4 طرق لإضافة زر “الرجوع إلى الأعلى” في موقعك (Back-To-Top)

في الوقت الحاضر، عناصر مثل التصفح السريع، التصميم الاحترافي والمحتوى عالي الجودة لم تعد تحسب كميزة بارزة تفتخر بها، بل تعتبر من أساسيات إنشاء موقع إلكتروني. ومن يهملها لن يواجه صعوبة في فرض علامته التجارية فحسب، بل يعتبر خارج المنافسة من الأساس.
أما اليوم، المشهد التنافسي صار يفرض علينا التركيز على تلك التفاصيل الصغيرة، أو دعنا نسميها بالكماليات التي دورها يكمن في تعزيز مرونة المستخدم داخل مواقعنا. وأبرز مثال على ذلك هو زر “الانتقال للأعلى”. توفر هذه الميزة البسيطة للمستخدمين سهولة العودة إلى أعلى الصفحة بنقرة واحدة فقط، مما يجعل استخدامها ليس عمليا فحسب، بل الضغط عليه يعتبر متعة في حد ذاتها.
دعونا لا نكثر الحديث حول الدور الواضح لهذا الزر، حيث فائدته واضحة ولا تحتاج تفصيل، لذا في الأسطر التالية، سوف نستكشف الطرق المختلفة لدمجه في موقع الويب الخاص بك.
طرق إضافة زر الرجوع إلى الأعلى في الووردبريس
المميز في الـ WordPress يكمن في تعدد استخداماته، مما يسمح بتنفيذ نفس المفهوم بطرق متعددة. وتلبي كل طريقة مستويات مختلفة من الخبرة، مما يتيح لنا في النهاية تخصيص أكثر دقة وفقا للاحتياجات التي نريدها، وفيما يلي أكثر من طريقة لإضافة Back To Top Button:
1- استخدام قالب يدعم هذه الخاصية (أفضل خيار)
الخيار الأمثل هو الذهاب مع واحد من قوالب الووردبريس من الدرجة الأولى. فببساطة، هي تأتي متكاملة وتدعم مجموعة واسعة من الميزات والتي تساعدك في تطوير متجر أو موقع احترافي.
من أبرز الخيارات التي نرشحها لكم، بل نعتمد عليه كـ Theme رئيسي في موقع النقيب، هو قالب Kadence للوردبريس. يتميز هذا الثيم الشامل بالعديد من الميزات، بما في ذلك زر الرجوع إلى الأعلى، والذي يتم دعمه حتى في النسخة المجانية.

يتيح لك قالب يدعم هذه الميزة – إلى جانب ميزات أخرى – إنشاء موقع إلكتروني شامل دون الحاجة إلى حلول ثانوية مثل تنصيب Plugin قد يستهلك مساحة من موقعك ويكون له تأثير ولو بسيط على سرعة تحميل الصفحة.
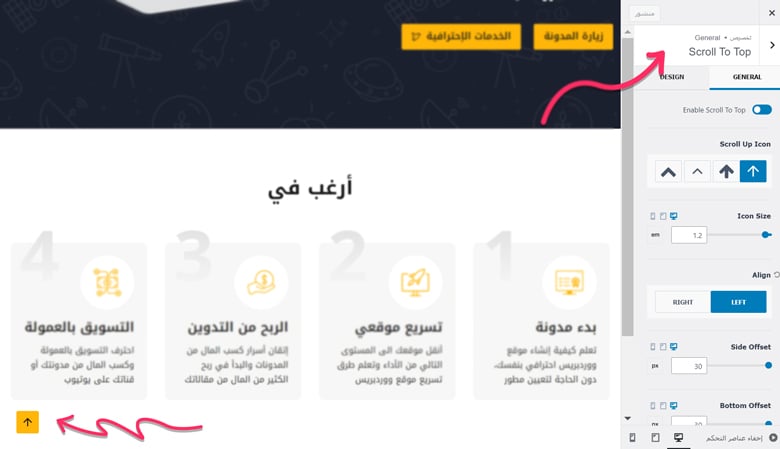
ومع ذلك، هناك حالات قد لا يكون فيها الزر الافتراضي للقالب كافي، خاصة إذا كنت بحاجة إلى تعطيله في أنواع معينة من الصفحات مع إبقائه نشط في أنواع أخرى. في هذه السيناريوهات، توفر بعض القوالب، مثل خاصية Elements Hooks التي يدعمها مكون الكتل Kadence والتي تعطي القدرة على تصميم هذا الزر بشكل مخصص.
ومع ذلك، فإن هذه الميزة حصرية فقط في النسخة المدفوعة. تدعم بعض القوالب الأخرى، مثل Generatepress، هذه الوظيفة أيضا، البعض الآخر لا.. وفي مثل هذه الحالات نلجأ إلى طرق بديلة، وهو بالضبط ما سنستكشفه في الخطوات القادمة.
2- الاعتماد على الإضافات الاحترافية (Plugins)
إذا كان القالب الخاص بك لا يدعم هذه الخاصية، فيمكنك الاستعانة بأحد إضافات الووردبريس (WordPress Plugins)، مثل إضافة WPFront Scroll Top المجانية. ولا تحتاج سوى بضع نقرات حتى تصبح جاهزة للخدمة في موقعك.
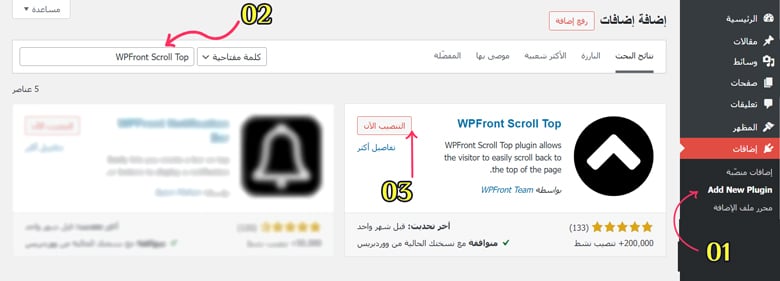
اذهب لمكتبة الإضافات الخاصة بالووردبريس واختر تنصيب إضافة جديدة، وابحث عن ” WPFront Scroll Top”، اختر تنصيب ومن ثم تفعيل وستفتح أمامك صفحة خاصة بالإعدادات التي تريدها.

ويمكنك الرجوع إليها في وقت لاحقا من القائمة الجانبية وبالتحديد تحت قائمة الإعدادات ستجدها باسم “Scroll Top”.
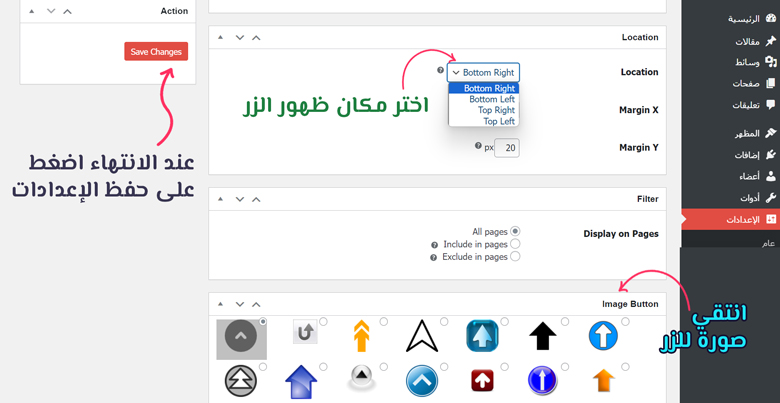
ما لفت انتباهي على وجه الخصوص في هذه الإضافة، هو قدرتها على عرض الزر على أنواع معينة من الصفحات، أو عبر الموقع بأكمله مع خيار استبعاد صفحات محددة. هذه الوظيفة مفيدة للغاية وستكون بلا شك ضرورية في بعض السيناريوهات، والتي سنستكشفها بمزيد من التفصيل أدناه.
الإضافة هذه جد عملية وتعطيك القدرة في التحكم على أدق التفاصيل الخاص بهذا الزر. بداية من اختيار الزاوية المناسبة لعرض الزر إما على اليمين، اليسار، الفوق أو الأسفل. اضبط حجمه وعدل شكله إما عن طريق استخدام مجموعة من الأيقونات المعدة مسبقا أو دمج أيقوناتك الخاصة. بالإضافة إلى ذلك، لديك القدرة على تحديد رؤية الزر، والاختيار بين المظهر الخافت أو البارز بالكامل.

يمكنك أيضا إدارة حركة الزر، وتوجيهه للأعلى أو نحو جزء معين من الصفحة، أو حتى ربطه للانتقال إلى صفحة جديدة. والجميل، يمكن ضبطه بحيث يختفي تلقائيا بعد مدة محددة (مثل 4 ثواني، أو دقيقة واحدة، أو أي وقت من اختيارك). بالإضافة إلى ذلك، هناك العديد من الإعدادات الأخرى القابلة للتعديل التي تصبح واضحة بمجرد بدء استخدامه.
وهناك إضافات أخرى تمكنك من إنشاء نفس الزر وبأساليب مختلفة، نرشح لكم منها:
3- إضافة زر Scroll Back-To-Top بشكل يدوي
هناك طريقة أخرى لإضافة زر الصعود للأعلى في موقعك وبطريقة يدوية، وهنا إما تستعمل كود برمجي سابق، أو تقوم بكتابته لوحدك، أو تستعين بمبرمج محترف. هذا فيما يخص الطريقة الكلاسيكية.
أما في الأسطر، التالية سأشارك معك طريقتي الخاصة وهي توظيف الذكاء الاصطناعي في البرمجة، وهذا حتى ولو كنت لا تعرف ولا شيء في البرمجة. حيث سنعتمد على الـ ChatGPT في تحرير تلك الأكواد من خلال الدخول معه في محادثة بسيطة فقط.
صدقني، الأمر في غاية السهولة، يحتاج فقط القليل من التركيز، ولا يتطلب خبرة كبيرة، وإنجازه سيكون في بضعة دقائق فقط. وقبل هذا تأكد من التالي:
- تأكد أنك أخذت نسخة احتياطية لموقعك.
- تأكد أنك تعتمد على قالب ابن (Child Theme) في موقعك حتى لا تؤثر على القالب الرئيسي.
- تأكد أن الملفين footer.php و style.css قمت بنسخهما في القالب الابن.
الخطوة الأولى، ستحاور الشات جي بي تي وكأنك تتكلم مع خبير برمجة وتخبره ما الذي تريد برمجته، وكلما كان وصفك دقيق سيعطيك النتائج التي تريدها بالتحديد. وهذا ما يعرف بهندسة الأوامر للـ ChatGPT.
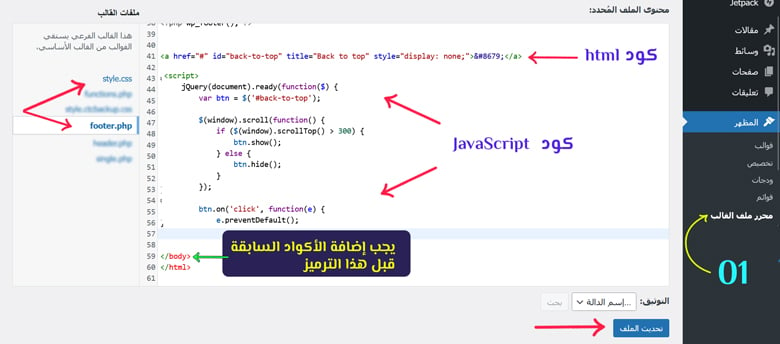
الخطوة الثانية، توجه لمحرر الأكواد الخاص بك، من القائمة الجانبية للوردبريس اختر “المظهر” ومن ثم “تحرير كود القالب”. سنتعامل مع ملف footer.php وكذلك style.css، إذا لم تجدهما فقط قم بنسخهما اعتمادا على إضافة Child Theme. وقبل هذا، تأكد أنك أخذت نسخة احتياطية (ومن الجيد لو تطبق هذه الخطوات على القالب الابن).
ألصق كود التالي الخاص بالـ html داخل ملف footer.php. ويجب أن يكون فوق ترميز </body> لا تحته (مثل ما يظهر في الصورة أدناه).
<a href="#" id="back-to-top" title="Back to top" style="display: none;">⇧</a>
مباشرة تحت الكود السابق ألصق الكود التالي الخاص بالـ JavaScript وهو الآخر يجب أن يكون تحت الكود السابق وفوق ترميز </body>. واضغط على زر “تحديث الملف”.
<script>
jQuery(document).ready(function($) {
var btn = $('#back-to-top');
$(window).scroll(function() {
if ($(window).scrollTop() > 300) {
btn.show();
} else {
btn.hide();
}
});
btn.on('click', function(e) {
e.preventDefault();
$('html, body').animate({scrollTop:0}, '300');
});
});
</script>

بعدها أضف كود التالي الخاص بالـ CSS داخل ملف Style.css وسيصبح جاهز للاشتغال بعد أن تضغط على زر “تحديث الملف”.
#back-to-top {
position: fixed;
bottom: 20px;
right: 20px;
background-color: #007bff; /* Blue background */
color: white; /* White arrow */
padding: 10px;
border-radius: 5px;
cursor: pointer;
z-index: 1000;
}
#back-to-top:hover {
background-color: #0056b3; /* Darker blue on hover */
}
كما ترى، من خلال صياغة أوامر نصية بسيطة تم الحصول على كود برمجي احترافي جاهز للاستعمال وفي مدة ثواني فقط. وهذه أحد أقوى استخدامات ChatGPT.
الزر هذا سيظهر عند التمرير لأسفل بمقدار 300 بكسل ويتم تمريره بسلاسة مرة أخرى إلى الأعلى عند النقر عليه. بالتأكيد يمكنك تخصيصه من خلال تغيير شكله وحجمه وحتى مكانه حسب ما يتناسق مع موقعك، كي تقوم بهذا فقط أكتب ما تريده للشات GPT بالتحديد وكأنما تتحاور مع مبرمج وهو من سيتكفل بتلك المهمة.
4- الاستعانة بمنشأ الصفحات (Page Builders)
أحد الجوانب الرائعة في WordPress هو قدرته على السماح لك بإنشاء مواقع ويب احترافية، حتى بدون مهارات برمجة واسعة النطاق. وهذا بالطبع يكون بالاستعانة بما يعرف بمنشئ المحتوى (Page Builders) وعلى رأسها نجد Elementor وكذلك Divi.
الطريقة هذه تناسب فقط من يعتمد على منشئ محتوى في موقعه ، إذا كنت مثلي، تبتعد عن أدوات إنشاء الصفحات هذه نظرا لتأثيرها على أوقات تحميل الصفحة، فلن تكون ميزة الزر هذه قابلة للتطبيق، لأنها تتطلب تثبيت النظام. علاوة على ذلك، بالنسبة لأولئك الذين يستخدمون هذا النظام على مواقعهم الإلكترونية، سيعمل الزر فقط على الصفحات المصممة بهذا النظام فقط.
كما قلنا سابقا، الأنظمة هذه تبسيط المهمة على المستخدم، لذا تصميم زر Scrolling Back-To-Top عليها ستكون سهلة وغير معقدة، وفيما يلي فيديو يبسط لك الشرح أكثر.
متى لا ننصح به؟
على الرغم من أن زر “الرجوع إلى الأعلى” يمكن أن يعطي قيمة إضافية لموقعك، إلا أنه في بعض الحالات من الأفضل تجنبه. فإما سيأثر على تجربة المستخدم، أو يعارض أهدافنا التسويقية المحددة. وفيما يلي بعض الحالات التي سيكون من الأفضل إلغاء هذا الزر، أو على الأقل تعطيله في نوع معين من الصفحات:
- في صفحة الهبوط، هدفنا توجيه العميل لآخر نقطة من الصفحة، وبالتحديد عند زر اتخاذ الإجراء. أين نقود القارئ خطوة بخطوة إلى هذه النقطة الحاسمة في الأسفل، حيث نقنعهم بالشراء. لذا من غير المنطقي أن نصل لتلك النقطة الحاسمة وفي نفس الوقت نقدم لهم الحافز للرجوع إلى الأعلى. وعموما، لا يُنصح بتضمين هذا أو أي مشتت آخر في مختلف صفحات الهبوط.
- إذا كنت من ممارسي التجارة الإلكترونية، ينصح بدمج هذا الزر، ولكن بأسلوب مختلف. حيث بمجرد أن ينزل المستخدم لأسفل الصفحة، مباشرة سيظهر له زر “اشتري الآن” بكامل عرض الشاشة، وبدل أن ينقله للأعلى سيذهب به مباشرة لنموذج الشراء. وتعتبر أحد استراتيجيات الرفع من معدل التحويل.
- نفس المبدأ السابق طبقه على صفحة اتصل بنا، فأنت تريد المستخدم أن يتواصل معك، والجزء هذا بالتحديد يتواجد في الأسفل.
- من الجيد برمجة هذا الزر لكيلا يشتغل في الصفحات القصيرة، خصوصا تلك التي لا تستدعي النزول للأسفل. فظهوره سينقص من احترافية موقعك.
- تذكر أن تتأكد من أن هذا الزر لا يعوق إمكانية قراءة المحتوى، خاصة على الشاشات الصغيرة. هدفنا هو تعزيز تجربة المستخدم، وليس الانتقاص منها.
ودائما قم بفحص الزر هذا وتجربته على أجهزة مختلفة وعلى أكثر من متصفح، كي تتأكد أنه بالفعل يعمل بدون أخطاء ولا يعيق المستخدم أثناء تصفحه للموقع، أو يزاحم بعض الأزرار ويعيقها على أداء مهمتها على أكمل وجه.

حول شمسي
كاتب محتوى تسويقي وخبير في مجال السيو (SEO)، أعمل كمستقل مع مواقع عربية متعددة.