قالب Kadence: هل يستحق لقب أفضل قالب ووردبريس 2024!

تواجدك في هذه الصفحة يدل على أنك تبحث على أفضل قالب ووردبريس، يكون خفيف على معدة الموقع، سريع التحميل، وصديق لمحركات البحث، بحيث لن يتعب روبوتات الزحف في التعرف على أكواده. مع توفير دعم فني عالي الجودة.
وحتى نكون منصفين، أفضل قوالب الووردبريس المتاحة حاليا، تهتم بجميع بالنقاط السابقة، شخصيا جربت البعض منها، وكان لي تجربة معمقة مع قالب GeneratePress. ومع ذلك، من الضروري مراعاة جوانب مهمة أخرى تمس الأداء، التكامل وما هي خيارات التخصيص التي يوفرها.
وهنا بالتحديد يربز قالب Kadence بمعايير استثنائية ومرونة ملحوظة. وفيما يلي، سنتعمق أكثر في تفاصيله، ونقيم مزاياه وعيوبه، لتحديد ما إذا كان يستحق حقا أن يكون القالب الأساسي لموقع الويب الخاص بك.
ما الذي يجب أن تعرفه حول قالب Kadence!
كايدنس هو أحد أشهر القوالب المستعملة على منصة WordPress يركز على السرعة والمرونة. كما يتميز بتصميمه الخفيف والذي كان سبب في تسجيله أوقات تحميل سريعة، مع توفير مجموعة من الأدوات لتخصيص التصميم الخاص بموقعك. مما يجعله الخيار المفضل لكل من المستخدمين المبتدئين وذوي الخبرة.
ولكن انتظر! لو تركز قليلا، ستجده قالب كايدنس يتكون من جزئين متكاملين: القالب (Kadence Theme) ونظام الكتل (Kadence Blocks)..
ما هو نظام الكتل (Blocks) الخاص بقالب كايدنس؟

كما نعلم جميعا، يعمل القالب كأساس، حيث يوفر بنية صلبة لموقعك، سواء تريد تصميمه من الصفر، أو تعتمد على مكتبة التخطيطات الجاهزة المصممة مسبقا بشكل احترافي. من ناحية أخرى، يوفر نظام الكتل تحكم كامل لتخصيص القالب من خلال إضافة كتل قد تكون على شكل محتوى نصي، صفوف، أعمدة، صور، أزرار وغيرها..
أنت كمستخدم، الميزة هذه ستعطيك المرونة اللازمة لتعديل القالب بسهولة، مما يسمح بتصميم موقع ويب مخصص حسب تفضيلاتك المحددة. وهذا من أحد الأسباب التي تجعلنا نرشح الووردبريس كأقوى منصة إدارة محتوى، فعلاوة على المرونة الكبيرة التي توفرها، هو مدعومة من طرف أكبر المطورين الذين دائما ما يتحفونا بأفكار في قمة الإبداع والعملية.
ربما لن تكفينا الصفحة لتغطية الخصائص المجانية لنظام الكتل هذا، فما بالك بالإصدار المدفوع منها. ولذلك، خصصنا موضوع منفصل حيث تعمقنا في الميزات الشاملة لنظام كتل Kadence، بما فيها المجانية والمدفوعة. أوصي بشدة بمراجعته للحصول على نظرة عامة مفصلة.
هل قالب Kadence سريع؟
إذا كنت تبحث عن إجابة مباشرة، فنعم، قالب كايدنس سريع، كما يتميز بأكواده البرمجية النظيفة، مما يساعد في تحقيق نتائج سرعة ممتازة عبر أدوات قياس السرعة المعتمد عليها. ومع ذلك، في مقارنة مع أبرز منافسيه، قد تجد بعض القوالب بالفعل أسرع من كايدنس. لكن هناك جانب مهم يجب الانتباه إليه:
القدرات التي يقدمها كايدنس لبناء موقع ويب متكامل قد لا تتوفر في قوالب أخرى، فمثلا قالب Generatepress يتفوق عليه في السرعة، وهذا أمر بديهي، فمقارنة مع كايدنس قدراته تعتبر محدودة للغاية. فكايدنس رغم أنه ليس بمنشئ صفحات (Page Builder) سيعطيك تحكم دقيق لكل عنصر على حدى بفضل ميزة الـ Section التي طورها في نظام الكتل الخاص به (Kadence Blocks).
وضف إلى لك، عندما نقول “أسرع”، فالفارق ليس بالمبالغ فيه، بل هو مجرد أجزاء بسيطة من الثانية، حوالي 20 مللي (أي 0.02 ثانية). لذا قد يكون من المعقول التضحية بهذا الفارق الزمني البسيط مقابل الاستفادة من مميزات أكبر يقدمها كايدنس.
وحتى نكون واضحين، هناك عدة عوامل يمكن أن تؤثر على سرعة تحميل صفحات الموقع بخلاف القالب المستخدم. فيما يلي بعض العوامل الرئيسية:
- تلعب جودة الاستضافة دور رئيسي في سرعة تحميل صفحات الموقع.
- الاستعمال المفرط في عدد الإضافات المنصبة أو الثقيلة يمكن أن يؤثر سلبا على الأداء.
- رفع الملفات وغيرها من وسائط المحتوى ذات الحجم الكبير قد يستهلك المزيد من أوقات التحميل.
- قواعد البيانات الكبيرة وغير المحسنة يمكن أن تؤثر على الأداء.
- تصميم الواجهة المزدحمة بالعناصر المعقدة يمكن أن تؤثر على السرعة.
- الأكواد غير المحسنة أو المعقدة يمكن أن تزيد من أوقات التحميل.
- عدم استخدام أنظمة التخزين المؤقت يمكن أن يؤدي إلى تباطؤ التحميل.
- إضافات الـ Lazy Loading يمكن أن تحسن الأداء بتأخير تحميل المحتوى غير الضروري.
- كما ينصح باستخدام شبكات توزيع المحتوى CDN يمكن أن تحسن من سرعة التحميل للمستخدمين في مواقع جغرافية مختلفة.
كل هذه العوامل تساهم في تحديد سرعة تحميل صفحات الموقع، ويجب الأخذ بها في الاعتبار عند تحسين أداء الموقع.
هل هو مجاني؟
نعم، قالب Kadence يأتي بنسخة مجانية مصرح بها من الجهة المطورة للقالب، ويمكن تحميله مباشرة من الموقع الرسمي أو داخل مكتبة القوالب الخاصة بالووردبريس. النسخة المجانية توفر مجموعة قوية من الميزات التي ستمكنك من إنشاء موقع ويب شبه متكامل وجذاب بصريا، نذكر منها:

- أكثر من تصميم احترافي لمواقع مختلفة، يمكنك تجربتها جميعا.
- شريط جانبي مثبت
- إمكانية تخصيص رأس وتذييل الموقع (Header and Footer).
- ميزة الشريط الثابت (Sticky Header) ستمكنك من عرض أي رسالة للقارئ بطريقة احترافية.
- أصحاب المتاجر الإلكترونية، يمكن دمج عربة تسوق في الهيدر.
- يتيح استخدام خطوط Google المستضافة محليا لتحسين الأداء.
- لديك المرونة اللازمة لتصميم وتخصيص الأقسام العلوية والسفلية لموقعك دون عناء.
المميز في قالب كايدنس يأتي بنظام الكتل (Kadence Blocks) الذي يعمل على رفع مستوى تجربة التحرير وتخصيص الموقع بطريقة أسلس. النظام هذا سنناقشه بالتفصيل في الأجزاء التالية، والرائع في الأمر حتى القالب المجاني يدعم البعض منها:
- مكتبة بتصاميم جاهزة احترافية مصممة، مثل نموذج الايميل وغيرها..
- ضوابط تخطيط بأشكال مختلفة تعطي مرونة وتحكم كبير في أدق التفاصيل.
- إمكانية التحكم في الخطوط.
- تصميم أزرار والتحكم في ألوانها وأشكالها.
- أكثر من 1500 أيقونة SVG جاهزة للاستعمال.
- إمكانية التحكم في الألوان والخلفيات لكل مكون على حدى.
- تحكم كبير في التباعد بين العناصر والمكونات.
هل النسخة المجانية كافية؟
لو تمعنت قليلا في السؤال ستجد الإجابة مضمنة في داخله، فلو كانت كافية لما توفرت نسختين منه. شخصيا جربت كلاهما، المجانية سمحت لي بتصميم متجر إلكتروني احترافي للغاية، ولكن المدفوع مستوى جد آخر، وأنا أصوغ لك هذا الدليل، حاليا أعتمد على الإصدار المدفوع منه.
من المؤكد أن القالب المجاني يسمح لك بإنشاء موقع ويب احترافي في البداية، ولكنك ستواجه قيود مع تطور احتياجاتك. إن الأمر أشبه بامتلاك لوحة فنية جميلة دون الأدوات اللازمة لتعليقها على الحائط. وبالمثل، إذا كانت لديك أفكار مبتكرة لموقع الويب الخاص بك، فقد تظل غير محققة دون الأدوات اللازمة للتنفيذ، وتكون موجودة فقط كصور في مخيلتك.
لو تريد رأيي الشخصي، أنا من الطرف الذي لا ينصح باستعمال القوالب المجانية. ولكن لو قررت الاكتفاء بها في الوقت الحالي، لا بأس في ذلك، فعلى الأقل ستبني موقعك على أساس متين، وعندما تفكر في أخذ خطوة احترافية وتشتري الإصدار المدفوع، على الأقل لن تفقد تخصيصاتك السابقة، فأنت بنيتها على نفس الأساس.
الفرق بين النسخة المجانية والمدفوعة؟
الجانب المميز لقالب Kadence هو أنه يحافظ على تلك الاحترافية حتى في نسخته المجانية. ومع ذلك، فإن القدرات الاستثنائية للقالب تظهر بالفعل عند اختيار الإصدار المدفوع. ثق بي، اختيار الإصدار المدفوع يضمن الوصول إلى العديد من الميزات التي يمكن أن ترفع موقع الويب الخاص بك إلى مستوى آخر، والتخلي عنها قد يعني تفويت فرص تحسين موقعك بشكل كبير.
لماذا عليك الذهاب مع النسخة المدفوعة؟
في الأسطر التالية سأتحدث بأريحية أكثر، أتدري لماذا؟ حسنا، المنتج المتميز يتحدث عن نفسه، والخصائص الرائعة في الإصدار المدفوع هي التي ستقنعك بلا شك باختياره.
فمثلا، أي شخص يريد خيارات تخصيص واسعة في موقعه، وهنا يبرز دور نظام الكتل على تبسيط المهمة بالنسبة لك. ليس هذا وحسب، النسخة المدفوعة توفر عناصر حصرية مثل Hooked Elements لمرونة التصميم المتقدمة، وHeader Addon لتخصيص رأس الموقع بدقة، وWooCommerce Addon لتحسين متجرك عبر الإنترنت، كل هذا وأكثر سنتفصل فيه فيما يلي:
1- Header Addon
أول شيء تشرع في تصميمه داخل موقعك هو رأس الصفحة أو ما يعرف بالهيدر (Header). حتى مع النسخة المجانية نجدها توفر خيارات قوية لتصميم هيدر احترافي:

- ستتمكن بفرض سيطرتك على ألوانه.
- جعله ثابت أو يختفي بمجرد النزول للأسفل.
- إنشاء أقسام فئات متفرعة وبقوائم منسدلة.
- إمكانية إظهار سلة المشتريات لو تريد تصميم متجر.
- شريط البحث يسمح للمستخدم بالتدوير عما يريده بالتحديد.
- ويمكن حتى إنشاء شريط مثبت فوق رأس الصفحة الرئيسي، والذي يعتبر مكان استراتيجي إذا كنت تريد الإعلان على تخفيض أو إيصال رسالة مهمة.
- تضمين عناصر اتصل بنا ومختلف حساباتك على مواقع التواصل الاجتماعي.
- إمكانية التحكم في مكان عرض أي عنصر بالتحديد (يمين، وسط أو على أقصى اليسار).

بل يمكن إنشاء خاصية تسجيل الحساب والذي يعتبر جد عملي لكل من يريد تصميم موقع ويب يتوفر على عضويات تفرض رسوم على الاشتراك. كما يسمح كذلك بإضافة كود HTML مخصص في الهيدر.
فيما سبق، شرحنا بالتفصيل كيفية تصميم هيدر وفوتر احترافي لموقعك اعتمادا على الخصائص التي يوفرها قالب Kadence.
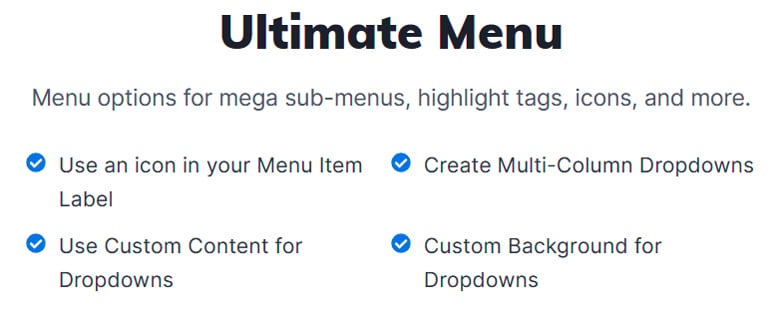
2- Ultimate Menu
الميزة هذه توفر تحكم أكبر وخيارات تخصيص موسعة للقائمة الرئيسية في موقع الويب الذي يستخدم قالب Kadence. وفيما يلي بعض النقاط الرئيسية حول هذه الميزة:

- تحسين التنقل: Ultimate Menu يجعل من السهل تصميم قوائم متعددة المستويات، مما يسهل التنقل في المواقع ذات المحتوى الكثير أو التصنيفات المتعددة.
- تخصيص مرن: تقدم خيارات تخصيص واسعة تشمل تغيير أنماط الخطوط، الألوان، الخلفيات، وتأثيرات العرض والإخفاء للقوائم الفرعية.
- إضافة عناصر مخصصة: يمكنك إضافة أزرار، رموز، أو حتى Widget في القوائم، مما يزيد من الوظائف ويعزز التفاعل مع المستخدمين.
- قابلية الاستخدام على الأجهزة المحمولة: تم تصميم القوائم لتكون متجاوبة وسهلة الاستخدام على الأجهزة المحمولة، مما يضمن تجربة مستخدم جيدة على مختلف مقاسات الشاشات.
- على الرغم من المستوى العالي الذي توفره في خيارات التخصيص، إلا أن الإعدادات بديهية وسهلة الاستخدام، مما يجعلها مناسبة حتى للمبتدئين في إدارة المواقع.
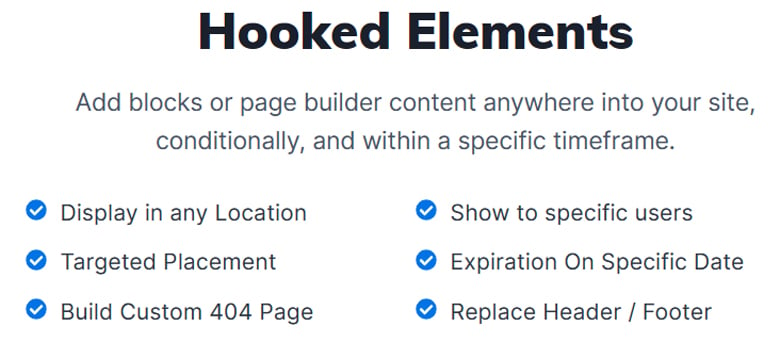
3- Hooked Elements
أول شيء تشرع في تصميمه داخل موقعك هو رأس الصفحة أو ما يعرف بالهيدر. حتى مع النسخة المجانية نجدها توفر خيارات قوية لتصميم هيدر احترافي:

الميزة هذه بالتحديد ربما تحتاج تأليف كتاب مع سلسلة من الفيديوهات لشرحها، فمن خلالها يمكنك التحكم في أدق تفاصيل الصغيرة في موقعك، فعلى سبيل المثال:
باستخدام Hooked Elements، ستتمكن من فرض سيطرتك على مختلف أماكن كتل المحتوى (مثل الأزرار، بانر اعلاني، عرض كوبون خصم وغيرها..) بشكل استراتيجي داخل أقسام مختلفة في موقعك، ربما في رأس الصفحة، على الجانب، في الفوتر، أو أي مكان آخر يخدمك.. الميزة الرئيسية هي أنه يسمح بالتحكم الدقيق في مكان وكيفية عرض عناصر محددة على موقعك.
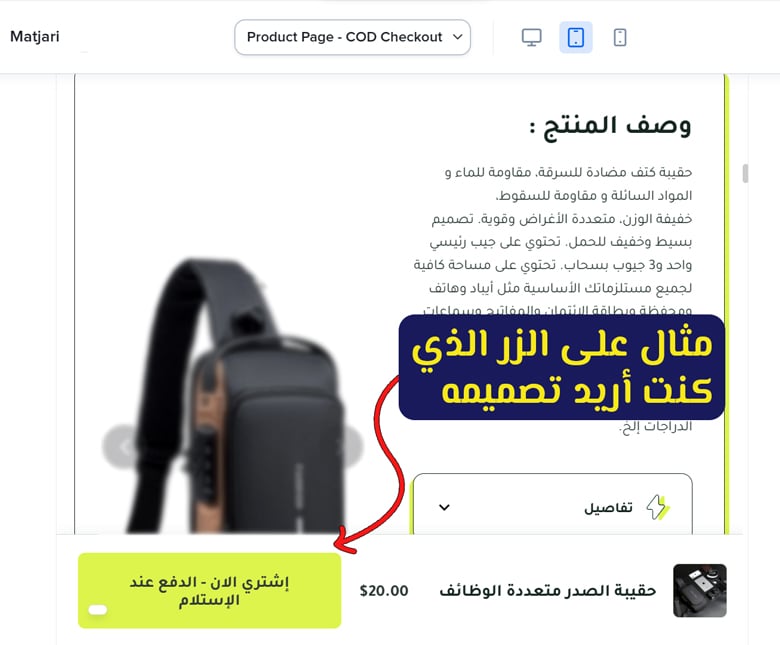
كتجربة حصلت معي شخصيا، كنت أهدف لتصميم زر “اشتري الآن” – الغرض منه الرفع من معدل التحويل – كان الهدف من هذا الزر هو قيادة المستخدم إلى نقطة الشراء وأردته بالتحديد أن يبقى ثابت في الأسفل. وفي نفس الوقت يختفي هذا الزر عندما يعود المستخدم من جديد لأعلى الصفحة وبالتحديد عند نموذج الشراء.

وحتى تصمم زر بهذه المواصفات، إما تبحث عن إضافة تقوم بهذا الدور، أو تستعين بمبرمج مختص، أو تقوم بتنصيب محرر إدارة محتوى مثل Elementor، ولكن قد يكون له تأثير على تحميل سرعة الصفحة. في حين الخاصية هذه وجدتها متوفرة في قالب كايدنس من خلال ميزة Hooked Elements التي تسمح لك بإنشاء أي شيء تريده وتضعه في مكان مخصص.
4- WooCommerce Addon
لمن لا يعرف الـ WooCommerce، هي أشهر وأقوى أداة مخصصة للتجارة الإلكترونية يمكن أن تنصبها في موقعك على الووردبريس.

وقالب Kadence قام بتطوير ملحق إضافي للوكومرس يسمى بالـ WooCommerce addon ويتكامل بسلاسة مع WooCommerce. بل ستجده يقدم ميزات إضافية وخيارات تخصيص تتجاوز وظائف WooCommerce الأساسية.
- يسمح بالتخصيص الشامل لتخطيطات صفحة المتجر والمنتج. يمكن للمستخدمين ضبط كيفية عرض المنتجات، بما في ذلك تخطيط شبكات المنتجات، وعدد المنتجات في كل صف، والتصميم العام للصفحة.
- باستخدام WooCommerce Addon، يكتسب المستخدمون مزيد من التحكم في تصميم متجرهم عبر الإنترنت. يتضمن ذلك خيارات للألوان والخطوط وأنماط الأزرار والعناصر المرئية الأخرى التي يمكن أن تجعل المتجر عبر الإنترنت مميز.
- يركز الملحق على تحسين تجربة المستخدم. يمكن أن يتضمن ذلك تخصيص معرض المنتجات، وضبط تخطيطات سلة التسوق والخروج، وتحسين التنقل للحصول على رحلة تسوق أكثر سلاسة.
- نظرًا للأهمية المتزايدة للتسوق عبر الهاتف، يضمن Kadence أن عناصر WooCommerce تستجيب بشكل كامل. وهذا يعني أن المتجر عبر الإنترنت سيبدو رائع وسيعمل بشكل جيد على جميع الأجهزة، من أجهزة الكمبيوتر المكتبية إلى الهواتف الذكية.
- تضيف ميزات مثل العرض السريع للمنتج وقائمة الرغبات إلى سهولة استخدام المتجر. يتيح ذلك للعملاء رؤية تفاصيل المنتج بسرعة أو حفظ العناصر لوقت لاحق، مما يعزز تجربة التسوق.
- تم تصميم ملحق WooCommerce في Kadence مع وضع الأداء في الاعتبار. وهذا يعني أنه على الرغم من الميزات والوظائف المضافة، فقد تم تحسين أوقات التحميل والسرعة الإجمالية لصفحات WooCommerce للحصول على أداء أفضل.
الميزة هذه توفر للمستخدمين إمكانية إضافة سكريبتات أو أكواد برمجية مخصصة إلى رأس (Header) و تذييل (Footer) موقعهم الإلكتروني بسهولة. هذه الميزة مفيدة لعدة أسباب:

- تمكن المستخدمين من إضافة السكريبتات بسهولة دون الحاجة إلى التعديل المباشر في ملفات القالب. هذا يجعل العملية أكثر أمان ويقلل من احتمالية حدوث أخطاء.
- يمكن استخدامها لإدراج أكواد تتبع مثل Google Analytics، مما يسهل على المستخدمين تتبع زيارات موقعهم وتحليل البيانات دون الحاجة إلى تنصيب المزيد من الإضافات.
- يمكن استخدامها لإضافة أكواد مخصصة تتعلق بتحسين محركات البحث (SEO) أو أدوات التسويق الإلكتروني.
- توفر إمكانية للمطورين والمستخدمين المتقدمين لإضافة وظائف مخصصة أو تعديلات خاصة بموقعهم، مثل الأزرار الاجتماعية المخصصة أو الإضافات التفاعلية.
- يمكن استخدامها لإضافة أنماط (CSS) أو السكريبتات (JavaScript) من مصادر خارجية.
تعتبر هذه الميزة من الإضافات المهمة في قالب Kadence، حيث تزيد من مرونة التخصيص وتسهل على المستخدمين إضافة وظائف متقدمة إلى مواقعهم دون الحاجة إلى خبرة تقنية عميقة.
6- Fixed Elements

ميزة تسمح للمستخدمين بإنشاء عناصر ثابتة على صفحات موقعهم الإلكتروني. هذه العناصر تظل ثابتة في مكانها على الشاشة حتى عندما يقوم الزوار بالتمرير لأسفل أو لأعلى في الصفحة. فيما يلي بعض النقاط الرئيسية حول ميزة Fixed Elements في قالب Kadence:
- يمكن استخدام العناصر الثابتة للحفاظ على ظهور أزرار العمل الرئيسية، مثل “اتصل بنا” أو “اشتر الآن”، في مكان بارز أثناء التمرير.
- العناصر الثابتة تحسن من تجربة المستخدم بتوفير سهولة الوصول إلى عناصر التنقل والمعلومات المهمة دون الحاجة إلى التمرير لأعلى أو لأسفل بشكل متكرر. وأفضل مثال على ذلك، هو زر الصعود للأعلى.
- يوفر خيارات تخصيص متعددة للعناصر الثابتة، بما في ذلك القدرة على تعديل حجمها، لونها، وشفافيتها، مما يسمح بتوافقها مع التصميم العام للموقع.
- العناصر الثابتة يمكن أن تحفز على المشاركة وتعزز من معدلات التحويل بإبقاء العناصر الهامة والأزرار التفاعلية في متناول يد الزوار.
- بالإضافة إلى الرؤوس وأزرار العمل، يمكن استخدام العناصر الثابتة لأغراض متنوعة مثل الإعلانات، الرسائل الترويجية، وغيرها.
7- Infinite Scroll
هي وظيفة تتيح تحميل المحتوى تلقائيا عندما يصل الزائر إلى نهاية صفحة معينة. هذه الميزة تستخدم بشكل شائع في مواقع الويب (ونحن نوظفها في موقع النقيب للمعلوماتية) من أجل تحسين تجربة المستخدم وتشجيع التفاعل المستمر مع المحتوى.
تساعد ميزة التحميل اللانهائي في تقديم تجربة تصفح سلسة للزوار، حيث لا يحتاجون إلى النقر على “التالي” أو “تحميل المزيد” لمشاهدة مزيد من المحتوى. كما تعتبر مفيدة بشكل خاص لمواقع الأخبار، المدونات، أو المواقع التي تحتوي على كميات كبيرة من المقالات والمشاركات.
هل مناسب لإنشاء متجر إلكتروني؟
هنا دعوني أتكلم من منطلق تجربة شخصية، اعتمادا على النسخة المجانية من ثيم كايدنس قمت بالفعل بتصميم متجر إلكتروني استعانة بالووكومرس، والنتيجة كانت متجر احترافي بأتم معنى الكلمة، وكان هذا باتباع ثلاثة أساليب مختلفة:
- في البداية، شرعت بتصميمه من الصفر، يعني انطلقت من صفحة بيضاء ثم تدريجيا إلى متجر كامل الوظائف وجاهز للبيع واستقبال الطلبيات. ولا تقلق بشأن الخبرة، فحتى لو كنت ذو خبرة محدودة، هناك شروحات مفصلة على اليوتيوب.
- الطريقة الثانية، جربت الاستعانة بأحد التصاميم المجهزة مسبقا – وهنا النتائج كانت أفضل بكثير – وهذا شيء منطقي، لأنه تم تصميمها بدقة من قبل أفراد ماهرين وعلى دراية جيدة بتعقيدات أسرار التصميم في كايدنس.
- أما الطريقة الثالثة – والتي أوصي بها بشدة – تعطي نتائج احترافية بشكل استثنائي في فترة زمنية قصيرة، وهي دمج أكثر من تصميم داخل تخطيط واحد. فكما سبق وقلت، تقدم Kadence مجموعة متنوعة من القوالب المصممة مسبقا، مما يسمح لك باختيار العناصر التي تناسب رؤيتك بشكل انتقائي. ما عليك سوى نسخ هذه العناصر ولصقها في صفحة التصميم الخاصة بك. “فمثلا، تأخذ رأس صفحة (Header) معين لتدمجه مع سلايدر (Slider) من تصميم آخر، وتضيف عليه فوتر (Footer) مختلف، وهكذا حتى تصنع الخلطة الخاصة بك.”
أتدري ماذا يعني هذا؟ ثيم كايندس يعمل برشاقة كبيرة مع الووكومرس، وهي نفسها المنصة التي سبق وأن رشحناها كأقوى خيار في قائمتنا لأفضل منصات إنشاء متجر إلكتروني. وبناء على تجربتي السابقة، أكدت لك أن النسخة المجانية من ثيم كايدنس تمكنك من إنشاء متجر احترافي، فما بالك بالإصدار المدفوع، حتما متجرك سينتقل لمستوى آخر من الابداع.
انتظر! لا يزال هناك أسلوب رابع..
وهو مخصص لكل من يريد تصميم متجر بقالب خفيف الوزن وعالي الأداء مثل قالب كايدنس بالتحديد. ولكن مع الأسف ليس لديهم الوقت أو الشهية لبناء متجر من الصفر..
وهنا ما عليك سوى الاستعانة بشخص يفهم جيدا التلاعب مع هذه المهام.. فمن خلال تكليف هؤلاء المتخصصين، يمكنك توقع نتائج مصقولة دون الحاجة إلى استثمار وقت طويل. وهو ما يتوازى بسلاسة مع الخبرة التي يجلبها فريقنا. يمتد تركيزنا إلى ما هو أبعد من مجرد تصميم موقع الويب، نحن نؤكد على السرعة المثلى في التحميل، يكون مهيئ للسيو والمزيد من الأمور التي تحدث خلف الكواليس. وندعوك لإلاقاء نظرة على آخر أعمالنا..
إيجابيات وسلبيات Kadence Theme
فيما يلي، سنستكشف نقاط القوة والضعف الرئيسية في قالب كايدنس، مع التركيز بشكل خاص على الإصدار المتميز:
المميزات
إلى جانب المرونة الملحوظة في التعامل، تبرز العديد من نقاط القوة في كايدنس، ونذكر منها:
- يشتهر قالب كايدنس بطبيعته الخفيفة، مما يساهم في أوقات تحميل أسرع. ميزة مثل هذه تعتبر مهمة للغاية سواء لتوفير تجربة مستخدم إيجابية وأيضا لتحسين محركات البحث.
- يأتي القالب مع نظام كتل تم تطويره من الشركة الأم، مما يعزز مرونته مقارنة بدمجه مع نظام طرف ثالث خارجي. ويضمن هذا التماسك الداخلي التكامل السلس بين جميع العناصر، مما يوفر تجربة متماسكة وفعالة خالية بنسبة كبيرة من الأخطاء.
- وبالطبع، خيارات أخرى مثل التخصيص، وتكامله الممتاز مع نظام Gutenberg، والتوافق مع WooCommerce، وجميع الجوانب التي تمت مناقشتها سابقا، كلها تعمل على تعزيز قدرات التكامل الشاملة.
العيوب
في الواقع، لا يوجد قالب خالي من العيوب في جميع الأبعاد، ولكن الاختيار الأمثل هو القالب الذي لا تعيق عيوبه سير عملك. وفي النقاط الموالية، سنسلط الضوء على أبرز عيوب قالب كايدينس.
- مكتبة التصاميم الجاهزة (Design Library) نعم ستعطيك تصاميم جاهزة، ولكنها تحتاج تطوير أكبر وتصاميم إبداعية تستهدف العديد من المجالات، فهنا أنت ستدفع مقابلها. كما أن التصاميم الموجودة مسبقا هي عادية ولا تصل للمعايير التي وضعها منافسوه.
- من المشاكل التي صادفتني بكثرة، هي ظهور رسالة تعذر عند التعديل على جزء معين، خصوصا عند إنشاء مجموعة من الكتل داخل عنصر واحد. ولكن بمجرد تحديث الصفحة سيذهب المشكل. على الرغم من أنه ليس بالعويص، ففي النهاية يعتبر مزعج لتجربة المستخدم.
- إذا كنت تجد راحتك مع نظام كتل لعلامة تجارية أخرى، ربما ستكون مجبر على الاعتياد على نظام Kadence Blocks الخاص بالجهة المطورة للقالب والذي تعتبر أحد نقاط قوتها. ومع هذا مازال لديك الخيار في تنصيب بعض الأنواع الأخرى كطرف ثالث من أبرزها نظام Elementor، ولكن ضع في الاعتبار أن هذا سيؤثر على بطيء تحميل صفحات موقعك ولو بشكل بسيط.
- قد تكون مجبر على تنصيب مكونات إضافية أخرى داخل موقعك، والتي تخص تحقيق بعض الوظائف، الامر هذا بكل تأكيد سيكون له تأثير على الأداء العام وسرعة الموقع.
- على الرغم من أن كايدنس سهل الاستخدام، إلا أن توفر مجموعة واسعة من خيارات التخصيص قد تربك بعض المبتدئين، خصوصا للشخص الذي يريد إجراء تعديلات بسيطة فقط، لذا ستكون مجبر على مشاهدة بعض من الشروحات وتطبيقها حتى تتأقلم معه تدريجيا.
- دون أن ننسى محدودية الإصدار المجاني، فعلى الرغم من كونه وظيفي ويلبي معظم الأساسيات، إلا أنه سيجعلك مقيد في كثير من الحالات إذا أردت أن تجعل موقعك يصل لمستوى أكثر تقدما.
أسعار قالب Kadence:

يتوفر قالب كايدنس في خمس نسخ مختلفة. الأولى مجانية بالكامل، بينما تختلف النسخ الأربع الأخرى في الأسعار وتتفاوت في الميزات. فيما يلي تفاصيل أكثر حول كل نسخة:
1- النسخة المجانية:
هي مجانية بالكامل، وتتضمن الأساسيات فقط، كما تدعم كذلك الإصدار المجاني Kadence Blocks، بالإضافة إلى قوالب البداية (Starter Templates). توفر مرونة كبيرة في التصميم وسهولة في الاستخدام، مما يجعلها مثالية للمبتدئين أو لمن لديهم ميزانية محدودة.
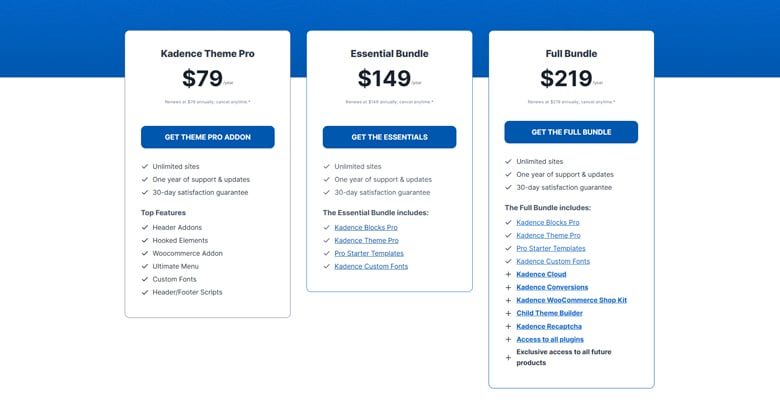
2- قالب كايدنس برو (Kadence Pro)
مقابل 79 دولار في السنة ستحصل على المزيد من الميزات المتقدمة مثل خيارات تخصيص أكثر تعمق، دعم فني ممتاز، وتحديثات منتظمة. ونجدها مناسبة للمستخدمين الذين يرغبون في إضافة المزيد من التعقيد والتفصيل إلى مواقعهم.
3- حزمة الأساسيات (Essential Bundle)
بتكلفة سنوية قدرها 149 دولار، تشمل هذه الحزمة استخدام المنتج على مواقع غير محدودة مع دعم وتحديثات لمدة عام. توفر مزيج من القوالب والإضافات المفيدة لتعزيز تجربة تصميم الموقع.
4- الحزمة الكاملة (Full Bundle)
بتكلفة 219 دولار في السنة، تضم الحزمة الكاملة مجموعة شاملة من الإضافات والميزات، بما في ذلك Kadence Blocks Pro و Kadence Theme Pro. مثالية للمطورين ومصممي المواقع الذين يحتاجون إلى أدوات متنوعة ومتقدمة.
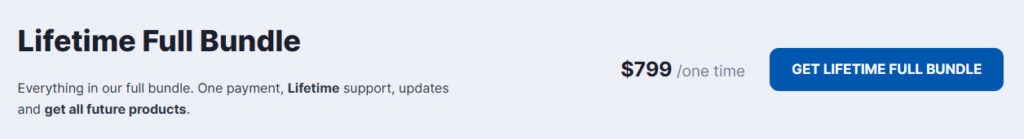
5- الحزمة مدى الحياة (Lifetime Full Bundle)

بتكلفة واحدة قدرها 799 دولار، تقدم هذه الحزمة كل ما في الحزمة الكاملة مع دعم وتحديثات مدى الحياة. هي الخيار الأمثل للمستخدمين الذين يسعون لاستثمار طويل الأمد والوصول إلى كافة المنتجات المستقبلية.
هل يستحق الدفع من أجله؟
ليست فقط مسألة اختيار قالب Kadence، بل ينطبق الأمر على أي قالب آخر قبل اتخاذ قرار الشراء. يجب أن يكون الاختيار مبنيا على عدة عوامل ترتبط بما تحتاجه وأهدافك الشخصية. وفيما يلي بعض العناصر التي يجدر بك التفكير فيها:
- الأداء والسرعة: عنصران حيويان لا يمكن التغاضي عنهما في أي موقع ويب. هما ضروريان لضمان تجربة مستخدم ممتازة ولكسب رضا محركات البحث. قالب Kadence يتميز بأدائه الفعال وقدرته على تحميل الصفحات بسرعة عالية، مما يجعله خيار ممتاز في هذا السياق.
- مرونة التخصيص: يوفر قالب Kadence خيارات تخصيص واسعة، مما يجعله مناسب لمجموعة متنوعة من أنواع المواقع.
- السهولة في الاستخدام: بالنسبة للمبتدئين، يعتبر Kadence سهل الاستخدام مع واجهة بديهية، مما يجعله خيار جيد لمن ليسوا خبراء في التعامل مع الأكواد البرمجية بطريقة مباشرة.
- الدعم والتحديثات: الدعم الفني والتحديثات المنتظمة هي ميزة مهمة، ونخص الذكر هنا النسخ المدفوعة من القالب.
كآخر نقطة، يجب تقييم التكلفة الإجمالية للقالب مقابل القيمة التي ستحصل عليها من ميزاته ووظائفه. ومن المفيد أيضا مقارنة Kadence بقوالب ووردبريس الأخرى لضمان أنك تختار الأفضل لاحتياجاتك.
,في النهاية، إذا كانت ميزات وأداء Kadence تتوافق مع متطلبات مشروعك الخاص وتشعر أن التكلفة تعكس القيمة التي ستحصل عليها، فإنه يمكن أن يكون استثمار جيد.

حول شمسي
كاتب محتوى تسويقي وخبير في مجال السيو (SEO)، أعمل كمستقل مع مواقع عربية متعددة.