كيف تقوم بتخصيص صفحة Checkout في الووكومرس باحترافية

لنتحدث بصراحة، صفحة إتمام الشراء (Checkout page) الافتراضية في الووكومرس تفتقر للتطور، والاعتماد عليها بحالتها الحالية، قد يؤدي إلى تقليل المبيعات بدل من تعزيزها.
ولكن أتدري ما يجعل WooCommerce مميز؟ هو إتاحته الفرصة لنا لتعديل التفاصيل الدقيقة. حتى إذا لم تناسبنا خياراته الافتراضية، يمكننا الاستعانة بإضافات من أطراف ثالثة لتحويل التصميم الأساسي إلى شيء يتسم بالاحترافية العالية.
أنواع صفحات الدفع
تختلف صفحات الـ Checkout إلى أشكال متنوعة، واختيار التصميم الأنسب يعتمد في الأساس على الأهداف التي تلبي احتياجاتك بدقة.
1- العادية

هي الصفحة الافتراضية التي تأتي مع WooCommerce. وفي الغالب تشمل حقول لتفاصيل الفواتير، بيانات الشحن، ملخص الطلب، وخيارات الدفع. ولتفادي إرهاق العميل بمهمة ملء العديد من البيانات، ويفضل التركيز على جمع البيانات الأساسية فقط.
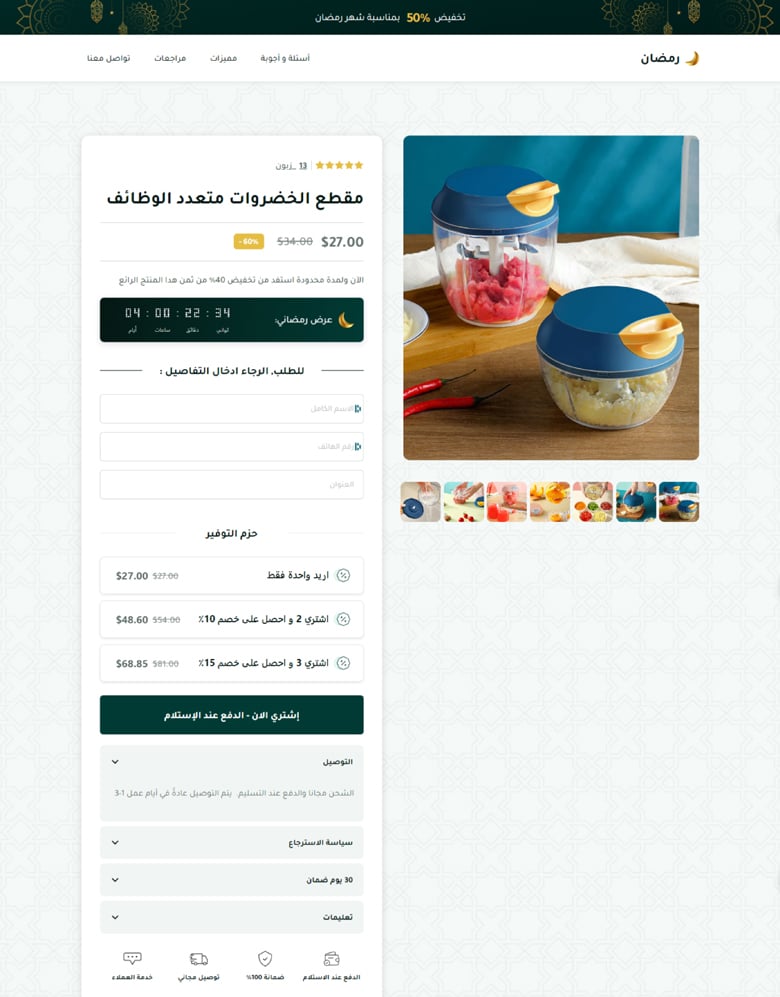
2- المباشرة (مناسبة للدفع عند الاستلام)
في الواقع، هذه الصفحة ليست مخصصة للدفع، لكنها تعد عنصر حاسم في التجارة الإلكترونية، خاصة لأولئك الذين يتعاملون بأسلوب الدفع عند الاستلام(Cash On Delivery). الغرض الرئيسي هنا هو جمع بيانات العميل، وبعد تعبئة الحقول المطلوبة، سيتم توجيهه إلى “صفحة شكرا لتأكيد طلبك”، والتي تعتبر خطوة جد ضرورية لقياس معدلات التحويل.

وهي عبارة عن نموذج، نقوم بحشوه داخل صفحة الهبوط. وفي العادة يحتوي على أقل عدد ممكن من الحقول، بحيث يشمل الاسم، رقم الهاتف، والعنوان، يتبعها زر للإرسال. تعد هذه المعلومات أساسية جد كافية وهي الطريقة الأكثر شيوعا في الوقت الحالي فيما يخص التجارة والتسويق الإلكتروني.
3- متعددة الخطوات
وهنا صاحب المتجر يقسم عملية الدفع إلى خطوات متعددة (مثل تفاصيل الفواتير، الشحن، التأكيد). حيث يتم تقسيمها لمراحل تسمح للعملاء بمراجعة طلباتهم قبل الدفع مع توفير ملخص للمنتج، الكمية، السعر وغيرها..
كيفية تخصيص صفحة Checkout Page
العملية سهلة للغاية، فمنصة الووردبريس دائما ما توفر لنا حلول متنوعة لمعالجة أي مشكلة نصادفها، وفيما يلي سنستعين بالحل الأبسط:
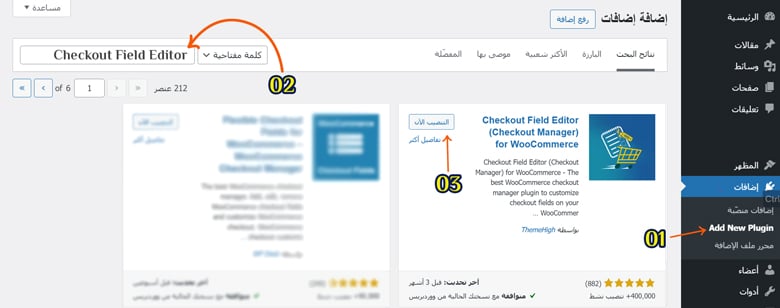
1- تنصيب الإضافة
انتقل إلى قسم الإضافات في لوحة تحكم ووردبريس (Plugins)، اختر “إضافة مكون جديد” وابحث عن “Checkout Field Editor”. انقر على خيار التنصيب، ثم قم بتفعيلها، وبعدها ستنتقل إلى صفحة لتفعيل إعدادات الإضافة.

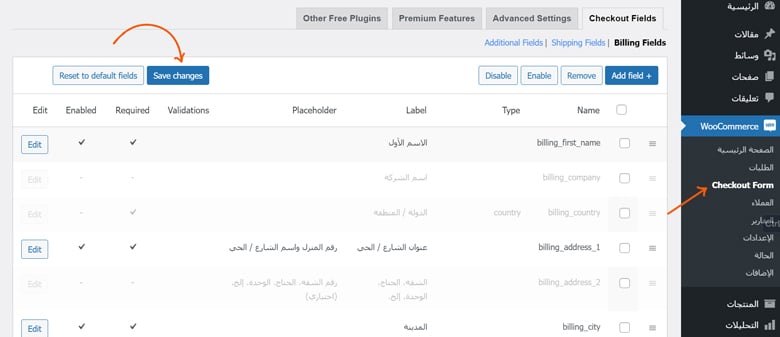
2- إزالة الخانات غير اللازمة
بعد تنصيب الإضافة، ستجدها في القائمة الجانبية للووردبريس باسم Checkout Form وبالتحديد تحت “WooCommerce” كما يظهر في الصورة.

الخطوة الأولى المهمة هي تقليص عدد البيانات المطلوبة من العميل في الصفحة، فكما نرى تأتي بكم هائل من المعلومات وكأنها واجب منزلي. ويفضل دائما أن تكون بأقل عدد ممكن وتتضمن الأساسيات مثل الاسم الكامل، العنوان، ورقم الهاتف، ويمكن استبدال هذا الأخير بالبريد الإلكتروني حسب نوع المنتج أو الخدمة التي تروج لها.
لذا ستقوم بتعطيل كافة البيانات الأخرى غير الضرورية من خلال التعليم عليها ثم اضغط على “Disable” وبعدها احفظ التغييرات “Save Changes”.
3- تعديل تصميم الصفحة
بعد أن ضبطنا المحتوى الأساسي لصفحة الـ Checkout، الخطوة التالية هي تحسين تصميم الصفحة ليكون بسيط ويحث العميل على التركيز فقط على إتمام الشراء. الهدف هنا هو منع العميل من التشتت بزيارة أقسام أخرى من الموقع أو القيام بمشاركة المحتوى، نرغب فقط في تسريع عملية الشراء وجعلها أكثر سهولة. لذا ينبغي إزالة عناصر مثل عنوان الصفحة، الهيدر وحتى الفواتير، أو أي إعلانات موجودة في الموقع.
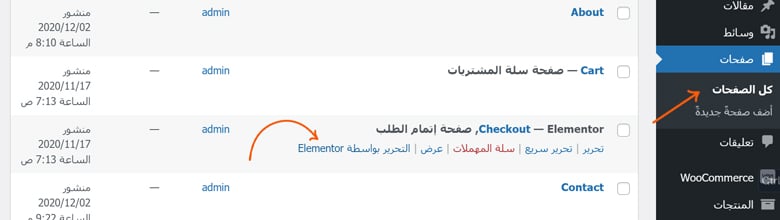
الخطوة الأولى من خلال التوجه لصفحة الدفع وتعديلها، وهذا من خلال الذهاب إلى “صفحات” ومن ثم توجه نحو صفحة “Checkout واضغط على “التحرير بواسطة Elementor”.

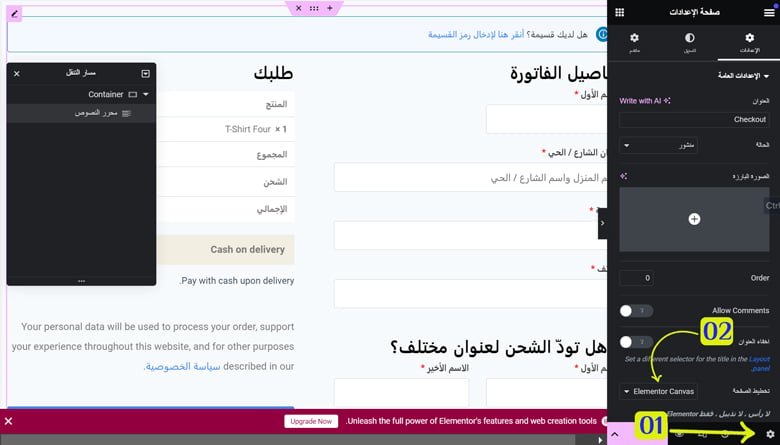
عند الوصول إلى صفحة الدفع باستخدام محرر Elementor، الإجراء الأول يكون إزالة العنوان والرأس وأي عنصر مشتت آخر يبرز في أعلى الموقع. بعد ذلك، انتقل إلى إعدادات الصفحة داخل المحرر واختر تخطيط “Elementor Canvas” للصفحة. ومن ثم اضغط على “تحديث” الصفحة.

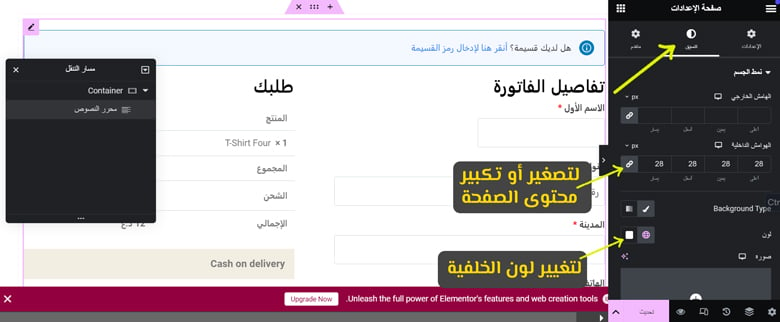
وللمحافظة على التصميم البسيط، يمكنك كذلك جعل لون الخلية بلون موحد ويفضل الأبيض، ويمكن التلاعب بباقي الإعدادات مثل تصغير متوى الصفحة وغيرها من خلال خاصية التنسيق.

ماذا عن كوبونات الخصم في صفحة الدفع؟
إحدى الاستراتيجيات الفعالة لزيادة المبيعات في متجرك الإلكتروني تكمن في استخدام كوبونات الخصم. تعد هذه الطريقة محفز قوي للعملاء يشجعهم على الشراء في موقعك، ولكن من الأحسن تجنب توظيف هذه الاستراتيجية بالذات في صفحة الدفع.
وجود إشعار يحث العميل على إدخال كوبون خصم (إذا كان متاح) قد يدفعه لمغادرة صفحة الدفع بحثا عن كوبون، وفي حال لم يجد قسيمة خصم متاحة، قد يفقد الرغبة في إكمال عملية الشراء فأنت أعطيته سبب للمغادرة بدل إكمال العملية بسرعة.
نصائح من أجل صفحة دفع احترافية
كما يتضح، لإنشاء متجر إلكتروني ناجح، من الضروري الاهتمام بكل جزئية، حيث غالبا ما تكون التفاصيل الصغيرة هي التي تحدث الفارق. وصفحة الدفع (Checkout Page) هي واحدة من أهم الجوانب في المتجر الإلكتروني لأنها تؤثر مباشرة على معدلات التحويل والتجربة العامة للمستخدم.
فيما يلي بعض النصائح الرئيسية لتعزيز فعالية صفحة الدفع لأصحاب المتاجر الإلكترونية:
- قدم مجموعة واسعة من خيارات الدفع لتلبية احتياجات جميع العملاء. بداية من الدفع عند الاستلام، بطاقات الدفع وحتى المحافظ الإلكترونية الآمنة مثل PayPal، Google Pay، Apple Pay وغيرها من بوابات الدفع التي يثق فيها جمهورك المستهدف.
- تأكد من أن صفحات موقعك متوافقة مع الأجهزة المحمولة، فعدد العملاء الذين يتسوقون عبر هواتفهم الذكية في تزايد مستمر.
- استخدم شهادات SSL لتأمين البيانات. عرض شعارات الأمان وشهادات التحقق لطمأنة العملاء بأن بياناتهم في أمان.
- عرض جميع التكاليف بوضوح، بما في ذلك الشحن والضرائب، قبل وصول العميل إلى صفحة الدفع.
- اسمح للعملاء بسهولة تعديل محتويات سلتهم أو الكميات أو العودة للتسوق دون فقدان البيانات المدخلة.
- وفر تجربة دفع مرنة، فهناك من لا يرغب في إنشاء حساب حتى يشتري.
- كل ثانية إضافية تتأخر فيها صفحة الدفع عن التحميل، تعني خسارة محتملة للعملاء، لذا تأكد من أنها تحمل بسرعة.
- استعن بأدوات التحليل لفهم سلوك العملاء على صفحة Checkout Page واختبر تغييرات مختلفة لرؤية ما يحسن معدلات التحويل.
- اهتم بخدمات ما بعد البيع، من خلال تقديم معلومات واضحة ومرئية حول سياسات الإرجاع، الدعم الفني، وأي تفاصيل أخرى قد تساعد في طمأنة العميل وتشجيعه على إتمام الشراء.

كما يتضح، صفحة الدفع ليست مجرد خطوة نهائية في عملية التسوق الإلكتروني، بل هي لحظة حاسمة تجسد ثمرة جهودك التسويقية وتعكس قيمة علامتك التجارية في عيون العملاء.
فمن غير المعقول أن تستثمر ميزانية وجهود تسويقية كبيرة في جذب العملاء وإقناعهم بالقيمة التي تقدمها منتجاتك، وعند الوصول للحظة الحاسمة تجعلهم يواجهون عقبات غير مبررة.
وتذكر، تحسين صفحة الدفع لتكون بسيطة، واضحة، وآمنة، لا يعد فقط تعزيز لتجربة المستخدم، بل هو استثمار في معدلات التحويل وولاء العملاء.
فلا تجعل كل تلك الجهود تذهب سدى بسبب صفحة دفع معقدة أو غير مريحة. بل اجعلها جسر يسهل عبور عملائك من الاهتمام بالشراء إلى إتمام العملية بسلاسة ورضا. وفي الخطوة الموالية وبالتحديد عن صفحة Thank you page هناك يمكنك تسويق المزيد من المنتجات لعميلك لتحقيق استفادة أكبر منه.

حول شمسي
كاتب محتوى تسويقي وخبير في مجال السيو (SEO)، أعمل كمستقل مع مواقع عربية متعددة.