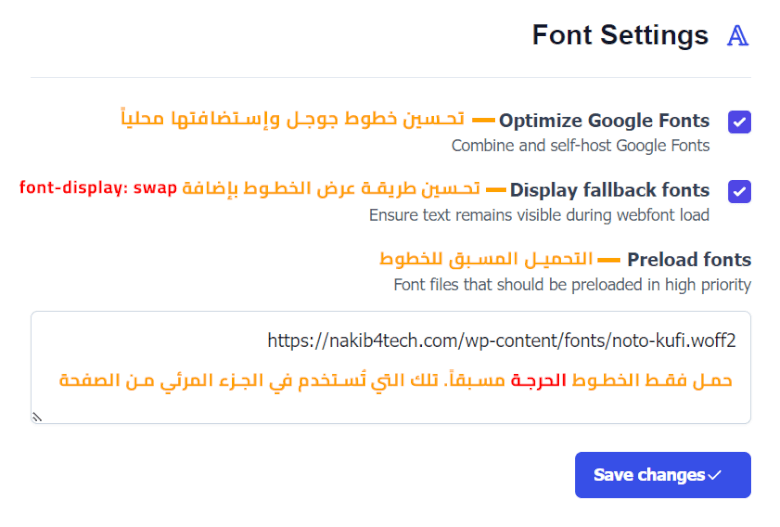
8. تحسين خطوط الويب
إن تحسين الخطوط ليس بسيطًا مثل تحديد خيار في اضافة التخزين المؤقت.
يوضح لك GTmetrix المدة التي تستغرقها الخطوط في التحميل وعدد الطلبات وما إذا كان يتم تقديمها محليًا أو من مصدر خارجي. فيما يلي بعض الطرق لتحسينها.
- تجنب ttf واستخدم woff و woff2 بدلاً من ذلك وهو أسرع.
- تحقق من GTmetrix Waterfall > تبويب Fonts لمعرفة ملفات الخطوط/المصادر/أوقات التحميل.
- كن محدوداً مع عدد الخطوط (عائلة الخطوط، المتغيرات، الأيقونات، الرموز).
- استضف الخطوط محليًا باستخدام FlyingPress أو OMGF أو Transfonter (تجنب استخدام fonts.googleapis.com أو fontawesome.com وقم بتقديمها من عنوان URL الخاص بـ CDN (مثل https://cdn.nakib4tech.com).
- إذا كنت تقدم خطوطًا من مصادر خارجية (مثل fonts.googleapis.com)، فقم بإحضارها مسبقًا (Prefetch).
- أضف font-display للخط “لضمان بقاء النص مرئيًا أثناء تحميل خط الويب” في PSI.
- تحميل الخطوط مسبقًا (نسخ ملفات الخطوط من GTmetrix وإضافتها إلى FlyingPress أو Perfmatters).
- تجنب المكونات الإضافية التي تضيف خطوطًا إضافية.

ولكن، حتى لو تم تحميل الخطوط بشكل سريع، فإنها تسبب عادةً متغيرات التصميم التراكمية (CLS) أو FOUT. يشرح Simon Hearne كيفية التخلص من CLS الذي تسببه خطوط الويب. أوصي بإستخدام خطوط النضام للتخلص من كل المشاكل أعلاه وتحميل صفحاتك بشكل سريع جداً.
في النقيب للمعلوماتية، قمت بإستخدام خطوط النضام في الجزء المرئي من الصفحة فقط (القائمة الرئيسية، عنوان المقال، الشريط الجانبي). ساعدني هذا في التخلص من CLS الخاص بالخطوط إلى الأبد.

إذا كنت تفضل إستخدام خطوط مخصصة، فلا تنسى مشاهدة الفيديو الخاص بي في كيفية تحسين واستضافة خطوط جوجل محلياً على ووردبريس أو أي خط آخر:
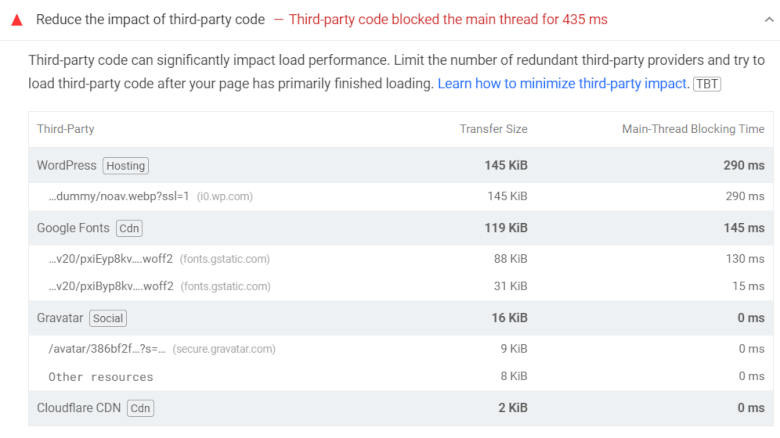
9. الطلبات الخارجية
تحسين الطلبات الخارجية (Minimize third-party usage) هو عنصر PSI وهو أي شيء على موقع الويب الخاص بك يسحب الطلبات من مواقع الويب الخارجية.
يتضمن ذلك Google Fonts أو Analytics أو Maps أو AdSense أو Tag Manager أو مقاطع الفيديو المضمنة أو أدوات الوسائط الاجتماعية أو Facebook Pixel أو Gravatars أو حتى الأزرار من اضافة المشاركة الاجتماعية. يمكن تحسين بعضها بحيث لا يكون لها أي تأثير على GTmetrix بينما يكون AdSense/Tag Manager أصعب.
- خطوط جوجل – استضافتها محليًا بدلاً من تقديمها من fonts.gstatic.com.
- خرائط جوجل – التقط صورة للخريطة واربطها باتجاهات القيادة. إذا كان يجب عليك استخدام خريطة، فاستخدمها فقط على صفحة اتصل بنا.
- Google Analytics – استضافته محليًا باستخدام Flying Analytics أو Perfmatters.
- Google AdSense – التحميل الكسول للإعلانات وتأخير جافا سكريبت لمدة 2 أو 3 ثانية باستخدام FlyingPress أو Flying Scripts.
- Google Tag Manager – تأخير جافاسكريبت بإستخدام FlyingPress أو Flying Scripts وتنظيف العلامات. تجنب علامات الترميز الثابت في الرأس. وإلا، فليس هناك الكثير مما يمكنك فعله.
- Facebook Pixel – تأخير جافاسكريبت (fbevents.js) بإستخدام FlyingPress أو Flying Scripts.
- YouTube – تحميل مقاطع الفيديو بشكل بطيء واستبدال إطارات iframe في YouTube بصور المعاينة وتأخير استخدام JavaScript.
- المشاركة الاجتماعية – استخدم Scriptless Social Share أو Grow by Mediavine ، وتجنب أدوات الوسائط الاجتماعية (مثل صندوق إعجابات فيسبوك).
- Gravatars – قم بتأخير Gravatars واستخدم صورة Gravatar محلية مع Simple Local Avatars (تُظهر تعليقات مدونتي مثالاً على صورة Gravatar المخصصة التي أستخدمها).

10. الصور
الصور هي المساهم الرئيسي في زيادة حجم صفحة ويب معينة. الحيلة هي تقليل حجم الصور دون المساومة على الجودة.
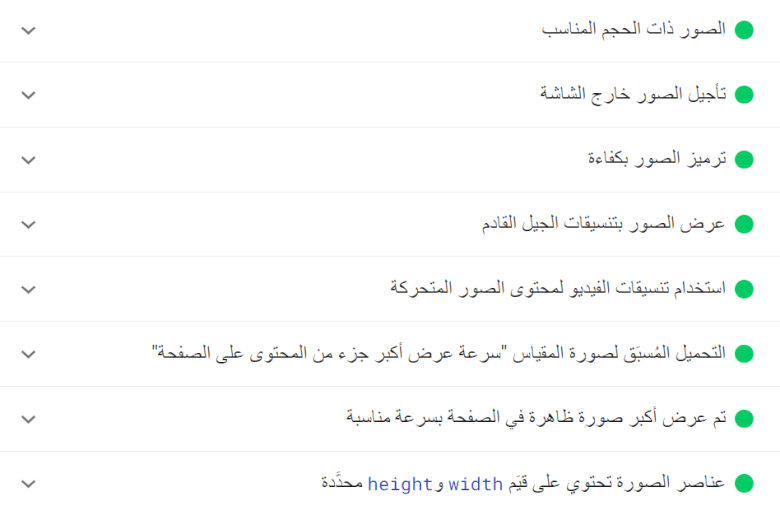
هناك عدة طرق لتحسين الصور. العناصر الثلاثة الأولى موجودة في GTmetrix ، والعناصر الأخيرة من PageSpeed Insights. لا تعرض لك أدوات اختبار السرعة سوى الصور غير المحسّنة للصفحة الواحدة التي تختبرها.
- الصور ذات الحجم المناسب (Properly size images) – قم بتغيير حجم الصور الكبيرة لتصبح أصغر. عرض مدونتي هو 780 بكسل لذلك أقوم بقص/تغيير حجم صور المدونة ذات النطاق الكامل لهذا الحجم.
- التحميل الكسول للصور – مضمنة في WordPress 5.5 والعديد من اضافات السرعة تفعل ذلك أيضًا. يجب استبعاد الصور الموجودة في الجزء المرئي من الصفحة من التحميل البطيء نظرًا لأنها بالغة الأهمية وستظهر في الواقع بشكل أبطأ للزوار عند التحميل البطيء. وهذا ما يسمى “تأجيل الصور خارج الشاشة” في PSI.
- WebP – استخدم اضافة/خدمة لتحويل الصور إلى WebP والتي من المفترض أن تكون أسرع وأفضل جودة من JPEG/PNG. وهذا ما يسمى “عرض الصور بتنسيق الجيل القادم” في PSI. ساتحدث عن موضوع WebP بالتفصيل ادناه.
- Lossless compress – يعتمد مستوى الضغط حقًا على ما ترغب في مقايضته من حيث الجودة مقابل السرعة (يستخدم Lighthouse 85%). وهذا ما يسمى “تشفير الصور بكفاءة” في PSI. سأتحدث عن موضوع ضغط الصور بالتفصيل ادناه.
- عرض الصور من خلال عنوان URL الخاص بـ CDN – يمكن استخدام شبكة CDN مثل BunnyCDN لتمرير الصور من رابط CDN ثابت. لا تستخدم Cloudflare عنوان URL لـ CDN ولكنها تقوم بتمرير الصور عبر البروكسي تلقائياً.
- ادمج الصور باستخدام CSS Sprites – تدمج CSS sprite عدة صور صغيرة في صورة واحدة، لذا فإنها تنشئ طلبًا واحدًا بدلاً من عدة (أستخدم CSS sprite generator).
- عرض الصور ذات الأبعاد الصحيحة – أضف سمة العرض/الارتفاع إلى HTML للصورة. FlyingPress لديه خيار لإضافة أبعاد الصورة المفقودة والتي يجب أن تصلح ذلك.
- Adaptive Images – عرض الصور بحجم أصغر على الهاتف المحمول باستخدام مكون إضافي للصور التكيفية. يوفر Cloudflare خدمة Mirage للقيام بذلك، كذلك توفر اضافة Optimole ميزة الصور التكيفية.
- تعطيل Hotlinking – يمنع الأشخاص من تضمين صورك على موقع الويب الخاص بهم مما يستهلك النطاق الترددي ويكلفك المال. يمكنك منع ذلك من خلال كلاود فلير، أو أن بعض الاستضافات لديهم خيار تعطيل Hotlinking.
- قم بإزالة بيانات EXIF من الصور – لإزالة البيانات غير المفيدة من الصور مثل التاريخ والوقت والموقع وإعدادات الكاميرا عند التقاط صورة. يتم ذلك بواسطة معظم المكونات الإضافية لتحسين الصور أو خدمات CDN.

خدمات تحسين الصور:
نقصد بالتحسين هو ضغط الصور وتحويلها إلى WebP أو AVIF. لحسن الحظ توفرت العديد من الخدمات الخارجية للقيام بذلك وهنا يمكنك الإختيار بين تحسين الصور مع خدمة خارجية مثل شبكات CDN أو بإستخدام اضافة ووردبريس داخل موقعك.
| تحسين الصور مع اضافة | تحسين الصور على CDN |
|---|---|
| أكثر تكلفة (في حال استخدامك لإضافة احترافية) | أقل تكلفة |
| سيكون له تأثير في استهلاك موارد الاستضافة نتيجةً لعمليات التحسين الداخلية والتي تستهلك CPU | ليس له أي تأثير على موارد الإستضافة وبالتالي ينتج عنه أداء أفضل لموقعك مع تقليل تكاليف الاستضافة. |
| أكثر موثوقية، حيث سيتم تحسين الصور بشكل نهائي حتى مع عدم وجود الكاش ستُعرض الصور بصيغ WebP | أقل موثوقية، حيث سيخزن الصور المحسنة على خوادم ال CDN ويعرضها منها، وفي كل مرة تمسح الكاش لخدمة CDN سيتم إعادة إنشاء الصور المحسنة من جديد |
| قد تواجه مشاكل توافقية ولا تُعرض الصور بصيغة WebP إذا كان قالبك غير متوافق | لن تكون هناك أي مشاكل توافقية وستُعرض الصور بصيغة WebP في كل الحالات |
خدمات CDN لتحسين الصور الأفضل على الإطلاق:
- FlyingCDN – تستخدم هذه الخدمة الرائعة BunnyCDN + Optimizer بتسعير شهري جداً بسيط 3$/شهر لكل 100GB من Bandwidth.
- Cloudflare Pro – بسعر 20$/شهر ياتي مع خدمات تحسين الصور وتحويلها الى WebP وخدمة Image Resizing و Mirage بالاضافة إلى APO.
- BunnyCDN – إذا كنت لا تفضل إستخدام FlyingCDN فيمكنك الإشتراك مباشرةً مع Bunny. حيث يقدم خدمة Bunny Optimizer بسعر 9.5$/شهر، ويأتي هذا الاشتراك مع Bandwidth غير محدود.
- Cloudflare Enterprise – إذا كنت على شركة استضافة تقدم خدمة كلاود فلير Enterprise مجاناً لعملاءها فستحصل على مزايا اشتراك Cloudflare Enterprise متضمناً ذلك خدمة Polish لتحسين الصور.
أفضل اضافات تحسين الصور لموقع ووردبريس:
- Optimole – أفضل إضافة تحسين الصور على الإطلاق. تأتي مع مزايا احترافية مثل Image Resizing و AVIF إلى جانب WebP وهي تعمل على خوادم Cloudfront CDN. التسعير يبدأ من 19.08$/شهر في حالة الدفع سنوي.
- Shortpixel – تتمتع بسمعة جيدة في مجتمع ووردبريس وذات توافقية كبيرة، تأتي مع مزايا تحسين الصور وتحويلها الى WebP و AVIF. تتوفر خطط مجانية ولكن محدودة جداً وتسمح لك بتحسين 100 صورة فقط. التسعير يبدأ من 8.28$/شهر في حالة الدفع سنوي.
- Imagify – من أشهر اضافات تحسين الصور في ووردبريس، تم تطويرها بواسطة WP Rocket. تقوم بعمل جيد في تحسين الصور وتحويلها الى WebP ولكنها محدودة المزايا. التسعير يبدأ من 8.33$/شهر في حالة الدفع سنوي.
- ShortPixel Adaptive Images – تم تطويرها بواسطة Shortpixel وهي تتمتع بمزايا ال CDN اضافة لتحسين الصور وتحويلها الى WebP و AVIF.
- WebP Converter for Media – هذه اضافة مجانية لتحسين الصور وتحويلها الى WebP. تتمتع بشهرة كبيرة في الاونة الاخيرة وهي ببساطة “تعمل بلا مشاكل”.
11. الفيديوهات
إذا قمت بتضمين مقاطع فيديو، فإنها عادةً ما تكون العنصر الأثقل في الصفحة. فقط عن طريق التحميل البطيء واستخدام صور المعاينة، يمكنك بسهولة حلاقة بضع ثوانٍ من وقت تحميل كل فيديو.
- تحميل مقاطع الفيديو بشكل كسول – عبر اضافة التخزين المؤقت، أو Perfmatters ، أو جرب WP YouTube Lyte.
- استبدل إطار يوتيوب بصور المعاينة – يتم تحميل إطار iframe (وهو العنصر الأثقل في الفيديو) بمجرد أن ينقر زوار موقعك بالفعل على زر التشغيل.
- الاتصال المسبق (Preconnect) بـ YouTube – ينشئ اتصالًا مبكرًا بـ YouTube وهو عنصر PSI.

12. قاعدة البيانات
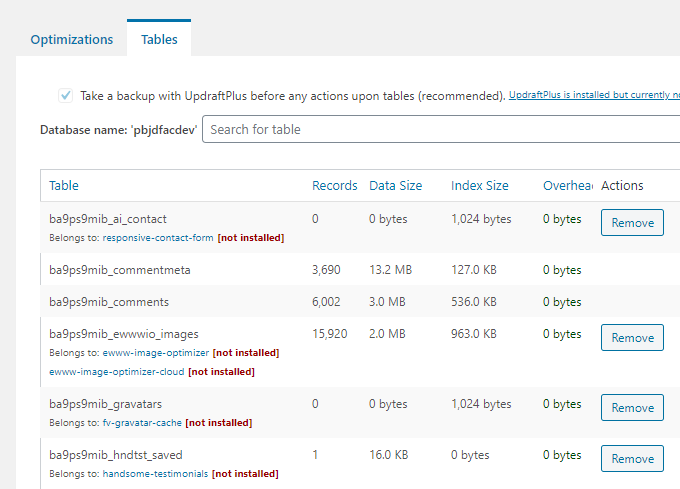
امنح قاعدة البيانات الخاصة بك تنظيفًا عميقًا.
تحتوي العديد من اضافات الكاش على عمليات تنظيف تلقائية لقاعدة البيانات (قمت بتعيينها على أسبوع واحد في FlyingPress)، لكنها لا تحذف الجداول التي خلفتها المكونات الإضافية التي تم إنشاؤها عند حذف الاضافة. بالنسبة لهذا النوع من التنظيف، أوصي بتثبيت WP Optimize مرة واحدة كل فترة. قم بتثبيته ثم احذف الجداول من المكونات الإضافية القديمة المميزة بعلامة “not installed” إذا كنت لا تخطط لاستخدام الاضافة مرة أخرى.
- جدولة عمليات تنظيف قاعدة البيانات الجارية (أستخدم FlyingPress).
- حذف جداول قاعدة البيانات غير المستخدمة (في WP-Optimize) بعد قيامك بحذف اضافة معينة.

13. إزالة ملفات CSS/JS غير المستخدمة
يتم تحميل بعض الملفات عبر موقع الويب بالكامل حتى في حالة عدم استخدامها. يعني حذف الملفات غير المستخدمة تعطيل المكونات الإضافية و CSS وجافا سكريبت على الصفحات/المقالات التي لا تحتاج إلى تحميلها.
يعد الحد من محتوى CSS و Javascript غير المستخدم عناصر PSI ويتم عادةً باستخدام Perfmatters أو Clearfy (أستخدم Perfmatters لأن واجهة المستخدم/UX أفضل بكثير).
بمجرد اتخاذ قرار بشأن اضافة معينة، قم بتحرير صفحة وعرض مدير البرنامج النصي لمعرفة ملفات CSS/JS التي يتم تحميلها على الصفحة. ستحتاج إلى معرفة مكان تحميل الأصول الخاصة بك ونوع المحتوى الذي يمكنك تعطيلها فيه (عناوين URL الحالية، أو الصفحات، أو المقالات، أو Regex ، أو خيارات “كل مكان ما عدا”).
أمثلة:
- تعطيل اضافة السلايدر في الصفحات التي لا تستخدم سلايدر.
- تعطيل اضافة البيانات المنظمة في الصفحات التي لا تستخدم المقتطفات المنسقة.
- تعطيل اضافة نموذج الاتصال في الصفحات التي لا تحتوي على نموذج اتصال.
- قم بتعطيل البرامج النصية لـ WooCommerce والأنماط على صفحات غير التجارة الإلكترونية.
- تعطيل اضافة الأفلييت على الصفحات التي لا تستخدم روابط affiliate.
- تعطيل اضافة المشاركة الاجتماعية في جميع الصفحات (لأنه عادةً ما يكون لمشاركات المدونة).
- تعطيل الوظائف غير المستخدمة في مُنشئ الصفحة الخاص بك.

يمكنك إستخدام إضافة Perfmatters (مدفوعة) من Kinsta للقيام بذلك ، أو إستخدام إضافة Clearfy المجانية كما قمت بشرحه في الفيديو ادناه:
14. حذف الميزات غير الضرورية
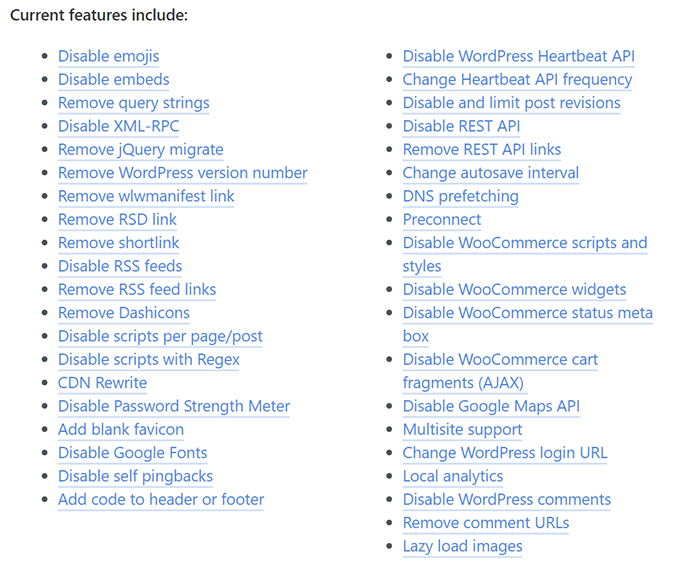
يمكن أن تؤدي إزالة ميزات ووردبريس غير الضرورية إلى تقليل وحدة المعالجة المركزية وتحرير موارد الخادم.
يمكن إزالة بعض الميزات باستخدام Perfmatters (تحقق من صفحة الميزات الخاصة بهم) أو Clearfy أو باستخدام التعليمات البرمجية اليدوية. يجب عليك أيضًا الاطلاع على إعدادات القالب/الإضافات/الاستضافة لتعطيل جميع الوظائف التي لا تستخدمها. يتضمن ذلك عمليات الخلفية التي يمكن أن تستهلك وحدة معالجة مركزية عالية.
- تعطيل Heartbeat.
- تجنب القوالب المتضخمة.
- احذف ملفات الوسائط غير المستخدمة.
- احذف القوالب/الإضافات غير المستخدمة.
- تعطيل تتبع الاستخدام في المكونات الإضافية.
- تعطيل الوحدات غير المستخدمة في المكونات الإضافية.
- استبدل WP Cron بوظائف Real Cron.
- تحديد مراجعات المقال (5-10 كافية).
- تنظيف عميق لقاعدة البيانات الخاصة بك باستخدام WP-Optimize.
- حماية المدونة/النماذج من التعليقات غير المرغوب فيها.
- إزالة jQuery Migrate إذا كانت المكونات الإضافية لا تستخدمها.
- تعطيل العناصر الأخرى غير المستخدمة في Perfmatters أو Clearfy.
- تعطيل الميزات غير المستخدمة في حساب الاستضافة الخاص بك: البريد الإلكتروني، DNS FTP، إلخ.

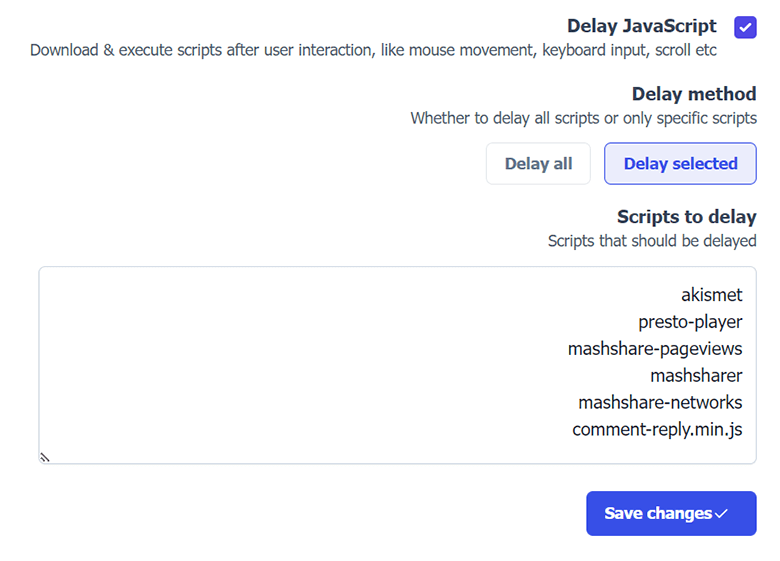
15. تأخير تحميل JavaScript
تم تقديم تأخير JavaScript إلى FlyingPress ويمكن أيضًا القيام به باستخدام Flying Scripts و Perfmatters (تقوم FlyingPress بتأخير JS حتى تفاعل المستخدم بينما تحدد Flying Scripts فترة المهلة بالثواني).
يجب أن تؤخر فقط JavaScript الذي يتم تحميله في الجزء السفلي غير المرئي من الصفحة.
اعرض تقرير PSI الخاص بك وانظر إلى العناصر التالية: تقليل وقت تنفيذ JavaScript، وإزالة JavaScript غير المستخدم، وتقليل تأثير رموز الطرف الثالث. إذا رأيت أي JavaScript غير هام يمكن أن يتأخر، اختبره. على سبيل المثال، يمكن تأخير AdSense عن طريق إضافة adsbygoogle.js.

ga( '
ga('
google-analytics.com/analytics.js
analytics.js
gtagv4.js
analytics-minimal.js
/gtm.js
/gtag/js
gtag(
/gtm-
adsbygoogle.js
grecaptcha.execute
optimize.js
fbevents.js
fbq(
/busting/facebook-tracking/
disqus.com/embed.js
script.hotjar.com
wp-content/themes/script-name
wp-content/plugins/plugin-name16. التحميل المسبق، الجلب المسبق، والإتصال المسبق
بالنسبة إلى النصوص البرمجية التي لا يمكن تعطيلها بشكل انتقائي، يساعد Preconnect المتصفحات على توقعها. لن يؤدي ذلك إلى تحسين نتائج GTmetrix ، ولكن يمكنه تسريع الطلبات الخارجية في ووردبريس.
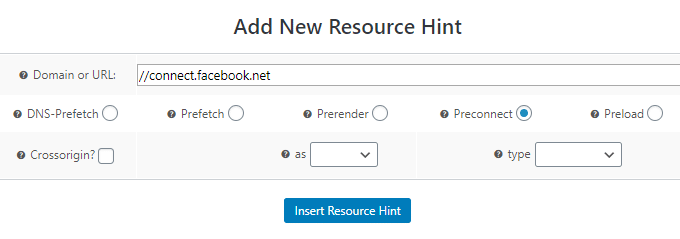
تدعم إضافة Pre* Party Resource Hints الجلب المسبق لـ DNS و prerender ،preconnect ،prefetch، و preload والتي تُستخدم كتلميحات لموارد المستعرض. كلّها تساعد في تقليل تأثير الرموز البرمجية التابعة لجهات خارجية وتحميلها بشكل أسرع.
التعريفات:
- الاتصال المسبق (Preconnect): يُخبر المتصفح بإنشاء اتصال بمصدر خارجي.
- الجلب المسبق (Prefetch): يُخبر المتصفح بتنزيل الملفات المتوقعة التي قد يطلبها المستخدم.
- DNS Prefetch: يقوم المستعرض بإجراء عمليات بحث عن DNS في الخلفية أثناء قيام المستخدم بالتصفح.
- Prerender: يُخبر المتصفح بتنزيل صفحات كاملة بناءً على أنماط تصفح المستخدم.
- التحميل المسبق (Preload): يُخبر المتصفح بالحاجة إلى مصدر تنقل وجلبه في أسرع وقت ممكن.
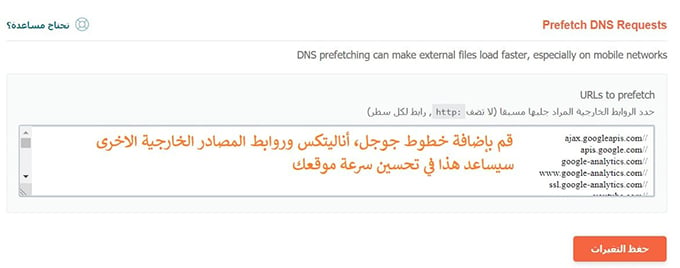
الخطوة 1: انسخ جميع المجالات الخارجية التي تستخدمها على موقع الويب الخاص بك (ابحث عنها في تقرير Pingdom و Query Monitor) ، وإلا فإليك قائمة بالنطاقات الشائعة للجلب المسبق من Github:
الخطوة 2: قم بإضافتها إلى إضافة Pre* Party Resource Hints:

إذا كنت تستخدم WP Rocket ، فيمكنك جلبها مسبقًا (موجودة في علامة تبويب التحميل المسبق):

17. عمليات إعادة التوجيه
إذا رأيت “تجنب عمليات إعادة توجيه الصفحة المقصودة” في PSI ، فربما يرجع ذلك إلى أنك تربط عناوين URL غير صحيحة أو تستخدم مكونًا إضافيًا يقوم بإنشاء عمليات إعادة التوجيه. هذا على أساس كل حالة على حدة، ولكن إليك بعض النصائح.
- تجنب المكونات الإضافية التي أنشأت عمليات إعادة التوجيه.
- استخدم الشرطة المائلة اللاحقة بشكل صحيح: https://example.com/blog/
- ارتباط بإصدار HTTPS و WWW الصحيح أو إصدار بدون WWW.
- لا تستخدم مكوّنًا إضافيًا لإعادة التوجيه، فإن إنشائها في htaccess يكون أسرع.
- استخدم Better Search Replace لإصلاح أخطاء إعادة التوجيه في جميع أنحاء موقعك.
18. حضر الروبوتات السيئة
هل راجعت تقرير حركة المرور المباشر في Wordfence مؤخرًا؟
سترى عدد قليل من الروبوتات تضرب موقعك باستمرار وتضغط على الخادم الخاص بك. من الواضح أن Googlebot وغيره من الروبوتات جيدة، وقد تكون هناك أيضًا روبوتات سيئة تضرب موقعك. ما لم تتحقق، فلن تعرف أبدًا.
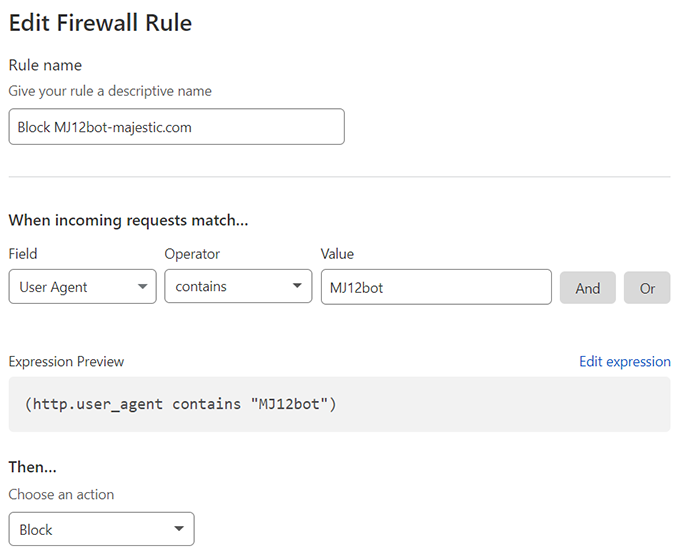
ومع ذلك، يستهلك Wordfence الكثير من وحدة المعالجة المركزية (CPU) نفسها ولهذا السبب أنا لا أستخدمه. البدائل هي Blackhole For Bad Bots أو Block Bad Queries أو Cloudflare Firewall Rules (هذا ما أستخدمه). يمكنك إنشاء ما يصل إلى 5 قواعد مجانية لجدار الحماية مما يعني أنه يمكنك حظر أفضل 5 روبوتات غير مرغوب فيها. ما عليك سوى نسخ اسم المضيف الخاص بهم ثم حظره في Cloudflare.
قم بتسجيل الدخول إلى لوحة معلومات Cloudflare الخاصة بك وانتقل إلى Firewall → Firewall Rules → Create A Firewall Rule. انسخ أسماء مضيف الروبوت السيئ (من Wordfence أو Cloudways Bot Traffic) وأضفها هنا في حقل “القيمة”. نظرًا لأنه يمكنك إنشاء 5 قواعد، فستكرر هذه الخطوة لأسوأ 5 روبوتات سيئة.

انقل صفحة تسجيل الدخول إلى WP باستخدام Perfmatters أو WPS Hide Login لأن صفحة تسجيل الدخول الافتراضية wp الخاصة بك تجذب روبوتات غير مرغوب فيها. إذا كنت تستخدم Cloudflare أو خدمة أمان أخرى، فقم بتمكين WAF.
19. الهاتف المحمول
كيف تقوم بتحسين سرعة موقعك على الهاتف المحمول؟
تنتقل معظم تحسينات سطح المكتب إلى الهاتف المحمول، لذا يجب أن تبدأ بها أولاً. ثانيًا، تستخدم Google اتصال 3G أبطأ لاختبار الهاتف المحمول مما يعني أن نتائج الجوّال دائمًا ما تكون أسوأ من سطح المكتب. لا يزال، هناك بعض الأشياء الخاصة بالجوال التي يمكنك القيام بها.
- تأكد من أن القوالب/الإضافات متجاوبة.
- استبدل السلايدر بالصور (السلايدرات هي شيء من الماضي على أي حال).
- قم بتكويد القوائم في CSS بدلاً من JavaScript.
- عرص الصور الأصغر للأجهزة المحمولة باستخدام مكوِّن إضافي للصور.
- قم بتمكين التخزين المؤقت للجوال إذا كان لديك قالب بتصميم مختلف على الجوال.
- قم بتقليل جودة الصورة للاتصالات الأبطأ (يمكنك القيام بذلك في Optimole).
- ضع في اعتبارك AMP (أنا لست معجبًا) – انخفضت تحويلات Kinsta بنسبة 59% عند استخدام AMP.
- تحقق من تقرير “مؤشرات أداء الويب” في Search Console (يوجد قسم مخصص للجوال).

20. WooCommerce
يمكن أن تتطلب مواقع ووكومرس المزيد من البرامج النصية والأنماط وأجزاء سلة التسوق والمكونات الإضافية.
إلى جانب تحسينات السرعة العامة، هناك بعض الأشياء الإضافية التي يمكنك القيام بها. إلى حد بعيد الأهم هو الاستضافة القوية. NakibVPS و Rocket.net هما ما أقترحه لمواقع WooCommerce.
- استخدم اضافة Disable WooCommerce Bloat.
- لا تقم مطلقًا بتشغيل WooCommerce على الاستضافة المشتركة (وصفة الكوارث).
- امسح معلومات WooCommerce العابرة في إعدادات ووكومرس Status.
- تعطيل أجزاء سلة التسوق إذا كنت تقدر السرعة على الأجزاء (في Perfmatters).
- تعطيل البرامج النصية/أنماط WooCommerce على صفحات غير التجارة الإلكترونية (في Perfmatters).

21. تحسين Gravatars
يستغرق Gravatars وقتًا طويلاً للتحميل خاصةً إذا كان لديك الكثير من تعليقات المدونة (حاول تشغيل مقال مع تعليقات من خلال GTmetrix وسترى مدى سوء الأمر). لديك بعض الخيارات:
- استضافة Gravatars محليًا باستخدام Simple Local Avatars
- تعطيل Gravatars تماماً
- تعيين Gravatar الافتراضي الخاص بك إلى فارغ (بدون صورة)
- احذف التعليقات التي لا تضيف قيمة
- قم بتعيين Gravatar الافتراضي الخاص بك على صورة مخصصة على الخادم الخاص بك
- قصر صورك على Gravatar بأبعاد أصغر (مثل 32 بكسل)
- حاول التخزين المؤقت لصور Gravatars باستخدام FV أو Harrys أو Optimum Gravatar
22. ترقية البرامج
حافظ على تحديث برنامجك. WooCommerce وبعض منشئي الصفحات (Elementor و Divi) لديهم قسم حالة النظام يعرض تفاصيل البرنامج الخاص بك. ابق على اطلاع أيضًا عندما تصدر استضافتك تحديثًا (إصدار PHP ، Redis ، إلخ) ستحتاج على الأرجح إلى إجراء هذه التحديثات يدويًا.
- إصدار PHP (يجب إستخدام +8.0)
- إصدار MySQL + MariaDB
- زيادة حد ذاكرة RAM إلى 256MB
- تحديثات ووردبريس، القوالب، الإضافات

تحقق من موقع الويب الخاص بك بحثًا عن الأخطاء المرئية نظرًا لأن الإضافات القديمة قد لا تكون متوافقة. إذا رأيت أخطاء، فيمكنك دائمًا الرجوع مرة أخرى إلى إصدار PHP سابق.
23. تحسينات أخرى
لم يندرج بعضها ضمن الأقسام الأخرى، لذلك أدرجتها هنا:
- حماية صفحات تسجيل الدخول – إذا كنت تستخدم Cloudflare ، فأضف قاعدة صفحة لحماية صفحة تسجيل الدخول الخاصة بك، واضبط مستوى الأمان على مرتفع، ثم قم بتعطيل ميزات أداء Cloudflare داخل المسؤول.
- استخدم Brotli – إنه أسرع بكثير من GZIP
- تأجيل JavaScript غير الهامة – استخدم اضافة الكاش أو Autoptimize لتأجيل JavaScript غير الحرج (يتم تحميل ملفات JS أسفل الجزء المرئي من الصفحة). لا تؤجل المحتوى الموجود في الجزء المرئي من الصفحة.
- لا تمكّن Yoast Indexables – يدعي تسريع الموقع لكن لا أوصي بتفعيله (العديد من الشكاوى على مدونتهم). وبصراحة، يجب عليك استخدام Rank Math أو SEOPress بدلاً من ذلك.
- بين دمج CSS/JS ، أو لا – يقول WP Johnny أن المواقع الأصغر يجب أن تدمج (Combine) الملفات، والمواقع الأكبر لا ينبغي أن تفعل ذلك. يجب عليك أيضًا اختبار Critical CSS لمعرفة ما إذا كان له تأثير إيجابي على أوقات التحميل لأنه قد يكون له تأثير سلبي في بعض الأحيان.
24. عناصر PageSpeed Insights
فيما يلي العناصر الموجودة في PageSpeed Insights والحلول الشائعة والتي حاولت أن أجعلها خاصة بـ WordPress. لدي دليل تفصيلي حول خطوات الحصول على درجة 100% في PageSpeed Insights.
- تجنب حجم DOM الزائد – تجنب منشئي الصفحات البطيئين، التحميل البطيء للعناصر الموجودة أسفل الجزء المرئي من الصفحة (الصور، مقاطع الفيديو ، iframes ، AdSense). في حالة استخدام Elementor ، قم بتمكين “Optimized DOM Output”.
- تجنَّب سلاسل الطلبات المهمة – قم بتأجيل/عدم مزامنة JavaScript أسفل الجزء المرئي من الصفحة، ودمج CSS و JS في ملفات فردية، واستفد من الاتصال المسبق والتحميل المسبق.
- تجنب document.write – غالبًا ما يرتبط بالطلبات الديناميكية مثل إعلانات أدسنس. تأخير تحميل Adsense قد يحل المشكلة، وإلاّ فيمكنك تجاهلها.
- تجنُّب الأحمال الضخمة للشبكة – قلل أحجام الصفحات وعدد طلبات HTTP. توصية عامة تمتد من التخزين المؤقت إلى تحسين الصور والخطوط وكود الطرف الثالث والمكونات الإضافية وتقليل ملفات CSS + JavaScript.
- تجنب مكتبات JavaScript الكبيرة ذات البدائل الأصغر – تعتمد معظم المكونات الإضافية على jQuery بدلاً من مكتبات JavaScript الكبيرة، ولكن لا يزال يتعين عليك محاولة إزالة jQuery من موقعك باستخدام المكونات الإضافية الخالية من jQuery.
- تجنُّب متغيّرات التصميم الكبيرة – يقيس تغيير العناصر على صفحة. غالبًا ما يرتبط بالخطوط والأزرار والصور و CSS وملفات تعريف الارتباط التي “تنتقل للداخل” أثناء تحميل الصفحة. استخدم ميزة font-display بشكل صحيح، واستبعد الصور الموجودة في الجزء المرئي من الصفحة من التحميل البطيء، وحدد أبعاد الصور/إطارات iframes. يمكن أن تتسبب الإعلانات والرسوم المتحركة والمحتوى الديناميكي أيضًا في ارتفاع مستوى CLS. ينطبق مقياس CLS فقط على المحتوى الموجود في الجزء المرئي من الصفحة.
- تجنب عمليات إعادة توجيه الصفحات المتعددة – استخدم HTTPS و WWW الصحيحين أو إصدار بدون WWW في جميع أنحاء موقعك. يمكن أن تتسبب المكونات الإضافية أيضًا في حدوث أخطاء في إعادة التوجيه.
- تجنب الرسوم المتحركة غير المركبة – قم بإصلاح الرسوم المتحركة التي تتحول أو تظهر بشكل مفاجئ عند تحميل صفحتك مما سيؤثر أيضًا على CLS.
- تجنُّب عرض ميزات JavaScript القديمة في المتصفحات الحديثة – لا تستخدم جافا سكريبت قديمًا (معيار ES5). يجب أن يمنع استخدام القوالب/الإضافات الموثوقة ذلك.
- تأجيل الصور خارج الشاشة – تحميل الصور البطيئة (مضمنة في WordPress أو استخدام مكون إضافي (Optimole) يتم تحميله بشكل كسول بدون jQuery ويقدم الصور عبر Cloudfront).
- تأكد من بقاء النص مرئيًا أثناء تحميل خط الويب – استخدم خاصية “swap” في عرض الخط، أو استخدام مكون إضافي.
- ترميز الصور بكفاءة – توصية عامة لجعل الصور أصغر. ضغط الصور (باستخدام مكون إضافي مثل Imagify أو TinyPNG)، تحميل الصور الكسول، وتقديمها من CDN، وإزالة بيانات EXIF، واستخدام WebP.
- استبعاد موارد حظر العرض – أنشئ Critical CSS وأجل JavaScript. يمكن لـ Autoptimize واضافة Async JavaScript عادةً إصلاحها.
- تفعيل ضغط النص – قم بتمكين GZIP في المكون الإضافي لذاكرة التخزين المؤقت (لكن Brotli أسرع).
- سرعة عرض أكبر جزء من المحتوى على الصفحة – المدة التي يستغرقها المحتوى الرئيسي على الصفحة لإنهاء العرض (هناك عدة عوامل متضمنة). تتمثل الطرق الأساسية لتحسين LCP في تقليل أوقات استجابة الخادم TTFB، واختيار مركز بيانات قريب من الزوار، واستخدام CDN، وإضافة تلميحات موارد المستعرض مثل الاتصال المسبق والجلب المسبق، واستخدام التخزين المؤقت من جانب الخادم، وتضمين الموارد الهامة، وتأجيل الموارد غير الهامة، واستخدام المسار الحرج CSS، وتجنب النصوص الثقيلة في الجزء المرئي من الصفحة، وتقليل حجم DOM الزائد، والتأكد من بقاء النص مرئيًا أثناء تحميل الخط، وتحسين الصور، واستخدام الصور التكيفية، وتقليل CSS/JS.
- تقليل سلسلة العمل الرئيسية – توصية عامة لتقليل جافا سكريبت.
- الحدّ من محتوى JavaScript/CSS غير المستخدم – تجنب منشئي الصفحات البطيئين الذين يضيفون الكثير من CSS/JS غير الضرورية، وقلل من رموز الطرف الثالث. إزالة jQuery إذا لم يخرب موقعك. استخدم Critical CSS. استخدم شفرة تتبع Google Analytics أصغر (analytics-min.js أو analytics.js) بدلاً من gtagv4.js. استخدم Perfmatters أو Clearfy لإلغاء تحميل الملفات على صفحات ومقالات محددة.
- تقليل أوقات استجابة الخادم – تجنب الاستضافة المشتركة واستضافات EIG وسجل الخروج من SiteGround لأن TTFB الخاصة بهم أصبحت بطيئة. جرب NakibVPS أو Rocket.net. انضم إلى مجموعة WP Hosting Facebook للحصول على التعليقات.
- حافظ على عدد الطلبات منخفضًا وأحجام النقل صغيرة – وسائل الحفاظ على عدد الطلبات منخفضة لتقديم عدد أقل من طلبات HTTP (غالبًا ما تكون مرتبطة بالكثير من التعليمات البرمجية لجهات خارجية، والخطوط المتعددة، وملفات CSS/JavaScript المتعددة).
- وقت تنفيذ جافا سكريبت – راجع عنصر “الحدّ من محتوى JavaScript غير المستخدَم”.
- تقليل استخدام الرموز التابعة لجهات خارجية – اعرف كود الجهة الخارجية الذي يتم تحميله على موقعك من خلال PSI أو GTmetrix Waterfall ثم حدد ما يجب تحسينه. استضف الخطوط محليًا في OMGF، واستضف Google Analytics، وقم بتحميل مقاطع الفيديو بشكل كسول، واستبدل إطارات YouTube iframes بمعاينة الصورة، واستضيف Gravatars محليًا باستخدام Simple Local Avatars. تأخير تحميل JavaScript غير ضروري التابع لجهة خارجية، وتجنب استخدام الخرائط على مستوى الموقع. يمكن لبرنامج AdSense إنشاء العديد من طلبات الجهات الخارجية.
- تصغير CSS – يزيل الأحرف غير الضرورية من CSS (يتم ذلك عبر البرنامج المساعد لذاكرة التخزين المؤقت).
- تصغير JavaScript – يزيل الأحرف غير الضرورية من JS (عبر البرنامج المساعد لذاكرة التخزين المؤقت).
- الاتصال المسبق للأصول المطلوبة – إذا كنت تستخدم CDN أو خطوط جوجل، فأعمل Preconnect لعنوان CDN و fonts.gstatic.com باستخدام Perfmatters أو Pre* Party أو أضف الرمز يدويًا. سيؤدي هذا إلى إنشاء اتصال مبكر بخدمات الطرف الثالث.
- التحميل المسبق للطلبات الأساسية – يتم تحميل الموارد المهمة في وقت أقرب. يتم إجراؤه بشكل شائع مع ملفات CSS و JavaScript و WOFF2 وملفات الصور المهمة. يمكن إجراؤه في FlyingPress و Perfmatters ومكونات السرعة الأخرى.
- الصور ذات الحجم المناسب – تجنب الصور الضخمة وغير الحجم إلى أبعاد أصغر.
- إزالة الوحدات المكررة في حِزم JavaScript – غالبًا ما ينتج عن استيراد رمز يمكن أن ينتج عنه وحدات مكررة (حزم JS) من مصادر متعددة.
- عرض الصور بتنسيقات الجيل القادم – قم بتحويل الصور إلى تنسيق WebP باستخدام اضافة أو CDN.
- عرض الأصول الثابتة من خلال سياسة ذاكرة التخزين المؤقت الفعالة – إذا كنت تستخدم Cloudflare ، فاضبط انتهاء صلاحية ذاكرة التخزين المؤقت على 6 أشهر.
- استخدام تنسيقات الفيديو لمحتوى الصور المتحركة – قم بتحويل أي صور GIF متحركة إلى فيديو.
- استخدام أدوات معالجة الحدث السلبية لتحسين أداء التمرير – تستخدم بعض القوالب/الاضافات “addEventListener” (قم بتعديلها لتكون سلبية).
25. فيديو تسريع موقع ووردبريس
لقد قمت بنشر فيديو حول هذا المقال للأشخاص الذي لا يحبون القراءة كثيراً. مع ذلك، فإن هذا المقال يحتوي على معلومات أكثر بكثير مما ذكر في الفيديو:
26. المصادر
إذا كنت تتطلع إلى القيام بذلك بنفسك، فقم بالانضمام إلى مجموعات فيسبوك التي أوصيت بها وابحث عن حلول. لقد طرح الكثير من الأشخاص بالفعل أسئلة حول تحسين عناصر معينة في PSI، وتوصيات الاستضافة، واضافات التخزين المؤقت، وشبكات CDN، وما إلى ذلك. هناك منجم ذهب من المعلومات هناك.
مجموعات فيسبوك
- مجموعة WP Speed Matters
- مجموعة WordPress Hosting
- مجموعة WordPress Speed Up (كُن حذراً، مدير مجتمع سايت جراوند Hristo هو مسؤول هناك!)
توظيف فريقنا
إن تسريع موقع ووردبريس هو إدماني! إذا كان هناك تحسن بمقدار 50ms في أي مكان، فسأخبرك وأبدي كل الإهتمام للقيام بذلك.
بعد أن أدرت مواقع مختلفة من مئات إلى ملايين الزوار، أعتقد أن سرعة الصفحة مهمة لأي موقع ويب، وخاصة الأعمال التجارية. تجربة مستخدم أفضل بكثير (خاصة على الهاتف المحمول)، وأحمال أقل على الخادم، والمزيد من التحويلات/المبيعات.
- خدمة تسريع موقع ووردبريس
- لديك متطلبات خاصة؟ تواصل معنا اليوم
أسئلة يتكرر طرحها
ما هي أهم عوامل السرعة لموقع ووردبريس؟
تعد الاستضافة، واضافة التخزين المؤقت، وتحسين الصور، وتحسين الإضافات، وما إذا كنت تستخدم أكواد خارجية، أهم خمسة عوامل لسرعة موقع الويب.
ما هي أفضل اضافة كاش لموقع ووردبريس؟
عادةً ما يتم تصنيف FlyingPress كأفضل مكون إضافي لذاكرة التخزين المؤقت في استطلاعات Facebook نظرًا لأنه يحتوي على ميزات مضمنة لا تفعلها معظم الإضافات. يجب أن تحقق هذه التحسينات الإضافية درجات أفضل وأوقات تحميل في GTmetrix.
ما هي أفضل استضافة ووردبريس التي يجب أن تستخدمها؟
أفضل استضافة هو موضوع قابل للنقاش، لكن NakibVPS و Rocket.net هما عمومًا استضافات ووردبريس الأعلى تصنيفًا.
ما أداة اختبار السرعة التي يجب أن تستخدمها لقياس موقعك؟
تحتوي GTmetrix على أقوى التوصيات وخاصةً عندما يتعلق الأمر بتحسين الصور وإيجاد الإضافات البطيئة في علامة تبويب Waterfall وقياس الوقت للبايت الأول. لا تحتوي Pingdom على العديد من التوصيات ، ولا تقيس Google PageSpeed Insights أوقات التحميل.
كيف يمكنك تحسين صور موقعك؟
يمكنك تحسين صور موقعك باستخدام مكون إضافي مثل Shortpixel أو Imagify لضغط الصور وتجريد بيانات EXIF. تأكد من تغيير حجم الصور إلى الأبعاد الصحيحة وخدمتها بشكل مثالي من CDN. التحميل الكسول للصور ومقاطع الفيديو سيجعل الصفحة أسرع أيضا.
كيف يمكنك تحسين السكربتات الخارجية؟
من الأفضل تجنب السكربتات الخارجية معًا، مثل Google AdSense، وعناصر واجهة مستخدم Facebook، والمكونات الإضافية التي تنشئ طلبات خارجية. تتيح لك بعض المكونات الإضافية مثل Disques تحميلها بشكل مشروط. إذا كانت الصفحة تحتوي على جافا سكريبت، فجرّب المكون الإضافي Async JavaScript. أخيرًا، قم بجلب جميع عناوين URL الخارجية التي يتم تحميلها على الصفحة مسبقًا.
أتمنى حقا أن يكون هذا البرنامج التعليمي في شرح كيفية تسريع موقع ووردبريس قد ساعدك! شاركنا درجات GTmetrix الجديدة + أوقات التحميل لموقعك في التعليقات:-)

حول أنمار النقيب
مدون & مطور، أُشارك كل ما تعلمته حول تحسين مواقع ووردبريس للسرعة، ودروس تحسين محركات البحث (SEO). إقرأ سيرتي الذاتية لتتعلم المزيد عني.




شرح ولا اروع.بالفعل قمت بتجربة البعض منها ونجح بطريقة جيدة.مشكور على الطرح المميز
من فضلك الأخ انمار، هل ممكن اضافة دومين blogpost المجاني عند اضافة موقعي إلى Cloudflare؟ أم يجب شراؤه .سلام
أهلاً بوجمعة،
نعم. يمكنك ربط دومين بلوجر المجاني مع كلاود فلير.
اشكرك اخي انمار على المعلومات القيمة ونطمع في المزيد من مالديك من معلومات في مجال الووربرس.
كان موقعي بسرعة لا تتعدا 60% والان الحمدلله لا تقل عن 90%
رغم اني استخدم استضافة نيم شيب وحسب ماعرفت انها من الاستضافات الثقيلة.
بس المشكلة عندي في فحص جوجل للجوال ما تتعدا 60% اذا ممكن تشوف اخي ايش السبب.
تحياتي اخوك من اليمن
أهلاً أخي الكريم،
شكراً لك للتعليق!
للأسف لا يمكنني مراجعة موقعك على إنفراد، يمكنك أن تجد نصائح مجانية لتحسين سرعة موقعك على كَروب النقيب للمعلوماتية على فيسبوك، أو طلب خدمات تسريع ووردبريس الخاصة بنا.
تحياتي
اخي معظم مواقع قياس السرعة يقيس سرعة سطح المكتب وليس الجوال ولكن أداة جوجل تقدم سرعة الموقع علي الجوال هل ترشح لي موقع اخر لقياس السرعة بدقة مثل جوجل
أهلاً احمد،
شكراً لك للتعليق!
نعم، أستخدم أداة https://www.webpagetest.org/ فهي أفضل اداة لقياس وقت تحميل الموبايل.
تحياتي
ما شاء الله على هيك محتوى استاذ انا عندي متجر الكتروني تظهر مشكلة في صفحة التشيك اوت رسالة الصفحة غير موجودةة 404 اتمنى تساعدني ف حل هذه المشكلة
احببت أعلق على مسألة تصغير الصور
بعد تجربة الكثير من المواقع والاضافات
برأيي ان موقع https://www.photopea.com يقدم افضل واجود تصغير صور بشكل مبهر لا اعتقد يوجد افضل منه واراهن عليه
شكراً لك للإشارة.
أخي أنمار،
شرحك كالعادة ممتاز تحس انو شخص فاهم شو عم يصير، يعنو مو مثل باقي الأشخاص يشرح من أجل شرح لا يعرف.
اخي أنمار انا سرعة موقعي جد ممتازة لحد ساعة ولكن، احاول فقط أن اتعلم المزيد منكم طبعا.
مشكلتي في الموقع انه عندما اقوم ب بتصفحه أجد الكثير من الملفات المخزنة وانا اريد تغيير شئ لكن لا أجده في الموقع و اضطر إلى إعادة التحميل من جديد.
المرجو اخي أنمار زيارة موقعي و قل ما مشاكل التي ينبغي علية معالجتها.
وأيضا اخي أنمار أرجو أن تمدني أفضل إضافة لضغط الصور مع طريقة عمل تأخير تحميل الصور بشكل صحيح.
وشكرا جزيلا اخي.
مرحباً أخي،
شكراً لك للتعليق وسعيد جداً لإعجابك بالمحتوى الخاص بي!
لم أفهم ما هي مشكلتك بالضبط وبشكل عام، أنصحك بالإنضمام لمجموعتنا على فيسبوك وطرح مشكلتك حيث ستحصل على الدعم بشكل سريع!
بخصوص سؤالك حول الصور، فأفضل إضافة هي Shortpixel و Imagify. أوصي بعمل Native Lazyload (أستخدم Flying Images لهذا الغرض) ويجب أن تستبعد الصور في الجزء المرأي من عملية التحميل الكسول.
شكراً،
أنمار
السلام عليكم اخي .
ماشاء الله موقعك سريع جدا , اردت ان اطبق الخطوات التي ذكرتها في مقالتك عن تسريع المواقع ولكني فشلت في عدة خطوات للاسف الشديد
مرحباً أخي،
يؤسفني سماع أنك تواجه صعوبات في تطبيق الشرح. ماذا عن متابعة نفس الشرح بشكل فيديو على قناتي؟ أعتقد سيكون أسهل لك.
كذلك، في حال كنت بحاجة للمزيد من المساعدة فأنضم لمجموعتنا على فيسبوك حيث نتشارك الأفكار لتسريع المواقع!
تحياتي،
أنمار
السلام عليكم اخي انمار النقيب
ارجو ان تضع لنا شرحًا حول كيفية ربط موقع ووردبريس بخدمة Amazon CloudFront وكيفية ضبط اعداداته بشكل صحيح، طبعًا انا متاكد انك ستكون انت اول من يشرح ذلك في المحتوى العربي لانني بحثت ولم اجد شيئًا مكتوبا او مصورًا بالعربي.
شكرًا على المحتوى الذي تقدمه
إن شاء الله في المستقبل القريب. شكراً لك لمقترحك:)
اشكرك اخي انمار على المعلومات القيمة ونطمع في المزيد من مالديك من معلومات في مجال الووربرس.
كان موقعي بسرعة لا تتعدا 60% والان الحمدلله لا تقل عن 90%
https://alashlahnet.com
رغم اني استخدم استضافة نيم شيب وحسب ماعرفت انها من الاستضافات الثقيلة.
بس المشكلة عندي في فحص جوجل للجوال ما تتعدا 60% اذا ممكن تشوف اخي ايش السبب.
تحياتي اخوك من اليمن
شكراً لك للتعليق!
راجعت موقعك وأهم ما يؤثر على السرعة الآن هو: إستضافة ضعيفة، و الطلبات الخارجية، وخطوط جوجل.
شكراً
أخي العزيز، ما رأيك باستضافة contabo
قمت بقراءة عدة مراجعات لها ووجدت انها جيدة مقارنة بأسعارها الممتازة. هل لديك خبرة مسبقة معهم؟ أرجو الإجابة.
وهل يمكنك توفير شرح جيد لضبط إعدادات bunnycdn بجانب الكلاود فلير وضبط ضغط الصور وهذه الأمور؟ لانني أفكر بجد بالاشتراك لديهم
وشكرا جزيلاً على الشرح الرائع والمفيد.
أهلاً محمد،
للأسف ماعندي أي معلومات حول الإستضافة التي سألت عنها. أنا أراجع ما هو مشهور ومعروف في الجودة والسرعة + مجرب ومستخدم من قبلي!
قد أقوم بفحصها مستقبلاً ومشاركة رأيي بها لكم.
بخصوص BunnyCDN نعم إن شاء الله في الأسابيع القليلة القادمة سأشرح عملية الإعداد بشكل تفصيلي.
شكراً لك
السلام عليكم اخي أنمارشكرا على المقال
اخي اواجه مشكل عندما اعدل على صفحات المقالات بواسطت Elementor PRO تصبح بطيئة جدا مع العلم انني استعمل اضافة WP Rocket ومعدلة بشكل جيد.
كيف احل هذا المشكل اخي
انتضر الرد وشكرا جزيلا
أهلاً جمال،
تصبح بطيئة في الواجهة الأمامية (Frontend) أم في لوحة المحرر تبع Elementor؟ أرجو توضيح هذه النقطة!
بصورة عامة، يضيف المنتور المزيد من أكواد JS و CSS غير المستخدمة للصفحات وبالتالي فإن الصفحات المصممة مع E قد تكون بطيئة.
لدي شرح قريباً إن شاء الله حول تسريع مواقع Elementor ترقبهُ فسيكون مفيد لك في كل الحالات.
شكراً
مرحبا اخي انمار سعيد جدًا بردك
(تصبح بطيئة في الواجهة الأمامية)
منتضرين الشرح سيكون ذلك افضل
شكرًا جزيلا واتمنى لك التوفيق
مجهودك اكثر من رائع أخي الكريم ربنا يوفقك
ولكن ما القالب الذي يُستخدم في هذا الموقع ؟ هل هو استرا ؟ أم قالب اخر، وهل شامل لتعديلات أ/ لأ
أهلاً محمد،
شكراً لك، أنا أستخدم Astra مع تصميم الصفحات بإستخدام Elementor PRO.
ولكنني على وشك إكمال تصميم موقعي بشكل مخصص مع Oxygen Builder والذي ساعدني في بناء نفس موقعي بدون قالب مع إستخدام بعض أكواد البرمجة.
شكراً لتواصلك السريع، وأهنئك على المحتوى الجيد الذي تقدمه، شئ يدعو للفخر وسط محتوى عربي ركيع.
مقالة مفيدة أخي و ملئية بالمعلومات الجديدة و يمكن اعتبارها دليل لاي شخص يستخدم ووردبريس. بارك الله فيك .. تحياتي
شكرا جزيلا …. اخي انا استخدم قالب جنة ونفس الاضافات والاعدادت التي تستعملها انت … الا ان السرعة متذبذبة جدا مع ضهور المشاكل بشكل دوري … هل تستطيع مساعدتي ؟
مقالة في غاية الروعة بارك الله فيكم يا بشمهندس
شكراً، ويبارك بيك وردة:)
السلام عليكم،
انا لا يوجد لدي اضافه WP Rocket ما هي الإضافات التي يجب على استخدامها بدلا عنها.
وهل تفعيل اضافه Autoptimize واضافه سامش واي تربل دليو يتعارضون مع بعض او لا
وهل تفعيل اضافه خريطه موقع قوقل و Yoast و Jetpack يتعارضون مع بعض ام لا
يرجى كتابة اسماء الاضافات باللغة الانكليزية وليس بالعربية. حاولت تعديل تعليقك وترجمة ماتقصد ولكن لازلت لم أفهم بعض الاسماء التي ذكرتها.
جزاك الله خير على هذه المقالة المفيدة جدا جدا سوال لو سمحت انا استخدم ثيم ببلشر لكن للاسف نسخة الهاتف سرعتها 70 فقط حاولت عمل المستخيل لرفع سرعتها و لم استطيع بينما نسخة الكمبيوتر الحمد الله 90 فاي الحلو سمحت
مرحباً،
شكراً لك على التعليق:)
من تعليقك فهمت أنك أستخدمت أداة PageSpeed Insights. هذه الأداة تعطي توصيات تفضيلية لضمان تجربة مستخدم رائعة. هي لاتقيس في الواقع وقت تحميل موقعك ومعضم توصياتها خاصة بجودة الموقع وليس سرعته. على أية حال، أرى ان 70% للجوال على PageSpeed Insights هي درجة ممتازة ولايتوجب عليك البحث أكثر. أهتم أكثر بتوصيات GTMetrix و Pingdom واهتم قليلاً لتوصيات اداة غوغل.
تحياتي
شكرا لك اخي العزيز